Як видалити поле URL-адреси з коментарів у GeneratePress, Питання, яке я регулярно бачу на форумах підтримки GeneratePress і в групах Facebook, таке: «Як я можу видалити поле URL-адреси з коментарів у GeneratePress?».
Ви можете легко видалити поле веб-сайту з вікна коментарів WordPress за допомогою методу плагіна. У полі URL-адреси є різні плагіни, які можна спробувати звільнити.
Крім того, ми видалимо поле веб-сайту за допомогою методу дочірньої теми та фрагментів коду в методі functions.php. Перш ніж заглибитися в статтю, ознайомтеся з нашим докладним посібником GeneratePres Review
Зміст
Методи видалення поля веб-сайту з форми коментаря
1. За допомогою видалення плагіна URL-адреси
У WordPress поле URL-адреси можна приховати або видалити, просто додавши плагін.
Тема GeneratePress не працювала з жодним із плагінів у WordPress сховище. Щоб видалити поле URL-адреси з форми коментаря, я створив простий плагін.
У WordPress
- Відкрийте «Плагіни > Додати новий»
- Пошук «Видалити поле URL-адреси з форми коментаря в темі GeneratePress»
- Встановіть і активуйте плагін.
Ручний спосіб
Плагіни можна завантажити та встановити. Тема GeneratePress доступна як у безкоштовній, так і в преміум-версії.
- Скористайтеся посиланням вище, щоб завантажити плагін.
- До Плагіни> Додати новий.
- Завантажте плагін, клацнувши його.
- Встановіть плагін і активуйте його.
- Поле для коментарів оновлено.
Давайте розглянемо, як ви можете видалити поле URL-адреси з форми коментаря! 💡

Функція comment_form() створює динамічну форму для користувачів, щоб залишати свої повідомлення. Шаблон має два рядки. Один для введення вашого імені та електронної пошти (обов’язково), а інший для введення коментаря (необов’язково).
За замовчуванням другий рядок містить стандарт HTML Елемент Textarea разом із полем введення спеціально для URL-адрес. Щоб повністю видалити цю текстову область, нам потрібно пропустити її через наш власний білий список за допомогою CSS заняття, надані GeneratePress.
Я використовую GeneratePress версії 2.5.1 для цього підручника, але кроки мають працювати так само на старіших версіях.
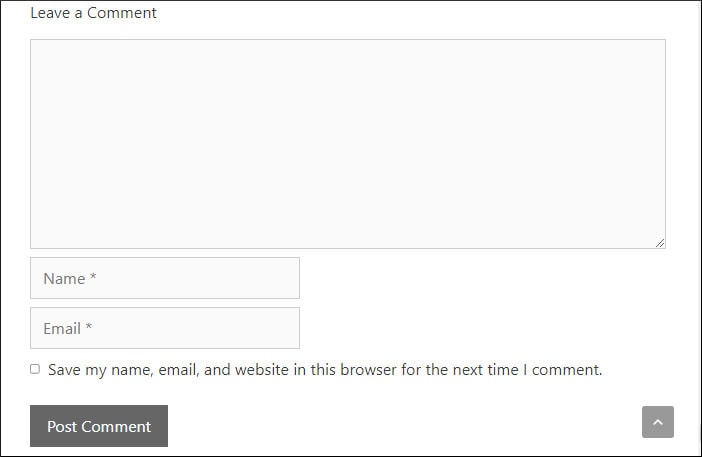
Щоб видалити поле URL-адреси з коментарів у GeneratePress, спочатку перейдіть на інформаційну панель WordPress і перейдіть до Налаштування » Коментарі. Тут ви знайдете розділ налаштувань форми коментарів, який ми шукаємо:
Екран редактора налаштувань форми коментарів за замовчуванням (GeneratePress v2.5.1).
Видаліть поля за замовчуванням, додавши їх до чорного списку Вибір полів до чорного списку… Додайте клас «URL» Якщо вам зручно редагувати CSS вручну, спробуйте визначити, які з цих полів створено за допомогою елемента HTML, де введення загорнуто в мітку > ось так: Примітка. Ви можете скористатися цим безкоштовним онлайн-інструментом для ідентифікації елементів HTML у своєму браузері.
У моєму випадку я хочу видалити мітку URL-адреси з форми коментарів, тому я додав клас CSS «URL», щоб ідентифікувати його у власній таблиці стилів.
Після натискання «Зберегти зміни» подивіться на свою форму коментаря, і ви помітите, що поля URL-адреси більше немає: Форма коментаря без полів, позначених як чорний список – GeneratePress v2.5.1 Ми бачимо, що замість порожнього тексту на місці поля URL-адреси тепер лише чорний простір!
Якщо вам цікаво, чи справді це було так легко, тоді так – це точно так! 😎 Ви можете зробити кілька цікавих речей, змінивши стиль наявних полів форми коментарів GeneratePress.
У наступному кроці ми розповімо, як повністю видалити необов’язкове поле URL-адреси з коментарів. Для цього нам потрібно знайти, де виводиться форма коментаря, і поглянути на кожен рядок коду.
Розділ «Вихідні дані форми коментаря» має два розділи:
За замовчуванням перший рівень виводу… …і другий рівень виводу, де дочірні елементи визначаються класами «child» і «children». Щоб вимкнути певний елемент у батьківському елементі, ви повинні спочатку визначити його клас або ідентифікатор CSS, а також його батьківський клас/ідентифікатор, щоб визначити, де він відображатиметься у вашій таблиці стилів.
У цьому випадку наша мета полягає в тому, щоб видалити елемент, який позначено як дочірній з класом «children». Отже, де в таблиці стилів ми це знайдемо? Ну, виявляється, у comment_form.php є два різні варіанти виведення, які ми можемо використовувати:
..і ось другий рівень виведення з використанням «дітей»: Це ідеально! Наш елемент із класом «children» (наша мітка) використовується лише при вказівці дітей. Спосіб його вимкнення можна знайти в comments.php, який можна відкрити, натиснувши кнопку розгортання поруч із коментарями:
Ось відповідна частина коду, яка використовується для рендерингу коментарів у циклі WordPress і показує, як наше поле URL-адреси вступає в дію: get_the_ID(), 'nopriv' => true)); інакше: ?> Тепер, якщо ви не знайомі з програмуванням/PHP, ви можете запитати: «Чи не можу я просто відредагувати файл із цим кодом і видалити поле URL-адреси?» Звичайно! Це спрацювало б… Але є проблема… Відключення непотрібних тегів HTML за допомогою класів CSS часто є тим, як розробники WordPress вносять зміни, не порушуючи роботу сайту.
На жаль, деякі HTML-теги не можна видаляти, тому натомість їх можна заповнити порожнім вмістом, додавши HTML-коментар у вашу таблицю стилів. Синтаксис коментаря CSS використовується, щоб наказати браузерам ігнорувати його під час аналізу таблиці стилів: /* це однорядковий коментар */
Висновок: як видалити поле URL-адреси з коментарів у GeneratePress
Якщо ви шукаєте швидке рішення для видалення полів URL-адрес із коментарів у GeneratePress, то ця публікація, безсумнівно, допоможе вам. Ми розглянули прості способи видалення полів URL із коментарів у GeneratePress. Сподіваюся, публікація була для вас корисною, поділіться нею також з іншими.
Дякую…!


![Найкращі альтернативи GeneratePress [безкоштовні та платні] у 2024 році](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
