Ano ang WYSIWYG editor? Basahin ang artikulong ito para malaman pa ang tungkol sa buzzword na ito.
Talaan ng nilalaman
Ano ang WYSIWYG editor?
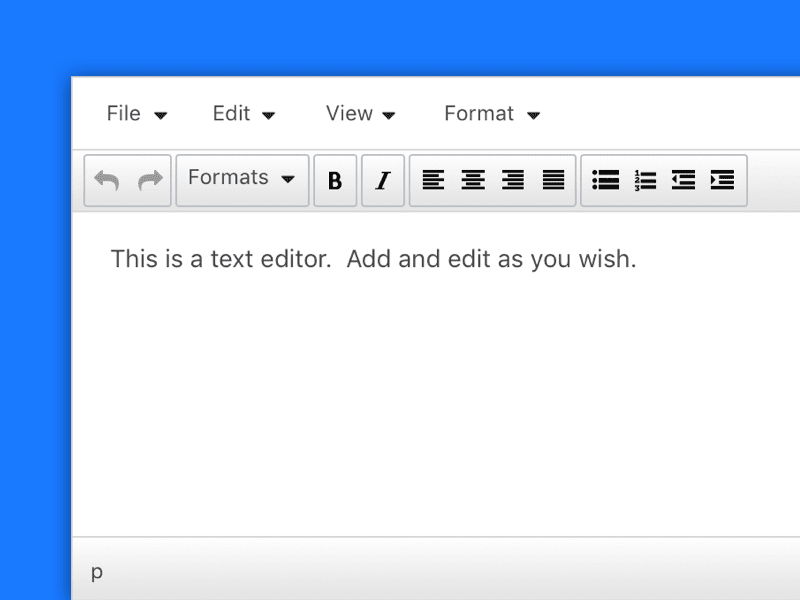
Ang isang editor o tool na WYSIWYG (binibigkas na "wiz-ee-wig") ay nagbibigay-daan sa isang developer na tingnan kung ano ang magiging hitsura ng natapos na resulta habang gumagawa ng interface o dokumento. Ang ibig sabihin ng WYSIWYG ay "what you see is what you get."

Ang ibig sabihin ng WSIWYG ay "What You See Is What You Get," o "What You See Is What You Get." Ito ay tumutukoy sa kung paano maipapakita ng software sa mga tao kung ano ang magiging hitsura ng bawat uri ng nilalaman nang hindi nila kailangang gumawa ng anumang karagdagang trabaho o magsulat ng code.
Ang ideya sa likod ng WYSIWYG ay ang anumang mga pagbabagong gagawin mo sa screen ay lalabas sa huling produkto nang hindi mo na kailangang gumawa ng anupaman. Nangangahulugan ito na kapag gumamit ka ng editor ng WYSIWYG, ang hitsura ng iyong disenyo at nilalaman sa platform ay eksaktong magiging hitsura nito kapag tapos na ito.
Ang editor ng WYSIWYG ay naiiba sa mas tradisyonal na mga editor dahil kailangan nila ang developer na maglagay ng mga descriptive code (o markup) at hindi pinapayagan ang developer na tingnan kaagad ang mga epekto ng markup. Bravo, isang word processing application, ang unang kumpletong editor ng WYSIWYG.
Binuo sa Xerox Palo Alto Research Center noong 1970s ni Charles Simonyi, nagsilbi itong pundasyon para sa trabaho ni Simonyi sa Microsoft at lumaki sa dalawa pang produkto ng WYSIWYG, Word at Excel.
WYSIWYG at Web Design
Ang mga rich text editor, sa kabilang banda, ay hindi nangangailangan ng mga developer na magsulat ng descriptive code o markup upang bumuo ng mga website. Ito ay nagpapaiba sa kanila mula sa tradisyonal na mga plain text editor, na nangangailangan sa kanila na magsulat ng code o markup upang bumuo ng mga website. Hindi kaagad ipapakita sa iyo ng mga simpleng text editor kung ano ang takbo ng iyong trabaho.

Nang lumabas ang mga user-friendly na tagabuo ng website tulad ng Wix, ang mga hindi teknikal na tao ay nagkaroon ng paraan upang gumawa ng mga web page na madaling gamitin. Nagtagal ito, ngunit nagsimulang bigyan ng pansin ang pag-edit ng WYSIWYG ng enterprise.
Nagbigay ito sa mga marketer at web designer ng isa pang paraan upang gumawa ng mga website at email newsletter nang hindi kinakailangang humingi ng tulong sa IT department!
Sa kabuuan, pinapadali ng editor ng WYSIWYG para sa mga marketer na gumawa ng mas magandang user interface nang walang tulong mula sa mga developer.
Mga Bentahe ng WYSIWYG:
Narito ang mga pangunahing bentahe ng WYSIWYG editor:
- Madaling gamitin: Hindi kailangang malaman ng mga user kung paano magsulat ng web code para gumamit ng maraming WYSIWYG editor, na mayroong drag-and-drop na interface. Maaari silang magdagdag (o mag-alis) ng teksto, mga larawan, at mga video sa isang web page nang walang anumang kaalaman sa web programming. Intuitive: Natural para sa utak na pagsama-samahin ang mga bagay sa ganitong paraan.
- Mahusay: Sa mga tuntunin ng bilis at kahusayan, ang isang editor ng WYSIWYG ay mas mabilis kaysa sa pagsusulat ng isang web page mula sa simula, lalo na kapag ang taong namamahala ay hindi masyadong marunong sa teknolohiya. Hindi na kailangang lumipat ng mga screen at hintaying lumabas ang preview sa bagong screen. Gayundin, mas makakatuon ang mga user sa disenyo sa halip na mabalaho sa mga teknikalidad.
- Kakayahang umangkop: Maaari kang gumawa ng maliliit na pagbabago sa mabilisang gamit ang mga tool sa disenyo ng WYSIWYG. Kung ang isang imahe ay medyo wala sa lugar, maaari mo itong ayusin sa ilang simpleng pag-click. Bilang isang bonus, sa ganitong paraan, madali mong mapapanatili ang iyong site na mas napapanahon, na ginagawang mas mahusay.
Konklusyon
Hinahayaan ka ng maraming host ng WYSIWYG na bumuo ng isang website nang hindi gaanong alam ang coding. Sinasaklaw nito ang mga kilalang serbisyo tulad ng Squarespace, Wix, at Weebly. Ang mga ito ay madalas na kasama ang "drag-and-drop" na mga interface na nagbibigay-daan sa iyong magdagdag ng mga bloke ng nilalaman sa isang pahina habang sumusunod sa isang partikular na template.




