Công cụ wireframe giúp bạn tạo bản thiết kế chi tiết cho trang web hoặc ứng dụng của mình. Đây là cách tuyệt vời để vạch ra chức năng của trang web hoặc ứng dụng của bạn và sớm nhận được phản hồi từ các bên liên quan trong quá trình thiết kế. Trong bài đăng này, chúng tôi sẽ hướng dẫn bạn cách sử dụng các công cụ wireframe để tạo các nguyên mẫu chất lượng cao.
Thiết kế trải nghiệm người dùng rất quan trọng đối với sự thành công của bất kỳ sản phẩm kỹ thuật số nào. Wireframe là một hướng dẫn trực quan đơn giản giúp các nhà thiết kế vạch ra cấu trúc và bố cục của giao diện người dùng. Trong bài đăng trên blog này, chúng tôi sẽ chỉ cho bạn cách sử dụng các công cụ wireframe để tạo ra các thiết kế UX hiệu quả.

Mục lục
Khung dây là gì?
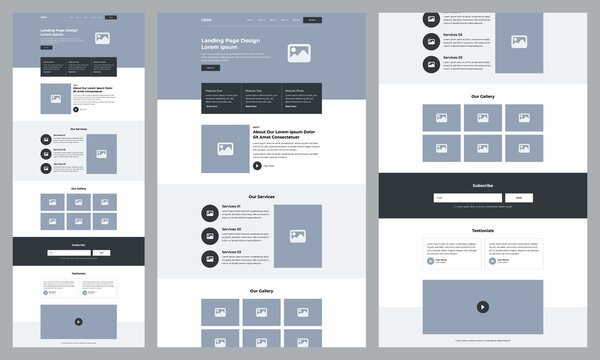
Wireframe là bản phác thảo giao diện người dùng có độ chính xác thấp. Đó là hướng dẫn trực quan giúp các nhà thiết kế vạch ra cấu trúc và bố cục của giao diện người dùng.
Wireframe thường được tạo bằng các hình dạng và đường nét đơn giản và chúng không bao gồm bất kỳ yếu tố màu sắc hoặc thương hiệu nào. Điều này làm cho chúng khác biệt với các nguyên mẫu có độ chính xác cao, chi tiết hơn và gần với sản phẩm cuối cùng hơn.
Wireframe có thể được sử dụng cho các trang web, ứng dụng hoặc bất kỳ sản phẩm kỹ thuật số nào khác. Họ giúp các nhà thiết kế truyền đạt ý tưởng của mình tới các bên liên quan và sớm nhận được phản hồi trong quá trình thiết kế. Wireframe cũng hữu ích trong việc lập kế hoạch nội dung và chức năng của sản phẩm trước khi đầu tư thời gian và nguồn lực vào việc tạo ra các nguyên mẫu có độ chính xác cao hơn.
Tại sao nên sử dụng công cụ Wireframe?
Công cụ wireframe cung cấp một số lợi thế so với các phương pháp truyền thống như bút chì và giấy.
- Chúng giúp bạn xác định cấu trúc trang web hoặc ứng dụng của mình trước khi đầu tư thời gian và nguồn lực vào thiết kế trực quan. Điều này cho phép bạn thực hiện các thay đổi sớm trong quy trình mà không phải chịu quá nhiều chi phí hoặc công sức.
2. Họ buộc bạn phải suy nghĩ sớm về trải nghiệm người dùng trong quá trình này. Người dùng cần làm gì trên trang này? Họ cần thông tin gì? Họ sẽ điều hướng từ trang này sang trang khác như thế nào? Bằng cách suy nghĩ sớm về những điều này, bạn có thể tránh phải thực hiện những thay đổi lớn sau này.
3. Chúng cung cấp ngôn ngữ chung cho các nhà thiết kế, nhà phát triển, các bên liên quan và khách hàng để truyền đạt ý tưởng của họ. Bởi vì chúng tập trung vào chức năng hơn là hình thức nên chúng có thể giúp giảm bớt những bất đồng về phương hướng của dự án sau này.
4. Chúng dễ dàng thay đổi và lặp lại. Không giống như các thiết kế hình ảnh có độ trung thực cao, có thể mất hàng giờ hoặc thậm chí vài ngày để thay đổi, wireframe có thể được thay đổi nhanh chóng và dễ dàng.
Làm thế nào để sử dụng công cụ Wireframe?
Bây giờ chúng ta đã trả lời được câu hỏi “ wireframe là gì?” chúng ta hãy xem cách sử dụng các công cụ wireframe để tạo ra các thiết kế UX hiệu quả.
Có ba bước trong quy trình: đầu tiên, bạn cần chọn một công cụ tạo wireframing; thứ hai, bạn sẽ cần tạo wireframe của mình; và thứ ba, bạn sẽ cần chia sẻ wireframe của mình với các bên liên quan để nhận phản hồi.
Chúng ta hãy xem xét kỹ hơn từng bước.
Bước 1: Chọn công cụ tạo wireframing
Có hàng tá các công cụ wireframe khác nhau trên thị trường hiện nay, vì vậy thật khó để chọn một sản phẩm phù hợp với nhu cầu của bạn. Để giúp thu hẹp các tùy chọn của bạn, chúng tôi đã biên soạn danh sách các công cụ wireframing yêu thích của chúng tôi bên dưới:
- AdobeXD: Adobe XD là một công cụ thiết kế dựa trên vector mạnh mẽ, hoàn hảo để tạo các nguyên mẫu có độ chính xác cao. Nó cung cấp một giao diện trực quan và một loạt các tính năng để hợp lý hóa quy trình làm việc của bạn. Ngoài ra, nó còn tích hợp với các ứng dụng Adobe Creative Cloud khác như Photoshop và Illustrator, giúp bạn dễ dàng thêm độ bóng cho thiết kế của mình.
- Studio InVision: InVision Studio là một lựa chọn tuyệt vời khác để tạo nguyên mẫu có độ chính xác cao. Giống như Adobe XD, nó cung cấp giao diện trực quan và các tính năng mạnh mẽ để hợp lý hóa quy trình làm việc của bạn. Nhưng điều khiến InVision Studio trở nên khác biệt là tính dễ sử dụng—nó được thiết kế dành riêng cho những người không quen sử dụng các công cụ thiết kế như Photoshop hoặc Sketch.
- Mô hình Balsamiq: Balsamiq Mockups là một công cụ tạo wireframing giá cả phải chăng, hoàn hảo để tạo các bản phác thảo có độ chính xác thấp. Nó cung cấp giao diện kéo và thả dễ sử dụng và đi kèm với một thư viện các thành phần tích hợp sẵn.
Bước 2: Tạo wireframe của bạn

Khi bạn đã chọn được công cụ tạo wireframe, đã đến lúc bắt đầu tạo wireframe của bạn.
Cách tốt nhất để tiếp cận bước này là chia dự án của bạn thành các nhiệm vụ nhỏ hơn. Ví dụ: nếu bạn đang thiết kế một trang web Thương mại điện tử, bạn có thể bắt đầu bằng việc phác thảo trang chủ, sau đó chuyển sang trang sản phẩm, trang giỏ hàng, v.v.
Điều này sẽ giúp bạn luôn ngăn nắp và tránh bị choáng ngợp bởi phạm vi của dự án.
Bước 3: Chia sẻ wireframe của bạn với các bên liên quan
Khi bạn đã tạo wireframe của mình, đã đến lúc chia sẻ chúng với các bên liên quan để nhận phản hồi. Cách tốt nhất để làm điều này là sử dụng công cụ cộng tác trực tuyến như InVision hoặc Justinmind.
Những công cụ này cho phép bạn tải wireframe của mình lên và mời người khác xem chúng trực tuyến. Chúng cũng cho phép các bên liên quan để lại nhận xét trực tiếp về thiết kế, giúp bạn dễ dàng kết hợp phản hồi của họ vào các lần lặp lại trong tương lai.




