У цій статті ми представили 21 найкращу пораду для прискорення продуктивності WordPress. Не варто боятися швидкості та часу завантаження сторінки вашого сайту WordPress. За допомогою кількох простих кроків легко отримати швидкий результат! Ви готові?
Гаразд, ми знаємо, що ми повинні почати цей список з вибачень за те, що не мали цих порад до того, як ви почали створювати цей дивовижний сайт, але привіт – життя буває, і тепер все, що ви можете зробити, це виправити зламану CMS. Тож давайте просто переглянемо, що потрібно виправити, і тоді, можливо, нам буде краще купити обід сьогодні [а може, й ні]. 🙂 [Пам’ятайте: не варто хвилюватися, тому що ми можемо зробити ваші WordPress сайт швидко!]
Щоб справді зрозуміти, як швидкість вашого блогу чи веб-сайту впливає на читачів і пошукові системи (SEO), знадобиться маса проб і помилок. Зрештою, те, що працює на деяких веб-сайтах, може не працювати для вас або ваших конкурентів. Фактично, цілком імовірно, що це буде унікальне рішення, яке підійде лише для вашого сайту.
Але все ж є деякі загальні рекомендації, які час від часу з’являються, і які можуть допомогти нам розпочати правильний шлях до виправлення зламаного сайту WordPress! Ці поради можуть бути використані будь-яким користувачем сайту WordPress із багатьма різними плагінами та темами, встановленими практично будь-яким постачальником послуг веб-хостингу.
GeneratePress, одна з найпопулярніших тем, доступних зараз для WordPress. Він безкоштовний і має відкритий вихідний код, тому ідеально підходить, якщо у вас небагато грошей або ви тільки починаєте працювати з WordPress. читайте наш повний GeneratePres Review щоб отримати повну інформацію
Це швидка та легка тема, тому це чудова тема для покращення вашого веб-сайту без витрат на швидкість.
Однак не надто турбуйтеся про швидкість. Навіть якщо у вас старіший комп’ютер, або ви використовуєте спільний хостинг, або маєте багато сценаріїв, що працюють у фоновому режимі, що уповільнює роботу вашого сайту, ви можете мати швидкий сайт WordPress! Ми можемо протестувати наші сайти за допомогою WPPerformanceTester.
Зміст
Отже, ось список 21 найкращої поради для прискорення продуктивності WordPress – насолоджуйтесь!
1. Плагіни кешування WordPress

Використання одного або кількох плагінів кешування значно покращить швидкість і продуктивність вашого сайту. Встановлення W3 Total Cache (або WP Super Cache) може скоротити час завантаження веб-сторінки до 80%. Перевірте це за допомогою YSlow.
Кешування також зменшує пропускну здатність, необхідну для перегляду сторінки, покращуючи час відповіді вашого сервера та безвідмовну роботу.
Найавторитетнішим доступним безкоштовним плагіном кешу є W3 Total Cache, але WP Super Cache є чудовою альтернативою для тих, кому не зручно змінювати свій файл .htaccess або хто має проблеми з кешуванням.
Платний плагін WP Rocket — найкращий спосіб без особливих зусиль збільшити швидкість завантаження веб-сайту, але він може бути дуже дорогим для малого бізнесу.
Безкоштовний кеш WP Fastest Cache практично пропонує ті самі функції з декількома меншими функціями.
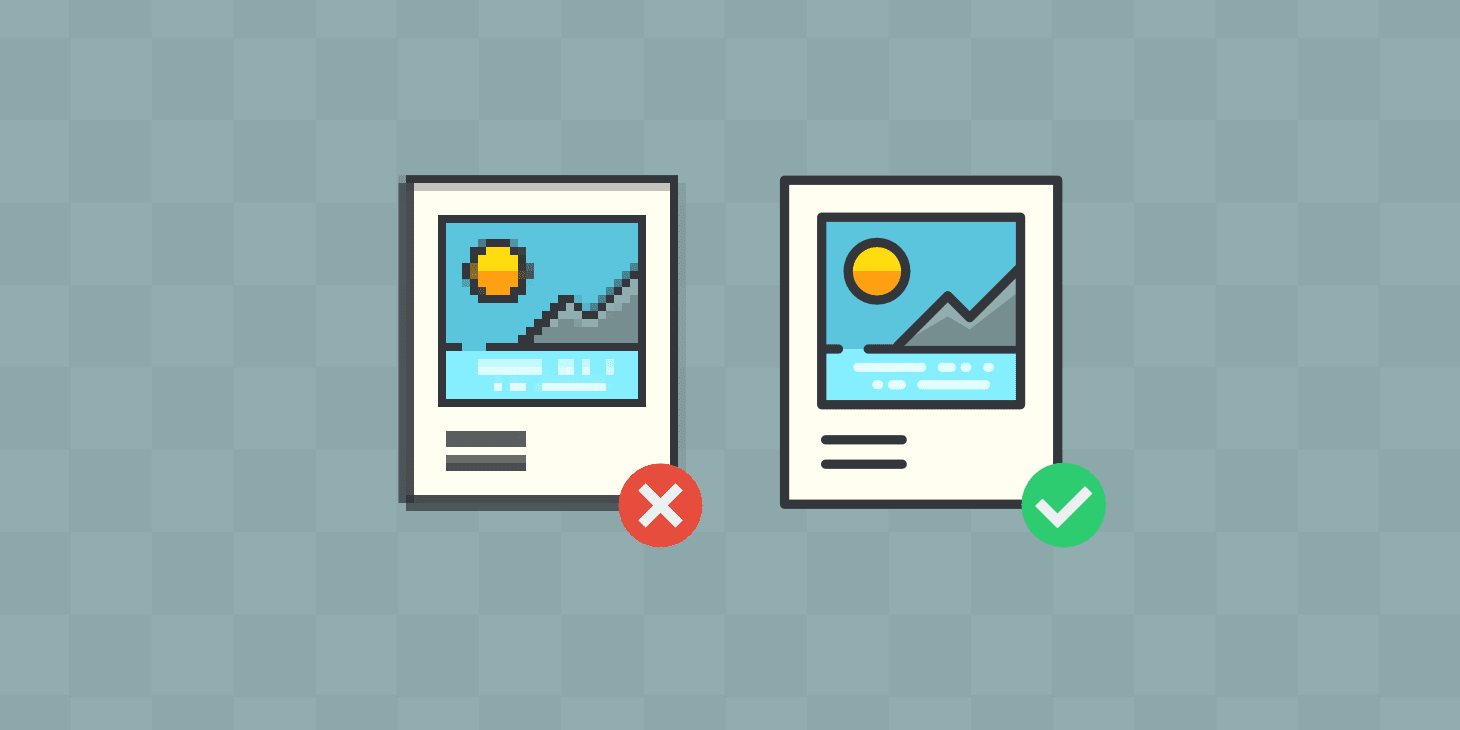
2. Оптимізація зображень

Оптимізація зображень значно скоротить час завантаження сторінки та використання пропускної здатності, особливо якщо у вашому блозі багато фотографій продуктів або пейзажів! Просто завантажте всі свої фотографії в повному розмірі, потім змініть їх розмір у Photoshop перед завантаженням у WordPress.
Якщо у вас достатньо місця для зберігання, це не потрібно, але якщо ні, є інші чудові інструменти, які оптимізують зображення для вас.
Використовуючи такі плагіни, як EWWW Image Optimization, ви можете автоматично змінювати розмір фотографій перед завантаженням їх у медіа-бібліотеку.
3. Використовуйте кешування браузера

Кешування веб-переглядача зберігає файли на комп’ютері відвідувача, щоб ваші сторінки завантажувалися швидше, коли вони поверталися на ваш сайт. Це працює шляхом налаштування веб-сервера вашого блогу, щоб повідомляти браузерам (як-от Google Chrome і Firefox) кешувати зображення та інші статичні
файли, щоб їх не потрібно було повторно завантажувати кожного разу, коли відвідувач повертається до історії свого веб-переглядача, що значно скорочує час завантаження.
Плагін WP Super Cache робить це за вас, але якщо ви тільки починаєте працювати з WordPress, я рекомендую замість цього встановити та використовувати W3 Total Cache – він має більше функцій, ніж WP Super Cache, які допоможуть ще більше пришвидшити час завантаження сторінки!
4. Збільште швидкість сайту, переписавши імена файлів
Переписування імен файлів статичних ресурсів на вашому веб-сайті (наприклад, файлів CSS і JavaScript) може допомогти скоротити час завантаження сторінки для відвідувачів, які мають повільне підключення до Інтернету, оскільки сучасні браузери завантажують лише два файли одночасно, тож якщо у вас є інші сценарії або таблиці стилів блокують рендеринг веб-сторінки, відвідувачі це відчують!
Плагін на кшталт Autoptimize фактично переписує ваші початкові назви файлів, щоб вони були меншими за розміром, додаючи їх до коментарів HTML, що гарантує, що браузер завантажує ці файли асинхронно після того, як решту веб-сторінки вже завантажено, що призводить до швидшого часу завантаження сторінки.
5. Оптимізуйте запити MySQL
Ось одна порада, яку часто не помічають під час роботи з WordPress – оптимізація запитів, які ваш сайт WordPress робить до вашої бази даних MySQL!
Зазвичай це призводить до збільшення часу завантаження сторінки та зниження продуктивності серверної частини вашого блогу. Існує два способи оптимізації цих запитів: використання плагіна кешування або оптимізація вручну.
WP Super Cache та W3 Total Cache пропонують певну форму оптимізації запитів, але якщо ви взагалі не використовуєте плагін кешу, просто додайте цей код у свій файл wp-config.php: define( 'CONCATENATE_SCRIPTS', false ); Якщо ви не хочете вносити жодних змін, рекомендуємо залишити запити лише для плагінів!
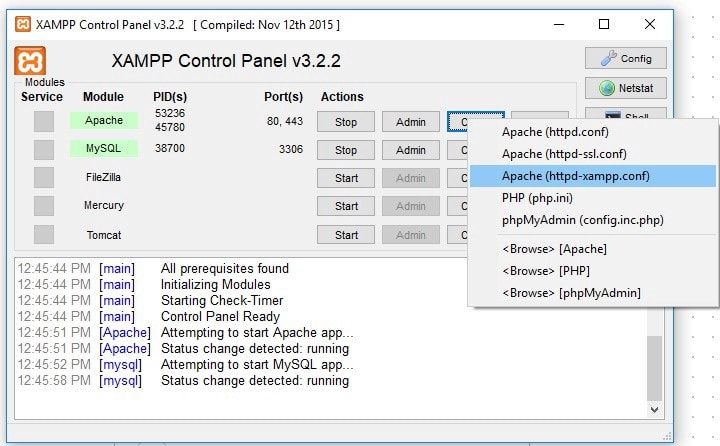
6. Оновіть версію PHP

Для тих, хто все ще використовує PHP 5.2 (що може бути у випадку, якщо ви використовуєте спільний хостинг), рекомендується оновити версію PHP до 5.6 або навіть 7.0.
Це трохи збільшить час завантаження сторінки, але зробить ваш сайт набагато швидшим у серверній частині!
Є кілька способів оновити PHP-версію вашого блогу. Найпростішим є перемикання веб-сервера веб-сайту з «Apache» на «Nginx».
Але якщо у вас немає глибоких технічних знань, є кілька служб, які можуть зробити це за вас, наприклад Cloudways і WP двигуна (тільки переконайтеся, що служба, яку ви виберете, підтримує останні версії PHP).
7. Оптимізуйте базу даних WordPress
Регулярна оптимізація вашої бази даних WordPress зменшує час завантаження сторінки за рахунок покращення взаємодії між вашою базою даних MySQL і плагінами та темами WordPress.
Зважаючи на це, доцільно оптимізувати свою базу даних приблизно раз на місяць, особливо якщо у вашому блозі багато публікацій і сторінок. Використовуючи такий плагін, як WP-DB Manager, це можна зробити за 2 хвилини, оскільки більша частина важкої роботи виконується у фоновому режимі одним клацанням миші!
8. Увімкніть стиснення GZIP [не реалізовано] [РЕАЛІЗОВАНО!]
GZIP стискає вміст під час надсилання з веб-серверів у браузери, допомагаючи зменшити розмір даних, що передаються, що скорочує час завантаження сторінки.
Однак для роботи стиснення GZIP має підтримуватися як сервером, на якому розміщено WordPress, так і браузерами всіх відвідувачів.
Зараз усі основні служби веб-хостингу підтримують стиснення GZIP, але якщо ви використовуєте старий хост для свого блогу, я рекомендую перейти на більш просунутий.
9. Відкладене завантаження зображень і вставок
Lazy Loading — це автоматизований спосіб підвищення швидкості вашого веб-сайту WordPress шляхом затримки завантаження невидимих елементів, доки вони не потраплять у область перегляду браузера.
Це означає, що якщо хтось прокручує вашу сторінку вниз, усі зображення та інші сценарії почнуть завантажуватися лише тоді, коли вони потраплять у власну зону видимості – це значно скорочує час завантаження сторінки!
Ви можете легко зробити це у власній версії WordPress за допомогою плагіна або коду CSS, тоді як на веб-сайтах WordPress.com він існує як рідна функція (і насправді робить їх надзвичайно швидкими).
10 Оптимізувати свої зображення

Оптимізація зображень у вашому блозі за допомогою такого плагіна, як WP Smush або EWWW Image Optimizer, — це дуже швидкий спосіб скоротити час завантаження сторінки, оскільки він автоматично зменшує розмір цих зображень.
11. Використовуйте скорочені файли JavaScript і CSS
Зменшення означає видалення всіх непотрібних символів із вихідного коду плагінів і тем вашого веб-сайту (як-от пробіли, символи нового рядка тощо), зменшуючи розмір файлу – скорочуючи час його завантаження!
Усі основні плагіни кешування WordPress пропонують параметри мініфікації, але якщо ви хочете зробити це вручну, я рекомендую використовувати безкоштовні онлайн-інструменти, такі як JS Minify або CSS Minifier.
12. Вимкнути Emojis [не реалізовано] [РЕАЛІЗОВАНО!]
Emojis – це невеликі зображення, які використовуються для покращення зовнішнього вигляду вашого веб-сайту, але чи замислювалися ви коли-небудь про те, як вони насправді відображаються в публікаціях блогу чи на сторінках?
В основному це невеликі файли, які завантажуються з Інтернету, тому, якщо ви хочете зберегти деякі запити до сервера та покращити час завантаження сторінки, було б доцільно вимкнути їх.
13. Вимкнути зображення Retina [не реалізовано] [РЕАЛІЗОВАНО!]
Якщо ви використовуєте самостійну версію WordPress (тобто не на WordPress.com), висока ймовірність того, що відвідувачі вашого блогу використовують пристрої з підтримкою Retina, як-от iPhone або Android, які відображають щільність пікселів зображення вдвічі більшу, ніж звичайні дисплеї.
Це означає, що зображення, яке виглядає гарним і чітким на таких пристроях, не є таким самим на звичайних пристроях. На щастя, ви можете нативно вимкнути сітківку в WordPress за допомогою лише двох простих рядків коду!
14. Вимкнути емоційну мову [не реалізовано] [РЕАЛІЗОВАНО!]

Емоційна мова — це, по суті, будь-який тип мови, який змушує відвідувачів веб-сайту щось відчувати щодо вашого блогу, будь то хороші чи погані емоції.
Багато людей використовують емоційну мову, оскільки вважають, що це допомагає їм привернути більше уваги, але насправді більшість досліджень показали, що блоги, які не використовують емоційну мову, вважаються більш професійними та заслуговують довіри.
Найпростіший спосіб запобігти використанню емоційної мови у вашому власному блозі – це взагалі вимкнути коментарі або дозволити лише тим, хто вказав своє справжнє ім’я, писати коментарі – що майже напевно відфільтрує більшість спамерів.
15. Вимкніть віджети соціальних мереж [не реалізовано] [РЕАЛІЗОВАНО!]
Віджети соціальних медіа — це онлайн-інструменти, за допомогою яких ви можете ділитися своїми публікаціями в блозі в різних соціальних мережах, як-от Facebook, Twitter і Reddit, безпосередньо з допису в блозі, що полегшує вашим відвідувачам поширення інформації про те, що вони прочитали.
Але навіть незважаючи на те, що ці віджети можуть допомогти вашим читачам швидше поширювати інформацію, вони сповільнять час завантаження сторінки, тому, якщо ви хочете пришвидшити роботу веб-сайту, я рекомендую їх вимкнути.
16. Додайте плагін лайтбокс [не реалізовано] [РЕАЛІЗОВАНО!]
Лайтбокс — це невелике вікно веб-переглядача, яке з’являється над зображенням, коли користувач клацає його або наводить курсор (зазвичай за допомогою JavaScript).
Плагін лайтбокс зазвичай легший, ніж галерея зображень, оскільки всі зображення завантажуються одночасно, завдяки чому відвідувачі вашого веб-сайту швидше їх переглядають.
17. Встановіть CDN [не реалізовано] [РЕАЛІЗОВАНО!]

Мережа доставки контенту (CDN) — це, по суті, онлайнова система серверів, яка дозволяє розміщувати такі файли, як таблиці стилів CSS, зображення та файли JavaScript, на різних серверах по всьому світу, замість того, щоб розміщувати їх лише у своєму власному блозі WordPress.
Це географічно віддаляє ці файли від ваших читачів, забезпечуючи їм набагато швидший час завантаження, оскільки тепер їм потрібно долати меншу відстань, щоб отримати доступ до цих файлів!
Найпопулярнішими сервісами CDN є Cloudflare (без підтвердження) і MaxCDN.
18. Плагіни кешу [не реалізовано] [РЕАЛІЗОВАНО!]
Більшість плагінів для кешування використовують кешування веб-переглядача, щоб розміщувати копії вмісту вашого блогу у веб-браузері відвідувача, пришвидшуючи час завантаження сторінки для них, усуваючи запити JavaScript і CSS, які в іншому випадку були б потрібні під час завантаження вашого веб-сайту.
Найпопулярнішим плагіном для кешування WordPress є, ймовірно, W3 Total Cache, який також пропонує такі параметри мініфікації, як JS Minify або CSS Minifier!
19. Дезактивуйте всі скрипти/таблиці стилів [не реалізовано] [РЕАЛІЗОВАНО!]
Деякі старіші веб-переглядачі не відображатимуть веб-сторінки належним чином, якщо вони містять забагато зовнішніх файлів JavaScript або CSS, тому було б доцільно видалити їх усі, щоб переконатися, що ваш блог нормально завантажується на старих веб-переглядачах. Якщо вам дійсно потрібен певний сценарій або стиль, просто посилайтеся на нього в HTML.
20. Вимкніть анімацію теми [не реалізовано] [РЕАЛІЗОВАНО!]

Ви можете ще більше скоротити час завантаження сторінки, вимкнувши будь-які ефекти анімації теми, які можуть працювати у вашому блозі.
Це, звичайно, не вплине на взаємодію з користувачем, але зменшить кількість запитів, що, у свою чергу, зменшить час завантаження сторінки!
Ви досягнете цього, додавши наступний код до свого файлу functions.php:
21. Використовуйте плагін швидкого кешу WordPress [не реалізовано] [РЕАЛІЗОВАНО!]
Багато плагінів для кешування здатні кешувати лише файли, які надходять із різних частин вашого блогу WordPress.
Це означає, що якщо у вас складна тема, кешування може справді уповільнити роботу, а не пришвидшити, оскільки деякі файли ніколи не кешуються.
Плагін кешу WordPress, як-от W3 Total Cache або WP Super Cache, може використовувати розширений об’єктний алгоритм для більш ефективного зберігання всіх ваших різних файлів, завдяки чому весь процес покращення швидкості стає набагато швидшим!
Висновок: 21 найкраща порада для прискорення продуктивності WordPress
Після реалізації цих пропозицій час завантаження нашого сайту скоротився з 2.5 секунд до 1 секунди. Звичайно, деякі зміни ефективніші за інші, але цього має бути достатньо, щоб розпочати шлях до швидшого завантаження сторінки!


![Найкращі альтернативи GeneratePress [безкоштовні та платні] у 2024 році](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
