Bạn đang tìm cách tăng tỷ lệ gửi biểu mẫu của mình?
Chà, đây là một bí mật: Việc thêm các trường biểu mẫu logic có điều kiện của Elementor có thể mang lại hiệu quả kỳ diệu! Bằng cách triển khai logic có điều kiện, bạn có thể đảm bảo rằng khách hàng của mình chỉ cần điền vào các trường có liên quan, loại bỏ rắc rối về những thông tin không cần thiết.
Và đoán xem? Điều này không chỉ hợp lý hóa các quá trình điền đơn mà còn nâng cao trải nghiệm người dùng tổng thể.
Bây giờ, hãy để tôi chia sẻ với bạn phần hay nhất về tính năng biểu mẫu logic có điều kiện của Elementor. Nó cực kỳ dễ xây dựng! Đúng, bạn nghe đúng đấy.
Ngay cả khi bạn chưa quen với Elementor, đừng lo lắng. Trong blog này, tôi sẽ hướng dẫn bạn quy trình tạo biểu mẫu logic có điều kiện Elementor chỉ trong 5 bước đơn giản.
Nhưng đó không phải là tất cả.
Trong quá trình này, bạn cũng sẽ khám phá nhiều lợi ích của việc sử dụng biểu mẫu logic có điều kiện của Elementor và hiểu rõ hơn về thời điểm tốt nhất để tận dụng tính năng mạnh mẽ này.
Vì vậy, chúng ta hãy cùng nhau đi sâu vào và khám phá toàn bộ tiềm năng của dạng logic có điều kiện của Elementor!
Mục lục
Bạn có ý nghĩa gì bởi logic có điều kiện trong các hình thức?
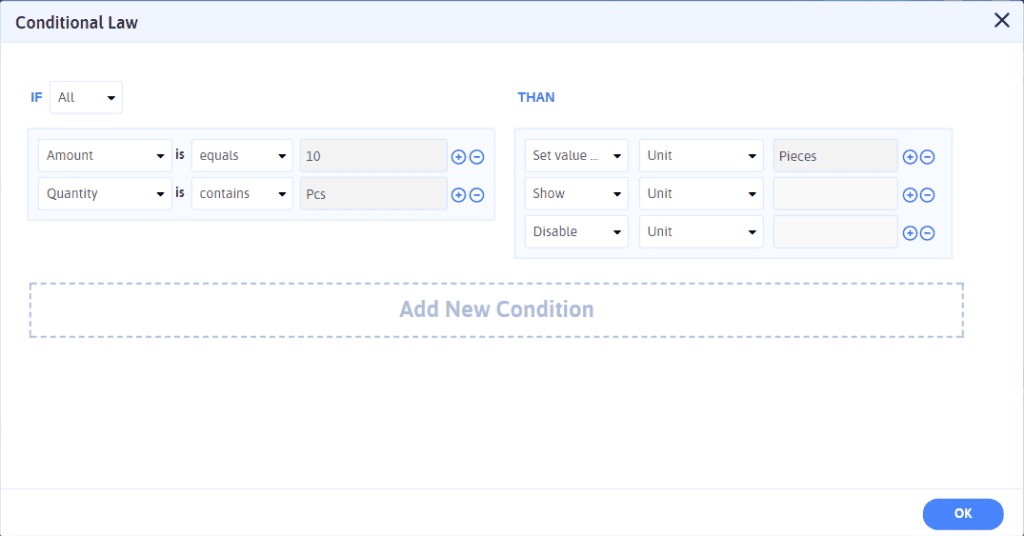
Logic điều kiện trong các biểu mẫu cho phép bạn kiểm soát cách biểu mẫu hoạt động dựa trên những gì người dùng thực hiện. Bạn có thể ẩn các trường biểu mẫu nhất định hoặc nhiều trường và chỉ hiển thị chúng khi người dùng thực hiện một hành động cụ thể hoặc chọn một tùy chọn nhất định.
Thực tế này khá phổ biến trong các hình thức WordPress ngày nay. Nhiều người sử dụng logic có điều kiện vì nó giúp biểu mẫu của họ dễ sử dụng hơn. Thay vì hiển thị tất cả các trường cùng một lúc, chúng chỉ có thể hiển thị những trường có liên quan dựa trên những gì người dùng chọn.
Tại sao chúng ta cần Logic có điều kiện trong các biểu mẫu của mình?
Logic có điều kiện trong biểu mẫu là một công cụ vô giá giúp nâng cao trải nghiệm người dùng và giúp việc điền biểu mẫu trở nên dễ dàng. Hãy để tôi giải thích tại sao chúng ta cần nó.
Đầu tiên và quan trọng nhất, logic có điều kiện5 cho phép chúng tôi tạo các biểu mẫu động và được cá nhân hóa phù hợp với nhu cầu của từng người dùng.
Bằng cách ẩn các trường không liên quan và chỉ hiển thị những gì cần thiết dựa trên hành động hoặc lựa chọn của người dùng, chúng tôi có thể làm cho biểu mẫu trở nên trực quan và hợp lý hơn. Điều này không chỉ tiết kiệm thời gian cho người dùng mà còn giảm nguy cơ sai sót hoặc nhầm lẫn khi điền biểu mẫu.
Hãy tưởng tượng một tình huống trong đó bạn đang điền vào một biểu mẫu dài dòng và một số trường không liên quan đến bạn.

Với logic có điều kiện, những trường không cần thiết đó có thể bị ẩn đi, làm giảm sự lộn xộn thị giác và tập trung sự chú ý của bạn về những khía cạnh quan trọng. Nó giống như có một biểu mẫu hiểu và thích ứng với các yêu cầu cụ thể của bạn.
Logic có điều kiện giúp thu thập dữ liệu chính xác và có ý nghĩa.
Bằng cách điều chỉnh biểu mẫu dựa trên các điều kiện cụ thể, chúng tôi có thể đặt các câu hỏi có mục tiêu và thu thập thông tin phù hợp với tình huống của người dùng. Điều này đảm bảo rằng dữ liệu chúng tôi nhận được chính xác và có giá trị hơn vì người dùng không bị choáng ngợp bởi những câu hỏi không liên quan.
Ngoài ra, logic có điều kiện cho phép chúng ta tạo ra các biểu mẫu tương tác và hấp dẫn. Bằng cách hiển thị hoặc ẩn các trường dựa trên dữ liệu nhập của người dùng, chúng tôi có thể cung cấp phản hồi tức thì hoặc hướng dẫn người dùng thực hiện quy trình từng bước, giúp trải nghiệm điền biểu mẫu trở nên tương tác và thú vị hơn.
Hãy cùng khám phá hướng dẫn từng bước để tạo logic có điều kiện trong biểu mẫu.
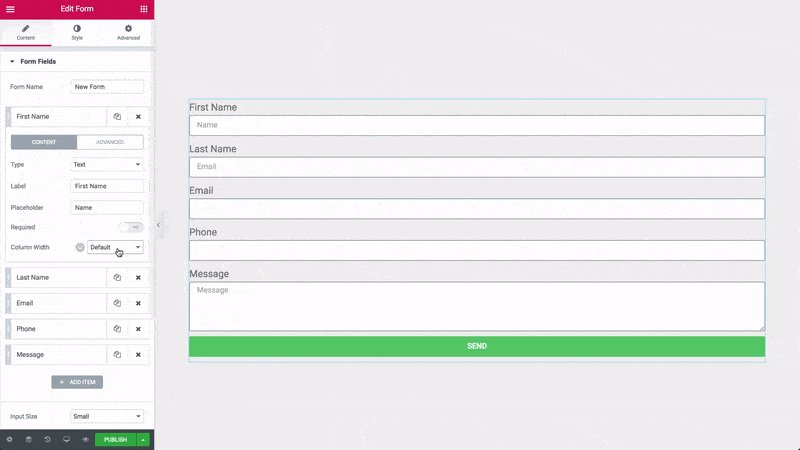
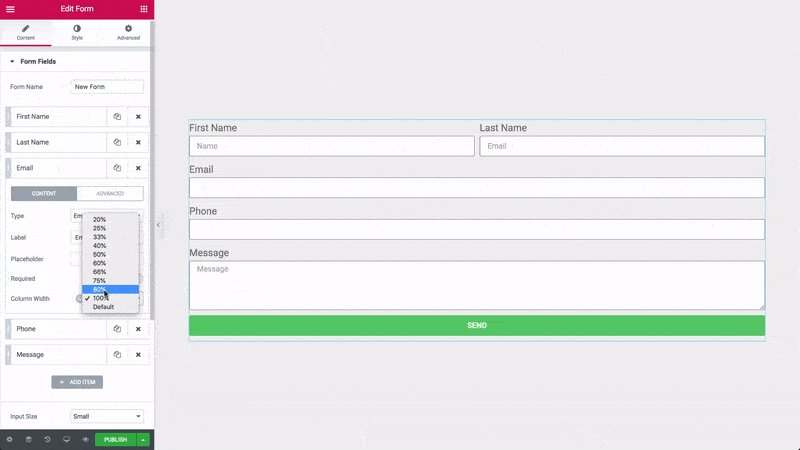
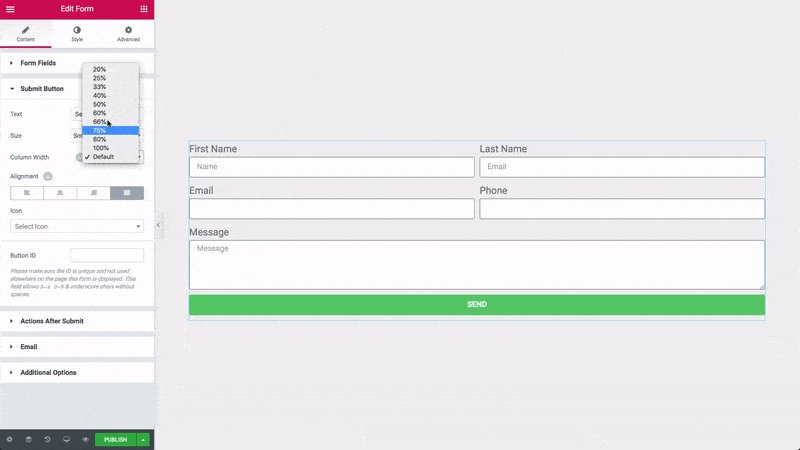
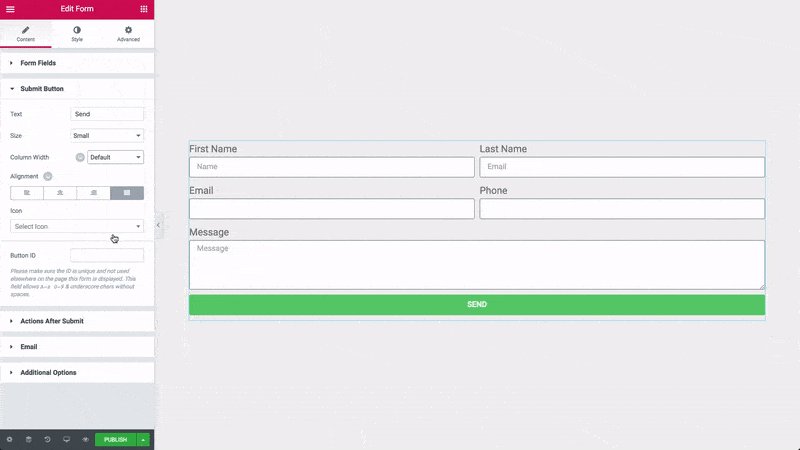
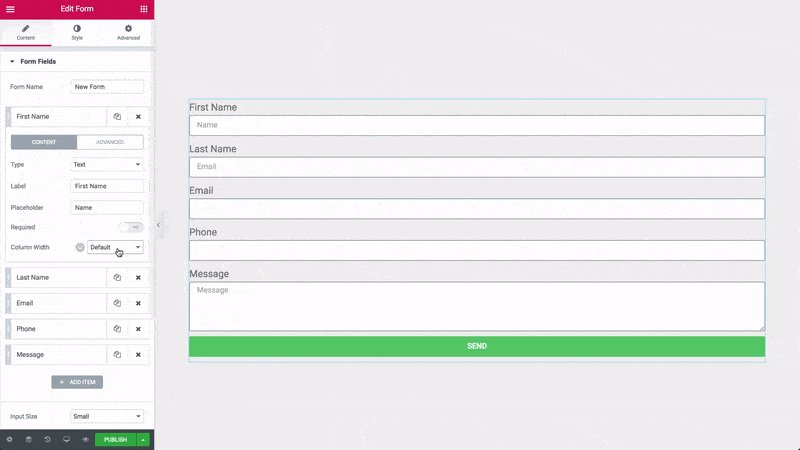
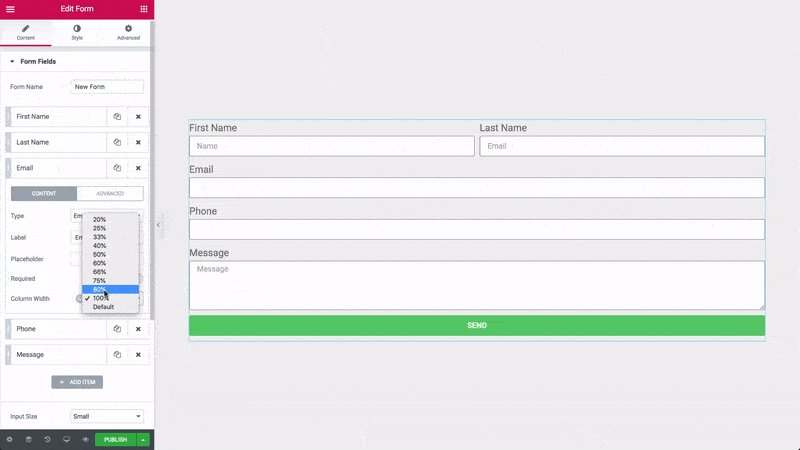
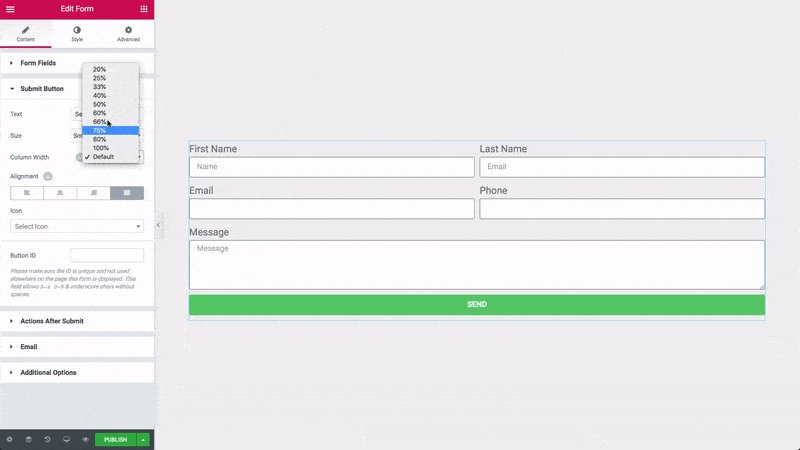
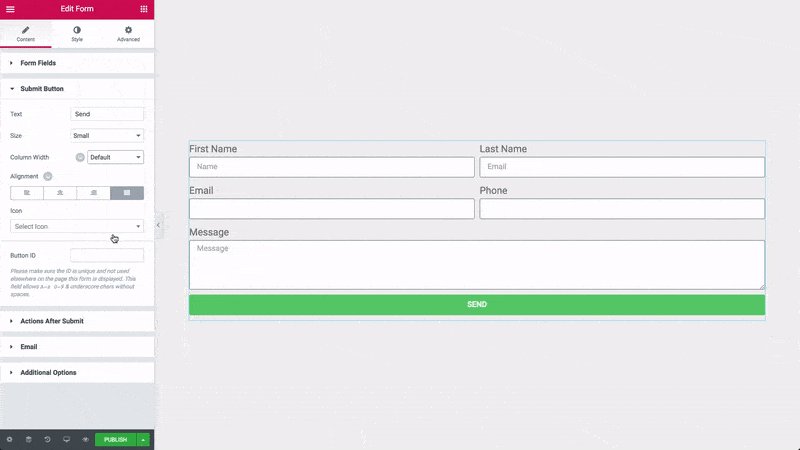
Phương pháp 1: Trình tạo biểu mẫu kéo và thả
Một trong những cách dễ nhất để thêm logic có điều kiện vào biểu mẫu của bạn là sử dụng trình tạo biểu mẫu kéo và thả như Elementor, Gravity Forms hoặc Formidable Forms.

Những công cụ trực quan này cung cấp giao diện thân thiện với người dùng, cho phép bạn thiết kế trực quan các biểu mẫu của mình và dễ dàng triển khai logic có điều kiện. Với cách tiếp cận kéo và thả đơn giản, bạn có thể tùy chỉnh các trường biểu mẫu của mình, thiết lập quy tắc và thấy ngay logic hoạt động. Nó giống như vẽ tranh bằng logic, cho bạn toàn quyền kiểm soát cách biểu mẫu của bạn hoạt động.
Phương pháp 2: Tiện ích mở rộng plugin
Nếu bạn đang sử dụng một biểu mẫu plugin trên trang web WordPress của bạn, bạn sẽ rất vui khi biết rằng nhiều plugin cung cấp tiện ích mở rộng dành riêng cho việc thêm logic có điều kiện. Các tiện ích mở rộng này tích hợp liền mạch với plugin biểu mẫu hiện có của bạn, mở rộng chức năng của nó và mở khóa sức mạnh của logic có điều kiện.

Cho dù đó là tiện ích mở rộng cho Biểu mẫu liên hệ 7, Biểu mẫu Ninja hay WPForms, các plugin này giúp bạn dễ dàng triển khai logic có điều kiện mà không cần phải chuyển sang trình tạo biểu mẫu khác.
Phương pháp 3: Trình tạo logic có điều kiện không cần mã
Không phải ai cũng cảm thấy thoải mái với việc viết mã và đó là lúc những người xây dựng logic có điều kiện không cần mã sẽ ra tay giải cứu.

Các nền tảng trực quan này, chẳng hạn như JotForm hoặc Typeform, cung cấp giao diện trực quan và trực quan để tạo biểu mẫu với logic có điều kiện. Bạn có thể xác định quy tắc, đặt hành động và tùy chỉnh hoạt động của các trường biểu mẫu của mình, tất cả đều không cần viết một dòng mã nào. Những trình tạo này được thiết kế với mục đích đơn giản, giúp bất kỳ ai cũng có thể thêm logic điều kiện nâng cao vào biểu mẫu của mình.
Phương pháp 4: Chủ đề và mẫu biểu mẫu WordPress
Một phương pháp hiệu quả khác để kết hợp logic có điều kiện trong biểu mẫu của bạn là bằng cách sử dụng biểu mẫu được thiết kế sẵn chủ đề và các mẫu. Nhiều trình tạo biểu mẫu và plugin cung cấp nhiều chủ đề và mẫu được tạo chuyên nghiệp được trang bị sẵn logic có điều kiện.
Bạn có thể chọn một mẫu phù hợp nhất với yêu cầu của mình, tùy chỉnh mẫu nếu cần và bạn sẽ có một biểu mẫu với logic điều kiện được thiết lập và chạy ngay lập tức.
Đó là một lựa chọn tuyệt vời cho những ai muốn triển khai logic có điều kiện một cách nhanh chóng và thuận tiện mà không cần phải bắt đầu lại từ đầu.
Phương pháp 5: Phát triển tùy chỉnh
Đối với những người có yêu cầu nâng cao hơn hoặc thiết kế biểu mẫu độc đáo, việc phát triển tùy chỉnh mang lại sự linh hoạt tối đa. Bằng cách tận dụng các ngôn ngữ như HTML, CSS và JavaScript, bạn có thể tạo các biểu mẫu có tính tùy chỉnh cao với logic có điều kiện phù hợp hoàn hảo với tầm nhìn của bạn.

Cho dù bạn đang làm việc với nhà phát triển web hay bản thân có kỹ năng viết mã, việc phát triển tùy chỉnh cho phép bạn có toàn quyền kiểm soát thiết kế, hành vi và chức năng của biểu mẫu.
Kết luận:
Thêm logic có điều kiện vào biểu mẫu của bạn là một cách chắc chắn để nâng cao trải nghiệm người dùng, tăng tỷ lệ hoàn thành biểu mẫu và thu thập dữ liệu chính xác hơn. Với năm phương pháp được nêu trong bài viết này, bạn có nhiều tùy chọn để lựa chọn, tùy thuộc vào trình độ kỹ năng, sở thích và yêu cầu dự án của bạn.
Vì vậy, cho dù bạn chọn một trình tạo biểu mẫu kéo và thả, tiện ích mở rộng plugin, trình tạo logic có điều kiện không có mã, mẫu được thiết kế sẵn hoặc phát triển tùy chỉnh, mục tiêu vẫn giữ nguyên: tạo biểu mẫu thu hút người dùng, thích ứng thông minh và làm cho quá trình điền biểu mẫu trở nên dễ dàng.
Cũng đọc:


![Làm thế nào để quản lý giao tiếp khách hàng hiệu quả 2024? [5 mẹo chính]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![Làm cách nào để tạo Trang đích thu hút khách hàng tiềm năng trong WordPress 2024? [Hướng dẫn từng bước một]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
