Form gönderme oranlarınızı artırmak mı istiyorsunuz?
İşte bir sır: Elementor Koşullu Mantık Formu Alanları eklemek harikalar yaratabilir! Koşullu mantığı uygulayarak müşterilerinizin yalnızca ilgili alanları doldurmasının yeterli olmasını sağlayarak gereksiz bilgi karmaşasını ortadan kaldırabilirsiniz.
Ve tahmin et ne oldu? Bu sadece süreci kolaylaştırmakla kalmıyor form doldurma işlemi aynı zamanda genel kullanıcı deneyimini de geliştirir.
Şimdi Elementor'un koşullu mantık formu özelliğinin en güzel yanını sizlerle paylaşayım. Yapımı inanılmaz derecede kolay! Evet doğru duydunuz.
Elementor'da yeni olsanız bile endişelenmeyin. Bu blogda, yalnızca 5 basit adımda Elementor koşullu mantık formu oluşturma sürecinde size rehberlik edeceğim.
Fakat hepsi bu kadar değil.
Yol boyunca, Elementor'un koşullu mantık formunu kullanmanın birçok avantajını da keşfedecek ve bu güçlü özellikten en iyi ne zaman yararlanabileceğiniz konusunda fikir edineceksiniz.
Öyleyse gelin hemen dalalım ve Elementor'un koşullu mantık formunun tüm potansiyelini birlikte açığa çıkaralım!
İçindekiler
Formlarda Koşullu Mantık ile ne demek istiyorsunuz?
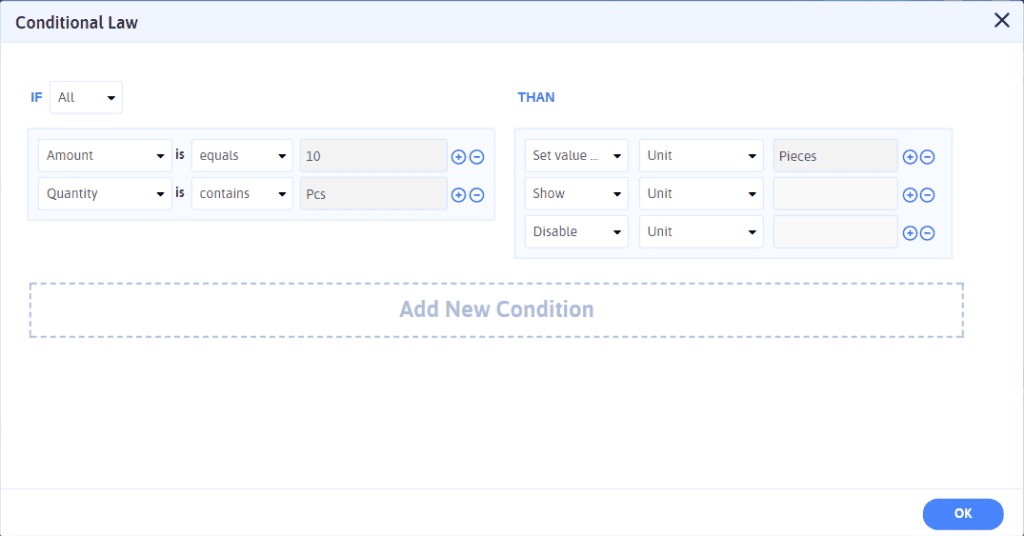
Formlarda koşullu mantık Kullanıcının yaptıklarına bağlı olarak bir formun nasıl davranacağını kontrol etmenize olanak tanır. Belirli form alanlarını veya birden çok alanı gizleyebilir ve bunları yalnızca kullanıcı belirli bir eylem gerçekleştirdiğinde veya belirli bir seçeneği seçtiğinde gösterebilirsiniz.
Bu uygulama bugünlerde WordPress formlarında oldukça yaygındır. Çoğu kişi koşullu mantığı kullanır çünkü bu, formlarının kullanımını kolaylaştırmaya yardımcı olur. Tüm alanları aynı anda göstermek yerine, yalnızca kullanıcının seçimine göre alakalı olanları gösterebilirler.
Formlarımızda neden Koşullu Mantığa ihtiyacımız var?
Formlardaki koşullu mantık, kullanıcı deneyimini geliştiren ve form doldurmayı kolaylaştıran çok değerli bir araçtır. Neden buna ihtiyacımız olduğunu açıklayayım.
Her şeyden önce koşullu5 mantığı, her kullanıcının ihtiyaçlarına göre kişiselleştirilmiş ve dinamik formlar oluşturmamıza olanak tanır.
İlgisiz alanları gizleyerek ve kullanıcının eylemlerine veya seçimlerine göre yalnızca gerekli olanı göstererek formun daha sezgisel ve akıcı olmasını sağlayabiliriz. Bu sadece kullanıcıya zaman kazandırmakla kalmaz, aynı zamanda formu doldururken hata veya karışıklık olasılığını da azaltır.
Uzun bir form doldurduğunuz ve bazı alanların sizinle alakasız olduğu bir senaryo düşünün.

Koşullu mantıkla bu gereksiz alanlar gizlenebilir, böylece görsel karmaşa ve dikkatinizi odaklama önemli yönleri hakkında. Bu, özel gereksinimlerinizi anlayan ve bunlara uyum sağlayan bir forma sahip olmak gibidir.
Koşullu mantık, doğru ve anlamlı verilerin toplanmasına yardımcı olur.
Formu belirli koşullara göre düzenleyerek hedefe yönelik sorular sorabilir ve kullanıcının durumuyla ilgili bilgileri toplayabiliriz. Bu, kullanıcıların alakasız sorularla boğulmamasını sağlayarak, aldığımız verilerin daha doğru ve değerli olmasını sağlar.
Ayrıca koşullu mantık bize etkileşimli ve ilgi çekici formlar oluşturma gücü verir. Kullanıcının girişine göre alanları göstererek veya gizleyerek anında geri bildirim sağlayabilir veya kullanıcılara adım adım süreç boyunca rehberlik ederek form doldurma deneyimini daha etkileşimli ve keyifli hale getirebiliriz.
Formlarda koşullu mantık oluşturmak için adım adım kılavuzu keşfedelim.
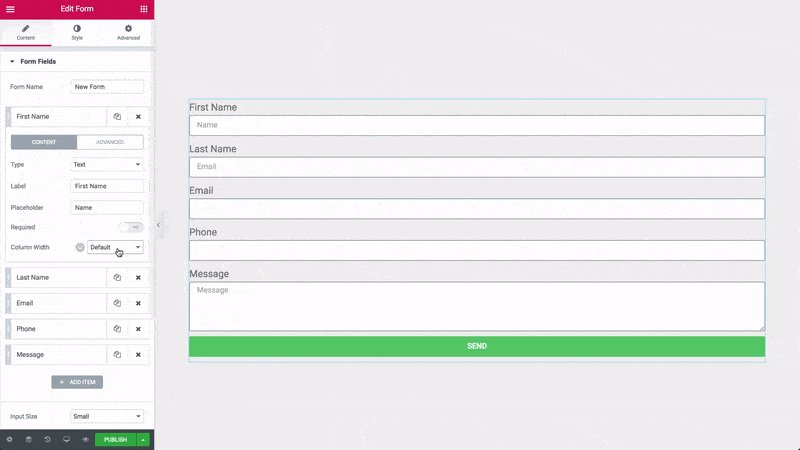
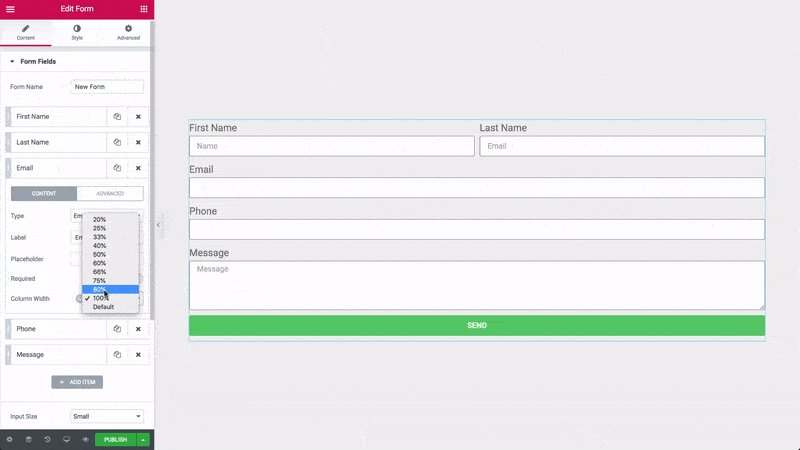
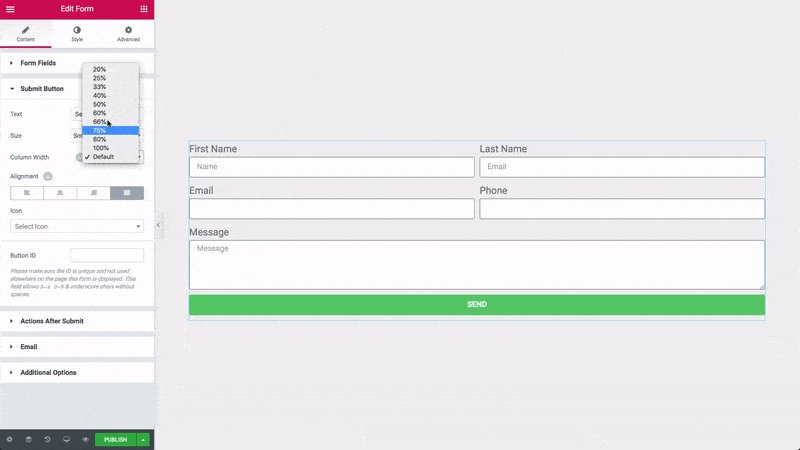
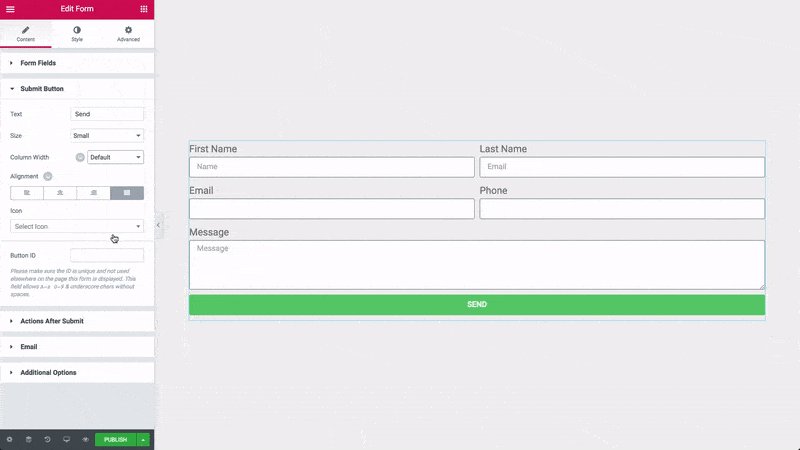
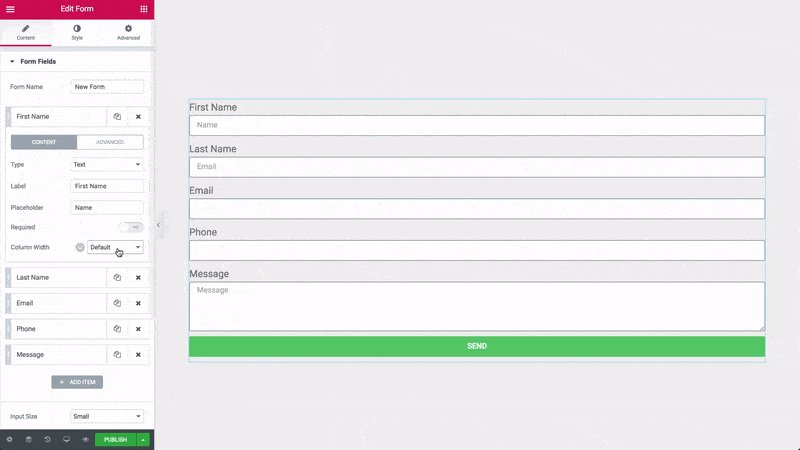
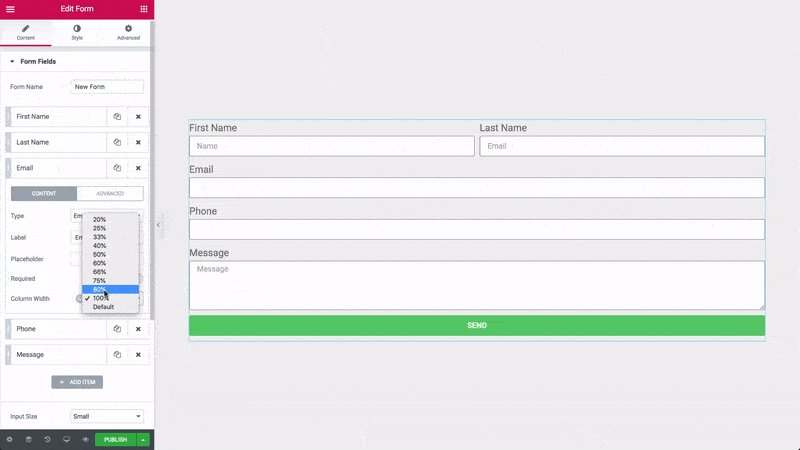
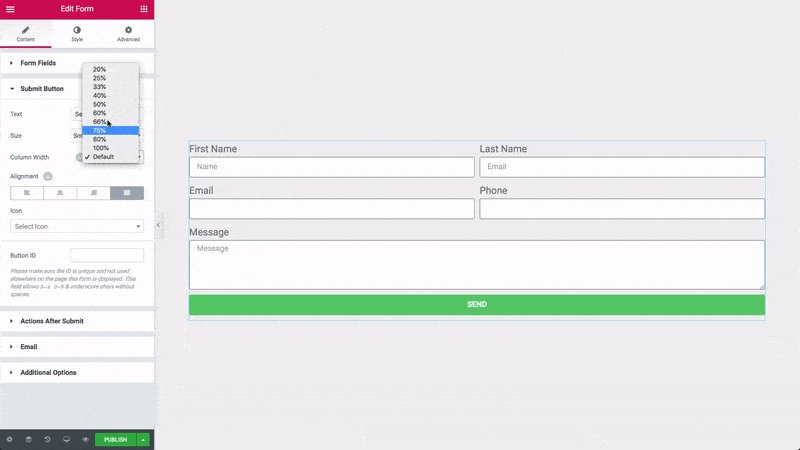
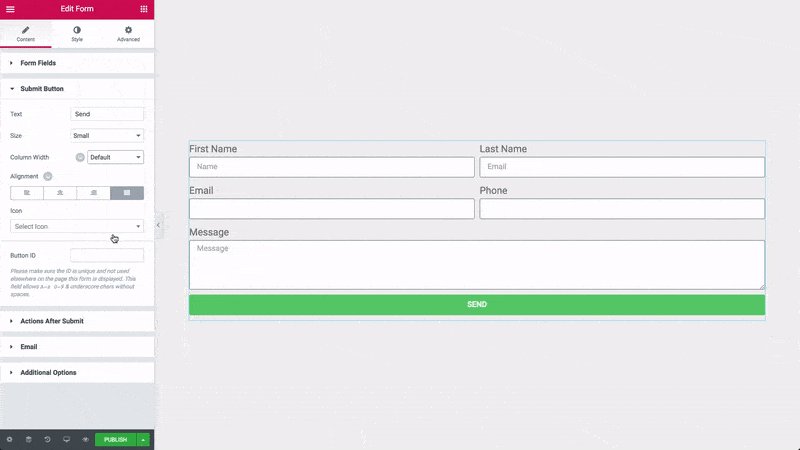
Yöntem 1: Sürükle ve Bırak Form Oluşturucuları
Formlarınıza koşullu mantık eklemenin en kolay yollarından biri, aşağıdaki gibi sürükle ve bırak form oluşturucularını kullanmaktır Elementor, Yerçekimi Formları veya Müthiş Formlar.

Bu sezgisel araçlar, formlarınızı görsel olarak tasarlamanıza ve koşullu mantığı zahmetsizce uygulamanıza olanak tanıyan kullanıcı dostu bir arayüz sağlar. Basit bir sürükle ve bırak yaklaşımıyla form alanlarınızı özelleştirebilir, kurallar ayarlayabilir ve mantığın nasıl çalıştığını anında görebilirsiniz. Mantıkla resim yapmak gibidir, formunuzun nasıl davranacağı üzerinde size tam kontrol sağlar.
Yöntem 2: Eklenti Uzantıları
Zaten bir form kullanıyorsanız WordPress web sitenizdeki eklenti, birçok eklentinin özellikle koşullu mantık eklemek için uzantılar sunduğunu bilmek sizi memnun edecektir. Bu uzantılar mevcut form eklentinizle sorunsuz bir şekilde bütünleşerek işlevselliğini genişletir ve koşullu mantığın gücünün kilidini açar.

Contact Form 7, Ninja Forms veya WPForms uzantısı olsun, bu eklentiler farklı bir form oluşturucuya geçmek zorunda kalmadan koşullu mantığın uygulanmasını kolaylaştırır.
Yöntem 3: Kodsuz Koşullu Mantık Oluşturucular
Herkes kodlama konusunda rahat değildir ve bu noktada kodsuz koşullu mantık oluşturucular imdada yetişir.

JotForm veya Typeform gibi bu sezgisel platformlar, koşullu mantıkla formlar oluşturmak için görsel ve sezgisel bir arayüz sunar. Tek bir satır kod yazmanıza gerek kalmadan kuralları tanımlayabilir, eylemleri ayarlayabilir ve form alanlarınızın davranışını özelleştirebilirsiniz. Bu oluşturucular basitlik göz önünde bulundurularak tasarlanmış olup, herkesin formlarına gelişmiş koşullu mantık eklemesine olanak tanır.
Yöntem 4: WordPress Form Temaları ve Şablonları
Bir diğer etkili yöntem koşullu mantığı dahil et formlarınızda önceden tasarlanmış formu kullanmaktır temalar ve şablonlar. Birçok form oluşturucu ve eklenti, koşullu mantıkla önceden donatılmış olarak gelen çok çeşitli, profesyonelce hazırlanmış temalar ve şablonlar sunar.
Gereksinimlerinize tam olarak uyan bir şablon seçebilir, gerektiği gibi özelleştirebilir ve koşullu mantığa sahip bir formun kısa sürede çalışır durumda olmasını sağlayabilirsiniz.
Sıfırdan başlamadan koşullu mantığı uygulamanın hızlı ve rahat bir yolunu isteyenler için harika bir seçenek.
Yöntem 5: Özel Geliştirme
Daha gelişmiş gereksinimlere veya benzersiz form tasarımlarına sahip olanlar için özel geliştirme, en üst düzeyde esneklik sunar. HTML, CSS ve JavaScript gibi dillerden yararlanarak, vizyonunuza mükemmel şekilde uyum sağlayan, koşullu mantığa sahip, son derece özel formlar oluşturabilirsiniz.

İster bir web geliştiricisiyle çalışıyor olun ister kodlama becerilerine sahip olun, özel geliştirme, formlarınızın tasarımı, davranışı ve işlevselliği üzerinde tam kontrole sahip olmanızı sağlar.
Son Düşüncelerimiz
Formlarınıza koşullu mantık ekleme kullanıcı deneyimini geliştirmenin, form doldurma oranlarını artırmanın ve daha doğru veriler toplamanın kesin bir yoludur. Bu makalede özetlenen beş yöntem sayesinde beceri seviyenize, tercihlerinize ve proje gereksinimlerinize bağlı olarak seçim yapabileceğiniz çeşitli seçenekler vardır.
Yani, ister bir seçeneği tercih edin sürükle ve bırak form oluşturucu, eklenti uzantısı, kodsuz bir koşullu mantık oluşturucu, önceden tasarlanmış bir şablon veya özel geliştirme olsa da amaç aynı kalıyor: Kullanıcıların ilgisini çeken, akıllıca uyum sağlayan ve form doldurma sürecini kolaylaştıran formlar oluşturmak.
Ayrıca Oku:


![Müşteri İletişimini Etkin Bir Şekilde Nasıl Yönetebiliriz 2024? [5 Önemli İpuçları]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![WordPress 2024'te Potansiyel Müşteri Yakalama Açılış Sayfası Nasıl Oluşturulur? [Adım adım rehber]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
