Bu yazıda WordPress Performansını Hızlandırmak için En İyi 21 İpucuna yer verdik. WordPress web sitenizin hızından ve sayfa yükleme süresinden korkmanıza gerek yok. Birkaç basit adımla hızlı olmak çok kolay! Hazır mısın?
Tamam, bu harika siteyi oluşturmaya başlamadan önce bu ipuçlarını uygulamadığımız için bu listeye bir özür dileyerek başlamamız gerektiğini biliyoruz, ama hey, hayat oluyor ve şimdi yapabileceğiniz tek şey bozuk CMS'nizi düzeltin. O halde, neyin düzeltilmesi gerektiğini gözden geçirelim ve sonra bugün öğle yemeği alma konusunda kendimizi daha iyi hissedebiliriz (ya da belki de almamamız). 🙂 [Unutmayın: endişelenmenize gerek yok çünkü sizin WordPress site hızlı!]
Blogunuzun veya web sitenizin hızının okuyucuları ve arama motorlarını (SEO) nasıl etkilediğini gerçekten anlamak için bir sürü deneme yanılma gerekecektir. Sonuçta, bazı web sitelerinde işe yarayan şeyler sizin veya rakiplerinizin işine yaramayabilir. Aslında, yalnızca web sitenize özel olarak uyarlanmış benzersiz bir çözüm olması muhtemeldir.
Ancak yine de, bozuk WordPress sitemizi düzeltmek için doğru yola başlamamıza yardımcı olabilecek, zaman zaman ortaya çıkan bazı genel yapılması ve yapılmaması gerekenler var! Bu ipuçları, hemen hemen her web barındırma hizmeti sağlayıcısını kullanarak birçok farklı eklenti ve tema yükleyen bir WordPress sitesi çalıştıran herkes tarafından kullanılabilir.
GeneratePressWordPress için şu anda mevcut olan en popüler temalardan biri. Ücretsiz ve açık kaynaklı olduğundan fazla paranız yoksa veya WordPress'e yeni başlıyorsanız mükemmeldir. yazımızın tamamını okuyun GeneratePress İncelemesi tüm ayrıntıları almak için
Hızlı ve hafif olduğundan web sitenizi hız maliyeti olmadan daha iyi hale getirmek için harika bir temadır.
Ancak hız konusunda çok fazla endişelenmeyin. Daha eski bir bilgisayarınız olsa, paylaşımlı barındırma kullanıyor olsanız veya arka planda sitenizi yavaşlatan çok sayıda komut dosyası çalışıyor olsa bile, hızlı bir WordPress sitesine sahip olmanız mümkün! Sitelerimizi WPPerformanceTester ile test edebiliriz.
İçindekiler
İşte WordPress Performansını Hızlandırmak için En İyi 21 İpucunun listesi: Tadını çıkarın!
1. WordPress önbellek eklentileri

Bir veya daha fazla önbellek eklentisi kullanmak sitenizin hızını ve performansını önemli ölçüde artıracaktır. W3 Total Cache'in (veya WP Super Cache) kurulması, Web sayfası yükleme sürelerini %80'e kadar azaltabilir. Bunu YSlow ile test edin.
Önbelleğe alma ayrıca sayfa görüntüleme başına gereken bant genişliği miktarını azaltarak sunucunuzun yanıt süresini ve çalışma süresini artırır.
Şu anda mevcut olan en saygın ücretsiz önbellek eklentisi W3 Total Cache'dir, ancak WP Super Cache, .htaccess dosyalarını değiştirme konusunda rahat olmayanlar veya önbellekleme sorunları yaşayanlar için mükemmel bir alternatiftir.
Ücretli WP Rocket eklentisi, web sitenizin yükleme hızını fazla çaba harcamadan yeni boyutlara çıkarmanın en iyi yoludur, ancak küçük işletmeler için gerçekten pahalı olabilir.
Ücretsiz WP Fastest Cache, birkaç daha az özellik ile hemen hemen aynı işlevselliği sunar.
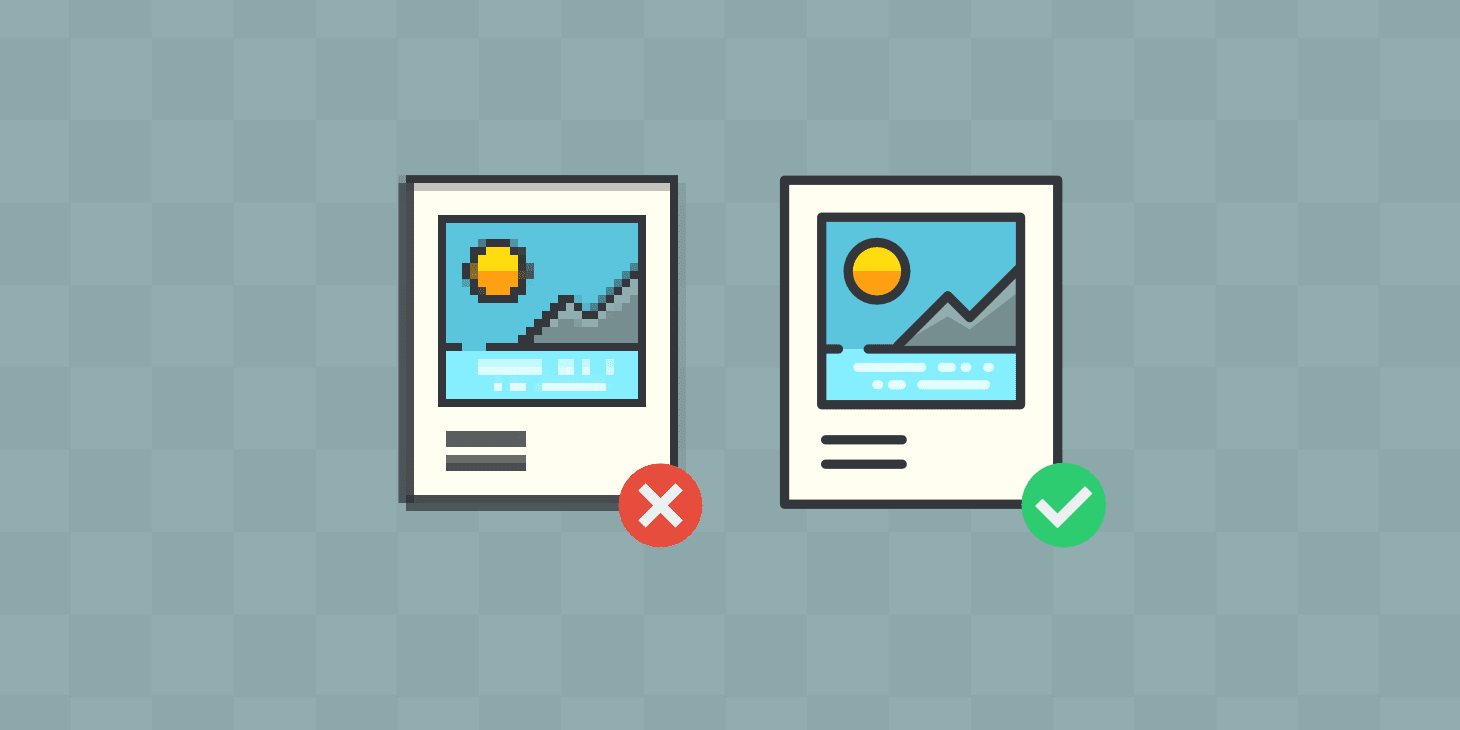
2. Görüntüleri optimize edin

Görselleri optimize etmek, özellikle blogunuzda çok sayıda ürün veya manzara fotoğrafı varsa, sayfa yükleme süresini ve bant genişliği kullanımını önemli ölçüde azaltacaktır! Tüm fotoğraflarınızı tam boyutlu olarak yükleyin, ardından WordPress'e yüklemeden önce Photoshop'ta yeniden boyutlandırın.
Yeterli depolama alanınız varsa buna gerek yoktur, ancak yoksa görüntüleri sizin için optimize eden başka harika araçlar da vardır.
EWWW Image Optimization gibi eklentileri kullanarak fotoğraflarınızı medya kitaplığına yüklemeden önce otomatik olarak yeniden boyutlandırabilirsiniz.
3. Tarayıcı önbelleğinden yararlanın

Tarayıcı önbelleğe alma, dosyaları ziyaretçinin bilgisayarında saklar, böylece sayfalarınız sitenize döndüklerinde daha hızlı yüklenir. Bu, blogunuzun web sunucusunu, tarayıcılara (Google Chrome ve Firefox gibi) resimleri ve diğer statik verileri önbelleğe almasını söyleyecek şekilde yapılandırarak çalışır.
böylece bir ziyaretçi tarayıcı geçmişine her döndüğünde yeniden indirilmesine gerek kalmaz, böylece yükleme süreleri önemli ölçüde iyileşir.
WP Super Cache eklentisi bunu sizin için yapar, ancak WordPress'e yeni başlıyorsanız bunun yerine W3 Total Cache'i kurup kullanmanızı öneririm; WP Super Cache'den daha fazla özelliği vardır ve bu, sayfa yükleme sürelerini daha da hızlandırmaya yardımcı olur!
4. Dosya adlarını yeniden yazarak sitenizin hızını artırın
Web sitenizdeki statik kaynakların dosya adlarını (CSS ve JavaScript dosyaları gibi) yeniden yazmak, modern tarayıcılar aynı anda yalnızca iki dosya indirdiğinden, internet bağlantısı yavaş olan ziyaretçiler için sayfa yükleme sürelerinin azaltılmasına yardımcı olabilir; yani başka komut dosyalarınız varsa veya web sayfasının oluşturulmasını engelleyen stil sayfaları, ziyaretçiler bunu hissedecek!
Autoptimize gibi bir eklenti aslında orijinal dosya adlarınızı boyut olarak daha küçük olacak şekilde yeniden yazar ve bunları HTML yorumlarına ekler; bu, tarayıcının bu dosyaları web sayfasının geri kalanı zaten indirildikten sonra eşzamansız olarak indirmesini sağlar, böylece sayfa yükleme süreleri daha hızlı olur.
5. MySQL sorgularını optimize edin
Bu, WordPress ile çalışırken sıklıkla gözden kaçırılan bir ipucudur; WordPress web sitenizin MySQL veritabanınızda yaptığı sorguları optimize etme!
Bu genellikle sayfa yükleme sürelerinin artmasına ve blogunuzun arka ucunda performansın düşmesine neden olur. Bu sorguları optimize etmenin iki yolu vardır: bir önbellek eklentisi kullanın veya bunları manuel olarak optimize edin.
WP Super Cache ve W3 Total Cache bir tür sorgu optimizasyonu sunar, ancak herhangi bir önbellek eklentisi kullanmıyorsanız, bu kodu wp-config.php dosyanıza eklemeniz yeterlidir: define( 'CONCATENATE_SCRIPTS', false ); Herhangi bir değişiklik yapmak istemiyorsanız, sorguları yalnızca eklentilere bırakmanız önerilir!
6. PHP sürümünü yükseltin

Hala PHP 5.2 kullananlar için (paylaşımlı barındırma kullanıyorsanız durum böyle olabilir), PHP sürümünü 5.6'ya, hatta 7.0'a yükseltmeniz önerilir.
Bu, sayfa yükleme sürelerini biraz artıracaktır ancak sitenizin arka uçta çok daha hızlı olmasını sağlar!
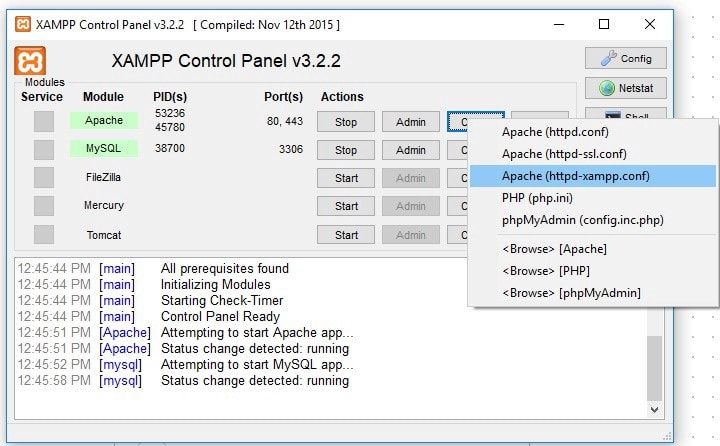
Blogunuzun PHP sürümünü yükseltmenin birçok yolu vardır; en kolayı, web sitenizin web sunucusunu 'Apache'den 'Nginx'e değiştirmektir.
Ancak ileri düzey teknik bilgiye sahip değilseniz bunu sizin için yapabilecek çeşitli hizmetler vardır; Cloudways ve WP Motoru (Seçtiğiniz hizmetin PHP'nin en son sürümlerini desteklediğinden emin olun).
7. WordPress Veritabanını Optimize Edin
WordPress veritabanınızı düzenli olarak optimize etmek, MySQL veritabanınız ile WordPress eklentileri ve temaları arasındaki etkileşimi iyileştirerek sayfa yükleme süresini azaltır.
Bununla birlikte, özellikle blogunuzda çok sayıda yazı ve sayfa varsa, veritabanınızı ayda bir kez optimize etmek iyi bir fikirdir. WP-DB Manager gibi bir eklenti kullanarak, ağır işlerin çoğu arka planda tek bir tıklamayla yapıldığı için bu 2 dakika içinde yapılabilir!
8. GZIP sıkıştırmasını etkinleştirin [uygulanmadı] [UYGULANDI!]
GZIP, web sunucularından tarayıcılara gönderilirken içeriği sıkıştırarak veri aktarımlarının boyutunun azaltılmasına yardımcı olur, bu da sayfa yükleme sürelerini azaltır.
Ancak GZIP sıkıştırmasının çalışabilmesi için hem WordPress'in bulunduğu sunucu hem de tüm ziyaretçilerin tarayıcıları tarafından desteklenmesi gerekir.
Günümüzde tüm büyük web barındırma hizmetleri GZIP sıkıştırmasını desteklemektedir, ancak blogunuz için daha eski bir barındırma kullanıyorsanız, daha gelişmiş bir barındırma hizmetine geçmenizi öneririm.
9. Tembel yükleme görselleri ve yerleştirmeleri
Tembel Yükleme, görünmeyen öğelerin tarayıcının görüntüleme alanına girene kadar yüklenmesini geciktirerek WordPress web sitenizin hızını artırmanın otomatik bir yoludur.
Bu, birisi sayfanızı aşağı kaydırdığında tüm resimlerin ve diğer komut dosyalarının yalnızca kendi görüş alanına girdikten sonra yüklenmeye başlayacağı anlamına gelir; bu da sayfa yükleme sürelerini önemli ölçüde azaltır!
Bunu, WordPress.com web sitelerinde yerel bir özellik olarak mevcut olmasına rağmen (ve aslında onları süper hızlı hale getirir), bir eklenti veya CSS koduyla WordPress'in kendi barındırdığınız sürümünde kolayca yapabilirsiniz.
10. Görüntülerinizi Optimize Edin

WP Smush veya EWWW Image Optimizer gibi bir eklenti kullanarak blogunuzdaki görselleri optimize etmek, sayfa yükleme süresini azaltmanın çok hızlı bir yoludur çünkü bu görsellerin boyutunu sizin için otomatik olarak azaltır.
11. Küçültülmüş JavaScript ve CSS dosyalarını kullanın
Küçültme, web sitenizin eklentilerinin ve temalarının kaynak kodundaki tüm gereksiz karakterleri (boşluklar, yeni satırlar vb. gibi) kaldırarak dosya boyutunu küçülterek yükleme süresini kısaltmak anlamına gelir!
Tüm önemli WordPress önbellek eklentileri küçültme seçenekleri sunar, ancak bunu manuel olarak yapmak istiyorsanız JS Minify veya CSS Minifier gibi ücretsiz çevrimiçi araçları kullanmanızı öneririm.
12. Emojileri devre dışı bırakın [uygulanmadı] [UYGULANDI!]
Emojiler, web sitenizin görünümünü geliştirmek için kullanılan küçük resimlerdir; ancak bunların blog yazılarında veya sayfalarında gerçekte nasıl görüntülendiğini hiç merak ettiniz mi?
Bunlar temelde internetten indirilen küçük dosyalardır; bu nedenle, bazı sunucu isteklerini kaydetmek ve sayfa yükleme sürelerini iyileştirmek istiyorsanız bunları devre dışı bırakmak iyi bir fikir olabilir.
13. Retina Görüntülerini Devre Dışı Bırakın [uygulanmadı] [UYGULANDI!]
WordPress'in kendi kendine barındırılan bir sürümünü çalıştırıyorsanız (yani WordPress.com'da değil), blog ziyaretçilerinizin normal ekranların iki katı görüntü piksel yoğunluğunu görüntüleyen iPhone'lar veya Android'ler gibi retina özellikli cihazları kullanma olasılığı yüksektir.
Bu, bu tür cihazlarda güzel ve net görünen bir görüntünün normal cihazlarda aynı olmadığı anlamına gelir. Neyse ki, yalnızca iki basit kod satırıyla retinayı yerel olarak WordPress'te yerel olarak devre dışı bırakabilirsiniz!
14. Duygusal Dili Devre Dışı Bırakın [uygulanmadı] [UYGULANDI!]

Duygusal dil, temel olarak, web sitesi ziyaretçilerinin blogunuz hakkında iyi ya da kötü duygular hissetmesini sağlayan her türlü dildir.
Pek çok insan duygusal dili kullanıyor çünkü bunun daha fazla dikkat çekmelerine yardımcı olduğunu düşünüyor, ancak aslında çoğu çalışma duygusal dil kullanmayan blogların daha profesyonel ve güvenilir olarak görüldüğünü gösteriyor.
Kendi blogunuzda duygusal dil kullanılmasını önlemenin en kolay yolu, ya yorumları tamamen devre dışı bırakmak ya da yalnızca gerçek adlarını gönderenlerin yorum yazmasına izin vermektir; bu, neredeyse kesinlikle çoğu spam göndericiyi filtreleyecektir.
15. Sosyal Medya Widget'larını devre dışı bırakın [uygulanmadı] [UYGULANDI!]
Sosyal medya widget'ları, blog yazılarınızı doğrudan blog yazınızın içinden Facebook, Twitter ve Reddit gibi çeşitli sosyal ağlarda paylaşmanıza olanak tanıyan çevrimiçi araçlardır ve ziyaretçilerinizin okudukları hakkındaki bilgileri yaymasını kolaylaştırır.
Ancak bu widget'lar okuyucularınızın haberi daha hızlı yaymasına yardımcı olsa da sayfa yükleme süresini yavaşlatacaktır; bu nedenle, web sitenizi hızlandırmak istiyorsanız bunları devre dışı bırakmanızı öneririm.
16. Bir ışık kutusu eklentisi ekleyin [uygulanmadı] [UYGULANDI!]
Işık kutusu, bir kullanıcı tarafından tıklandığında veya üzerine gelindiğinde (genellikle JavaScript yardımıyla) bir görselin üzerinde açılan küçük bir tarayıcı penceresidir.
Bir ışık kutusu eklentisi genellikle bir resim galerisinden daha hafiftir çünkü tüm resimler aynı anda yüklenir ve web sitenizin ziyaretçilerinin bunları daha hızlı görmesini sağlar.
17. Bir CDN yükleyin [uygulanmadı] [UYGULANDI!]

İçerik dağıtım ağı (CDN), temel olarak, CSS stil sayfaları, resimler ve JavaScript dosyaları gibi dosyaları, yalnızca kendi barındırdığınız WordPress blogunuzda barındırmak yerine, dünya çapındaki farklı sunucularda barındırmanıza olanak tanıyan çevrimiçi bir sunucu sistemidir.
Bu, dosyaları okuyucularınızdan coğrafi olarak uzaklaştırır ve artık bu dosyalara erişmek için daha az mesafe kat etmeleri gerektiğinden onlara çok daha hızlı yükleme süreleri sağlar!
Piyasadaki en popüler CDN hizmetleri Cloudflare (onay belirtilmemektedir) ve MaxCDN'dir.
18. Önbellek eklentileri [uygulanmadı] [UYGULANDI!]
Çoğu önbellek eklentisi, blog içeriğinizin kopyalarını ziyaretçinin web tarayıcısına yerleştirmek için tarayıcı önbelleğini kullanır; web sitenizi yüklerken normalde ihtiyaç duyulacak JavaScript ve CSS isteklerini ortadan kaldırarak sayfa yükleme sürelerini onlar için daha hızlı hale getirir.
En popüler WordPress önbellekleme eklentisi muhtemelen JS Minify veya CSS Minifier gibi küçültme seçenekleri de sunan W3 Total Cache'dir!
19. Tüm komut dosyalarını/stil sayfalarını devre dışı bırakın [uygulanmadı] [UYGULANDI!]
Bazı eski tarayıcılar, çok fazla harici JavaScript veya CSS dosyası içeriyorsa web sayfalarını doğru şekilde göstermez; bu nedenle, blogunuzun eski tarayıcılarda sorunsuz bir şekilde yüklendiğinden emin olmak için hepsini kaldırmak iyi bir fikir olabilir. Gerçekten belirli bir betiğe veya stile ihtiyacınız varsa, ona HTML içinden referans vermeniz yeterlidir.
20. Tema animasyonlarını devre dışı bırakın [uygulanmadı] [UYGULANDI!]

Blogunuzda çalışıyor olabilecek tema animasyon efektlerini devre dışı bırakarak sayfa yükleme sürelerini daha da azaltabilirsiniz.
Bunun elbette kullanıcı deneyimi üzerinde hiçbir etkisi olmayacak, ancak istekleri azaltacak ve bu da sayfa yükleme süresini kısaltacaktır!
Bunu, Function.php dosyanıza aşağıdaki kodu ekleyerek başarabilirsiniz:
21. Hızlı bir WordPress önbellek eklentisi kullanın [uygulanmadı] [UYGULANDI!]
Piyasadaki pek çok önbellek eklentisi yalnızca WordPress blogunuzun farklı bölümlerinden gelen dosyaları önbelleğe alabilir.
Bu, karmaşık bir temanız varsa, bazı dosyalar hiçbir zaman önbelleğe alınmadığı için önbelleğe almanın işleri hızlandırmak yerine yavaşlatabileceği anlamına gelir.
W3 Total Cache veya WP Super Cache gibi bir WordPress önbellek eklentisi, tüm farklı dosyalarınızı daha verimli bir şekilde depolamak için gelişmiş bir nesne algoritması kullanabilir, bu da tüm hız iyileştirme sürecini çok daha hızlı hale getirir!
Sonuç: WordPress Performansını Hızlandırmak için En İyi 21 İpucu
Bu önerileri uyguladıktan sonra sitemizin yüklenme süresi 2.5 saniyeden 1 saniyeye düştü. Elbette bazı değişiklikler diğerlerinden daha etkilidir, ancak bu daha hızlı sayfa yükleme sürelerine başlamanız için yeterli olacaktır!


![2024 Yılının En İyi GeneratePress Alternatifleri [Ücretsiz ve Ücretli]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
