Trong bài viết này, chúng tôi đã giới thiệu 21 mẹo hàng đầu để tăng tốc hiệu suất WordPress. Bạn không cần phải lo lắng về tốc độ và thời gian tải trang của trang web WordPress của mình. Với một vài bước đơn giản, thật dễ dàng để có được nhanh chóng! Bạn đã sẵn sàng chưa?
Được rồi, chúng tôi biết rằng chúng ta nên bắt đầu danh sách này bằng một lời xin lỗi vì đã không áp dụng những mẹo này trước khi bạn bắt đầu xây dựng trang web tuyệt vời đó, nhưng này - cuộc sống vẫn diễn ra và bây giờ tất cả những gì bạn có thể làm là sửa CMS bị hỏng của bạn. Vì vậy, hãy xem qua những gì cần khắc phục và sau đó chúng ta có thể cảm thấy tốt hơn khi mua bữa trưa hôm nay [hoặc có thể không]. 🙂 [Hãy nhớ: bạn không cần phải lo lắng vì chúng tôi có thể giúp bạn WordPress trang web nhanh chóng!]
Để thực sự hiểu tốc độ blog hoặc trang web của bạn ảnh hưởng như thế nào đến người đọc và công cụ tìm kiếm (SEO) sẽ cần rất nhiều thử nghiệm và sai sót. Suy cho cùng, những gì hiệu quả trên một số trang web có thể không hiệu quả với bạn – hoặc đối thủ cạnh tranh của bạn. Trên thực tế, rất có thể đây sẽ là một giải pháp độc đáo chỉ phù hợp với trang web của bạn.
Tuy nhiên, vẫn có một số điều nên làm và không nên làm thỉnh thoảng xuất hiện có thể giúp chúng ta bắt đầu đi đúng hướng để sửa chữa trang web WordPress bị hỏng của mình! Những mẹo này có thể được sử dụng bởi bất kỳ ai đang chạy một trang web WordPress có nhiều plugin và chủ đề khác nhau được cài đặt bằng hầu hết mọi nhà cung cấp dịch vụ lưu trữ web.
GeneratePress, một trong những chủ đề phổ biến nhất hiện có cho WordPress. Nó miễn phí và mã nguồn mở, vì vậy nó hoàn hảo nếu bạn không có nhiều tiền hoặc nếu bạn mới bắt đầu với WordPress. đọc đầy đủ của chúng tôi Đánh giá GeneratePress để có được thông tin chi tiết đầy đủ
Nó nhanh và nhẹ nên đây là một chủ đề tuyệt vời để cải thiện trang web của bạn mà không phải trả giá về tốc độ.
Tuy nhiên, đừng lo lắng quá nhiều về tốc độ. Ngay cả khi bạn có một máy tính cũ hơn hoặc sử dụng dịch vụ lưu trữ chia sẻ hoặc có nhiều tập lệnh chạy ẩn làm chậm trang web của bạn, bạn vẫn có thể có một trang WordPress tốc độ cao! Chúng tôi có thể kiểm tra trang web của mình bằng WPPerformanceTester.
Mục lục
Vì vậy, đây là danh sách 21 mẹo hàng đầu để tăng tốc hiệu suất WordPress – hãy tận hưởng!
1. Plugin bộ nhớ đệm WordPress

Sử dụng một hoặc nhiều plugin bộ nhớ đệm sẽ cải thiện đáng kể tốc độ và hiệu suất trang web của bạn. Cài đặt W3 Total Cache (hoặc WP Super Cache) có thể giảm thời gian tải trang Web tới 80%. Hãy kiểm tra điều đó với YSlow.
Bộ nhớ đệm cũng giảm lượng băng thông cần thiết cho mỗi lượt xem trang, cải thiện thời gian phản hồi và thời gian hoạt động của máy chủ của bạn.
Plugin bộ đệm miễn phí uy tín nhất hiện có tại thời điểm này là W3 Total Cache, nhưng WP Super Cache là một giải pháp thay thế tuyệt vời cho những người không thoải mái sửa đổi tệp .htaccess của họ hoặc những người đang gặp vấn đề về bộ nhớ đệm.
Plugin WP Rocket trả phí là cách tốt nhất để đưa tốc độ tải trang web của bạn lên một tầm cao mới mà không cần tốn nhiều công sức, nhưng nó có thể thực sự tốn kém đối với các doanh nghiệp nhỏ.
WP Fastest Cache miễn phí cung cấp khá nhiều chức năng tương tự nhưng có ít tính năng hơn.
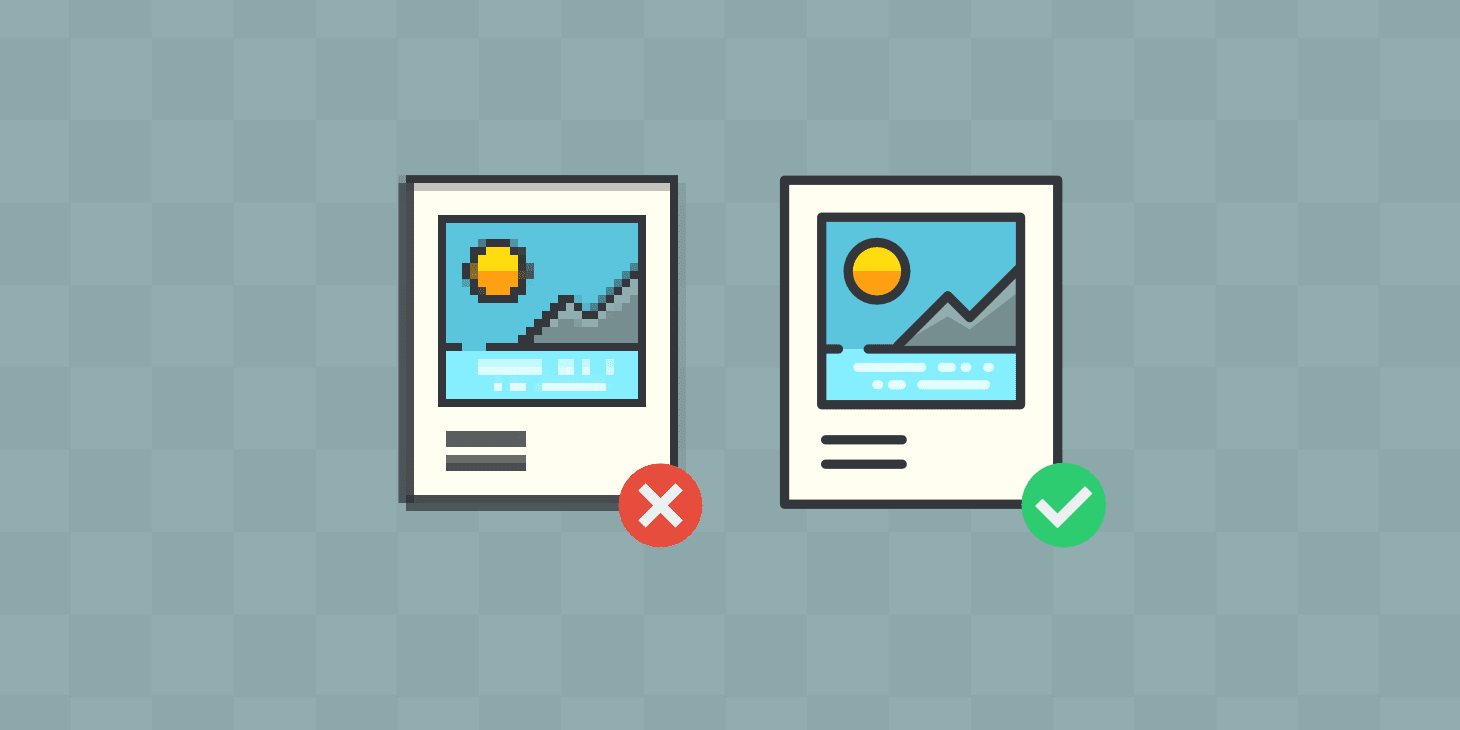
2. Tối ưu hóa hình ảnh

Tối ưu hóa hình ảnh sẽ giảm đáng kể thời gian tải trang và mức sử dụng băng thông, đặc biệt nếu bạn có nhiều ảnh sản phẩm hoặc ảnh phong cảnh trên blog của mình! Chỉ cần tải lên tất cả ảnh của bạn ở kích thước đầy đủ, sau đó thay đổi kích thước chúng trong Photoshop trước khi tải chúng lên WordPress.
Nếu bạn có nhiều dung lượng lưu trữ thì điều này không cần thiết, nhưng nếu không có những công cụ tuyệt vời khác giúp tối ưu hóa hình ảnh cho bạn.
Bằng cách sử dụng các plugin như Tối ưu hóa hình ảnh EWWW, bạn có thể tự động thay đổi kích thước ảnh của mình trước khi tải chúng lên thư viện phương tiện.
3. Tận dụng bộ nhớ đệm của trình duyệt

Bộ nhớ đệm của trình duyệt lưu trữ các tệp trên máy tính của khách truy cập để các trang của bạn tải nhanh hơn khi họ quay lại trang web của bạn. Điều này hoạt động bằng cách định cấu hình máy chủ web blog của bạn để thông báo cho các trình duyệt (như Google Chrome và Firefox) lưu hình ảnh vào bộ nhớ đệm và các nội dung tĩnh khác.
các tệp để chúng không phải tải xuống lại mỗi khi khách truy cập quay lại lịch sử trình duyệt của họ, do đó cải thiện đáng kể thời gian tải.
Plugin WP Super Cache thực hiện điều này cho bạn, nhưng nếu bạn mới bắt đầu với WordPress, tôi khuyên bạn nên cài đặt và sử dụng W3 Total Cache – nó có nhiều tính năng hơn WP Super Cache sẽ giúp tăng tốc thời gian tải trang hơn nữa!
4. Cải thiện tốc độ trang web của bạn bằng cách viết lại tên tệp
Việc viết lại tên tệp của các tài nguyên tĩnh trên trang web của bạn (như tệp CSS và JavaScript) có thể giúp giảm thời gian tải trang cho khách truy cập có kết nối Internet chậm vì các trình duyệt hiện đại chỉ tải xuống hai tệp cùng một lúc – vì vậy nếu bạn có bất kỳ tập lệnh nào khác hoặc bảng định kiểu chặn hiển thị trang web, khách truy cập sẽ cảm nhận được điều đó!
Một plugin như Autoptimize thực sự viết lại tên tệp gốc của bạn để có kích thước nhỏ hơn khi thêm chúng vào nhận xét HTML, điều này đảm bảo rằng trình duyệt tải xuống các tệp này một cách không đồng bộ sau khi phần còn lại của trang web đã được tải xuống, do đó dẫn đến thời gian tải trang nhanh hơn.
5. Tối ưu hóa truy vấn MySQL
Bây giờ, đây là một mẹo thường bị bỏ qua khi làm việc với WordPress – tối ưu hóa các truy vấn mà trang web WordPress của bạn thực hiện trên cơ sở dữ liệu MySQL của bạn!
Điều này thường dẫn đến thời gian tải trang tăng lên và hiệu suất chậm hơn ở phần phụ trợ blog của bạn. Có hai cách để tối ưu hóa các truy vấn này: sử dụng plugin bộ nhớ đệm hoặc tối ưu hóa chúng theo cách thủ công.
WP Super Cache và W3 Total Cache cung cấp một số hình thức tối ưu hóa truy vấn, nhưng nếu bạn không sử dụng bất kỳ plugin bộ đệm nào, chỉ cần thêm mã này vào tệp wp-config.php của bạn: Nếu bạn không muốn thực hiện bất kỳ thay đổi nào, bạn chỉ nên để lại truy vấn cho plugin!
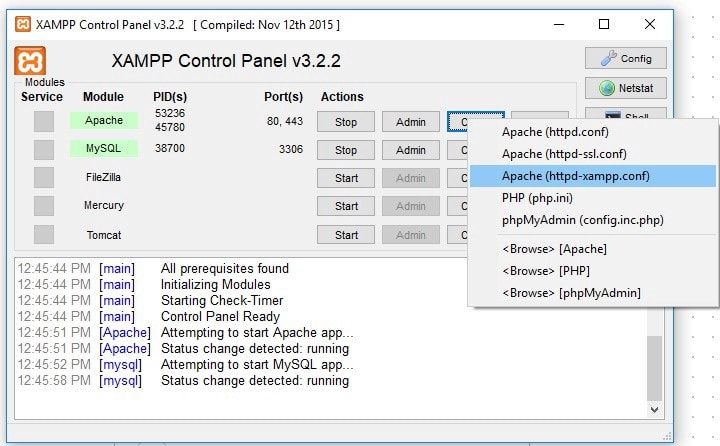
6. Nâng cấp phiên bản PHP

Đối với những người vẫn đang sử dụng PHP 5.2 (có thể xảy ra nếu bạn đang sử dụng dịch vụ lưu trữ chia sẻ), bạn nên nâng cấp phiên bản PHP lên 5.6 hoặc thậm chí 7.0.
Điều này sẽ làm tăng thời gian tải trang một chút, nhưng làm cho trang web của bạn nhanh hơn rất nhiều ở phần phụ trợ!
Có nhiều cách để nâng cấp phiên bản PHP cho blog của bạn – cách dễ nhất là chuyển đổi máy chủ web của trang web của bạn từ 'Apache' sang 'Nginx'.
Nhưng nếu bạn không có kiến thức kỹ thuật nâng cao thì có một số dịch vụ có thể thực hiện việc này cho bạn, như Cloudways và WP Công cụ (chỉ cần đảm bảo rằng bất kỳ dịch vụ nào bạn chọn đều hỗ trợ các phiên bản PHP mới nhất).
7. Tối ưu hóa cơ sở dữ liệu WordPress
Tối ưu hóa cơ sở dữ liệu WordPress của bạn thường xuyên giúp giảm thời gian tải trang bằng cách cải thiện sự tương tác giữa cơ sở dữ liệu MySQL của bạn với các plugin và chủ đề WordPress.
Như đã nói, bạn nên tối ưu hóa cơ sở dữ liệu của mình mỗi tháng một lần hoặc lâu hơn, đặc biệt nếu bạn có nhiều bài đăng và trang trên blog của mình. Việc sử dụng plugin như WP-DB Manager có thể được thực hiện trong vòng 2 phút vì hầu hết các công việc nặng nhọc đều được thực hiện ở chế độ nền chỉ bằng một cú nhấp chuột!
8. Kích hoạt tính năng nén GZIP [chưa được triển khai] [ĐÃ THỰC HIỆN!]
GZIP nén nội dung khi gửi từ máy chủ web đến trình duyệt – giúp giảm kích thước truyền dữ liệu, giúp giảm thời gian tải trang.
Tuy nhiên, tính năng nén GZIP phải được hỗ trợ bởi cả máy chủ chứa WordPress và tất cả trình duyệt của khách truy cập để nó hoạt động.
Tất cả các dịch vụ lưu trữ web lớn hiện nay đều hỗ trợ nén GZIP, nhưng nếu bạn đang sử dụng máy chủ cũ hơn cho blog của mình, tôi khuyên bạn nên chuyển sang máy chủ cao cấp hơn.
9. Tải hình ảnh và nhúng lười biếng
Lazy Loading là một cách tự động để nâng cao tốc độ trang web WordPress của bạn bằng cách trì hoãn tải các phần tử không hiển thị cho đến khi chúng vào khu vực xem của trình duyệt.
Điều này có nghĩa là nếu ai đó cuộn xuống trang của bạn, tất cả hình ảnh và các tập lệnh khác sẽ chỉ bắt đầu tải khi họ nhìn vào tầm nhìn của chính họ – giảm đáng kể thời gian tải trang!
Bạn có thể thực hiện việc này một cách dễ dàng trên phiên bản WordPress tự lưu trữ của mình bằng plugin hoặc mã CSS, trong khi nó tồn tại dưới dạng tính năng gốc trên các trang web WordPress.com (và thực sự làm cho chúng siêu nhanh).
XUẤT KHẨU. Tối ưu hóa hình ảnh của bạn

Tối ưu hóa hình ảnh trên blog của bạn bằng cách sử dụng plugin như WP Smush hoặc EWWW Image Optimizer là một cách rất nhanh chóng để giảm thời gian tải trang vì nó tự động giảm kích thước của những hình ảnh đó cho bạn.
11. Sử dụng các tệp JavaScript và CSS được rút gọn
Giảm thiểu có nghĩa là xóa tất cả các ký tự không cần thiết khỏi mã nguồn của plugin và chủ đề trên trang web của bạn (như dấu cách, dòng mới, v.v.) làm cho kích thước tệp nhỏ hơn – giảm thời gian tải!
Tất cả các plugin bộ nhớ đệm WordPress chính đều cung cấp các tùy chọn thu nhỏ, nhưng nếu bạn muốn thực hiện việc này một cách thủ công, tôi khuyên bạn nên sử dụng các công cụ trực tuyến miễn phí như JS Minify hoặc CSS Minifier.
12. Vô hiệu hóa Biểu tượng cảm xúc [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Biểu tượng cảm xúc là những hình ảnh nhỏ được sử dụng để nâng cao diện mạo trang web của bạn – nhưng bạn có bao giờ tự hỏi làm thế nào chúng thực sự được hiển thị trong các bài đăng hoặc trang blog không?
Về cơ bản, chúng là các tệp nhỏ đang được tải xuống từ Internet, vì vậy nếu bạn muốn lưu một số yêu cầu máy chủ và cải thiện thời gian tải trang thì nên tắt chúng.
13. Tắt hình ảnh Retina [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Nếu bạn đang chạy phiên bản WordPress tự lưu trữ (tức là không phải trên WordPress.com) thì rất có thể khách truy cập blog của bạn sử dụng các thiết bị hỗ trợ retina như iPhone hoặc Android, hiển thị mật độ pixel hình ảnh gấp đôi so với màn hình thông thường.
Điều này có nghĩa là hình ảnh đẹp và sắc nét trên các thiết bị như vậy sẽ không giống nhau trên các thiết bị thông thường. May mắn thay, bạn có thể vô hiệu hóa võng mạc nguyên bản trong WordPress chỉ bằng hai dòng mã đơn giản!
14. Vô hiệu hóa ngôn ngữ cảm xúc [chưa được triển khai] [ĐÃ THỰC HIỆN!]

Ngôn ngữ cảm xúc về cơ bản là bất kỳ loại ngôn ngữ nào khiến khách truy cập trang web cảm nhận được điều gì đó về blog của bạn, cho dù đó là cảm xúc tốt hay xấu.
Rất nhiều người sử dụng ngôn ngữ cảm xúc vì họ cho rằng nó giúp họ được chú ý nhiều hơn, nhưng thực tế, hầu hết các nghiên cứu đều chỉ ra rằng những blog không sử dụng ngôn ngữ cảm xúc được coi là chuyên nghiệp và đáng tin cậy hơn.
Cách dễ nhất để ngăn ngôn ngữ cảm xúc được sử dụng trên blog của riêng bạn là vô hiệu hóa hoàn toàn các nhận xét hoặc chỉ cho phép những người gửi tên thật của họ viết nhận xét – điều này gần như chắc chắn sẽ lọc ra hầu hết những kẻ gửi thư rác.
15. Vô hiệu hóa các tiện ích truyền thông xã hội [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Tiện ích truyền thông xã hội là các công cụ trực tuyến cho phép bạn chia sẻ bài đăng trên blog của mình trên nhiều mạng xã hội khác nhau như Facebook, Twitter và Reddit trực tiếp từ trong bài đăng trên blog của bạn, giúp khách truy cập dễ dàng truyền bá những gì họ đọc hơn.
Nhưng mặc dù những tiện ích này có thể giúp người đọc của bạn truyền bá nhanh hơn nhưng chúng sẽ làm chậm thời gian tải trang – vì vậy nếu bạn muốn tăng tốc trang web của mình, tôi khuyên bạn nên tắt chúng.
16. Thêm plugin hộp đèn [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Hộp đèn là một cửa sổ trình duyệt nhỏ bật lên trên hình ảnh khi người dùng nhấp vào hoặc di chuột qua hình ảnh đó (thường có sự trợ giúp của JavaScript).
Plugin hộp đèn thường nhẹ hơn thư viện hình ảnh vì tất cả hình ảnh được tải cùng một lúc, giúp khách truy cập trang web của bạn xem chúng nhanh hơn.
17. Cài đặt CDN [chưa được triển khai] [ĐÃ THỰC HIỆN!]

Mạng phân phối nội dung (CDN) về cơ bản là một hệ thống máy chủ trực tuyến cho phép bạn lưu trữ các tệp như bảng định kiểu CSS, hình ảnh và tệp JavaScript trên các máy chủ khác nhau trên khắp thế giới, thay vì chỉ lưu trữ chúng trên blog WordPress tự lưu trữ của bạn.
Kiểu này tạo khoảng cách giữa các tệp đó với người đọc của bạn về mặt địa lý, mang lại cho họ thời gian tải nhanh hơn nhiều vì giờ đây họ phải di chuyển ít khoảng cách hơn để truy cập các tệp đó!
Các dịch vụ CDN phổ biến nhất hiện nay là Cloudflare (không ngụ ý chứng thực) và MaxCDN.
18. Plugin bộ đệm [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Hầu hết các plugin bộ nhớ đệm đều sử dụng bộ nhớ đệm của trình duyệt để đặt bản sao nội dung blog của bạn vào trình duyệt web của khách truy cập, giúp họ tải trang nhanh hơn bằng cách loại bỏ các yêu cầu JavaScript và CSS cần thiết khi tải trang web của bạn.
Plugin bộ nhớ đệm WordPress phổ biến nhất có lẽ là W3 Total Cache, plugin này cũng cung cấp các tùy chọn thu nhỏ như JS Minify hoặc CSS Minifier!
19. Vô hiệu hóa tất cả tập lệnh/bảng định kiểu [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Một số trình duyệt cũ hơn sẽ không hiển thị trang web chính xác nếu chúng chứa quá nhiều tệp JavaScript hoặc CSS bên ngoài, do đó, bạn nên xóa tất cả các tệp đó để đảm bảo blog của bạn tải tốt trên các trình duyệt cũ. Nếu bạn thực sự cần một tập lệnh hoặc kiểu cụ thể, chỉ cần tham khảo nó từ bên trong HTML.
20. Tắt hoạt ảnh chủ đề [chưa được triển khai] [ĐÃ THỰC HIỆN!]

Bạn có thể giảm thời gian tải trang hơn nữa bằng cách tắt mọi hiệu ứng hoạt ảnh chủ đề có thể đang chạy trên blog của bạn.
Tất nhiên, điều này sẽ không ảnh hưởng đến trải nghiệm người dùng nhưng sẽ làm giảm yêu cầu, từ đó giảm thời gian tải trang!
Bạn đạt được điều này bằng cách thêm đoạn mã sau vào tệp tin.php.
21. Sử dụng plugin bộ đệm WordPress nhanh [chưa được triển khai] [ĐÃ THỰC HIỆN!]
Rất nhiều plugin lưu vào bộ đệm chỉ có thể lưu vào bộ đệm các tệp đến từ các phần khác nhau trong blog WordPress của bạn.
Điều này có nghĩa là nếu bạn có một chủ đề phức tạp, bộ nhớ đệm thực sự có thể khiến mọi thứ chậm hơn thay vì nhanh hơn vì một số tệp không bao giờ được lưu vào bộ nhớ đệm.
Plugin bộ đệm WordPress như W3 Total Cache hoặc WP Super Cache có thể sử dụng thuật toán đối tượng nâng cao để lưu trữ tất cả các tệp khác nhau của bạn hiệu quả hơn, giúp toàn bộ quá trình cải thiện tốc độ nhanh hơn nhiều!
Kết luận: 21 mẹo hàng đầu để tăng tốc hiệu suất WordPress
Sau khi thực hiện những đề xuất này, thời gian tải trang web của chúng tôi đã giảm từ 2.5 giây xuống còn 1 giây. Tất nhiên, một số thay đổi có hiệu quả hơn những thay đổi khác, nhưng điều này là đủ để giúp bạn bắt đầu tiến tới thời gian tải trang nhanh hơn!


![Các lựa chọn thay thế GeneratorPress tốt nhất [Miễn phí và trả phí] vào năm 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
