Beaver Builder giống như các khối xây dựng dễ sử dụng. Bạn có thể đặt mọi thứ vào nơi bạn muốn bằng cách kéo và thả chúng.
Divi là một hộp công cụ chứa các công cụ giúp trang web trông đẹp mắt. Bạn có thể tạo và thay đổi mọi thứ mà không cần biết mã. Beaver Builder cung cấp cho bạn một thiết kế để bắt đầu, giống như một cuốn sách tô màu.
Divi Builder cũng cung cấp cho bạn điểm bắt đầu nhưng bạn có thể vẽ chúng theo cách của mình. Cả hai đều hoạt động tốt trên màn hình nhỏ như điện thoại 📱. Beaver Builder nhanh ⚡ và Divi cho phép bạn sáng tạo hơn.
Cái nhìn về “Beaver Builder vs Divi” này giúp bạn biết mỗi cái làm tốt nhất điều gì. Bạn có thể chọn điều tốt nhất cho mình bằng cách suy nghĩ về những gì bạn muốn làm.
Trong blog này, các câu hỏi sau sẽ được trả lời:
- Trình tạo trang web nào tốt hơn, Divi Builder hay Beaver Builder?
- Trình tạo trang web nào có nhiều tính năng hơn, Divi hay Beaver Builder?
- Divi so sánh với Beaver Builder như thế nào?
- Các bước để thiết lập Beaver Builder và Divi là gì?
- Ưu và nhược điểm của Divi Builder và Beaver Builder là gì?
- Chi phí của Divi vs Beaver Builder là bao nhiêu?

Mục lục
Tổng quan: Beaver Builder vs Divi Builder
Cả hai trình tạo trang WordPress đều được các nhà phát triển đánh giá cao nhất. Chúng nhằm mục đích ghi nhớ những chi tiết nhỏ nhất. Chúng không nhằm mục đích khiến bạn đau khổ hay hối tiếc vì không thể hiểu được đoạn mã.
Những trình tạo trang WordPress này cho phép bạn tạo các trang web phù hợp về mặt kỹ thuật ngay cả khi bạn thiếu kiến thức kỹ thuật. (Tuy nhiên, chúng tôi nhấn mạnh rằng hiểu biết cơ bản về HTML và CSS là có lợi. Nếu bạn không có kiến thức đó, đừng lo lắng về điều đó.)
Người mới bắt đầu có thể sử dụng trình tạo này theo cách họ thấy phù hợp, trong khi chuyên gia cấp cao có thể chọn mức độ kiểm soát mà họ muốn đối với trang web của mình. Không có hạn chế.
Tổng quan về Beaver Builder
Beaver Builder được biết đến với độ tin cậy của nó. Nó có nhiều lựa chọn tùy chỉnh và rất dễ dàng. Trình tạo trang cực kỳ thân thiện với nhà phát triển. Điều khiến nó được ưa chuộng là khả năng tạo ra các đoạn mã rõ ràng và sắc nét.
Beaver Builder là một công cụ WordPress nổi tiếng giúp bạn xây dựng trang web. Nó rất dễ sử dụng vì bạn không cần phải nhập mã để di chuyển mọi thứ. Bạn không cần phải biết cách viết mã để làm cho trang web của bạn trông đẹp mắt.

Beaver Themer, một phần bổ sung của Beaver Builder, cho phép bạn tạo không chỉ các trang mà còn cả các phần của trang như phần trên và phần dưới cũng như giao diện của mỗi bài đăng. Beaver Builder thực hiện tốt công việc chính của mình và dễ sử dụng.
Ngoài ra, nó không quá lớn nên sẽ không làm chậm trang web của bạn. Nhưng nó không đủ tốt. Nó không có nhiều tính năng, kiểu dáng và tùy chọn thú vị như các công cụ như Elementor và Divi.
Vì vậy, một số người có thể thích Beaver Builder rất nhiều, trong khi những người khác có thể thích những công cụ khác này hơn.
Tổng quan về Divi
Divi Xây dựng được ra mắt vào năm 2013. Elegant Theme tự hào tuyên bố ra mắt, với nhiều người đang dự tính chuyển đi.
Divi Builder là một chủ đề WordPress phổ biến có thể được sử dụng làm cơ sở để xây dựng trang web. Nó cung cấp cho cả người mới và những người chuyên nghiệp một tùy chọn chỉnh sửa trực quan cung cấp cho họ những công cụ họ cần để tạo ra những trang web thú vị và trông đẹp mắt, ngay cả khi họ không biết cách viết mã.

Ngoài ra, chủ đề này còn đi kèm hơn 800 kiểu trang web được thiết kế sẵn và hệ thống thử nghiệm phân tách giúp bạn dễ dàng so sánh các phiên bản khác nhau của trang web. Lượng tình yêu to lớn dành cho Divi được thể hiện rõ qua nhiều đánh giá tốt được thực hiện trên Trustpilot.
Hơn 20,000 người đã đưa ra chủ đề này 4.9 sao và một “tuyệt vời” đánh giá, cho thấy mức độ phổ biến của nó. Cho dù bạn là người làm việc tự do, nhân viên của một doanh nghiệp hay chủ sở hữu của một trang web, bạn sẽ thấy rằng việc tạo và xử lý trang web Divi là một nhiệm vụ rất dễ dàng.
Bạn cũng có thể kiểm tra so sánh khác của tôi trên Beaver Builder so với Elementor; Tôi đã so sánh mọi thứ, bao gồm ưu và nhược điểm về giá, tính năng, v.v.
Tính năng của Beaver Builder vs Divi

KHAI THÁC. Giao diện người dùng
Trong cả Beaver Builder và Divi Builder, bạn có thể chỉnh sửa ở giao diện người dùng. Nhưng cả hai đều có quan điểm hoàn toàn khác nhau về cách họ cho phép người dùng tương tác với giao diện người dùng trực quan của trang web.
Trong Beaver Builder, bạn làm việc từ các thanh bên, trong khi ở Divi, bạn sử dụng các tính năng nổi.
- Giao diện Beaver Builder
Tất cả cài đặt trong trình tạo Beaver đều có trong thanh bên. Thanh bên này có thể được di chuyển từ trái sang phải màn hình.
Nó có thể được đặt ở bất kỳ phía nào của màn hình tùy theo sự lựa chọn của người dùng. Điều này giúp người dùng có thể giữ màn hình. Nó cũng làm cho điều kiện làm việc suôn sẻ hơn.
Tại đây, bạn có thể kéo và thả các mô-đun nội dung và tạo các hàng và cột mới. Ngược lại, trong Divi, các hàng được tạo thủ công.

Trước đó, Beaver Builder không hỗ trợ tính năng chỉnh sửa nội tuyến như Divi. Tuy nhiên, điều này không còn đúng nữa. Bạn cũng có thể thực hiện chỉnh sửa nội tuyến trong Beaver Builder.
Học Beaver Builder có thể mất chút thời gian nhưng nỗ lực đó rất đáng giá. Nó nhanh và có đặc tính của một trình tạo trang xuất sắc. Bạn có thể tạo kiểu cho bố cục theo sự lựa chọn của bạn.
Giao diện lối vào của Beaver Builder:
Phần Frontend cho phép bạn bật hoặc tắt các tính năng của giao diện Beaver Builder.
- Giao diện Divi
Divi nổi tiếng hơn nhờ hỗ trợ chỉnh sửa phụ trợ. Nó hỗ trợ chỉnh sửa trực quan ở mặt trước. Không có thanh bên trong Divi. Các tùy chọn Cài đặt được hiển thị trong cửa sổ bật lên.
Những cửa sổ bật lên này nằm ở phía trên bản xem trước của trang web. Vì vậy, bạn không cần phải tiếp tục kiểm tra bản xem trước của trang web bằng cách đóng các thanh bên.
Bạn có thể cập nhật nhanh trên trang bằng cách sử dụng chế độ xem wireframe. Divi đề nghị thêm hàng và cột bằng cách di chuột qua các phần tử.
Khi đã có các phần tử, bạn có thể kéo và thả chúng vào vị trí mong muốn.
2. Tùy chọn tùy chỉnh nâng cao
- Tùy chọn tùy chỉnh nâng cao của Beaver Builder
Beaver Builder cung cấp các tùy chọn tùy chỉnh nâng cao, cho phép người dùng kiểm soát tinh tế khoảng cách, kiểu chữ, màu sắc và hình động.
Điều này cho phép tạo ra các trang web được thiết kế độc đáo và nổi bật về mặt hình ảnh, căn chỉnh các yếu tố một cách hoàn hảo, chọn từ thư viện phông chữ đa dạng, phù hợp với màu sắc thương hiệu và thêm hình ảnh động quyến rũ để mang lại trải nghiệm hấp dẫn cho người dùng.

Điều này cho phép kết hợp kiểu chữ sáng tạo phù hợp với thương hiệu và phong cách của trang web.
Một tính năng nổi bật khác là các tùy chọn tùy chỉnh màu sắc nâng cao. Người dùng có thể kiểm soát chính xác lề, khoảng đệm và kích thước, đảm bảo rằng mọi phần tử đều căn chỉnh hoàn hảo và góp phần tạo nên bố cục gắn kết.
Mức độ chính xác này là cần thiết để đạt được vẻ ngoài chuyên nghiệp và lịch sự.
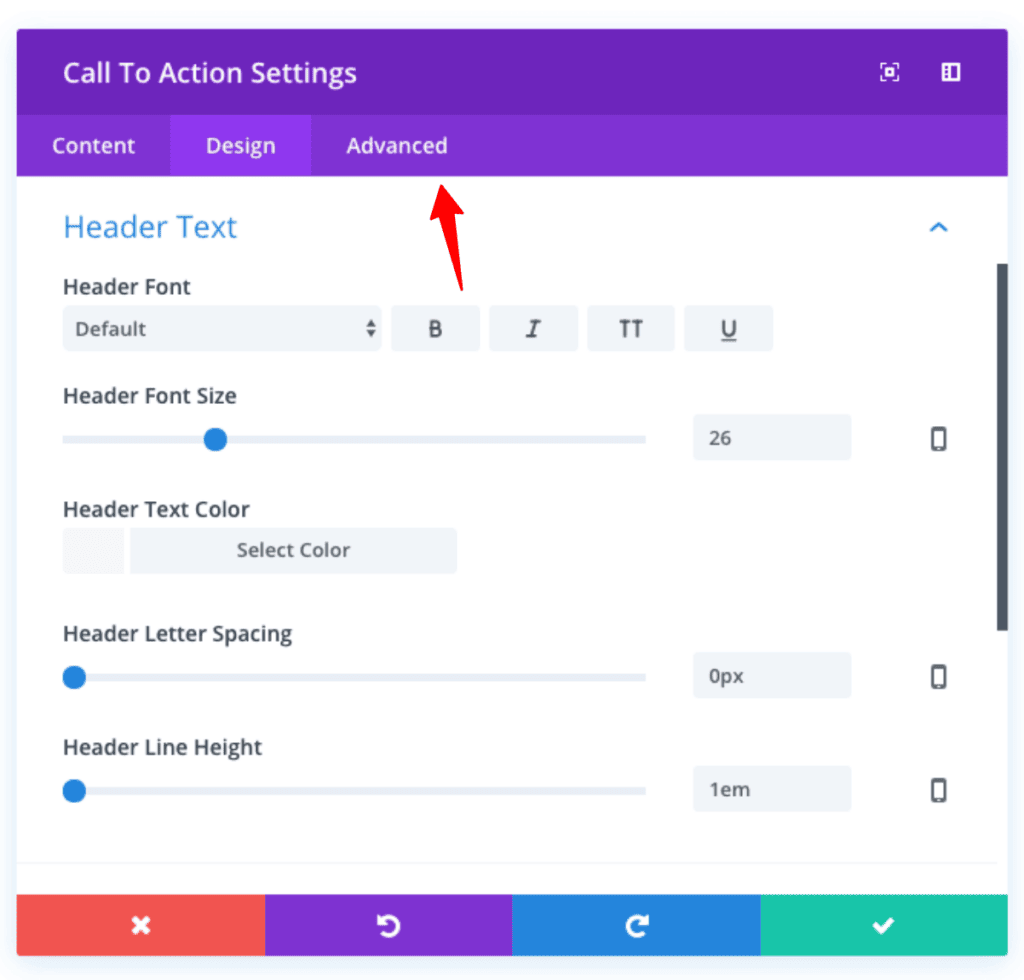
- Tùy chọn tùy chỉnh nâng cao Divi
Khi bạn thay đổi một mô-đun, hàng hoặc phần, cửa sổ bật lên cài đặt sẽ có ba tab: Nội dung, Thiết kế và Nâng cao. Tất cả các công cụ bạn cần để tạo Bố cục Divi tuyệt vời và sử dụng từng phần ở mức tối đa đều có trong tab Nội dung.

Tuy nhiên, tab Thiết kế có nhiều lựa chọn hơn cho những người muốn có nhiều quyền kiểm soát hơn đối với giao diện của một phần. Các nhà phát triển muốn sử dụng CSS tùy chỉnh của riêng họ thay vì cài đặt trên tab Thiết kế có thể làm như vậy bằng cách nhấp vào tab Nâng cao. Khi những điều này kết hợp với nhau, sẽ không có giới hạn nào về mức độ bạn có thể thay đổi mọi thứ.
4. Dễ sử dụng
- Beaver Builder Dễ sử dụng
Beaver Builder là người bạn tốt nhất của nhà phát triển! Nó có mã rõ ràng, được ghi chép rõ ràng và dễ sử dụng nên người viết có thể dễ dàng thay đổi nó để đáp ứng nhu cầu của bạn.
Nó hoạt động tốt với nhiều chủ đề và plugin WordPress và cung cấp cho bạn quyền truy cập vào nhiều tùy chọn. Cho dù bạn là nhà phát triển có kinh nghiệm đến đâu, Beaver Builder giúp bạn dễ dàng xây dựng, điều chỉnh và định hình trang web của mình.
Hãy tạm biệt những hạn chế và chào đón một thế giới nơi việc viết lách trở nên dễ dàng và các thiết kế có thể được thực hiện theo nhiều cách khác nhau. Hãy để trí tưởng tượng của bạn được tự do và hãy để Beaver Builder trở thành công cụ giúp quá trình tạo web của bạn trở nên suôn sẻ và thú vị.
- Divi Dễ sử dụng
Tôi nhanh chóng trở thành “pro” với chủ đề Divi chỉ sau vài ngày. Điều này không phải vì tôi có bất kỳ kỹ năng đặc biệt nào mà vì chủ đề này rất dễ sử dụng.
Nếu bạn đã từng sử dụng trình tạo trang web trước đây, bạn sẽ biết cách sử dụng Divi. Nếu không, vấn đề chủ yếu chỉ là kéo và đặt mọi thứ vào nơi bạn muốn.
Phải mất một chút thời gian để tìm hiểu, nhưng nó không khó. Tuy nhiên, việc sử dụng trình chỉnh sửa trực quan cho nhiều nội dung kỹ thuật hơn có thể hơi phức tạp.
Khi bạn kéo và thả mọi thứ, không phải lúc nào nó cũng hoạt động bình thường và hình thức của văn bản có thể bị rối, đặc biệt là khi bạn sử dụng các kiểu từ thư viện. May mắn thay, có một hướng dẫn về điều đó trong blog Elegant Themes. Điều đó cũng rất dễ hiểu.
5. Mô-đun nội dung của Trình tạo trang WordPress
- Beaver Builder
Beaver Builder không có nhiều mô-đun nội dung như bạn muốn. Số lượng ít hơn các mô-đun nội dung trong Divi. Ngoài ra, bạn cũng có các tùy chọn tùy chỉnh hạn chế.
Có khoảng 29 mô-đun có trong trình tạo Beaver và có 6 loại:
- Căn bản,
- Phương tiện truyền thông,
- Hành động,
- Bố trí,
- Thông tin,
- bài viết
Bạn có thể thêm tiện ích bằng mô-đun thanh bên và tích hợp plugin. Bạn cũng có các chức năng khác nhau dưới dạng mô-đun. Việc thêm bố cục và nội dung có thể được thực hiện bằng các mô-đun khác nhau.
Mỗi mô hình có các cài đặt khác nhau bất kể luồng chung giữa nhiều mô-đun.
- Divi
Trong Divi, bạn có thể thêm các mô-đun cho bộ đếm, thanh trượt, thanh, hình ảnh, video, v.v. Có khoảng 38 mô-đun hiện có để bạn kết hợp và tạo ra thứ gì đó độc đáo.
Các bố cục có thể được mã hóa màu. Mọi tùy chỉnh bạn thực hiện sẽ được lưu ngay lập tức vào thư viện Divi. Cột và hàng phải được thêm thủ công.
Bạn có thể tùy chỉnh trong Divi nhiều hơn những gì có sẵn trong trình tạo Beaver. Nó có thêm lợi thế là chín mô-đun so với Beaver.
6. Thân thiện với người dùng
Các plugin xây dựng trang đã ra đời để biến tính năng này thành hiện thực. Các trang web nên được thực hiện bằng cách sử dụng các phương tiện dễ dàng.
Bằng cách sử dụng trình tạo trang, trang web được tạo nhanh hơn nhiều so với việc mã hóa HTML/CSS.
- Beaver Builder
Beaver Builders, sau khi được kích hoạt, sẽ giúp bạn xây dựng trang web ngay lập tức. Họ có một quy trình giới thiệu được thiết kế đặc biệt để giúp người dùng cảm thấy thoải mái với tất cả thông tin hiện tại của người xây dựng.
Kéo và thả các phần tử và mô-đun để tùy chỉnh chúng chỉ bằng một nút bấm. Plugin cũng bao gồm tùy chọn nhiều trang web. Điều này cung cấp cho bạn khả năng quản lý cài đặt.
Nhược điểm duy nhất của trình xây dựng là nó không hỗ trợ các mẫu thiết kế có chiều rộng đầy đủ 100%. Trình xây dựng có các tùy chọn và mô-đun cài đặt được bố trí hợp lý. Chúng rất dễ sử dụng và được thiết kế hướng tới người dùng.
- Divi
Trong Divi, bạn được cung cấp ba tùy chọn:
- Xây dựng từ đầu
- Bố cục dựng sẵn
- Sử dụng một trang đã có sẵn làm mẫu
Divi có thể đáng sợ lúc đầu. Trước khi phần dễ dàng có thể bắt đầu, bạn phải chuẩn bị sẵn một số thứ. Định cấu hình các hàng và mô-đun nếu cần.
Bạn cũng sẽ nhận thấy rằng đôi khi những người xây dựng Divi có thể biết trước phần nào. Nó cho phép bạn dễ dàng chuyển đổi các trang thành các chế độ xem khác nhau.
7. Cấu hình
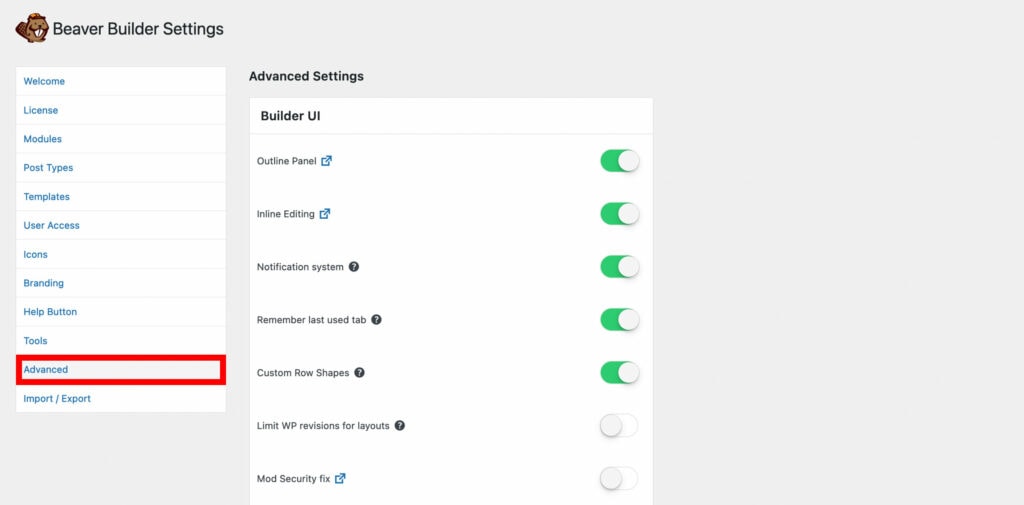
- Cấu hình Beaver Builder
Việc định cấu hình Beaver Builder thật dễ dàng và mang lại cho bạn sự tự do để biến trải nghiệm xây dựng trang web của mình trở nên độc đáo. Khi truy cập trang cài đặt, bạn sẽ tìm thấy rất nhiều cách để biến trang web của mình thực sự là của riêng bạn.
Tùy chọn hiển thị nội dung: Bạn có thể thay đổi cách hiển thị nội dung trang web của bạn. Bạn có thể thay đổi lề, khoảng đệm và các lựa chọn thiết kế linh hoạt để đảm bảo nội dung của bạn trông đẹp mắt trên tất cả các thiết bị.
Kiểm soát truy cập người dùng: Kiểm soát ai có thể vào trang web của bạn và thay đổi nó. Với công việc và quyền của người dùng, bạn có thể làm việc cùng nhau như một nhóm trong khi theo dõi xem ai có thể thực hiện thay đổi.
Cài đặt thiết kế: Thay đổi phông chữ, màu sắc và các phần khác trong thiết kế trang web của bạn để làm cho nó trông vừa phải. Giúp bạn dễ dàng làm cho trang web của mình trông giống doanh nghiệp của bạn hoặc theo cách bạn muốn.
Hỗ trợ di chuyển: Nếu bạn đang di chuyển trang web của mình, Beaver Builder có các công cụ giúp bạn di chuyển cài đặt của mình đến địa điểm mới mà không gặp bất kỳ sự cố nào. Chức năng này giúp dễ dàng hơn trong việc đảm bảo rằng các trang web khác nhau có cùng kiểu dáng và bố cục.
Tùy chọn thân thiện với nhà phát triển: Nếu bạn biết cách viết mã, Beaver Builder có các tùy chọn để bạn có thể thêm CSS và JavaScript của riêng mình. Điều này cho phép bạn cải thiện giao diện và tính hữu ích của trang web của mình hơn nữa.
Nếu bạn cần được hướng dẫn, tài liệu toàn diện luôn sẵn sàng hướng dẫn bạn qua từng bước. Với các tùy chọn cấu hình trực quan của Beaver Builder, bạn sẽ có khả năng tạo một trang web dành riêng cho mình mà không gặp sự phức tạp.
- Định cấu hình Divi
Việc định cấu hình cài đặt thiết kế nâng cao của Divi thật dễ dàng và cho phép bạn tự do tùy chỉnh giao diện trang web của mình. Bằng cách làm theo hướng dẫn trong tài liệu liên quan, bạn có thể dễ dàng truy cập các cài đặt này và sử dụng chúng để tạo thiết kế tùy chỉnh:
Typography: Thay đổi phông chữ và kiểu văn bản để phù hợp với doanh nghiệp hoặc phong cách của bạn. Thay đổi kích thước phông chữ, kiểu và khoảng cách để làm cho văn bản dễ đọc hơn và trông đẹp hơn.
Khoảng cách: Điều chỉnh khoảng cách giữa các phần khác nhau trên trang của bạn. Kiểm soát đường viền và phần đệm để tạo kiểu phù hợp với văn bản của bạn và trông đẹp mắt.
Màu sắc: Hãy tạo bảng màu của riêng bạn để thể hiện bạn là ai. Thay đổi màu nền, chữ viết, v.v. để tạo ra một thiết kế trông đẹp mắt và nổi bật.
Hình nền: Thay đổi các lựa chọn cho nền trang web của bạn để làm cho nó trông đẹp hơn. Sử dụng màu sắc, hình ảnh hoặc hoa văn để tạo chiều sâu và đặc điểm cho các phần khác nhau.
Đường viền: Tùy chỉnh các cạnh của các phần tử để mang lại cho chúng một cái nhìn rõ ràng. Bạn có thể thay đổi kiểu, kích thước và màu sắc của đường viền để thu hút sự chú ý đến một số phần nhất định hoặc tạo hiệu ứng hình ảnh độc đáo.
Bóng hộp: Thêm bóng hộp nhỏ vào thiết kế để làm cho nó trông đẹp hơn. Thay đổi cài đặt bóng để tạo chiều sâu và kích thước cho các bộ phận, mang lại giao diện hiện tại và thú vị.
Bộ lọc và pha trộn: Sử dụng các bộ lọc và chế độ trộn để thử các hiệu ứng hình ảnh khác nhau. Để có nét độc đáo và nghệ thuật, hãy thêm các lớp hoặc thay đổi hình ảnh và hình nền.
Biến đổi: Sử dụng các phép biến đổi để thay đổi kích thước, chuyển động và vị trí của các đối tượng. Với những lựa chọn chuyển đổi này, bạn có thể lập các kế hoạch sinh động và thú vị để xem xét.
Bằng cách tham khảo tài liệu đầy đủ, bạn có thể tự tin điều hướng Cài đặt thiết kế nâng cao của Divi và giải phóng sự sáng tạo của bạn. Các tùy chọn tùy chỉnh trực quan này mang lại cho bạn sự linh hoạt để tạo một trang web phù hợp hoàn hảo với tầm nhìn và mục tiêu của bạn.
[/ Alert-thông báo]Beaver Builder vs Divi – Các tính năng bổ sung
Bố cục tạo sẵn
Beaver Builder và Divi đều cung cấp nhiều bố cục được tạo sẵn giúp đơn giản hóa quá trình tạo trang web. Những bố cục này đóng vai trò là điểm khởi đầu cho nhiều loại trang web và phong cách thiết kế khác nhau.
- Bố cục có sẵn của Beaver Builder
Các bố cục tạo sẵn của Beaver Builder cung cấp một bộ sưu tập các mẫu được thiết kế chuyên nghiệp bao gồm các ngành và mục đích khác nhau. Bạn có thể dễ dàng nhập các bố cục này và thay đổi chúng để phù hợp với nhu cầu của mình. Điều này sẽ giúp bạn tiết kiệm thời gian và công sức trong quá trình lập kế hoạch.
- Bố cục Divi Premade
Divi cũng cung cấp một loạt các bố cục được tạo sẵn, cho phép bạn nhanh chóng thiết lập trang web của mình với các thiết kế hấp dẫn trực quan. Thư viện của Divi có các kiểu cho các loại trang khác nhau, giúp bạn dễ dàng tạo một trang web trông đẹp mắt và dễ sử dụng.
Cả Beaver Builder và Divi đều biết tầm quan trọng của việc làm cho trang web của họ dễ sử dụng, vì vậy họ đảm bảo rằng các phong cách tạo sẵn của họ linh hoạt và dễ thay đổi. Điều này có nghĩa là bạn có thể thay đổi màu sắc, phông chữ, hình ảnh và chất liệu để phù hợp với thương hiệu và sở thích cá nhân của mình.
Hỗ trợ khách hàng tại Beaver Builder
Beaver Builder có một hệ thống hỗ trợ khách hàng vững chắc. Nó có một hệ thống bán vé và bạn có thể tăng vé cho bất kỳ vấn đề nào bạn đang gặp phải.

Họ cũng có blog và diễn đàn để giúp xóa tan mọi nghi ngờ mà người dùng đang gặp phải. Họ có các nhóm cộng đồng trên Facebook, Slack, v.v.
Hỗ trợ khách hàng tại Divi
Divi cũng có diễn đàn cộng đồng hỗ trợ cho người dùng. Ngoài ra, họ còn có hệ thống trò chuyện 24/7 trên trang web để giải quyết các truy vấn theo thời gian thực.
Beaver Builder vs Divi: So sánh giá
Beaver và Divi, những người xây dựng trang, đều không có giới hạn về trang web. Điều này có nghĩa là bạn có thể sử dụng plugin xây dựng trên bao nhiêu trang web tùy thích.
Beaver Builder có mức giá cao hơn khi so sánh với Divi. Divi có các gói thân thiện với người dùng và dễ dàng hơn nhiều đối với túi tiền của khách hàng.
Bạn có thể tải phiên bản demo của bất kỳ trình tạo trang nào trong số này trước khi quyết định cái nào phù hợp nhất với mình.
Ngoài ra còn có bảo đảm hoàn lại tiền trong 30 ngày. Bạn sẽ nhận được tiền hoàn lại mà không có câu hỏi nào.
Giá của Beaver Builder
- Gói tiêu chuẩn trị giá $99
- Một gói chuyên nghiệp trị giá $199
- Gói đại lý trị giá $399
- Gói cuối cùng trị giá $546

Giá của Divi
- Gói 89 USD mỗi năm cho phép bạn truy cập sớm.
- $249 là gói trọn đời một lần và bạn chỉ bị tính phí một lần.
Câu hỏi thường gặp về Beaver Builder vs Divi
Trình tạo trang nào là tốt nhất trong số đó?
Đây là một câu hỏi khách quan. Bạn không thể tìm thấy câu trả lời tuyệt đối cho điều này. Một số người sẽ có những lý do nhất định để thích trình tạo trang và chúng có thể không trùng với lý do bạn không thích nó. Vì vậy, không có câu trả lời hoàn hảo cho vấn đề này. Tuy nhiên, một nghiên cứu thị trường nhất định chỉ có thể cung cấp cho bạn cái nhìn thoáng qua về kịch bản sở thích của mọi người. Có ba ông lớn trong không gian xây dựng: Elementor, Beaver và Divi. Đây không phải là theo thứ tự cụ thể. Đây là những người nổi tiếng. Vì vậy, hãy tiếp tục và thử các phiên bản demo của họ để hiểu những gì bạn cần.
Trình xây dựng Divi sẽ có giá bao nhiêu?
Tính năng hấp dẫn nhất của trình tạo Divi là gói giá của nó. Đó là sự liên kết không đầy đủ với nhu cầu của khách hàng. Bạn sẽ có được những gì bạn nhìn thấy. Bạn không cần phải rơi vào chu kỳ thanh toán và gia hạn. Bạn có thể chỉ cần tận dụng gói trọn đời và tất cả các tính năng thú vị đi kèm với gói đó. Gói trọn đời có giá 249 USD và là ưu đãi tốt nhất bạn có thể nhận được trên thị trường. Kế hoạch năm của nó cũng được ấn định ở mức 89 đô la, do đó, nó lại thấp hơn so với các trình tạo trang khác.
Tôi nên làm gì sau khi cài đặt Beaver Builder?
Bắt đầu! Khi bạn đã tạo một trang mới, hãy khởi chạy plugin Beaver Builder và bắt đầu tùy chỉnh.
Tôi có thể tạo mẫu phản hồi trên thiết bị di động bằng Beaver Builder không?
Tuyệt đối! Số người sử dụng điện thoại thông minh vượt xa số người sử dụng máy tính cá nhân. Do đó, bạn phải cung cấp tùy chọn cho người dùng di động để có thể thâm nhập vào thị trường khổng lồ này. Beaver Builder cung cấp các mẫu ứng dụng di động cho cả hệ điều hành iOS và Android.
Beaver Builder giá bao nhiêu?
Phiên bản Beaver Builder Lite có sẵn miễn phí. Đồng thời, Gói tiêu chuẩn bắt đầu ở mức 99 USD/năm và gói Pro có giá 199 USD/năm. Gói Đại lý có giá $399/năm.
Beaver Builder có miễn phí không?
Không có nó không phải là. Phí hàng năm cho phiên bản Tiêu chuẩn là 99 USD. Mặc dù bạn phải sử dụng chủ đề của mình nhưng nó tương thích với hầu hết các chủ đề, ngay cả những chủ đề miễn phí. Phiên bản Pro có giá 199 USD một năm bao gồm Chủ đề Beaver Builder và các tính năng đa trang.
Beaver Builder có nhanh không?
Chắc chắn là vậy. Đây là một ứng dụng kéo và thả dựa trên khung Bootstrap hứa hẹn sẽ nhanh và nhẹ.
Beaver Builder có thân thiện với SEO không?
Vâng, đúng vậy. Bạn chắc chắn có thể xây dựng một trang web thân thiện với SEO bằng Beaver Builder nếu các thành phần khác được sử dụng để làm cho trang web bổ sung cho nhau và cũng thân thiện với SEO. Sau đây là bảng phân tích các thành phần chính cần thiết để SEO thành công.
Beaver Builder có tốt hơn Divi không?
Chúng tôi sát cánh cùng Builder Beaver. Beaver Builder tải mọi thứ nhanh hơn một chút so với Divi Builder và giao diện người dùng của nó dễ sử dụng hơn. Tuy nhiên, Divi Builder có rất nhiều tùy chọn và khả năng tùy chỉnh bổ sung mà Beaver Builder không có.
Tại sao nên sử dụng Beaver Builder?
Đây là trình tạo trang kéo và thả cho phép bạn nhanh chóng tạo bố cục trang kéo và thả từ chế độ xem giao diện người dùng của trang web mà không cần chạm vào một dòng mã nào. Nó nhẹ và dễ thích ứng, với vô số lựa chọn thiết kế cho mọi cấp độ người dùng WordPress.
Beaver Builder có phù hợp với bạn không?
Nó là. Đây là một trình tạo trang tuyệt vời với một số tính năng và đặc điểm độc đáo dành cho các nhà phát triển web có kinh nghiệm. Nó có giao diện người dùng bóng bẩy và bộ sưu tập mẫu đáng nể, nhưng lại kém về mặt giá cả.
Lời chứng thực: Beaver Builder vs Divi
Thợ xây hải ly Reddit
Hình ảnh trang chủ không vừa với chế độ xem trên thiết bị di động
byu/No-Front-6497 inhải ly
Font chữ tùy chỉnh không bị “dính”
byu/HoangGia2967 inhải ly
Divi Reddit
Liên kết nhanh:
- Đánh giá tăng cường Beaver Builder
- Đánh giá thanh trượt Beaver Builder
- Đánh giá Beaver Builder Lite
- Kế hoạch định giá Beaver Builder
Kết luận: Beaver Builder vs Divi 2024
Khi so sánh Divi và Beaver Builder, cả hai giải pháp đều phù hợp với người dùng không rành về kỹ thuật như người viết blog, chủ doanh nghiệp nhỏ, chuyên gia SEO và nhà phát triển có kinh nghiệm. Tuy nhiên, theo quan điểm của tôi, chúng mang lại lợi ích đáng kể trong một số bối cảnh nhất định.
Do có các tùy chọn ghi nhãn màu trắng, Tôi tin Beaver Builder là một lựa chọn tuyệt vời cho các doanh nghiệp thiết kế web. Các tính năng của nó có thể được mở rộng hơn nữa bằng cách sử dụng các plugin và tiện ích mở rộng như Ultimate Beaver.
Nếu bạn muốn một công cụ xây dựng trang web có nhiều khả năng, tôi đề xuất Divi. Tuy nhiên, điều quan trọng cần lưu ý là việc xóa plugin Divi sẽ để lại rất nhiều mã ngắn, đây có thể là một bất lợi đáng kể.
Theo kinh nghiệm của tôi, Beaver Builder là sự lựa chọn sáng suốt nhất vì nó không phụ thuộc vào mã ngắn nên đảm bảo không để lại dấu vết nào sau khi ngừng kích hoạt.
Cuối cùng, cả hai giải pháp đều mang lại lợi ích và tôi cảm thấy không có quyết định nào sai. Tôi rất muốn nghe ý kiến của bạn về điều này.
Lời chứng thực: Beaver Builder vs Divi
Khách hàng của Beaver Builder Testimonials



Lời chứng thực của khách hàng Divi