Як оптимізувати продуктивність вашої теми та веб-сайту WordPresse, якщо ви використовуєте a WordPress сайт, то важливо переконатися, що ваша тема оптимізована для продуктивності.
Погано оптимізована тема може призвести до повільної роботи веб-сайту, який страждає від проблем із завантаженням. Якщо ви ще не чули термін «швидкість сторінки», то вітаємо, ви живете в цифровій утопії. Інакше ваше життя, ймовірно, буде страждати від повільного завантаження та припинення важливих проектів через помилки сервера.
У цій статті ми покажемо вам, як оптимізувати продуктивність вашої теми та веб-сайту WordPress. Ми також порекомендуємо кілька порад і хитрощів, якими ви можете скористатися, щоб прискорити роботу веб-сайту. Давайте розпочнемо!
Зміст
Чому так важливо оптимізувати продуктивність вашої теми та веб-сайту WordPress
Веб-сайти з низькою швидкістю завантаження не просто дратують – вони також небезпечні для вашого бізнесу. Приголомшливі 74% споживачів очікують, що веб-сайт завантажиться менш ніж за дві секунди, тоді як 40%, швидше за все, покинуть сайт, якщо він не завантажиться протягом трьох секунд. Існує й інша статистика, яка може поглянути на речі – Google отримує понад 40,000 XNUMX пошукових запитів на секунду! Але вам, мабуть, не потрібно нагадувати, що швидкість веб-сайту неймовірно важлива.
Але це не тільки користувачі, які повинні рухатися швидко, тому що Google покарає рейтинг вашої сторінки, якщо ваш сайт не блискавичний. У своєму офіційному блозі вони заявили: «дослідження показали, що 53% мобільних покупців відчувають незадовільний час завантаження сторінки, що призводить до відмови».
Але це ще не все. Йдеться не лише про втрату цінних клієнтів – це також може призвести до штрафів для вашого сайту, особливо якщо ви не використовуєте новітні веб-технології.

Багато користувачів використовують мобільні пристрої як основне джерело доступу до Інтернету, і ці пристрої не мають такої ж обчислювальної потужності, як комп’ютери. Деяким старим комп’ютерам важко працювати з сучасними веб-сайтами з динамічним вмістом – уявіть, що відбувається, коли смартфон намагається відвідати ту саму сторінку!
Що ж, окрім того, що тема швидко завантажується, команда GeneratePress також змогла втиснути багато покращень продуктивності у свій стартовий плагін. У цій статті я поділюся кількома порадами та підказками, які допоможуть вам отримати максимальну віддачу від свого веб-сайту. Щоб дізнатися більше про це, перегляньте наш детальний огляд GeneratePress
Існує кілька рішень, які можуть допомогти підвищити швидкість сторінки – ми вибрали три найулюбленіших нижче:
1) Використовуйте готову тему WordPress
Немає нічого поганого в тому, щоб налаштувати власний дизайн або веб-сайт з нуля, особливо якщо це призводить до таких результатів. Але для тих із нас, хто не є професіоналом у кодуванні та хакерстві цілий день за веб-переглядачами, використання готових тем може бути найкращим шляхом.
Вибираючи тему для використання, спробуйте переглянути ринки, де користувачі оцінюють і переглядають свої улюблені шаблони. Теми, пов’язані з такими популярними веб-сайтами, як WordPress, є хорошими конкурентами, але завжди важливо дивитися на відгуки. Якщо люди повідомляють, що їхній сайт працює повільно з певною темою, вам слід уникати її.
2) Використовуйте кешування
Перш ніж перейти до списку, давайте поговоримо про те, що таке кешування. Кешування можна вважати переведенням комп’ютера в «сплячий режим», коли всі відкриті програми закриваються, але дані залишаються в Оперативна пам'ять поки знову не знадобиться. Кешування робить майже те ж саме для вашого веб-сайту – коли ввімкнено, будь-які файли, надіслані з вашого сервера, зберігаються, доки їх не потрібно оновити або видалити. Це економить час, оскільки замість обробки нової інформації кожного разу, коли хтось запитує сторінку, ваш кеш-сервер обробляє її зі значно вищою швидкістю.
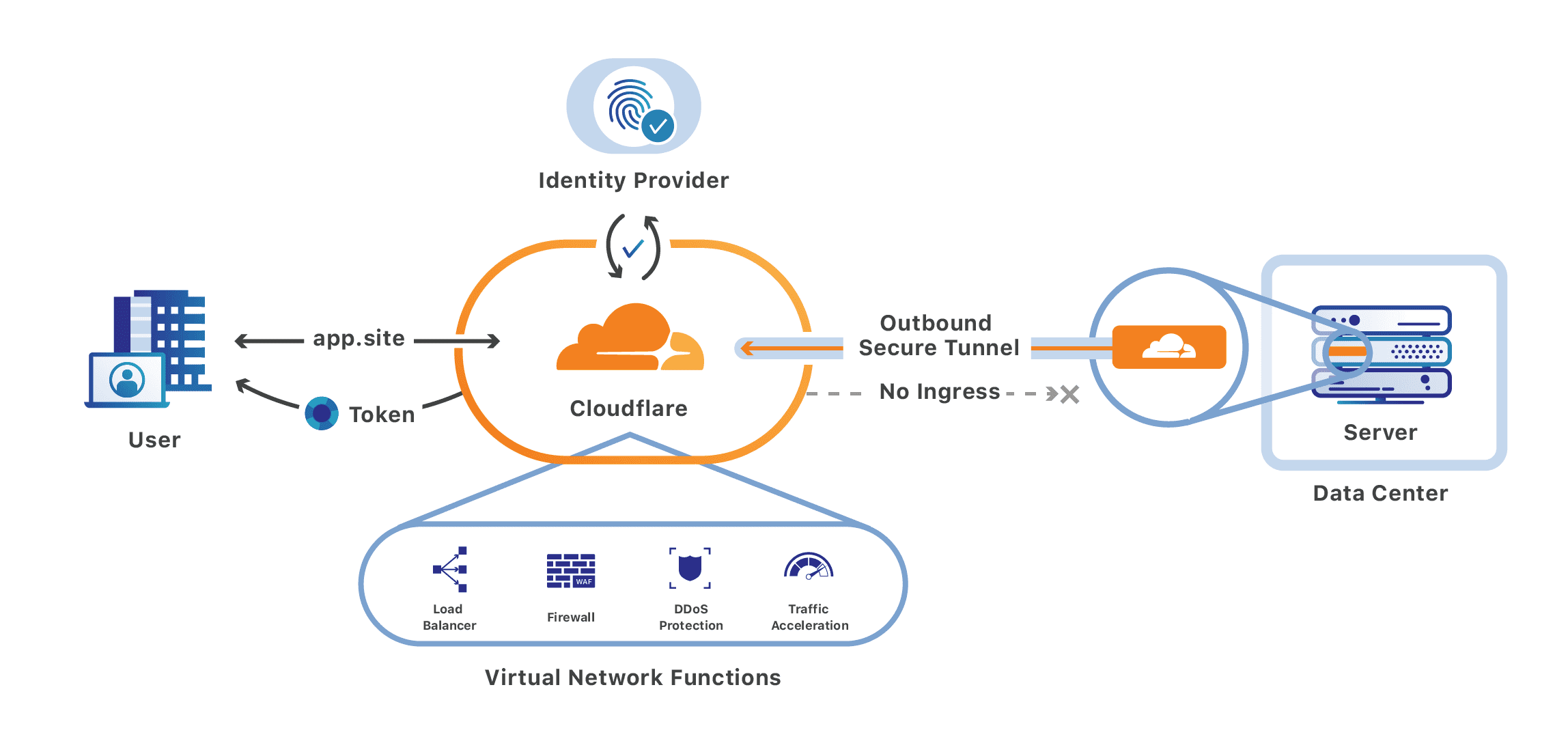
3) Отримайте CloudFlare
Я впевнений, що ви вже чули про Cloudflare – сайт може похвалитися захистом «веб-сайтів і програм будь-якого масштабу» від DDoS-атак та інших жахливих речей, які можуть перешкоджати продуктивності.
Хоча вони пропонують ці послуги, ми будемо говорити про їхню безкоштовну мережу доставки вмісту (CDN). Це дуже просто: файли, що зберігаються в центрі обробки даних, копіюються в кількох місцях, тобто ті, хто найближче до вашого сайту, першими отримають ваш вміст. На додаток до цього, вам слід розглянути можливість використання мережі доставки вмісту. Це додатковий рівень між вашим веб-сайтом і користувачем.
Служби CDN обробляють усі ваші зображення, CSS, JS кодита інші файли, щоб користувач завантажував лише те, що йому потрібно для цієї конкретної сторінки. Кожен файл одночасно розміщується в багатьох різних регіонах, що забезпечує кращу швидкість під час доступу до вашого сайту по всьому світу.

4) Використовуйте кешування браузера
Хоча це може здатися не таким важливим, як тема або оптимізація сервера, кешування браузера є ще одним важливим для швидшого завантаження. Кешування веб-переглядача зберігає статичні копії вашого веб-сайту на комп’ютерах користувачів, тому їм не потрібно завантажувати його кожного разу, коли вони відвідують. Якщо ви хочете дізнатися, чи використовує ваш сайт кешування браузера чи ні, ось швидкий спосіб перевірити це. Відкрийте будь-яку сторінку свого сайту в Google Chrome і натисніть «F12» на клавіатурі. З’явиться панель з більшою кількістю кнопок, ніж я можу порахувати – бачите вкладку «Мережа»? Натисніть його, а потім оновіть сторінку. Будь-які файли, позначені як кешовані, зберігаються локально, доки вони знову не знадобляться (подібно до того, про що ми говорили раніше).
5) Будьте простими!
Це, мабуть, найважливіша порада з усіх, але вона не привертає такої уваги, як мала б. Говорячи про швидкість сторінки, головною метою є усунення всього, що не має вирішального значення для вашого веб-сайту. Якщо ви намагаєтеся вибрати між двома плагінами для виконання однієї функції, виберіть простіший варіант. Майте на увазі, що забагато функцій може здатися хорошим на папері, але може значно обтяжити ваш сайт, якщо вони не використовуються.
6) Хмарний
Cloudinary, мабуть, є одним із найпростіших способів значно підвищити ефективність вашого веб-сайту. За допомогою цієї послуги ви можете робити свої зображення та демонструвати їх користувачеві в ідеальних розмірах. Це чудово підходить для часу завантаження, оскільки ви не змушуєте веб-браузер змінювати розмір зображень на власному сервері – це робиться в режимі реального часу за допомогою Cloudinary! Вони також прекрасно справляються зі стисненням зображень і водяними знаками.
7) Оптимізований WordPress
Оптимізовані теми WordPress можуть бути швидкою перемогою, коли ви намагаєтеся покращити швидкість сторінки. Оскільки вони були розроблені спеціально для кращої продуктивності, кожен елемент був розглянутий і оптимізований. Це включає такі речі, як якість зображення та стиснення зображення, про які ми вже згадували вище. Це може здатися простим, але оновлення до оптимізованої теми може настільки покращити UX для користувачів мобільних пристроїв, що Google покаже ваш сайт вище в пошукових рейтингах.
Висновок: як оптимізувати продуктивність вашої теми та веб-сайту WordPress
Я впевнений, що більшість із вас дивуються, чому я не вказав сам WordPress серед цих оптимізацій. Хоча це правда, що оновлення до швидшого сервера може вирішити більшість проблем із продуктивністю, є деякі речі в процесі кодування, на які навіть розробники мають обмежений вплив. Однак, дотримуючись цієї поради, ви будете на шляху до більш плавного перегляду під час щоденних відвідувань!
Ви пробували деякі з цих оптимізацій? Чи є якісь інші техніки, які вам добре підійшли? Дайте нам знати в коментарях. Ми будемо раді почути від вас.


![Найкращі альтернативи GeneratePress [безкоштовні та платні] у 2024 році](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
