Her türlü web sitesi için bir iletişim formu gereklidir.
Potansiyel müşteriler oluşturabilir, bağlantı kurabilir ve ilişkiler kurabilir, kullanıcıların sitenizle ilgili sorunları ve aradaki her şeyi size bildirmelerine olanak tanıyabilirler.
WordPress'te iletişim formları oluşturmak zor olmak zorunda değil. Aslında, Elementor sayfa oluşturucu her zamankinden daha kolay hale getiriyor!
Bu makalede, size Elementor ile nasıl iletişim formları oluşturacağınızı, çeşitli seçenekleri gözden geçireceğinizi ve Elementor'daki iletişim formları hakkında bilmeniz gereken her şeyi gözden geçireceğiz.
İçindekiler
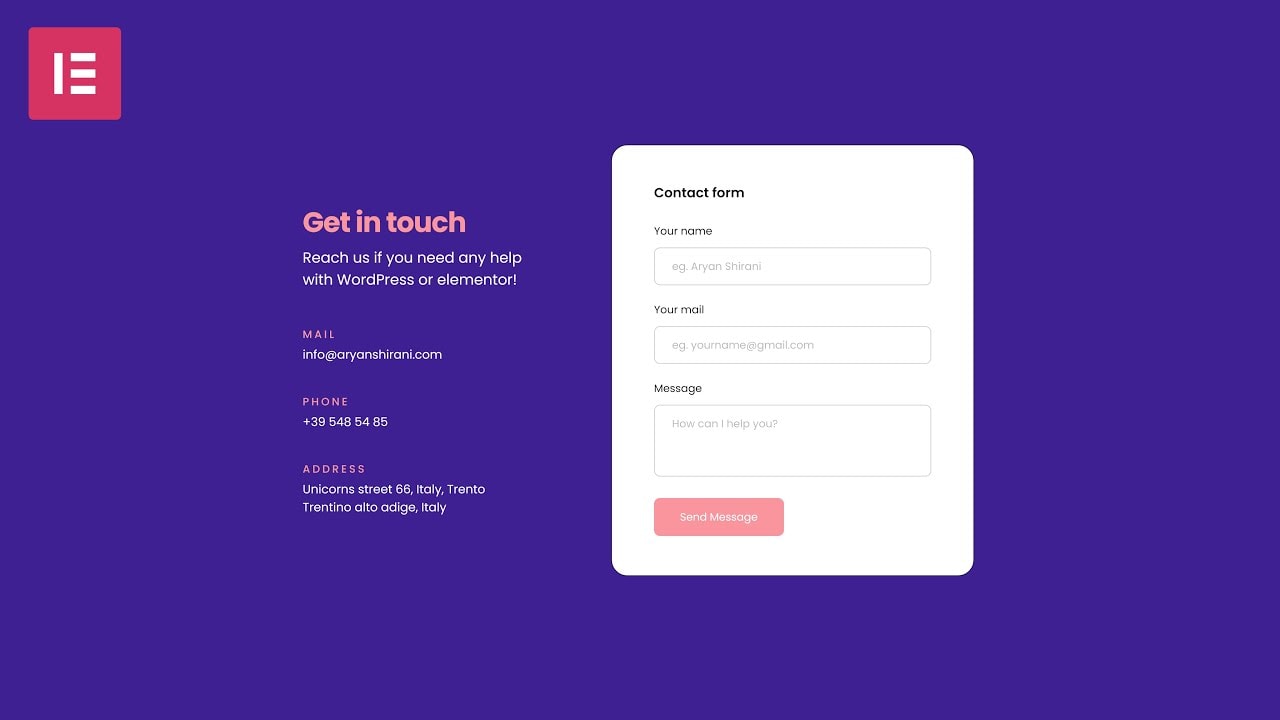
Elementor'da Nasıl İletişim Formu Oluşturabilirim?
Bu yöntem, Elementor Pro lisansının satın alınmasını gerektirir. Formun görünüşünü ve hissini tamamen kişiselleştirebildiğiniz ve web sitesine mükemmel bir şekilde uyum sağladığı için kesinlikle tavsiye ediyoruz.

Bu yöntem, tüm harika Elementor Pro widget'larına ve onunla birlikte gelen devasa şablon kitaplığına erişmenizi sağlar.
Üstelik Elementor Pro, web sitenizi tamamen yeniden tasarlamanıza olanak tanır!
1) Sayfanıza Elementor İletişim Widget'ı Ekleme
Öncelikle Elementor İletişim Formunu kullanmak istediğiniz sayfayı açın.
İletişim formunu nereye koyacağınızdan emin değilseniz, ana sayfanız ve hakkında sayfanız başlamak için harika yerlerdir.
2) İletişim Formu Alanlarınızı Yapılandırma
Elementor'da form widget'ı için çok sayıda ayar vardır ve her birini makalenin ilerleyen kısımlarında ayrıntılı olarak ele alacağız.
Temel bilgilerle başlayalım.
Elementor, formunuzu her türlü iletişim formu için gerekli olan aşağıdaki alanlarla önceden doldurur:
– İsim – E-posta (yanıt vermek için buna ihtiyacınız olacak!)
- Mesaj
3) Elementor İletişim Formu Alanlarını Ekleme
Elementor formunuza bir alan eklemek için "Öğe Ekle"yi tıklayın:
Daha sonra “Etiket” seçeneği geliyor. Etiket, iletişim formunun üzerinde görünen iletişim formu alanının adıdır. Kullanıcıları beklenen girdi konusunda bilgilendirir, bu nedenle açıklayıcı yapın!
“Yer tutucu” seçeneği de mevcuttur. Kullanıcı herhangi bir veri girmediğinde form alanında yer tutucu görünür. Yer tutucu metnini, girmelerini istediğiniz bilgilerin bir örneği olarak ayarlamak yararlı olacaktır.
4) Form Gönderimlerinizin Nereye Gideceğini Seçme
Kullanılabilir seçenekleri görmek için Elementor düzenleyicisinde "E-posta"ya tıklayın:
Çok sayıda e-posta alanı vardır. Her şey kutudan önceden doldurulmuştur, dolayısıyla özel bir şeye ihtiyacınız yoksa bunu atlayıp sayfanızı kaydedebilirsiniz.
Elementor iletişim formu ayarlarınıza ilişkin seçenekler hakkında daha fazla bilgi edinmek için okumaya devam edin.
5) Elementor'da İletişim Formu Mesajlaşmasını Yapılandırma
Elementor'daki form düzenleyici göründüğünden daha güçlüdür. Mesajlaşmayı form bazında değiştirme yeteneği daha gelişmiş özelliklerden biridir.
Monoton bir robot gibi görünmek yerine, form mesajlarını değiştirmek son kullanıcıya daha kişiselleştirilmiş bir geri bildirim süreci sağlar.
Elementor ücretsiz bir iletişim formu sağlar.
Bu yöntem oldukça basittir. Tek yapmanız gereken, kısa kod yerleştirmeyi destekleyen bir üçüncü taraf iletişim formu eklentisi yüklemektir.
Entegrasyonlar söz konusu olduğunda, Elementor oldukça çok yönlüdür ve iletişim formu WordPress eklentilerinin çoğuyla iyi çalışır.
Sonuç
Artık bir Elementor formu veya Elementor özel formu oluşturmaya yönelik düzinelerce yöntemin farkındasınız. Yalnızca Elementor sayfa oluşturucuya ve MetForm form oluşturucuya ihtiyacınız var. Daha fazla ertelemeyin. Elementor Custom iletişim formlarınızı oluşturmaya başlayın ve bunları dilediğiniz gibi özelleştirin. Son olarak MetForm eksiksiz bir iletişim sayfası oluşturmak için kullanılabilir.






