Bu yazımızda Bir Sitenin Hangi WordPress Temasını Kullandığını Nasıl Buluruz konusunu ele aldık. Daha önce WordPress web siteleri WordPress web sitelerine benziyordu. Üstbilgilerin ve altbilgilerin tümü genel görünüyordu ve sayfalar, kenar çubuğunda aynı widget'lara sahip iki sütunlu düzenler gibi görünüyordu. Ne yazık ki o günler çoğunlukla geride kaldı.
Temayı tanımadıkları sürece, bir web sitesinin tasarımına bakarak WordPress'te çalışıp çalışmadığını kesin olarak söyleyebilecek hiç kimsenin olmadığından oldukça eminim.
İçindekiler
Bir Web Sitesinin Hangi Temayı Kullandığını Bilmek İsteyebileceğiniz Çeşitli Nedenler Vardır
Görsel olarak çekici ve etkili bir web sitesi oluşturmak, çok fazla düşünmeyi gerektirir. İlk tercihiniz hangi temayı kullanacağınız olmalıdır:
WordPress Temaları genellikle web sayfalarınızı ve altbilgiler ve widget'lar gibi bireysel bileşenleri özelleştirmenize olanak tanır. Sitenizin genişletilebilirliği ve kullanılabilirliği sizin tarafınızdan belirlenecektir. Çoğu zaman aralarından seçim yapabileceğiniz çok sayıda seçeneğiniz olsa da, bunları mükemmel tasarıma indirgemek zor olabilir.
Siteniz yayına girdikten sonra temada değişiklik yapmak, marka bilinirliğinin kaybına ve içeriğin bozulmasına neden olabilir. Tam bir yeniden markalama gerekebilir. Bu yüzden başlangıçta doğru temayı seçmeniz gerekiyor.
İster bir müşteri sitesini, ister kendi sitenizi kopyalıyor olun, taklit etmek istediğiniz tasarımın arkasındaki temayı belirlemek mantıklı olacaktır. Diğer nedenler de bir web sitesinin temasını bulmayı gerektirebilir. Tasarım ve geliştirme becerilerinizi geliştirmek için bir siteyi yeniden oluşturmak isteyebilirsiniz.
üretmek bir WordPress tema çerçevesidir. Bootstrap 3 ön uç çerçevesi üzerine kurulmuştur ve sitenizi birden fazla cihaza göre özelleştirmek için HTML5, CSS3 ve jQuery'yi seçenekler ve ayarlarla birlikte kullanır.
Bu, geliştirme süresini hızlandırmanıza ve hızlı bir şekilde mükemmel görünümlü bir web sitesi oluşturmanıza yardımcı olacak yüksek performanslı, hafif ve esnek bir temadır. Tema özelleştirilebilir olacak şekilde tasarlanmıştır ve kod iyi yapılandırılmış, yorumlanmış ve temizdir. Semantik açıdan optimize edilmiş SEO'dur HTML5 işaretlemesi. Çeviriye hazırdır, RTL Desteklidir ve WPML Uyumlu.
Bir web sitesinin WordPress kullanıp kullanmadığını anlamanın en iyi yolu nedir? Aşağıdaki yöntemler oldukça basittir:

Alt Bilgide “WordPress”i Bulacaksınız!
Bunu açıklamaya gerek yok, çok açık; atlayabilirsiniz! Naber? Henüz fark etmediyseniz, birçok WordPress sitesinde “Powered by WordPress” gibi bir şey yazan bir altbilgi bulunur! Nasıl olur? Bazı sahipler WordPress'i kullanıyor çünkü sitelerinin WordPress tarafından desteklenmesinden gurur duyuyorlar. Diğer zamanlarda, kullandıkları tema varsayılan olarak orada bulunur/vardır, bu nedenle sorumlu olan kişi onu değiştirme zahmetine girmemiştir.
Bununla birlikte, WordPress destekli sitelerin çoğunun altbilgisinde WordPress'ten bahsedilmiyor. Şimdi birkaç kesin yönteme daha bakalım.
/wp-admin alt alan adı oluşturun
Bir sitenin alan adına /wp-admin eklenmesi, sitenin WordPress'te çalışıp çalışmadığını da gösterebilir. Sonuç (tabii ki geri dönüş tuşuna bastıktan sonra) bir WordPress giriş sayfası (veya benzer bir şey) varsa site WordPress tarafından destekleniyor olabilir.
Ayrıca ileri düzey kullanıcılara, ek güvenlik için oturum açma ekranlarını gizleme, taşıma veya parolayla koruma seçeneği sunulur. Yani olumlu bir sonuç WordPress anlamına gelirken, olumsuz bir sonuç o kadar da anlamlı değil.
Benzer şekilde, varsayılan olarak yüklenen diğer iki WordPress sayfasını görüntülemek için alan adına “/license.txt” ve “/readme.html” ekleyebilirsiniz, ancak birçok kişi bunları dikkate almaz ve yine de siler.
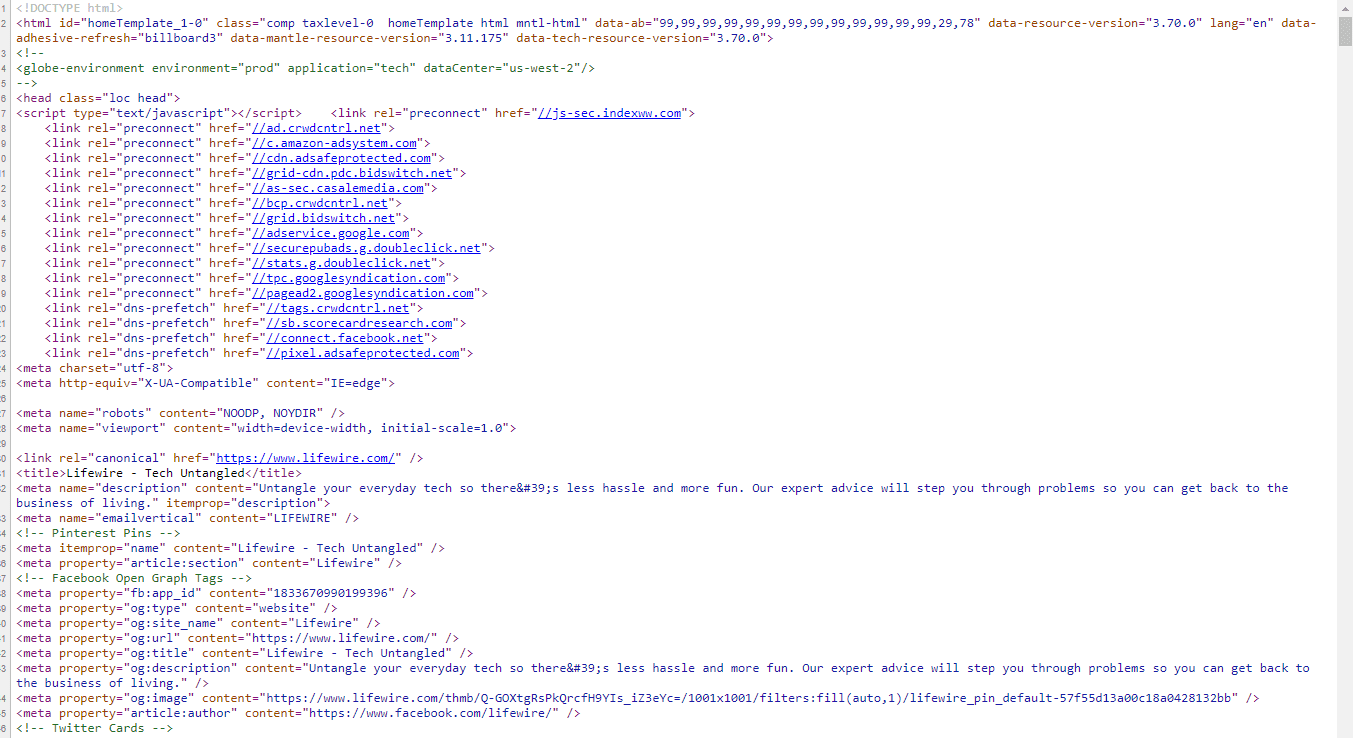
Kaynak kodunda “wp-content” ifadesini arayın
Bir web sayfasının kaynak koduna neredeyse her yerden, genellikle "Görünüm" (Chrome), "Geliştir" (Safari [Safari menüsü > Tercihler > Gelişmiş]) veya "Araçlar" (Firefox) sekmelerinden birinde bakabilirsiniz. Kaynak kodunu Chrome'da "görüntüle" -> "Geliştirici" -> "Kaynağı Görüntüle" seçeneğine giderek görüntüleyebilirsiniz.
Yeni pencerede, eğer site WordPress çalıştırıyorsa, “/wp-content/” ve “/wp-includes/” gibi dizinlere giden bağlantıları görmelisiniz; bunları “wp-” diye arayarak bulabilirsiniz.
Bunlardan herhangi birini (muhtemelen her ikisini de) görürseniz genellikle bir sitenin WordPress kullandığından oldukça emin olabilirsiniz!
(Not: Kodun “head” bölümünde “generator” etiketini de bulabilirsiniz. Site WordPress tarafından destekleniyorsa kod “*meta name=”generator” content=”WordPress 3.6″ / gibi görünecektir. >” – yanlışlıkla kaldırılmadığı sürece!)
Çevrimiçi bir araç/hizmet kullanın
Aynı aramayı sizin için gerçekleştirmek için Dahili ve kişisel favorim Is It WordPress (ücretsiz) gibi bir çevrimiçi hizmeti (ve hatta bir tarayıcı uzantısını) da kullanabilirsiniz. Daha ne kadar kolay olabilir ki?
Sonuç: Bir Sitenin Hangi WordPress Temasını Kullandığını Bulma
Bir web sitesinin hangi WordPress temasını kullandığını neden kontrol etmek istediğiniz önemli değil, ihtiyacınız olanı hızlı bir şekilde bulabilir ve hedeflerinize doğru ilerleyebilirsiniz. Başarılı bir web sitesi, etkili bir tasarıma sahip olduğunda tamamen optimize edilebilir.
Özet olarak, bir WordPress temasını tanımlamanın üç yolu şunlardır:
- Örneğin WP Tema Dedektörü temayı tespit etmek için kullanılabilir.
- Sitenin kaynak kodundaki style.css dosyasını kontrol ederek temayı manuel olarak belirleyebilirsiniz.
- Tema, aşağıdaki gibi bir tarayıcı uzantısıyla tespit edilebilir: WordPress Tema Dedektörü veya Eklenti Dedektörü.
Bir WordPress web sitesinin teması nasıl tanımlanabilir? Lütfen düşüncelerinizi aşağıda paylaşın!



![2024 Yılının En İyi GeneratePress Alternatifleri [Ücretsiz ve Ücretli]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
