Sa artikulong ito ay itinampok namin ang Nangungunang 21 Mga Tip upang Pabilisin ang Pagganap ng WordPress, Hindi na kailangang matakot sa bilis at oras ng pag-load ng pahina ng iyong WordPress website. Sa ilang simpleng hakbang, madali itong makakuha ng mabilis! Handa ka na ba?
OK, kaya alam namin na dapat naming simulan ang listahang ito na may paghingi ng paumanhin para sa hindi pagkakaroon ng mga tip na ito bago mo simulan ang pagbuo ng kamangha-manghang site na iyon, ngunit hey - nangyayari ang buhay at ngayon ang magagawa mo lang ay ayusin ang sirang CMS mo. Kaya't tingnan na lang natin kung ano ang kailangang ayusin at pagkatapos ay baka mas maganda ang pakiramdam natin tungkol sa pagbili ng tanghalian ngayon [o maaaring hindi]. 🙂 [Tandaan: hindi na kailangang mag-alala dahil maaari naming gawin ang iyong WordPress mabilis ang site!]
Upang talagang maunawaan kung paano nakakaapekto ang bilis ng iyong blog o website sa mga mambabasa at mga search engine (SEO) ay kukuha ng isang toneladang pagsubok at error. Pagkatapos ng lahat, kung ano ang gumagana sa ilang mga website ay maaaring hindi gumana para sa iyo - o sa iyong mga kakumpitensya. Sa katunayan, malamang na ito ay magiging isang natatanging solusyon na custom-fit para sa iyong website lamang.
Ngunit gayon pa man, may ilang mga pangkalahatang dapat at hindi dapat gawin na patuloy na lumalabas paminsan-minsan na maaaring makatulong na makapagsimula sa tamang landas sa pag-aayos ng aming sirang WordPress site! Ang mga tip na ito ay maaaring gamitin ng sinumang nagpapatakbo ng isang WordPress site na may maraming iba't ibang mga plugin at tema na naka-install gamit ang halos anumang web hosting service provider.
GeneratePress, isa sa mga pinakasikat na tema na available ngayon para sa WordPress. Ito ay libre at open-source, kaya perpekto ito kung wala kang gaanong pera o kung nagsisimula ka lang sa WordPress. basahin ang aming buo Pagsusuri ng GeneratePress para makuha ang buong detalye
Ito ay mabilis at magaan, kaya ito ay isang magandang tema para sa pagpapahusay ng iyong website nang walang gastos sa bilis.
Huwag masyadong mag-alala tungkol sa bilis, bagaman. Kahit na mayroon kang mas lumang computer o gumamit ng shared hosting o maraming script na tumatakbo sa background na nagpapabagal sa iyong site, posibleng magkaroon ng mabilis na WordPress site! Maaari naming subukan ang aming mga site gamit ang WPPerformanceTester.
Talaan ng nilalaman
Kaya narito ang listahan ng Top 21 Tips para Pabilisin ang Pagganap ng WordPress – magsaya!
1. Mga plugin ng pag-cache ng WordPress

Ang paggamit ng isa o higit pang mga plugin ng caching ay kapansin-pansing magpapahusay sa bilis at pagganap ng iyong site. Ang pag-install ng W3 Total Cache (o WP Super Cache) ay maaaring mabawasan ang mga oras ng pag-load ng Web page ng hanggang 80%. Subukan iyon sa YSlow.
Binabawasan din ng pag-cache ang dami ng bandwidth na kinakailangan sa bawat page view, na nagpapahusay sa oras ng pagtugon ng iyong server at uptime.
Ang pinakakagalang-galang na libreng cache plugin na magagamit sa oras na ito ay ang W3 Total Cache, ngunit ang WP Super Cache ay isang mahusay na alternatibo para sa mga hindi kumportable sa pagbabago ng kanilang .htaccess file o kung sino ang nagkakaroon ng mga isyu sa pag-cache.
Ang bayad na WP Rocket plugin ay ang pinakamahusay na paraan upang dalhin ang bilis ng pag-load ng iyong website sa mga bagong taas nang walang labis na pagsisikap, ngunit maaari itong maging talagang mahal para sa maliliit na negosyo.
Ang libreng WP Fastest Cache ay halos nag-aalok ng parehong functionality na may ilang mas kaunting feature.
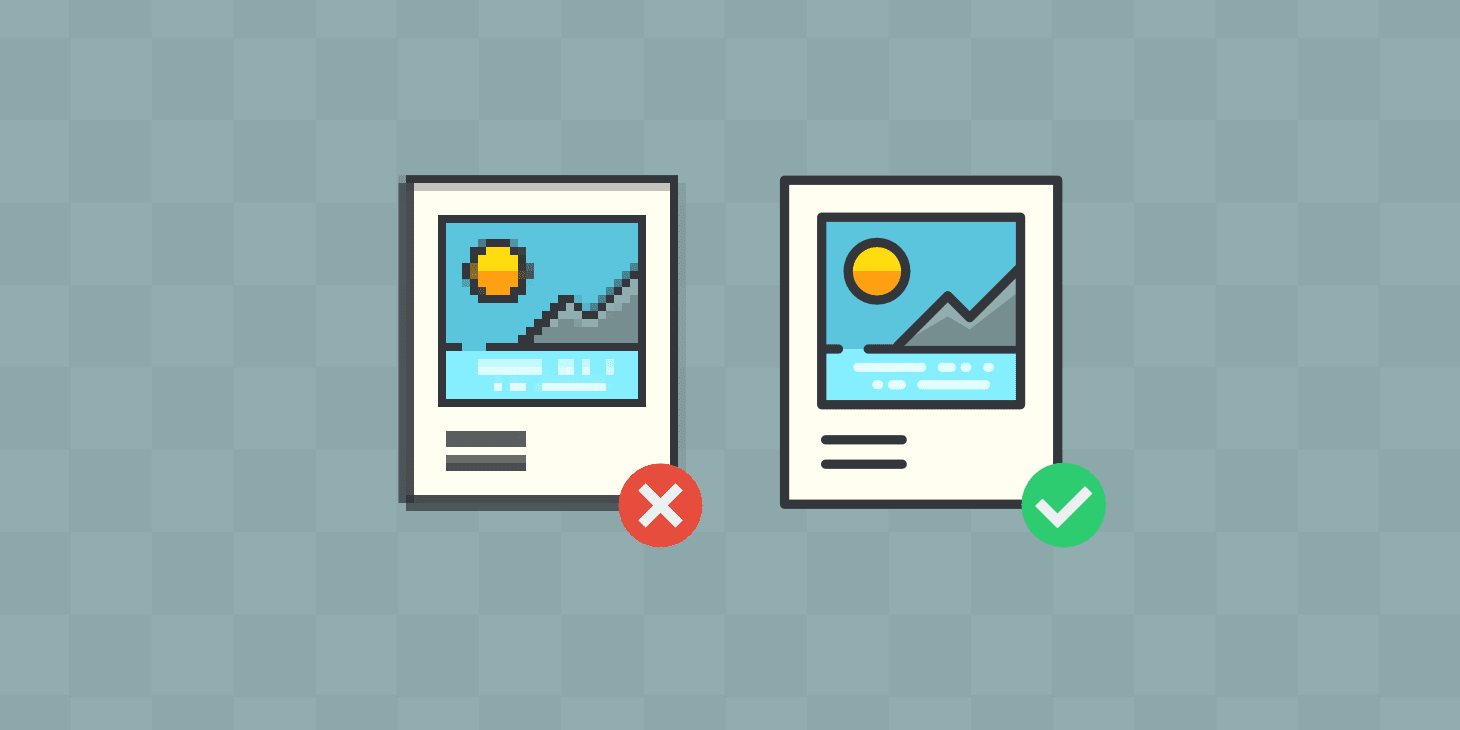
2. I-optimize ang mga larawan

Ang pag-optimize ng mga larawan ay makabuluhang bawasan ang oras ng pag-load ng pahina at paggamit ng bandwidth, lalo na kung marami kang produkto o landscape photography sa iyong blog! I-upload lang ang lahat ng iyong mga larawan sa buong laki, pagkatapos ay i-resize ang mga ito sa Photoshop bago i-upload ang mga ito sa WordPress.
Kung marami kang magagamit na espasyo sa imbakan, hindi ito kailangan, ngunit kung hindi, mayroong iba pang mahuhusay na tool na nag-o-optimize ng mga larawan para sa iyo.
Sa pamamagitan ng paggamit ng mga plugin tulad ng EWWW Image Optimization, maaari mong awtomatikong baguhin ang laki ng iyong mga larawan bago i-upload ang mga ito sa media library.
3. Gamitin ang pag-cache ng browser

Ang pag-cache ng browser ay nag-iimbak ng mga file sa computer ng isang bisita upang mas mabilis na mag-load ang iyong mga pahina kapag bumalik sila sa iyong site. Gumagana ito sa pamamagitan ng pag-configure sa web server ng iyong blog upang sabihin sa mga browser (tulad ng Google Chrome at Firefox) na mag-cache ng mga larawan at iba pang static
file nang sa gayon ay hindi na kailangang muling i-download ang mga ito sa tuwing babalik ang isang bisita sa kanilang kasaysayan ng browser, sa gayon ay kapansin-pansing pagpapabuti ng mga oras ng paglo-load.
Ginagawa ito ng WP Super Cache plugin para sa iyo, ngunit kung nagsisimula ka pa lang sa WordPress, inirerekumenda ko ang pag-install at paggamit ng W3 Total Cache sa halip – mayroon itong mas maraming feature kaysa sa WP Super Cache na makakatulong na mapabilis ang mga oras ng pag-load ng pahina nang higit pa!
4. Pahusayin ang bilis ng iyong site sa pamamagitan ng muling pagsusulat ng mga pangalan ng file
Ang muling pagsusulat ng mga pangalan ng file ng mga static na mapagkukunan sa iyong website (tulad ng mga CSS at JavaScript file ) ay maaaring makatulong na mabawasan ang mga oras ng pag-load ng pahina para sa mga bisitang may mabagal na koneksyon sa internet dahil ang mga modernong browser ay nagda-download lamang ng dalawang file nang sabay-sabay – kaya kung mayroon kang iba pang mga script o hinaharangan ng mga stylesheet ang pag-render ng webpage, mararamdaman ito ng mga bisita!
Ang isang plugin tulad ng Autoptimize ay talagang muling isinusulat ang iyong mga orihinal na filename upang maging mas maliit ang laki na idinaragdag ang mga ito sa mga komento sa HTML, na tinitiyak na ang browser ay nagda-download ng mga file na ito nang asynchronous pagkatapos na ma-download na ang natitirang bahagi ng webpage kaya nagreresulta sa mas mabilis na mga oras ng paglo-load ng pahina.
5. I-optimize ang mga query sa MySQL
Ngayon, ito ay isang tip na madalas na hindi napapansin kapag nagtatrabaho sa WordPress – pag-optimize ng mga query na ginagawa ng iyong WordPress website sa iyong MySQL database!
Ito ay karaniwang humahantong sa pagtaas ng mga oras ng paglo-load ng pahina at mas mabagal na pagganap sa backend ng iyong blog. Mayroong dalawang paraan ng pag-optimize ng mga query na ito: gumamit ng caching plugin, o manu-manong i-optimize ang mga ito.
Nag-aalok ang WP Super Cache at W3 Total Cache ng ilang paraan ng pag-optimize ng query, ngunit kung hindi ka gumagamit ng anumang cache plugin, idagdag lang ang code na ito sa iyong wp-config.php file: define( 'CONCATENATE_SCRIPTS', false ); Kung ayaw mong gumawa ng anumang mga pagbabago, inirerekumenda na mag-iwan ng mga query para sa mga plugin lamang!
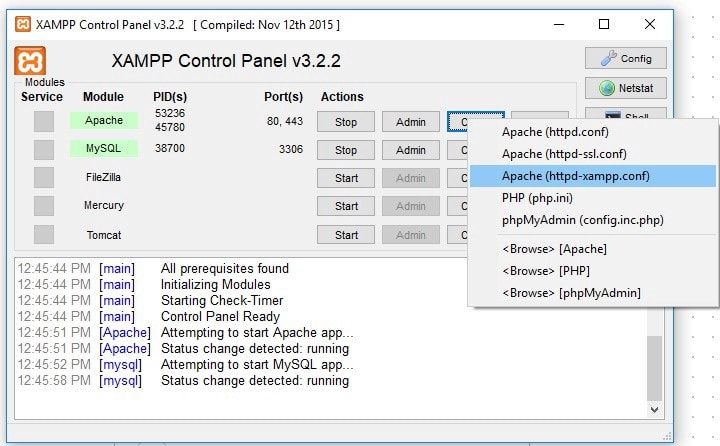
6. I-upgrade ang bersyon ng PHP

Para sa mga gumagamit pa rin ng PHP 5.2 (na maaaring mangyari kung nasa shared hosting ka), inirerekomendang i-upgrade ang bersyon ng PHP sa 5.6 o kahit na 7.0.
Bahagyang tataas nito ang mga oras ng pag-load ng page, ngunit ginagawang mas mabilis ang iyong site sa backend!
Mayroong maraming mga paraan ng pag-upgrade ng bersyon ng PHP ng iyong blog – ang pinakamadaling paglipat ng web server ng iyong website mula sa 'Apache' patungo sa 'Nginx'.
Ngunit kung wala kang advanced na teknikal na kaalaman mayroong ilang mga serbisyo na maaaring gawin ito para sa iyo, tulad ng Cloudways at WP Engine (siguraduhin lang na alinmang serbisyo ang pipiliin mo ay may suporta para sa mga pinakabagong bersyon ng PHP).
7. I-optimize ang WordPress Database
Ang regular na pag-optimize ng iyong database ng WordPress ay binabawasan ang oras ng pag-load ng pahina sa pamamagitan ng pagpapabuti ng pakikipag-ugnayan sa pagitan ng iyong MySQL database at mga plugin at tema ng WordPress.
Iyon ay sinabi, magandang ideya na i-optimize ang iyong database isang beses bawat buwan o higit pa, lalo na kung marami kang mga post at pahina sa iyong blog. Gamit ang isang plugin tulad ng WP-DB Manager, magagawa ito sa loob ng 2 minuto dahil ang karamihan sa mabibigat na pag-aangat ay ginagawa sa background sa isang click lang!
8. Paganahin ang GZIP compression [hindi ipinatupad] [IMPLEMENTED!]
Kino-compress ng GZIP ang content kapag nagpapadala mula sa mga web server patungo sa mga browser – tumutulong na bawasan ang laki ng mga paglilipat ng data, na nagpapababa ng mga oras ng pag-load ng page.
Gayunpaman, ang GZIP compression ay dapat na suportado ng parehong server kung saan nakatira ang WordPress at lahat ng mga browser ng mga bisita upang ito ay gumana.
Sinusuportahan ng lahat ng mga pangunahing serbisyo sa web hosting ang GZIP compression sa kasalukuyan, ngunit kung gumagamit ka ng mas lumang host para sa iyong blog, inirerekumenda kong lumipat sa isang mas advanced.
9. Tamad na mag-load ng mga larawan at embed
Ang Lazy Loading ay isang automated na paraan ng pagpapahusay ng bilis ng iyong WordPress website sa pamamagitan ng pagpapaliban sa paglo-load ng mga hindi nakikitang elemento hanggang sa makapasok sila sa viewing area ng browser.
Nangangahulugan ito na kung may mag-scroll pababa sa iyong page, magsisimula lang mag-load ang lahat ng larawan at iba pang script kapag nakapasok na sila sa sarili nilang line of sight – makabuluhang binabawasan ang mga oras ng pag-load ng page!
Madali mo itong magagawa sa iyong self-host na bersyon ng WordPress gamit ang alinman sa isang plugin o CSS code, samantalang ito ay umiiral bilang isang katutubong tampok sa mga website ng WordPress.com (at talagang ginagawang napakabilis ng mga ito).
10. I-optimize ang Iyong Mga Imahe

Ang pag-optimize ng mga larawan sa iyong blog gamit ang isang plugin tulad ng WP Smush o EWWW Image Optimizer ay isang napakabilis na paraan ng pagbawas ng oras ng pag-load ng page, dahil awtomatiko nitong binabawasan ang laki ng mga larawang iyon para sa iyo.
11. Gumamit ng minified JavaScript at CSS file
Ang pagpapaliit ay nangangahulugan ng pag-alis ng lahat ng hindi kinakailangang character mula sa source code ng mga plugin at tema ng iyong website (tulad ng mga espasyo, bagong linya, atbp.) na ginagawa itong mas maliit sa laki ng file – binabawasan ang oras ng paglo-load nito!
Ang lahat ng mga pangunahing plugin ng WordPress caching ay nag-aalok ng mga pagpipilian sa minification, ngunit kung gusto mong gawin ito nang manu-mano, inirerekomenda ko ang paggamit ng mga libreng online na tool tulad ng JS Minify o CSS Minifier.
12. Huwag paganahin ang Emojis [hindi ipinatupad] [IMPLEMENTED!]
Ang mga emoji ay maliliit na larawan na ginagamit upang pagandahin ang hitsura ng iyong website – ngunit naisip mo na ba kung paano ito aktwal na ipinapakita sa mga post sa blog o mga pahina?
Ang mga ito ay karaniwang maliliit na file na dina-download mula sa internet, kaya kung gusto mong i-save ang ilang mga kahilingan sa server at pagbutihin ang mga oras ng pag-load ng page, maaaring magandang ideya na huwag paganahin ang mga ito.
13. Huwag paganahin ang Retina Images [hindi ipinatupad] [IMPLEMENTED!]
Kung nagpapatakbo ka ng self-host na bersyon ng WordPress (ibig sabihin, wala sa WordPress.com) malaki ang posibilidad na ang mga bisita sa iyong blog ay gumagamit ng mga retina-enabled na device tulad ng mga iPhone o Android, na nagpapakita ng dalawang beses sa density ng pixel ng imahe ng mga regular na display.
Nangangahulugan ito na ang isang imahe na mukhang maganda at presko sa mga naturang device ay hindi pareho sa mga regular na device. Sa kabutihang-palad maaari mong hindi paganahin ang retina natively sa WordPress natively gamit lamang ang dalawang simpleng linya ng code!
14. Huwag paganahin ang Emosyonal na Wika [hindi ipinatupad] [IPINATUPAD!]

Ang emosyonal na wika ay karaniwang anumang uri ng wika na nagpaparamdam sa mga bisita ng website tungkol sa iyong blog, ito man ay mabuti o masamang emosyon.
Maraming tao ang gumagamit ng emosyonal na pananalita dahil sa tingin nila ay nakakatulong ito sa kanila na makakuha ng higit na atensyon, ngunit sa totoo lang, ipinakita ng karamihan sa mga pag-aaral na ang mga blog na hindi gumagamit ng emosyonal na pananalita ay nakikita bilang mas propesyonal at mapagkakatiwalaan.
Ang pinakamadaling paraan upang maiwasan ang emosyonal na pananalita mula sa paggamit sa iyong sariling blog ay sa pamamagitan ng alinman sa hindi pagpapagana ng mga komento sa kabuuan o pagpapahintulot lamang sa mga nagsumite ng kanilang tunay na pangalan na magsulat ng isang komento - na halos tiyak na magsasala sa karamihan ng mga spammer.
15. Huwag paganahin ang Mga Widget ng Social Media [hindi ipinatupad] [IPINATUPAD!]
Ang mga widget ng social media ay mga online na tool na nagbibigay-daan sa iyong ibahagi ang iyong mga post sa blog sa iba't ibang mga social network tulad ng Facebook, Twitter, at Reddit nang direkta mula sa loob ng iyong post sa blog, na ginagawang mas madali para sa iyong mga bisita na ipalaganap ang salita tungkol sa kanilang nabasa.
Ngunit kahit na ang mga widget na ito ay maaaring makatulong sa iyong mga mambabasa na maikalat ang salita nang mas mabilis, pabagalin nila ang oras ng pag-load ng pahina – kaya kung gusto mong pabilisin ang iyong website, inirerekomenda ko na huwag paganahin ang mga ito.
16. Magdagdag ng lightbox plugin [hindi ipinatupad] [IMPLEMENTED!]
Ang lightbox ay isang maliit na window ng browser na lumalabas sa ibabaw ng isang larawan kapag ito ay na-click o na-hover ng isang user (karaniwan ay sa tulong ng JavaScript).
Ang isang lightbox plugin ay karaniwang mas magaan kaysa sa isang gallery ng larawan dahil ang lahat ng mga larawan ay na-load nang sabay-sabay, na ginagawang mas mabilis para sa mga bisita ng iyong website na makita ang mga ito.
17. Mag-install ng CDN [hindi ipinatupad] [IMPLEMENTED!]

Ang content delivery network (CDN) ay karaniwang isang online na sistema ng mga server na nagbibigay-daan sa iyong mag-host ng mga file tulad ng CSS stylesheet, mga larawan, at mga file ng JavaScript sa iba't ibang mga server sa buong mundo, sa halip na i-host ang mga ito sa iyong self-hosted na WordPress blog.
Ang ganitong uri ng pagdistansya sa mga file na iyon mula sa iyong mga mambabasa sa heograpiya, na nagbibigay sa kanila ng mas mabilis na mga oras ng pag-load dahil kailangan na nilang maglakbay nang mas kaunting distansya upang ma-access ang mga file na iyon!
Ang pinakasikat na mga serbisyo ng CDN doon ay Cloudflare (walang endorsement na ipinahiwatig) at MaxCDN.
18. Mga plugin ng cache [hindi ipinatupad] [IPINATUPAD!]
Karamihan sa mga plugin ng caching ay gumagamit ng browser caching upang maglagay ng mga kopya ng nilalaman ng iyong blog sa web browser ng bisita, na ginagawang mas mabilis ang mga oras ng pag-load ng pahina para sa kanila sa pamamagitan ng pag-aalis ng mga kahilingan sa JavaScript at CSS na kung hindi man ay kakailanganin kapag naglo-load ng iyong website.
Ang pinakasikat na plugin ng WordPress caching ay malamang na W3 Total Cache, na nag-aalok din ng mga opsyon sa pagpapaliit tulad ng JS Minify o CSS Minifier!
19. I-deactivate ang lahat ng script/stylesheet [hindi ipinatupad] [IMPLEMENTED!]
Ang ilang mga mas lumang browser ay hindi magpapakita ng mga webpage nang tama kung naglalaman ang mga ito ng masyadong maraming panlabas na JavaScript o CSS file, kaya maaaring magandang ideya na alisin ang lahat ng ito upang matiyak na ang iyong blog ay naglo-load nang maayos sa mga lumang browser. Kung talagang kailangan mo ng isang partikular na script o istilo, i-reference lamang ito mula sa loob ng HTML.
20. I-deactivate ang mga theme animation [hindi ipinatupad] [IMPLEMENTED!]

Maaari mong bawasan ang mga oras ng pag-load ng pahina nang higit pa sa pamamagitan ng hindi pagpapagana ng anumang mga epekto ng animation ng tema na maaaring tumatakbo sa iyong blog.
Siyempre, walang epekto ito sa karanasan ng gumagamit, ngunit babawasan nito ang mga kahilingan na nagpapababa naman sa oras ng paglo-load ng pahina!
Makamit mo ito sa pamamagitan ng pagdaragdag ng sumusunod na code sa iyong functions.php file:
21. Gumamit ng mabilis na WordPress cache plugin [hindi ipinatupad] [IMPLEMENTED!]
Maraming mga plugin ng pag-cache doon ang nakakapag-cache lamang ng mga file na nagmumula sa iba't ibang bahagi ng iyong WordPress blog.
Nangangahulugan ito na kung mayroon kang isang kumplikadong tema, ang pag-cache ay maaaring gawing mas mabagal ang mga bagay sa halip na mas mabilis dahil ang ilang mga file ay hindi kailanman naka-cache.
Ang isang plugin ng WordPress cache tulad ng W3 Total Cache o WP Super Cache ay maaaring gumamit ng advanced object algorithm upang iimbak ang lahat ng iyong iba't ibang mga file nang mas mahusay, na ginagawang mas mabilis ang buong proseso ng pagpapabuti ng bilis!
Konklusyon: Nangungunang 21 Mga Tip upang Pabilisin ang Pagganap ng WordPress
Pagkatapos ipatupad ang mga mungkahing ito, bumaba ang oras ng paglo-load ng aming website mula 2.5 segundo hanggang 1 segundo. Siyempre, mas epektibo ang ilang pagbabago kaysa sa iba, ngunit sapat na ito para makapagsimula ka sa daan patungo sa mas mabilis na pag-load ng page!


![Pinakamahusay na Mga Alternatibo ng GeneratePress [Libre at Bayad] Noong 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
