Контактна форма потрібна для будь-якого типу веб-сайту.
Вони можуть залучати потенційних клієнтів, підключатися та налагоджувати відносини, дозволяти користувачам повідомляти вас про проблеми з вашим сайтом і все, що між ними.
Створення контактних форм у WordPress не повинно бути складним. Фактично, Створення сторінок елемента робить це простіше, ніж будь-коли!
У цій статті ми покажемо вам, як створити контактні форми в Elementor, розглянемо різні параметри та все, що вам потрібно знати про контактні форми в Elementor.
Зміст
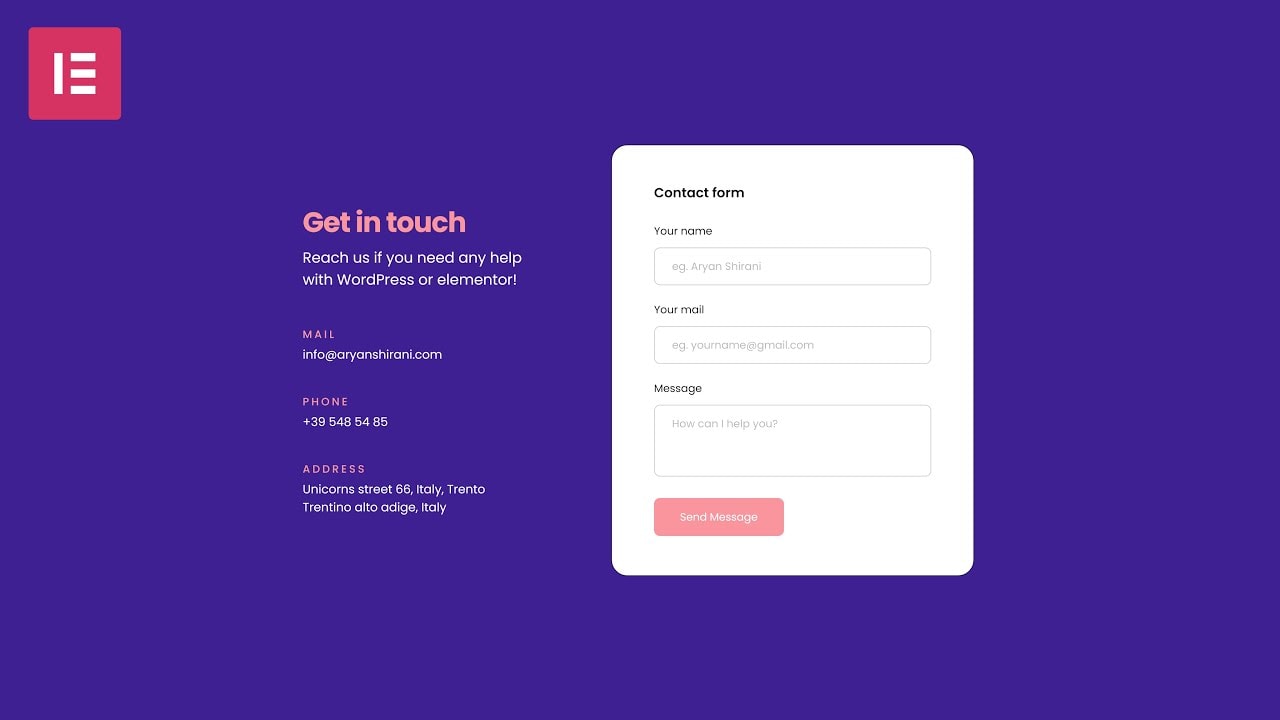
Як створити контактну форму в Elementor?
Цей спосіб потребує придбання ліцензії Elementor Pro. Ми настійно рекомендуємо це, оскільки ви можете повністю налаштувати зовнішній вигляд форми та вона ідеально підходить для веб-сайту.

Цей метод дає вам доступ до всіх крутих віджетів Elementor Pro і величезної бібліотеки шаблонів, яка постачається разом з ним.
Крім того, Elementor Pro дозволяє повністю змінити дизайн вашого веб-сайту!
1) Вставлення віджета контактів Elementor на вашу сторінку
Спочатку відкрийте сторінку, на якій ви хочете використовувати контактну форму Elementor.
Якщо ви не впевнені, де розмістити контактну форму, домашня сторінка та сторінка з інформацією – чудові місця для початку.
2) Налаштування полів контактної форми
У Elementor є багато налаштувань для віджета форми, і ми детально розглянемо кожне з них пізніше в статті.
Почнемо з основ.
Elementor попередньо заповнює вашу форму такими полями, які є обов’язковими для будь-якої контактної форми:
– Ім’я – Електронна адреса (це вам знадобиться, щоб відповісти!)
- Повідомлення
3) Додавання полів контактної форми Elementor
Натисніть «Додати елемент», щоб додати поле до форми Elementor:
Далі йде опція «Мітка». Мітка — це назва поля контактної форми, яке відображається над контактною формою. Він інформує користувачів про очікуваний вхід, тому зробіть його описовим!
Також доступна опція «Заповнювач». Якщо користувач не вводить жодних даних, у полі форми з’являється заповнювач. Корисно встановити текст заповнювача як приклад того, яку інформацію ви хочете ввести.
4) Вибір місця, куди надсилатимуться ваші форми
Натисніть «Електронна пошта» в редакторі Elementor, щоб побачити доступні параметри:
Є багато полів електронної пошти. Усе заповнено заздалегідь, тому, якщо вам не потрібно нічого конкретного, ви можете пропустити це та зберегти свою сторінку.
Продовжуйте читати, щоб дізнатися більше про параметри налаштувань контактної форми Elementor.
5) Налаштування обміну повідомленнями контактної форми в Elementor
Редактор форм у Elementor потужніший, ніж здається. Можливість змінювати повідомлення для кожної форми є однією з більш розширених функцій.
Замість того, щоб звучати як монотонний робот, модифікація повідомлень форми дозволяє більш персоналізований процес зворотного зв’язку з кінцевим користувачем.
Elementor надає безкоштовну контактну форму.
Цей метод досить простий. Все, що вам потрібно зробити, це встановити сторонній плагін контактної форми, який підтримує вбудовування короткого коду.
Що стосується інтеграції, Elementor є досить універсальним і добре працює з більшістю плагінів WordPress для контактних форм.
Висновок
Тепер ви знаєте про десятки методів створення форми Elementor або спеціальної форми Elementor. Вам потрібен лише конструктор сторінок Elementor і конструктор форм MetForm. Не відкладайте більше. Почніть створювати власні контактні форми Elementor і налаштовуйте їх відповідно до свого смаку. І останнє, але не менш важливе: MetForm можна використовувати для створення повної сторінки контактів.






