Tinutulungan ka ng mga tool ng wireframe na gumawa ng blueprint para sa iyong website o app. Ang mga ito ay isang mahusay na paraan upang i-mapa ang functionality ng iyong site o app at upang makakuha ng feedback mula sa mga stakeholder nang maaga sa proseso ng disenyo. Sa post na ito, ipapakita namin sa iyo kung paano gumamit ng mga tool ng wireframe upang lumikha ng mga de-kalidad na prototype.
Ang disenyo ng karanasan ng user ay mahalaga sa tagumpay ng anumang digital na produkto. Ang wireframe ay isang simpleng visual na gabay na tumutulong sa mga designer na imapa ang istraktura at layout ng isang user interface. Sa post sa blog na ito, ipapakita namin sa iyo kung paano gumamit ng mga tool sa wireframe upang lumikha ng mga epektibong disenyo ng UX.

Talaan ng nilalaman
Ano ang Isang Wireframe?
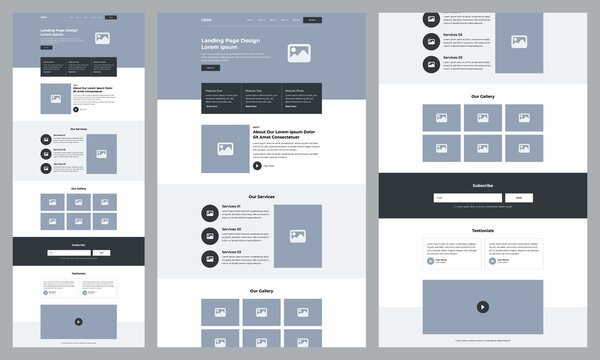
Ang wireframe ay isang low-fidelity sketch ng isang user interface. Ito ay isang visual na gabay na tumutulong sa mga taga-disenyo na imapa ang istraktura at layout ng isang user interface.
Karaniwang ginagawa ang mga wireframe gamit ang mga simpleng hugis at linya, at hindi kasama sa mga ito ang anumang kulay o elemento ng pagba-brand. Ginagawa nitong iba ang mga ito sa mga high-fidelity na prototype, na mas detalyado at mas malapit sa huling produkto.
Maaaring gamitin ang mga wireframe para sa mga website, app, o anumang karagdagang digital na produkto. Tinutulungan nila ang mga designer na ipaalam ang kanilang mga ideya sa mga stakeholder at makakuha ng feedback nang maaga sa proseso ng disenyo. Kapaki-pakinabang din ang mga wireframe para sa pagpaplano ng nilalaman at functionality ng isang produkto bago mag-invest ng oras at mga mapagkukunan sa paglikha ng mga prototype na mas mataas ang katapatan.
Bakit Gumamit ng Mga Tool ng Wireframe?
Ang mga tool ng wireframe ay nag-aalok ng ilang mga pakinabang sa mga tradisyonal na pamamaraan tulad ng lapis at papel.
- Tinutulungan ka nila na tukuyin ang istraktura ng iyong website o app bago mag-invest ng oras at mga mapagkukunan sa visual na disenyo. Nagbibigay-daan ito sa iyo na gumawa ng mga pagbabago nang maaga sa proseso nang hindi nangangailangan ng masyadong maraming gastos o pagsisikap.
2. Pinipilit ka nilang isipin ang karanasan ng user sa unang bahagi ng proseso. Ano ang kailangang gawin ng mga user sa page na ito? Anong impormasyon ang kailangan nila? Paano sila mag-navigate mula sa isang pahina patungo sa isa pa? Sa pamamagitan ng pag-iisip tungkol sa mga bagay na ito nang maaga, maiiwasan mong gumawa ng malalaking pagbabago sa hinaharap.
3. Nagbibigay ang mga ito ng isang karaniwang wika para sa mga taga-disenyo, developer, stakeholder, at kliyente upang maiparating ang kanilang mga ideya. Dahil nakatuon sila sa pag-andar kaysa sa form, makakatulong sila na mabawasan ang mga hindi pagkakasundo tungkol sa direksyon ng proyekto sa susunod.
4. Ang mga ito ay madaling baguhin at umulit. Hindi tulad ng mga high-fidelity na visual na disenyo, na maaaring tumagal ng ilang oras o kahit na araw bago magbago, ang mga wireframe ay maaaring mabago nang mabilis at madali.
Paano Gamitin ang Mga Tool ng Wireframe?
Ngayong nasagot na natin ang tanong na "ano ang wireframe?" tingnan natin kung paano gumamit ng mga tool ng wireframe upang lumikha ng mga epektibong disenyo ng UX.
May tatlong hakbang sa proseso: una, kakailanganin mong pumili ng wireframing tool; pangalawa, kakailanganin mong likhain ang iyong mga wireframe; at pangatlo, kakailanganin mong ibahagi ang iyong mga wireframe sa mga stakeholder para sa feedback.
Tingnan natin ang bawat hakbang.
Hakbang 1: Pumili ng Isang Wireframing Tool
May mga dose-dosenang mga iba't ibang wireframing tool sa merkado ngayon, kaya maaaring mahirap pumili ng isa na tama para sa iyong mga pangangailangan. Upang makatulong na paliitin ang iyong mga opsyon, nag-compile kami ng listahan ng aming mga paboritong wireframing tool sa ibaba:
- Adobe XD: Ang Adobe XD ay isang mahusay na tool sa disenyo na nakabatay sa vector na perpekto para sa paggawa ng mga prototype na may mataas na katapatan. Nag-aalok ito ng intuitive na interface at malawak na hanay ng mga feature para i-streamline ang iyong workflow. Dagdag pa, isinasama ito sa iba pang mga application ng Adobe Creative Cloud tulad ng Photoshop at Illustrator, na ginagawang madali upang magdagdag ng dagdag na polish sa iyong mga disenyo.
- InVision Studio: Ang InVision Studio ay isa pang magandang opsyon para sa paggawa ng mga high-fidelity na prototype. Tulad ng Adobe XD, nag-aalok ito ng intuitive na interface at makapangyarihang mga feature para i-streamline ang iyong workflow. Ngunit ang pinagkaiba ng InVision Studio ay ang kadalian ng paggamit nito—partikular itong idinisenyo para sa mga taong hindi pamilyar sa paggamit ng mga tool sa disenyo tulad ng Photoshop o Sketch .
- Balsamiq Mockups: Ang Balsamiq Mockups ay isang abot-kayang wireframing tool na perpekto para sa paggawa ng mga low-fidelity sketch. Nag-aalok ito ng madaling gamitin na drag-and-drop na interface at may kasamang library ng mga built-in na bahagi .
Hakbang 2: Gumawa ng Iyong Mga Wireframe

Kapag nakapili ka na ng wireframing tool, oras na para simulan ang paggawa ng iyong mga wireframe.
Ang pinakamahusay na paraan upang lapitan ang hakbang na ito ay sa pamamagitan ng paghahati-hati sa iyong proyekto sa mas maliliit na gawain. Halimbawa, kung nagdidisenyo ka ng isang website ng eCommerce, maaari kang magsimula sa pamamagitan ng pag-sketch ng home page, pagkatapos ay lumipat sa page ng produkto, page ng shopping cart, atbp.
Makakatulong ito sa iyong manatiling organisado at maiwasang mabigla sa saklaw ng proyekto.
Hakbang 3: Ibahagi ang Iyong Mga Wireframe Sa Mga Stakeholder
Kapag nagawa mo na ang iyong mga wireframe, oras na para ibahagi ang mga ito sa mga stakeholder para sa feedback. Ang pinakamahusay na paraan upang gawin ito ay sa pamamagitan ng paggamit ng online na tool sa pakikipagtulungan tulad ng InVision o Justinmind.
Nagbibigay-daan sa iyo ang mga tool na ito na i-upload ang iyong mga wireframe at mag-imbita ng iba na tingnan ang mga ito online. Pinapayagan din nila ang mga stakeholder na direktang mag-iwan ng mga komento sa disenyo, na ginagawang madali para sa iyo na isama ang kanilang feedback sa mga pag-ulit sa hinaharap.




