WYSIWYG editörü nedir? Bu moda kelime hakkında daha fazla bilgi edinmek için bu makaleyi okuyun.
İçindekiler
WYSIWYG editörü nedir?
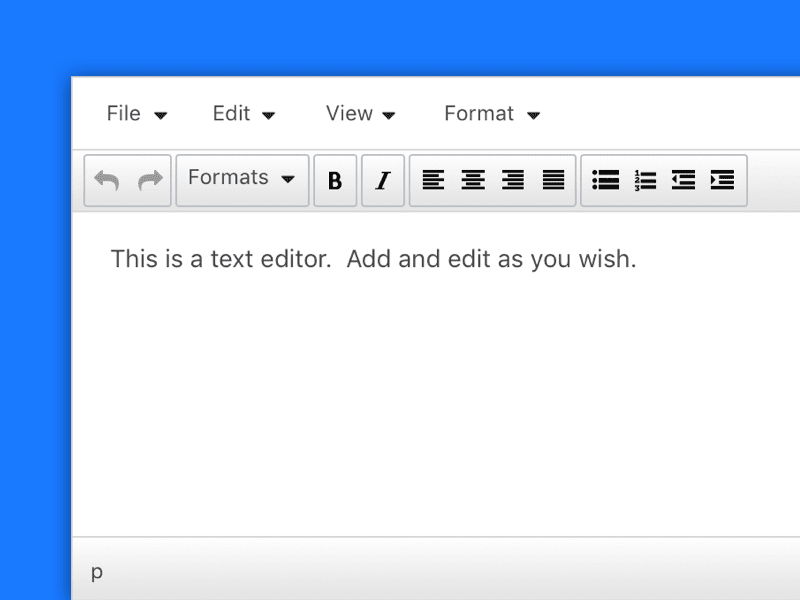
WYSIWYG ("wiz-ee-wig" olarak telaffuz edilir) düzenleyicisi veya aracı, geliştiricinin, arayüzü veya belgeyi oluştururken nihai sonucun nasıl görüneceğini görüntülemesine olanak tanır. WYSIWYG, "ne görürsen onu alırsın" anlamına gelir.

WSIWYG, "Ne Görürsen Onu Alırsın" veya "Ne Görürsen Onu Alırsın" anlamına gelir. Bu, yazılımın insanlara, ekstra bir iş yapmalarına veya kod yazmalarına gerek kalmadan her bir içerik türünün nasıl görüneceğini nasıl gösterebileceğini ifade eder.
WYSIWYG'nin arkasındaki fikir, ekranda yaptığınız herhangi bir değişikliğin, başka bir şey yapmanıza gerek kalmadan nihai üründe görünmesidir. Bu, bir WYSIWYG düzenleyici kullandığınızda tasarımınızın ve içeriğinizin platformdaki görünüşünün, işlem tamamlandığında tam olarak nasıl görüneceği anlamına gelir.
Bir WYSIWYG düzenleyicisi, geliştiricinin açıklayıcı kodları (veya işaretlemeyi) girmesine ihtiyaç duyması ve geliştiricinin işaretlemenin etkilerini hemen görmesine izin vermemesi açısından daha geleneksel düzenleyicilerden farklıdır. bravoBir kelime işlem uygulaması olan , ilk tam WYSIWYG editörüydü.
1970'lerde Xerox Palo Alto Araştırma Merkezi'nde geliştirildi. Charles SimonyiSimonyi'nin Microsoft'taki çalışmasının temelini oluşturdu ve diğer iki WYSIWYG ürününe, Word ve Excel'e dönüştü.
WYSIWYG ve Web Tasarımı
Zengin metin düzenleyicileri ise geliştiricilerin web siteleri oluşturmak için açıklayıcı kod veya işaretleme yazmasını gerektirmez. Bu onları, web siteleri oluşturmak için kod yazmalarını veya işaretlemelerini gerektiren geleneksel düz metin editörlerinden farklı kılar. Düz metin editörleri işinizin nasıl gittiğini size hemen göstermez.

Wix gibi kullanıcı dostu web sitesi oluşturucuları ortaya çıktığında, teknik bilgisi olmayan kişilerin kullanımı kolay web sayfaları oluşturmanın bir yolu vardı. Uzun zaman aldı ancak kurumsal içerik yönetim sistemleri WYSIWYG düzenlemesine daha fazla önem vermeye başladı.
Bu, pazarlamacılara ve web tasarımcılarına, BT departmanından yardım istemeye gerek kalmadan web siteleri ve e-posta bültenleri oluşturmanın başka bir yolunu verdi!
Sonuç olarak, bir WYSIWYG düzenleyicisi, pazarlamacıların geliştiricilerin yardımı olmadan daha iyi bir kullanıcı arayüzü oluşturmasını kolaylaştırır.
WYSIWYG'nin Avantajları:
WYSIWYG editörünün başlıca avantajları şunlardır:
- Kolay kullanım: Sürükle ve bırak arayüzüne sahip birçok WYSIWYG düzenleyicisini kullanmak için kullanıcıların web kodunun nasıl yazılacağını bilmelerine gerek yoktur. Herhangi bir web programlama bilgisine sahip olmadan bir web sayfasına metin, resim ve video ekleyebilir (veya kaldırabilirler). Sezgisel: Beynin nesneleri bu şekilde bir araya getirmesi doğaldır.
- Verimli: Hız ve verimlilik açısından, bir WYSIWYG editörü, özellikle sorumlu kişinin teknoloji konusunda pek bilgili olmadığı durumlarda, sıfırdan bir web sayfası yazmaktan çok daha hızlıdır. Ekranları değiştirmenize ve önizlemenin yeni ekranda görünmesini beklemenize gerek yok. Ayrıca kullanıcılar teknik ayrıntılara takılıp kalmak yerine tasarıma daha fazla odaklanabilirler.
- Esneklik: WYSIWYG tasarım araçlarıyla anında küçük değişiklikler yapabilirsiniz. Bir görselin yeri biraz bozuksa, bunu yalnızca birkaç basit tıklamayla düzeltebilirsiniz. Bonus olarak, bu şekilde sitenizi kolayca daha güncel tutabilirsiniz, bu da onu daha da iyi hale getirir.
Sonuç
Birçok WYSIWYG ana bilgisayarı, fazla kodlama bilmeden bir web sitesi oluşturmanıza olanak tanır. Bu, Squarespace, Wix ve Weebly gibi iyi bilinen hizmetleri kapsar. Bunlar sıklıkla, belirli bir şablona bağlı kalarak bir sayfaya içerik blokları eklemenizi sağlayan "sürükle ve bırak" arayüzlerini içerir.




