Beaver Builder, kullanımı kolay yapı taşları gibidir. Nesneleri basitçe sürükleyip bırakarak istediğiniz yere koyabilirsiniz.
Divi, web sitelerinin güzel görünmesini sağlayacak araçlar içeren bir araç kutusudur. Kodu bilmeden bir şeyler oluşturabilir ve değiştirebilirsiniz. Beaver Builder size bir boyama kitabı gibi başlangıç için bir tasarım sunar.
Divi Builder size başlangıç noktaları da verir, ancak bunları istediğiniz gibi boyayabilirsiniz. Her ikisi de telefon gibi küçük ekranlarda iyi çalışıyor 📱. Beaver Builder hızlıdır ⚡ ve Divi daha yaratıcı olmanızı sağlar.
"Beaver Builder ve Divi"ye bu bakış, her birinin en iyi neyi yaptığını görmenize yardımcı olur. Ne yapmak istediğinizi düşünerek kendinize en uygun olanı seçebilirsiniz.
Bu blogda aşağıdaki soruların yanıtları aranacak:
- Hangi web sitesi oluşturucu daha iyidir, Divi Builder mı yoksa Beaver Builder mı?
- Hangi web sitesi oluşturucunun daha fazla özelliği var, Divi mi yoksa Beaver Builder mı?
- Divi, Beaver Builder'la karşılaştırıldığında nasıldır?
- Beaver Builder ve Divi'yi kurma adımları nelerdir?
- Divi Builder ve Beaver Builder'ın artıları ve eksileri nelerdir?
- Divi vs Beaver Builder'ın maliyeti nedir?

İçindekiler
Genel Bakış: Beaver Builder ve Divi Builder
Her iki WordPress sayfa oluşturucusu da geliştiriciler arasında en üst sıralarda yer alıyor. En küçük ayrıntıları akılda tutmak için tasarlanmıştır. Bunlar size acı çektirmek veya bir kod parçasını anlayamadığınız için pişman olmanızı amaçlamaz.
Bu WordPress sayfa oluşturucuları, teknik bilgiye sahip olmasanız bile teknik açıdan sağlam web siteleri oluşturmanıza olanak tanır. (Ancak temel HTML ve CSS bilgisinin faydalı olduğu konusunda ısrar ediyoruz. Eğer buna sahip değilseniz endişelenmeyin.)
Yeni başlayan biri oluşturucuyu uygun gördüğü şekilde kullanabilir, ileri düzey bir profesyonel ise web sitesi üzerinde ne kadar kontrol istediğini seçebilir. Hiçbir sınırlama yoktur.
Beaver Builder'a Genel Bakış
Beaver Oluşturucu güvenilirliğiyle tanınır. Birden fazla özelleştirme seçeneğine sahiptir ve kolaydır. Sayfa oluşturucu son derece geliştirici dostudur. Onu çekici kılan şey, açık ve net kod parçacıkları üretme yeteneğidir.
Beaver Builder, web siteleri oluşturmanıza yardımcı olan, iyi bilinen bir WordPress aracıdır. Kullanımı kolaydır çünkü eşyaları taşımak için kod yazmanıza gerek yoktur. Sitenizin iyi görünmesini sağlamak için nasıl kod yazacağınızı bilmenize gerek yok.

Beaver Builder'ın ekstra bir parçası olan Beaver Themer, yalnızca sayfaları değil aynı zamanda sayfaların üst ve alt gibi kısımlarını ve her gönderinin nasıl görüneceğini de oluşturmanıza olanak tanır. Beaver Builder ana işini iyi yapıyor ve kullanımı kolaydır.
Ayrıca çok büyük olmadığından web sitenizi yavaşlatmaz. Ama bu yeterince iyi değil. Gibi araçlar kadar harika özelliklere, stillere ve seçeneklere sahip değil Elementor ve Divi.
Bu nedenle, bazı insanlar Beaver Builder'ı çok sevebilir, bazıları ise diğer araçları daha çok beğenebilir.
Divi'ye Genel Bakış
Divi inşaatçı 2013 yılında piyasaya sürüldü. Elegant Theme lansmanını gururla duyurdu ve birçok kişi bu hamleyi düşünüyordu.
Divi Builder, web siteleri oluşturmak için temel olarak kullanılabilecek popüler bir WordPress temasıdır. Hem yeni başlayanlara hem de profesyonellere, nasıl kod yazacaklarını bilmeseler bile ilgi çekici ve iyi görünen web siteleri oluşturmak için ihtiyaç duydukları araçları sağlayan görsel düzenleme seçeneği sunar.

Ayrıca tema, 800'den fazla önceden tasarlanmış web sitesi stili ve web sitenizin farklı sürümlerini karşılaştırmayı kolaylaştıran bölünmüş bir test sistemi ile birlikte gelir. Divi'ye duyulan büyük sevgi, Trustpilot'ta yapılan pek çok iyi yorumdan açıkça görülüyor.
20,000 fazla kişi bu temayı verdim 4.9 yıldız ve bir "mükemmel” incelemesi, ne kadar popüler olduğunu gösteriyor. İster serbest çalışan olun, ister bir işletmenin çalışanı, ister bir web sitesinin sahibi olun, bir Divi web sitesi oluşturmanın ve yönetmenin çok kolay bir iş olduğunu göreceksiniz.
Ayrıca diğer karşılaştırmamı da kontrol edebilirsiniz. Beaver Builder, Elementor'a Karşı; Fiyatlandırmanın artıları ve eksileri, özellikler ve çok daha fazlası dahil her şeyi karşılaştırdım.
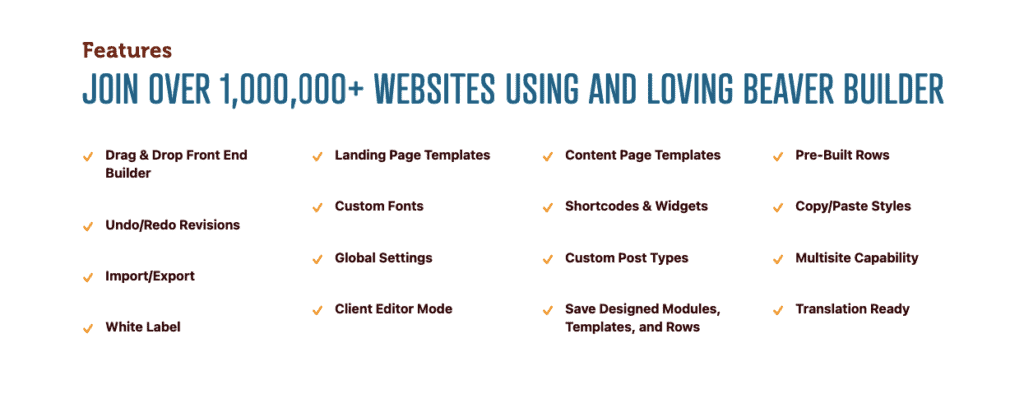
Beaver Builder ve Divi'nin Özellikleri

1. Kullanıcı arayüzü
Hem Beaver Builder hem de Divi Builder'da ön uçta düzenleme yapabilirsiniz. Ancak her ikisinin de, kullanıcının web sitesinin görsel ön ucuyla etkileşime girmesine nasıl izin verdiği konusunda tamamen farklı bir yaklaşımı var.
Beaver Builder'da kenar çubuklarından çalışırsınız, Divi'de ise kayan özellikleri kullanırsınız.
- Beaver Builder Arayüzü
Beaver oluşturucudaki tüm ayarlar kenar çubuğunda mevcuttur. Bu kenar çubuğu ekranın solundan sağına doğru hareket ettirilebilir.
Kullanıcının tercihine göre ekranın herhangi bir yanına yerleştirilebilir. Bu, kullanıcının ekranı tutmasına yardımcı olur. Aynı zamanda daha düzgün çalışma koşulları sağlar.
Burada içerik modüllerini sürükleyip bırakabilir ve yeni satırlar ve sütunlar oluşturabilirsiniz. Aksine Divi'de satırlar manuel olarak oluşturulur.

Daha önce Beaver Builder, Divi gibi satır içi düzenleme özelliğini desteklemiyordu. Ancak artık durum böyle değil. Beaver Builder'da da satır içi düzenleme yapabilirsiniz.
Beaver Builder'ı öğrenmek biraz zaman alabilir, ancak çabaya değer. Hızlıdır ve mükemmel bir sayfa oluşturucunun özelliklerine sahiptir. Düzenleri seçiminize göre şekillendirebilirsiniz.
Beaver Builder Ön Uç Arayüzü:
Ön Uç bölümü, Beaver Builder ön uç özelliklerini etkinleştirmenize veya devre dışı bırakmanıza olanak tanır.
- Divi Arayüzü
Divi, arka uç düzenlemeyi desteklemesiyle daha ünlüdür. Görsel ön uç düzenlemeyi destekler. Divi'de kenar çubuğu yok. Ayar seçenekleri açılır pencerelerde gösterilir.
Bu açılır pencereler site önizlemesinin üstündedir. Böylece kenar çubuklarını kapatarak web sitesi önizlemesini kontrol etmeye devam etmeniz gerekmez.
Tel kafes görünümünü kullanarak sayfada hızlı güncellemeler yapabilirsiniz. Divi, öğelerin üzerine gelerek satır ve sütun eklemeyi önerir.
Öğelerin üzerine geldiğinizde bunları istediğiniz yere sürükleyip bırakabilirsiniz.
2. Gelişmiş Özelleştirme Seçenekleri
- Beaver Builder Gelişmiş Özelleştirme Seçenekleri
Beaver Builder, gelişmiş özelleştirme seçenekleri sunarak kullanıcıların aralıkları, tipografiyi, renkleri ve animasyonları hassas bir şekilde kontrol etmesine olanak tanır.
Bu, benzersiz şekilde uyarlanmış ve görsel olarak çarpıcı web sitelerinin oluşturulmasına, öğelerin kusursuz bir şekilde hizalanmasına, çeşitli yazı tipi kitaplığından seçim yapılmasına, marka renklerinin eşleştirilmesine ve ilgi çekici bir kullanıcı deneyimi için büyüleyici animasyonlar eklenmesine olanak tanır.

Bu, web sitesinin markasına ve stiline uygun yaratıcı tipografi kombinasyonlarına olanak tanır.
Bir diğer öne çıkan özellik ise gelişmiş renk özelleştirme seçenekleridir. Kullanıcılar kenar boşluklarını, dolguları ve boyutları hassas bir şekilde kontrol ederek her öğenin mükemmel şekilde hizalanmasını ve uyumlu bir düzene katkıda bulunmasını sağlayabilir.
Bu düzeyde bir hassasiyet, profesyonel ve parlak bir görünüm elde etmek için gereklidir.
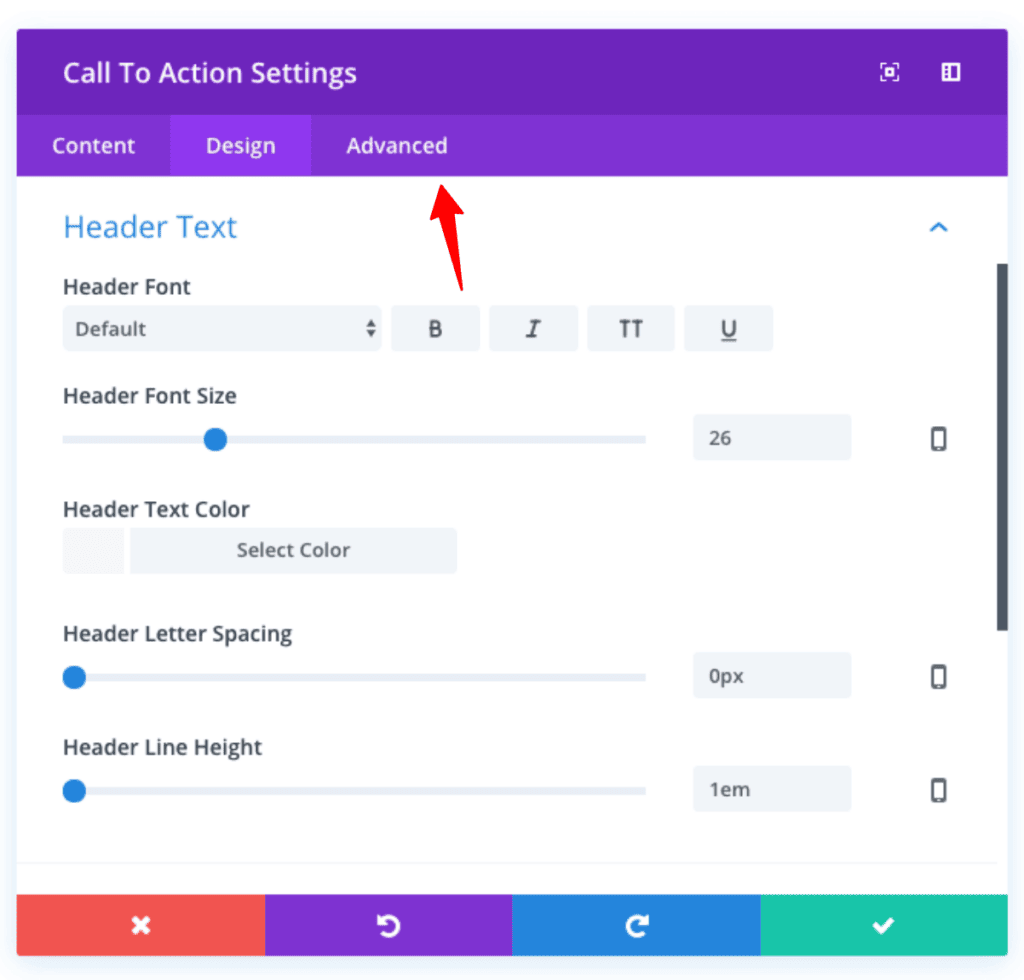
- Divi Gelişmiş Özelleştirme Seçenekleri
Bir modülü, satırı veya bölümü değiştirdiğinizde ayarlar açılır penceresinde üç sekme bulunur: İçerik, Tasarım ve Gelişmiş. Mükemmel Divi Düzenleri oluşturmak ve her bölümü sonuna kadar kullanmak için ihtiyacınız olan tüm araçlar İçerik sekmesindedir.

Ancak Tasarım sekmesi, bir bölümün görünümü üzerinde daha fazla kontrole sahip olmak isteyen kişiler için daha fazla seçeneğe sahiptir. Tasarım sekmesindeki ayarlar yerine kendi özel CSS'lerini kullanmak isteyen geliştiriciler, Gelişmiş sekmesine tıklayarak bunu yapabilirler. Bunlar bir araya geldiğinde bir şeyleri ne kadar değiştirebileceğinizin sınırı yoktur.
4. Kullanım kolaylığı
- Beaver Builder Kullanım Kolaylığı
Beaver Oluşturucu bir geliştiricinin en iyi arkadaşıdır! Temiz, iyi belgelenmiş bir koda sahiptir ve kullanımı kolaydır, böylece yazarlar bunu ihtiyaçlarınızı karşılayacak şekilde kolayca değiştirebilirler.
Birçok WordPress teması ve eklentisiyle iyi çalışır ve birçok seçeneğe erişmenizi sağlar. Bir geliştirici olarak ne kadar deneyimli olursanız olun, Beaver Builder web sitenizi oluşturmanızı, ayarlamanızı ve şekillendirmenizi kolaylaştırır.
Kısıtlamalara elveda, yazmanın kolay olduğu, tasarımların birçok farklı şekilde yapılabileceği bir dünyaya merhaba deyin. Hayal gücünüzü serbest bırakın ve Beaver Builder'ın web oluşturma yolculuğunuzu sorunsuz ve eğlenceli hale getiren araç olmasına izin verin.
- Divi Kullanım Kolaylığı
Sadece birkaç gün içinde Divi temasıyla hızlı bir şekilde "profesyonel" oldum. Bunun nedeni herhangi bir özel beceriye sahip olmam değil, temanın kullanımının çok kolay olmasıdır.
Daha önce bir web sitesi oluşturucu kullandıysanız Divi'yi nasıl kullanacağınızı bileceksiniz. Değilse, çoğunlukla işleri istediğiniz yere sürükleyip koymak meselesidir.
Öğrenmesi biraz zaman alır ama zor değildir. Ancak görsel düzenleyiciyi daha teknik şeyler için kullanmak biraz yanıltıcı olabilir.
Bir şeyleri sürükleyip bıraktığınızda, her zaman doğru çalışmaz ve özellikle kitaplıktaki stilleri kullandığınızda metnin görünümü bozulabilir. Neyse ki Elegant Themes blogunda bununla ilgili bir eğitim var. Bunu anlamak da çok kolaydır.
5. WordPress Sayfa Oluşturucu İçerik Modülleri
- Beaver Oluşturucu
Beaver Oluşturucu istediğiniz kadar içerik modülüne sahip değil. Sayı, Divi'deki içerik modüllerinden daha azdır. Ayrıca özelleştirme seçenekleriniz de sınırlıdır.
Beaver oluşturucusunda yaklaşık 29 modül bulunmaktadır ve 6 kategoriye sahiptir:
- Temel,
- Medya,
- Hareketler,
- Düzen,
- Bilgi,
- Mesajlar
Kenar çubuğu modülünü kullanarak widget'lar ekleyebilir ve eklentileri entegre edebilirsiniz. Ayrıca modüller şeklinde farklı işlevselliklere de sahipsiniz. Düzen ve içerik ekleme farklı modüller kullanılarak yapılabilir.
Her model, birçok modül arasındaki ortak iş parçacığına bakılmaksızın farklı ayarlara sahiptir.
- Divi
Divi'de sayaçlar, kaydırıcılar, çubuklar, resimler, videolar vb. için modüller ekleyebilirsiniz. Karıştırıp eşleştirmeniz ve benzersiz bir şey yaratmanız için yaklaşık 38 modül mevcuttur.
Düzenler renk kodlu olabilir. Yaptığınız herhangi bir özelleştirme anında Divi kitaplığına kaydedilir. Sütunların ve satırların manuel olarak eklenmesi gerekir.
Divi'de, Beaver oluşturucusunda mevcut olandan daha fazlasını özelleştirebilirsiniz. Beaver'a göre dokuz modülün ek bir avantajı vardır.
6. Kullanıcı dostu
Bu özelliği gerçeğe dönüştürmek için sayfa oluşturucu eklentileri devreye girdi. Web siteleri kolay ortamlar kullanılarak yapılmalıdır.
Sayfa oluşturucuları kullanarak web siteleri, HTML/CSS kodlamaktan çok daha hızlı hale getirilir.
- Beaver Oluşturucu
Beaver Builders etkinleştirildiğinde kısa sürede web siteleri oluşturmanızı sağlayacaktır. Kullanıcının inşaatçının tüm mevcut bilgileriyle rahat olmasını sağlamak için özel olarak tasarlanmış bir katılım sürecine sahiptirler.
Bir düğmeyi tıklatarak özelleştirmek için öğeleri ve modülleri sürükleyip bırakın. Eklenti ayrıca çoklu web sitesi seçeneği de içerir. Bu size kurulumları yönetme yeteneği verir.
Oluşturucunun tek dezavantajı %100 tam genişlikte tasarım şablonlarını desteklememesidir. Oluşturucu iyi yerleştirilmiş ayar seçeneklerine ve modüllere sahiptir. Kullanımı basittir ve kullanıcı düşünülerek tasarlanmıştır.
- Divi
Divi'de size üç seçenek sunulur:
- sıfırdan inşa
- Önceden oluşturulmuş düzenler
- Zaten mevcut bir sayfayı şablon olarak kullanma
Divi başlangıçta korkutucu olabilir. Kolay kısım başlamadan önce birkaç şeyin yerine getirilmesi gerekir. Satırları ve modülleri gerektiği gibi yapılandırın.
Ayrıca Divi inşaatçılarının zaman zaman ileri görüşlü olabildiklerini de fark edeceksiniz. Sayfaları kolayca farklı görünümlere dönüştürmenize olanak tanır.
7. Yapılandırma
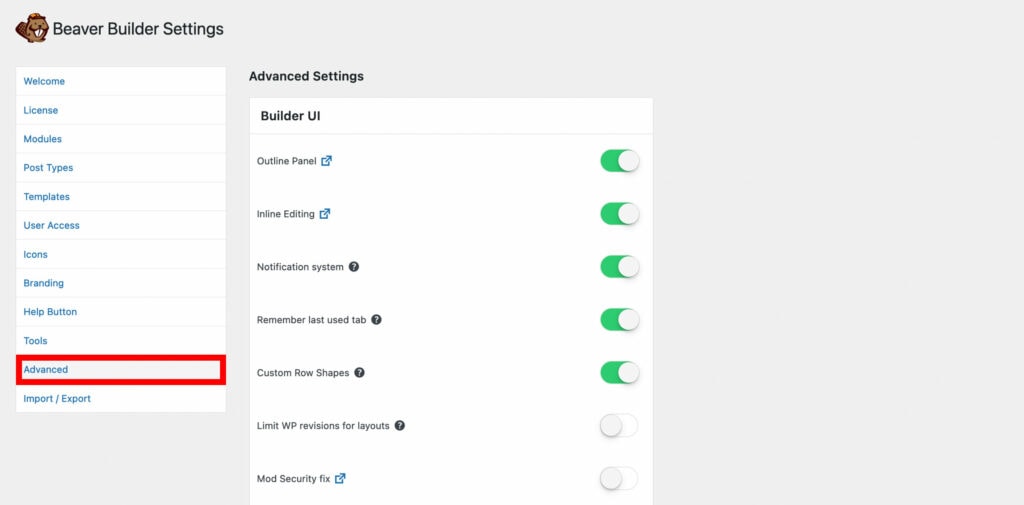
- Beaver Builder'ı Yapılandırma
Beaver Builder'ı yapılandırmak kolaydır ve size web sitesi oluşturma deneyiminizi benzersiz kılma özgürlüğü verir. Ayarlar sayfasına gittiğinizde web sitenizi tamamen size ait hale getirmenin birçok yolunu bulacaksınız.
İçerik Görüntüleme Seçenekleri: Sitenizdeki materyallerin gösterilme şeklini değiştirebilirsiniz. İçeriğinizin tüm cihazlarda iyi göründüğünden emin olmak için kenar boşluklarını, dolguyu ve esnek tasarım seçeneklerini değiştirebilirsiniz.
Kullanıcı erişim kontrolü: Sitenize kimlerin girebileceğini kontrol edin ve değiştirin. Kullanıcı işleri ve haklarıyla ekip olarak birlikte çalışabilir ve kimlerin değişiklik yapabileceğini takip edebilirsiniz.
Tasarım Ayarları: Sitenizin tasarımının yazı tiplerini, renklerini ve diğer bölümlerini değiştirerek doğru görünmesini sağlayın. Sitenizin işletmeniz gibi veya istediğiniz gibi görünmesini ve hissettirmesini kolaylaştırın.
Göç Yardımı: Sitenizi taşıyorsanız Beaver Builder, ayarlarınızı sorunsuz bir şekilde yeni yere taşımanıza yardımcı olacak araçlara sahiptir. Bu işlev, farklı sitelerin aynı stile ve düzene sahip olmasını sağlamayı kolaylaştırır.
Geliştirici Dostu Seçenekler: Nasıl kod yazılacağını biliyorsanız, Beaver Builder'da kendi CSS'nizi ve JavaScript'inizi ekleyebileceğiniz seçenekler vardır. Bu, web sitenizin görünümünü ve kullanışlılığını daha da geliştirmenize olanak tanır.
Eğer rehberliğe ihtiyacınız olursa, kapsamlı dokümantasyon her adımda size yol göstermeye hazırdır. Beaver Builder'ın sezgisel yapılandırma seçenekleriyle, karmaşıklık olmadan benzersiz bir şekilde size ait bir web sitesi oluşturma gücüne sahip olacaksınız.
- Divi'yi Yapılandırma
Divi'nin gelişmiş tasarım ayarlarını yapılandırmak kolaydır ve size web sitenizin görünümünü özelleştirme özgürlüğü verir. İlgili literatürdeki talimatları izleyerek bu ayarlara ulaşmak ve bunları özel bir tasarım oluşturmak için kullanmak kolaydır:
Tipografi: Metnin yazı tiplerini ve stillerini işletmenize veya stilinize uyacak şekilde değiştirin. Metnin daha kolay okunmasını ve daha iyi görünmesini sağlamak için yazı tipi boyutlarını, stillerini ve boşluklarını değiştirin.
aralığı: Sayfanızın farklı bölümleri arasındaki boşluğu ayarlayın. Metninize uyan ve güzel görünen bir stil oluşturmak için kenarlıkları ve dolguyu kontrol edin.
Renkler: Kim olduğunuzu göstermek için renk düzeninizi kendinize özel yapın. İyi görünen ve dikkat çeken bir tasarım oluşturmak için arka planın, yazıların ve daha fazlasının renklerini değiştirin.
Arka plan: Daha iyi görünmesi için web sitenizin arka planına ilişkin seçenekleri değiştirin. Farklı parçalara derinlik ve karakter kazandırmak için renkleri, resimleri veya desenleri kullanın.
Sınırlar: Temiz bir görünüm kazandırmak için öğelerin kenarlarını özelleştirin. Belirli parçalara dikkat çekmek veya benzersiz bir görsel efekt oluşturmak için kenarlıkların stillerini, boyutlarını ve renklerini değiştirebilirsiniz.
Kutu Gölgeleri: Daha iyi görünmesi için tasarıma küçük kutu gölgeleri ekleyin. Güncel ve ilginç bir görünüm için parçalara derinlik ve boyut kazandırmak amacıyla gölge ayarlarını değiştirin.
Filtreler ve Karıştırma: Farklı görsel efektleri denemek için filtreleri ve karıştırma modlarını kullanın. Benzersiz ve sanatsal bir dokunuş için resimlere ve arka planlara katman ekleyin veya değişiklikler yapın.
Dönüşümler: Nesnelerin boyutunu, hareketini ve yerleşimini değiştirmek için dönüşümleri kullanın. Bu dönüşüm seçenekleriyle canlı ve bakması ilginç planlar yapabilirsiniz.
Kapsamlı belgelere başvurarak güvenle gezinebilirsiniz Divi'nin gelişmiş tasarım ayarları ve yaratıcılığınızı serbest bırakın. Bu sezgisel özelleştirme seçenekleri, vizyonunuz ve hedeflerinizle mükemmel uyum sağlayan bir web sitesi oluşturma esnekliği sunar.
[/ uyarı-anons]Beaver Builder vs Divi – Ek Özellikler
Hazır Düzenler
Beaver Builder ve Divi, web sitesi oluşturma sürecini basitleştiren bir dizi önceden hazırlanmış düzen sunar. Bu düzenler, çeşitli web sitesi türleri ve tasarım stilleri için başlangıç noktası görevi görür.
- Beaver Builder Hazır Düzenleri
Beaver Builder'ın önceden hazırlanmış düzenleri, farklı sektörleri ve amaçları kapsayan, profesyonelce tasarlanmış şablonlardan oluşan bir koleksiyon sunar. Bu düzenleri kolayca içe aktarabilir ve ihtiyaçlarınıza uyacak şekilde değiştirebilirsiniz. Bu, planlama sürecinde zamandan ve emekten tasarruf etmenizi sağlayacaktır.
- Divi Hazır Düzenleri
Divi ayrıca çok çeşitli önceden hazırlanmış düzenler sunarak web sitenizi görsel olarak çekici tasarımlarla hızlı bir şekilde kurmanıza olanak tanır. Divi'nin kütüphanesinde farklı sayfa türleri için stiller bulunur, bu da güzel görünen ve kullanımı kolay bir web sitesi oluşturmayı kolaylaştırır.
Hem Beaver Builder hem de Divi, web sitelerini kullanımı kolay hale getirmenin ne kadar önemli olduğunu biliyor, bu nedenle önceden hazırlanmış stillerin esnek olduğundan ve kolayca değiştirilebildiğinden emin oluyorlar. Bu, markanıza ve kişisel zevklerinize uyacak şekilde renkleri, yazı tiplerini, resimleri ve malzemeleri değiştirebileceğiniz anlamına gelir.
Beaver Builder'da Müşteri Desteği
Beaver Oluşturucu sağlam bir müşteri destek sistemine sahiptir. Biletleme sistemi vardır ve karşılaştığınız sorunlar için bilet yükseltebilirsiniz.

Ayrıca kullanıcının karşılaştığı şüpheleri gidermeye yardımcı olacak bloglar ve forumlar da var. Facebook'ta, Slack'te vb. topluluk grupları var.
Divi'de Müşteri Desteği
Divi'nin de kullanıcıları için topluluk forumu desteği var. Bunun dışında web sitesinde gerçek zamanlı sorguları çözmek için 24/7 sohbet sistemi var.
Beaver Builder ve Divi: Fiyat Karşılaştırması
Sayfa oluşturucular Beaver ve Divi'nin her ikisinin de web sitesi sınırı yoktur. Bu, oluşturucu eklentisini istediğiniz kadar sitede kullanabileceğiniz anlamına gelir.
Beaver Oluşturucu Divi ile karşılaştırıldığında daha yüksek fiyat tarafındadır. Divi'nin kullanıcı dostu planları vardır ve müşterinin cebinde çok daha kolaydır.
Hangisinin sizin için en iyisi olduğuna karar vermeden önce bu sayfa oluşturuculardan herhangi birinin demo sürümünü edinebilirsiniz.
Ayrıca 30 günlük para iade garantisi de bulunmaktadır. Hiçbir soru sorulmadan geri ödemenizi alacaksınız.
Beaver Builder'ın Fiyatlandırması
- 99 $ değerinde standart bir plan
- 199$ değerinde profesyonel plan
- Ajans planının değeri 399$
- Nihai planın değeri 546$

Divi'nin fiyatlandırması
- Yıllık 89 ABD doları tutarındaki plan size erken erişim sağlar.
- 249 ABD doları tek seferlik ömür boyu bir plandır ve yalnızca bir kez ücretlendirilirsiniz.
Beaver Builder ve Divi Hakkında SSS
Hangi sayfa oluşturucu en iyisidir?
Bu objektif bir sorudur. Buna kesin bir cevap bulamazsınız. Bazı kişilerin bir sayfa oluşturucuyu sevmek için belirli nedenleri olabilir ve bunlar sizin onu sevmeme nedenlerinizle örtüşmeyebilir. Yani bunun mükemmel bir cevabı yok. Ancak belirli bir pazar araştırması size insanların tercih senaryosu hakkında yalnızca bir fikir verebilir. İnşaatçı alanında üç büyük üç var: Elementor, Beaver ve Divi. Bunlar belirli bir sıraya göre değildir. Bunlar ünlü olanlar. Öyleyse devam edin ve neye ihtiyacınız olduğunu anlamak için demo sürümlerini deneyin.
Divi oluşturucunun maliyeti ne olacak?
Divi kurucusunun en çekici özelliği fiyat planıdır. Müşteri talepleriyle eksik bir uyumdur. Gördüğünüzü alırsınız. Ödeme ve yenileme döngüsüne girmenize gerek yok. Ömür boyu plandan ve onunla birlikte gelen tüm heyecan verici özelliklerden kolayca yararlanabilirsiniz. Ömür boyu planın maliyeti 249 dolardır ve piyasada alacağınız en iyi anlaşmadır. Yıllık planı da 89 $ olarak belirlendi, bu nedenle yine diğer sayfa oluşturuculardan daha düşük.
Beaver oluşturucuyu kurduktan sonra ne yapmalıyım?
Başlamak! Yeni bir sayfa oluşturduğunuzda Beaver Builder eklentisini başlatın ve özelleştirmeye başlayın.
Beaver Builder'ı kullanarak mobil uyumlu şablonlar oluşturabilir miyim?
Kesinlikle! Akıllı telefon kullananların sayısı kişisel bilgisayar kullanıcılarından çok daha fazla. Bu nedenle, bu devasa pazara girebilmek için mobil kullanıcılara bir seçenek sunmalısınız. Beaver Builder, hem iOS hem de Android işletim sistemleri için mobil uygulama şablonları sağlar.
Beaver Builder'ın maliyeti ne kadar?
Beaver Builder Lite sürümü ücretsiz olarak mevcuttur. Aynı zamanda, Standart Plan yıllık 99$'dan başlar ve Pro planın yıllık maliyeti 199$'dır. Ajans planının maliyeti yıllık 399$'dır.
Beaver Builder ücretsiz mi?
Hayır öyle değil. Standart sürüm için yıllık ücret 99 $'dır. Temanızı kullanmanız gerekse de, temaların çoğuyla uyumludur, hatta ücretsiz olanları bile. Yılda 199 dolara mal olan Pro sürümü, Beaver Builder Temasını ve çoklu site özelliklerini içerir.
Beaver Builder hızlı mı?
Bu kesinlikle. Hızlı ve hafif olmayı vaat eden Bootstrap çerçevesini temel alan bir sürükle ve bırak uygulamasıdır.
Beaver Builder SEO dostu mu?
Evet öyle. Web sitesini oluşturmak için kullanılan diğer bileşenler birbirini tamamlıyorsa ve aynı zamanda SEO dostuysa, Beaver Builder'ı kullanarak kesinlikle SEO dostu bir web sitesi oluşturabilirsiniz. Aşağıda SEO başarısı için gereken ana bileşenlerin bir dökümü bulunmaktadır.
Beaver Builder Divi'den daha mı iyi?
İnşaatçı Beaver'ın yanındayız. Beaver Builder her şeyi Divi Builder'dan biraz daha hızlı yükler ve kullanıcı arayüzünün kullanımı daha kolaydır. Yine de Divi Builder, Beaver Builder'da olmayan çok sayıda ekstra özelleştirme seçeneğine ve yeteneğe sahiptir.
Beaver Builder'ı neden kullanmalıyım?
Tek bir kod satırına dokunmadan sitenizin ön uç görünümünden hızlı bir şekilde sürükle ve bırak sayfa düzenleri oluşturmanıza olanak tanıyan bir sürükle ve bırak sayfa oluşturucusudur. Her düzeydeki WordPress kullanıcısı için çok sayıda tasarım seçeneğiyle hafif ve uyarlanabilir.
Beaver Builder Size Uygun mu?
Bu. Deneyimli web geliştiricilerine yönelik birçok benzersiz özellik ve özelliğe sahip mükemmel bir sayfa oluşturucudur. Şık bir kullanıcı arayüzü ve saygın bir şablon koleksiyonu var, ancak fiyat söz konusu olduğunda yetersiz kalıyor.
Görüşler: Beaver Builder ve Divi
Kunduz Oluşturucu Reddit
Ana sayfa resmi mobil görünüme tam olarak sığmıyor
byu/Ön-No-6497 inkunduz inşaatçısı
Beaver Themer'ın sorusu…
byu/SoundsGood3 inkunduz inşaatçısı
Özel Yazı Tipleri "yapışmıyor"
byu/OutrageousValue2967 inkunduz inşaatçısı
Divi Reddit
Hızlı Linkler:
- Beaver Builder Booster İncelemesi
- Beaver Builder Slider İnceleme
- Beaver Builder Lite İncelemesi
- Beaver Builder Fiyatlandırma Planları
Sonuç: Beaver Builder vs Divi 2024
Divi ve Beaver Builder karşılaştırıldığında her iki çözüm de blog yazarları, küçük işletme sahipleri, SEO uzmanları ve deneyimli geliştiriciler gibi teknik bilgisi olmayan kullanıcılar için uygundur. Ancak benim görüşüme göre, belirli bağlamlarda önemli faydalar sunuyorlar.
Beyaz etiketleme seçenekleri nedeniyle, Beaver Builder'ın mükemmel bir seçim olduğuna inanıyorum web tasarım işletmeleri için. Ultimate Beaver gibi eklentiler ve uzantılar kullanılarak özellikleri daha da genişletilebilir.
Birçok olasılığa sahip bir web sitesi oluşturucu istiyorsanız Divi'yi öneririm. Bununla birlikte, Divi eklentisini kaldırmanın geride çok sayıda kısa kod bıraktığını ve bunun önemli bir dezavantaj olabileceğini unutmamak önemlidir.
Tecrübelerime göre, Beaver Builder en temiz seçimdir Kısa kodlara bağlı olmadığından, devre dışı bırakıldıktan sonra geride hiçbir iz kalmayacağını garanti eder.
Son olarak, her iki çözüm de avantajlar sunuyor ve yanlış bir karar olmadığını düşünüyorum. Bu konudaki yorumlarınızı duymayı çok isterim.
Görüşler: Beaver Builder ve Divi
Beaver Builder Müşterisi Yorumlar



Divi Müşteri Görüşleri