Beaver Builder 就像易于使用的积木一样。 您只需拖放即可将内容放在您想要的位置。
Divi 是一个工具箱,其中包含使网站看起来更漂亮的工具。 您无需了解代码即可创建和更改内容。 Beaver Builder 为您提供了一个开始设计,就像一本涂色书。
Divi Builder 也为您提供了起点,但您可以按照自己的方式绘制它们。它们都在手机等小屏幕上运行良好。 Beaver Builder 速度很快,而 Divi 让您更具创造力。
看看“Beaver Builder 与 Divi”可以帮助您了解每个人最擅长的方面。 您可以通过考虑自己想做什么来选择最适合您的一项。
在这篇博客中,将回答以下问题:
- Divi Builder 或 Beaver Builder 哪个网站构建器更好?
- Divi 和 Beaver Builder 哪个网站构建器功能更多?
- Divi 与 Beaver Builder 相比如何?
- 设置 Beaver Builder 和 Divi 的步骤是什么?
- Divi Builder 和 Beaver Builder 的优缺点是什么?
- Divi 与 Beaver Builder 的成本是多少?

目录
概述:Beaver Builder 与 Divi Builder
这两个 WordPress 页面构建器在开发人员中都是顶级的。它们的目的是记住最微小的细节。 它们并不是为了让您因无法理解代码片段而受苦或遗憾。
即使您缺乏技术知识,这些 WordPress 页面构建器也能让您创建技术上可靠的网站。 (但是,我们坚持认为对 HTML 和 CSS 有基本的了解是有益的。如果您没有这些,也不必担心。)
初学者可以以他们认为合适的方式使用构建器,而高级专业人士可以选择他们想要对网站进行多少控制。 没有任何限制。
海狸生成器概述
海狸生成器 以其可靠性而闻名。 它有多种定制选择,而且很简单。 页面构建器对开发人员非常友好。 它令人向往的是它能够生成清晰明快的代码片段。
Beaver Builder 是一款著名的 WordPress 工具,可帮助您构建网站。它很容易使用,因为您无需键入代码即可移动内容。您不必知道如何编码即可使您的网站看起来不错。

Beaver Themer 是 Beaver Builder 的额外部分,它不仅可以让您创建页面,还可以创建页面的部分内容,例如顶部和底部以及每个帖子的外观。 Beaver Builder 很好地完成了其主要工作并且易于使用。
此外,它不太大,因此不会减慢您的网站速度。 但这还不够好。 它没有像这样的工具那么多酷炫的功能、样式和选项 Elementor 和迪维。
因此,有些人可能非常喜欢 Beaver Builder,而其他人可能更喜欢这些其他工具。
Divi概述
Divi 生成器 于2013年推出。优雅主题自豪地宣布推出,许多人都在考虑此举。
Divi Builder 是一个流行的 WordPress 主题,可以用作构建网站的基础。它为新手和专业人士提供了可视化编辑选项,为他们提供了制作有趣且美观的网站所需的工具,即使他们不知道如何编码。

此外,该主题还附带 800 多种预先设计的网站样式和对比测试系统,可以更轻松地比较网站的不同版本。 从 Trustpilot 上的众多好评中可以看出人们对 Divi 的巨大喜爱。
超过20,000人 已经给出了这个主题 4.9星级 和 ”优秀”的评论,可见其受欢迎程度。无论您是自由职业者、企业员工还是网站所有者,您都会发现制作和管理 Divi 网站是一项非常简单的任务。
您还可以查看我的其他比较 Beaver Builder 与 Elementor; 我比较了所有内容,包括定价优缺点、功能等等。
Beaver Builder 与 Divi 的特点

1。 用户界面
在 Beaver Builder 和 Divi Builder 中,您都可以在前端进行编辑。但两者对于如何让用户与网站的视觉前端交互有完全不同的看法。
在 Beaver Builder 中,您可以从侧边栏工作,而在 Divi 中,您可以使用浮动功能。
- Beaver 构建器界面
Beaver 构建器中的所有设置都显示在侧栏中。 该侧边栏可以从屏幕的左侧移动到右侧。
它可以根据用户的选择放置在屏幕的任何一侧。 这有助于用户按住屏幕。 它还使工作条件更加顺畅。
在这里,您可以拖放内容模块并形成新的行和列。 相反,在 Divi 中,行是手动创建的。

早些时候,Beaver Builder 不支持像 Divi 那样的内联编辑功能。然而,情况已不再如此。您也可以在 Beaver Builder 中执行内联编辑。
学习 Beaver Builder 可能需要一些时间,但这是值得的。它速度很快,并且具有出色的页面构建器的素质。您可以根据您的选择设置布局样式。
Beaver Builder 前端界面:
前端部分允许您启用或禁用 Beaver Builder 前端功能。
- 迪维接口
Divi比较出名的是它对后端编辑的支持。 它确实支持可视化前端编辑。 Divi 中没有侧边栏。 设置选项显示在弹出窗口中。
这些弹出窗口位于网站预览的顶部。 因此,您不必通过关闭侧边栏来继续检查网站预览。
您可以使用线框视图在页面上进行快速更新。 Divi 提供通过将鼠标悬停在元素上来添加行和列的功能。
进入元素后,您可以将它们拖放到所需的位置。
2.高级定制选项
- Beaver Builder 高级自定义选项
Beaver Builder 提供高级自定义选项,使用户能够精细控制间距、排版、颜色和动画。
这使得能够创建独特定制且具有视觉冲击力的网站,完美地对齐元素,从多样化的字体库中进行选择,匹配品牌颜色,并添加迷人的动画以获得引人入胜的用户体验。

这允许创造性的排版组合与网站的品牌和风格产生共鸣。
另一个突出的功能是高级颜色自定义选项。 用户可以精确控制边距、填充和尺寸,确保每个元素完美对齐并有助于形成有凝聚力的布局。
这种精度水平对于实现专业且精美的外观至关重要。
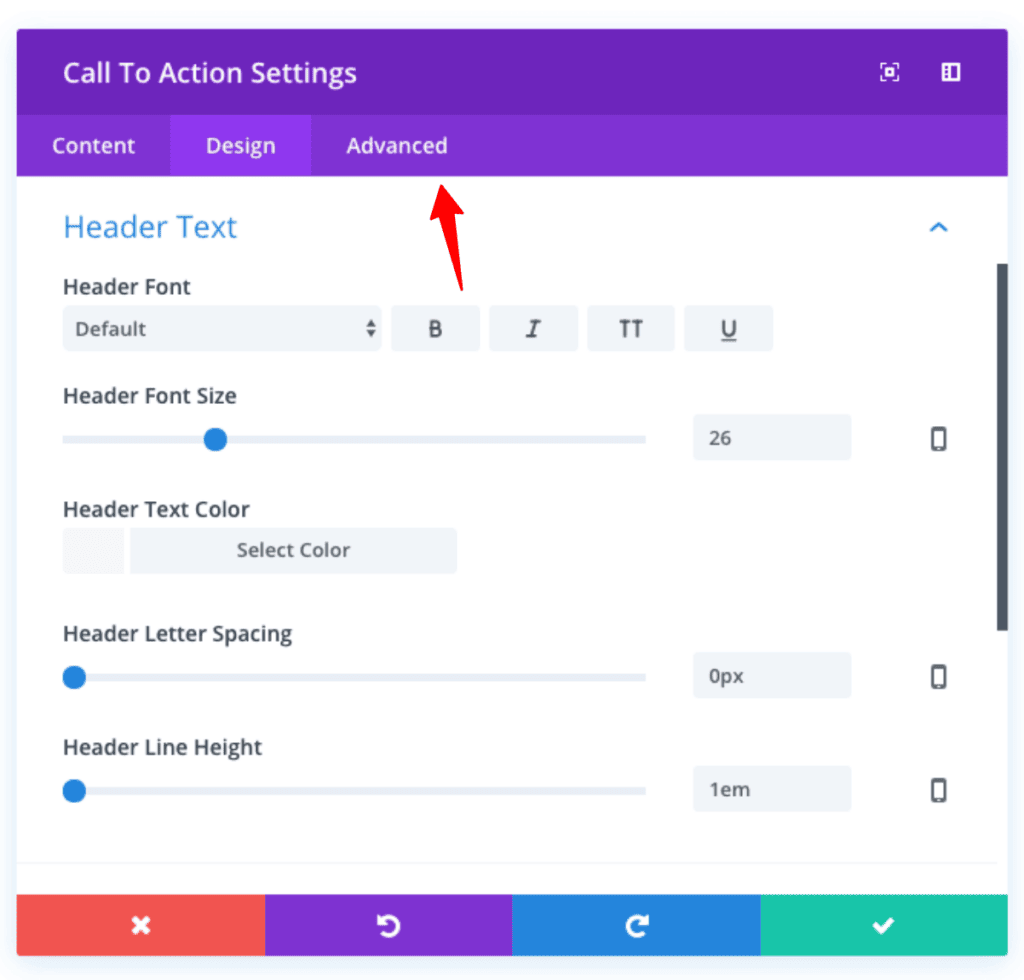
- Divi 高级定制选项
当您更改模块、行或部分时,设置弹出窗口将具有三个选项卡:内容、设计和高级。制作出色的 Divi 布局并充分利用每个部分所需的所有工具都在“内容”选项卡中。

但是,“设计”选项卡为想要更好地控制部分外观的用户提供了更多选择。想要使用自己的自定义 CSS 而不是“设计”选项卡上的设置的开发人员可以通过单击“高级”选项卡来实现。当这些东西结合在一起时,你可以无限地改变事情。
4。 使用方便
- Beaver Builder 易于使用
海狸生成器 是开发者最好的朋友! 它具有干净、记录良好的代码并且易于使用,因此编写者可以轻松更改它以满足您的需求。
它与许多 WordPress 主题和插件配合良好,并让您可以访问许多选项。 无论您作为开发人员的经验如何,Beaver Builder 都可以轻松构建、调整和塑造您的网站。
告别限制,迎接一个写作变得简单、可以通过多种不同方式进行设计的世界。充分发挥您的想象力,让 Beaver Builder 成为让您的网页创建之旅顺利有趣的工具。
- 迪维易用性
在短短几天内,我很快就成为了 Divi 主题的“专业人士”。这并不是因为我有什么特殊技能,而是因为这个主题非常容易使用。
如果您以前使用过网站构建器,您就会知道如何使用 Divi。 如果没有,那么主要就是将东西拖到你想要的地方。
学习需要一点时间,但并不难。 然而,使用可视化编辑器来处理更多技术性的东西可能有点棘手。
当您拖放内容时,它并不总是能正常工作,并且文本的外观可能会变得混乱,尤其是当您使用库中的样式时。值得庆幸的是,优雅主题博客中有相关教程。这也很容易理解。
5.WordPress页面生成器内容模块
- 海狸生成器
海狸生成器 没有您想要的那么多内容模块。 数量少于 Divi 中的内容模块。 此外,您的自定义选项也有限。
Beaver 构建器中约有 29 个模块,分为 6 个类别:
- 基本的
- 媒体,
- 动作,
- 布局,
- 信息,
- 帖子
您可以使用侧边栏模块添加小部件并集成插件。 您还可以以模块的形式拥有不同的功能。 添加布局和内容可以使用不同的模块来完成。
无论许多模块之间的公共线程如何,每个模型都有不同的设置。
- Divi
在 Divi 中,您可以添加计数器、滑块、条形图、图像、视频等模块。大约有 38 个模块可供您混合搭配并创造出独特的东西。
布局可以用颜色编码。您所做的任何自定义都会立即保存在 Divi 库中。必须手动添加列和行。
您可以在 Divi 中自定义比 Beaver 构建器中提供的更多内容。 与 Beaver 相比,它还具有九个模块的额外优势。
6。 方便使用的
页面构建器插件的出现使这一功能成为现实。 网站应使用简单的媒介制作。
使用页面构建器,网站的制作速度比编码 HTML/CSS 快得多。
- 海狸生成器
Beaver Builders 一旦激活,将让您立即构建网站。 他们有一个专门设计的入职流程,旨在让用户熟悉构建器的所有当前信息。
拖放元素和模块,只需单击按钮即可对其进行自定义。 该插件还包括一个多网站选项。 这使您能够管理安装。
该构建器的唯一缺点是它不支持 100% 全角设计模板。 该构建器具有位置良好的设置选项和模块。 它们使用简单,并且在设计时充分考虑了用户的需求。
- Divi
在 Divi 中,您提供三个选项:
- 从头开始构建
- 预建布局
- 使用已存在的页面作为模板
Divi 一开始可能会令人生畏。 在开始简单的部分之前,必须做好一些准备工作。 根据需要配置行和模块。
您还会注意到,Divi 构建者有时可能有些先见之明。 它允许您轻松地将页面转换为不同的视图。
7.配置
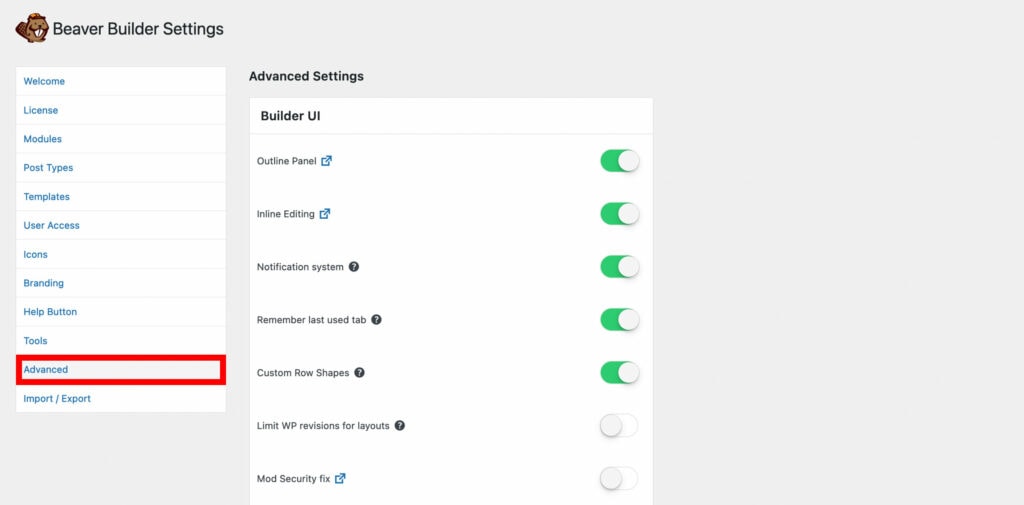
- 配置海狸生成器
配置 Beaver Builder 非常简单,让您可以自由地打造独特的网站建设体验。 当您进入设置页面时,您会发现很多方法可以使您的网站真正成为您自己的网站。
内容显示选项: 您可以更改网站材料的显示方式。 您可以更改边距、填充和灵活的设计选择,以确保您的内容在所有设备上看起来都不错。
用户访问控制: 控制谁可以进入您的网站并对其进行更改。 通过用户工作和权限,您可以作为一个团队一起工作,同时跟踪谁可以进行更改。
设计设置: 更改网站设计的字体、颜色和其他部分,使其看起来恰到好处。 轻松让您的网站看起来和感觉像您的企业或您想要的方式。
移民援助: 如果您要移动站点,Beaver Builder 提供的工具可以帮助您毫无问题地将设置移动到新位置。 此功能可以更轻松地确保不同站点具有相同的样式和布局。
开发人员友好的选项: 如果您知道如何编码,Beaver Builder 提供了您可以添加自己的 CSS 和 JavaScript 的选项。 这可以让您进一步改善网站的外观和实用性。
如果您需要指导, 综合文件 可以随时引导您完成每个步骤。借助 Beaver Builder 直观的配置选项,您将能够创建一个独特的网站,而无需复杂性。
- 配置 Divi
配置 Divi 的高级设计设置非常简单,让您可以自由地自定义网站的外观。 通过遵循相关文献中的说明,可以轻松获取这些设置并使用它们进行自定义设计:
印刷术: 更改文本的字体和样式以适合您的业务或风格。 更改字体大小、样式和空格,使文本更易于阅读且看起来更好。
间距: 调整页面不同部分之间的间距。 控制边框和内边距以创建适合您的文本且美观的样式。
颜色: 让你的配色方案成为你自己的,以展示你是谁。 更改背景颜色、文字等,使设计看起来美观且引人注目。
背景: 更改网站背景的选择,使其看起来更好。 使用颜色、图片或图案赋予不同部分深度和个性。
边框: 自定义元素的边缘,使它们看起来干净。 您可以更改边框的样式、大小和颜色,以引起对某些部分的注意或产生独特的视觉效果。
盒子阴影: 在设计中添加较小的盒子阴影,使其看起来更好。 更改阴影设置以赋予零件深度和尺寸,以获得当前且有趣的外观。
过滤器和混合: 使用滤镜和混合模式尝试不同的视觉效果。 为了获得独特的艺术感,请添加图层或更改图片和背景。
变换: 使用变换来更改对象的大小、移动和位置。 通过这些转型选择,您可以制定看起来生动有趣的计划。
通过参考全面的文档,您可以自信地导航 Divi的高级设计设置 并释放你的创造力。 这些直观的定制选项使您可以灵活地制作一个完全符合您的愿景和目标的网站。
[/警报通告]Beaver Builder 与 Divi – 附加功能
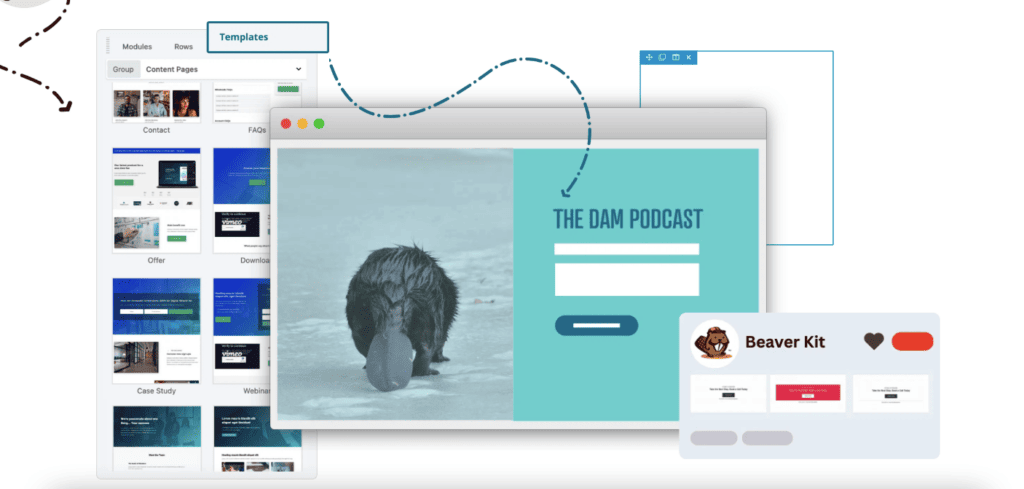
预制布局
Beaver Builder 和 Divi 都提供了一系列预制布局,可以简化网站创建过程。 这些布局是各种类型的网站和设计风格的起点。
- Beaver Builder 预制布局
Beaver Builder 的预制布局提供了一系列专业设计的模板,涵盖不同的行业和用途。 您可以轻松导入这些布局并更改它们以满足您的需求。 这将节省您在规划过程中的时间和精力。
- Divi 预制布局
Divi 还提供各种预制布局,使您能够快速设置具有视觉吸引力的设计的网站。 Divi的库有针对不同类型页面的样式,这使得您可以轻松制作一个看起来不错且易于使用的网站。
Beaver Builder 和 Divi 都知道让他们的网站易于使用是多么重要,因此他们确保他们的预制样式灵活且易于更改。 这意味着您可以更改颜色、字体、图片和材料以适应您的品牌和个人品味。
Beaver Builder 的客户支持
海狸生成器 拥有坚实的客户支持系统。它有一个票务系统,您可以针对遇到的任何问题提出票证。

他们还拥有博客和论坛来帮助消除用户面临的任何疑虑。 他们在 Facebook、Slack 等上有社区小组。
Divi 的客户支持
Divi 也为其用户提供社区论坛支持。除此之外,他们在网站上有一个 24/7 聊天系统来解决实时查询。
Beaver Builder 与 Divi:定价比较
页面构建器 Beaver 和 Divi 都没有网站限制。 这意味着您可以在任意数量的站点上使用构建器插件。
海狸生成器 与迪维相比,价格偏高。 Divi 拥有用户友好的计划,并且更方便客户的口袋。
在决定哪一个最适合您之前,您可以获取这些页面构建器中任何一个的演示版本。
还有 30 天退款保证。您将收到退款,不会有任何疑问。
Beaver Builder 的定价
- 价值 99 美元的标准计划
- 价值 199 美元的专业计划
- 代理计划价值399美元
- 最终计划价值 546 美元

迪维的定价
- 每年 89 美元的计划让您可以提前访问。
- 249 美元是一次性终身套餐,您只需支付一次费用。
关于 Beaver Builder vs Divi 的常见问题解答
哪个页面构建器是最好的?
这是一个客观的问题。你无法找到绝对的答案。有些人可能有某些喜欢页面构建器的原因,并且他们可能与您不喜欢它的原因不重叠。所以,这个问题没有完美的答案。然而,某项市场研究只能让你了解人们的偏好场景。建造者领域有三巨头:Elementor、Beaver 和 Divi。这些没有任何特定的顺序。这些都是著名的。因此,请继续尝试他们的演示版本以了解您的需求。
Divi 建造者的费用是多少?
Divi 建造者最吸引人的特点是它的价格计划。这是与客户需求不完全一致的。你得到你所看到的。您不必陷入付费和续订的循环。您可以简单地利用终身计划及其附带的所有令人兴奋的功能。终身计划的价格为 249 美元,是市场上最优惠的价格。它的年度计划价格也为 89 美元,因此再次低于其他页面构建器。
安装 Beaver 构建器后应该做什么?
开始吧!创建新页面后,启动 Beaver Builder 插件并开始自定义。
我可以使用 Beaver Builder 制作移动响应模板吗?
绝对地!使用智能手机的人数远远超过个人电脑用户。因此,您必须为移动用户提供一个选择,以便您可以进入这个巨大的市场。 Beaver Builder 为 iOS 和 Android 操作系统提供移动应用程序模板。
海狸建造者的成本是多少?
Beaver Builder Lite 版本是免费提供的。同时,标准计划起价为 99 美元/年,专业计划起价为 199 美元/年。该机构计划的费用为 399 美元/年。
海狸生成器是免费的吗?
不它不是。 标准版的年费为 99 美元。虽然您必须使用您的主题,但它与大多数主题兼容,甚至是免费主题。 专业版每年售价 199 美元,包括 Beaver Builder 主题和多站点功能。
Beaver Builder 快吗?
必然是。 它是一个基于 Bootstrap 框架的拖放应用程序,承诺快速且轻量级。
Beaver Builder 是否适合 SEO?
是的。 如果用于构建网站的其他组件相互补充并且也是 SEO 友好的,那么您当然可以使用 Beaver Builder 构建 SEO 友好的网站。 以下是 SEO 成功所需的主要组成部分的细分。
Beaver Builder 比 Divi 更好吗?
我们站在海狸建造者一边。 Beaver Builder 加载所有内容的速度比 Divi Builder 快一些,并且其用户界面更易于使用。尽管如此,Divi Builder 仍具有 Beaver Builder 所没有的大量额外自定义选项和功能。
为什么要使用 Beaver Builder?
它是一个拖放页面构建器,使您能够从站点的前端视图快速构建拖放页面布局,而无需接触任何代码。 它轻巧且适应性强,为各个级别的 WordPress 用户提供了大量的设计选择。
Beaver Builder 适合您吗?
这是。 它是一个优秀的页面构建器,具有一些独特的特性和功能,适合经验丰富的 Web 开发人员。 它有一个漂亮的用户界面和一个值得尊敬的模板集合,但在价格方面却有所不足。
感言:Beaver Builder 与 Divi
海狸建造者 Reddit
迪维 Reddit
快速链接:
结论:Beaver Builder 与 Divi 2024
比较 Divi 与 Beaver Builder 时,两种解决方案都适合非技术用户,例如博主、小企业主、SEO 专家和经验丰富的开发人员。然而,在我看来,它们在某些情况下提供了显着的好处。
由于其白标选项, 我相信 Beaver Builder 是一个很好的选择 对于网页设计企业。 它的功能可以通过使用插件和扩展(例如 Ultimate Beaver)进一步扩展。
如果您想要一个具有多种可能性的网站构建器,我建议 Divi。 然而,需要注意的是,删除 Divi 插件会留下大量短代码,这可能是一个重大缺点。
在我的经验中, Beaver Builder 是最干净的选择 由于它不依赖于短代码,因此保证停用后不会留下任何痕迹。
最后,两种解决方案都有优点,我觉得没有什么错误的决定。 我很想听听您对此的评论。
感言:Beaver Builder 与 Divi
海狸建造者客户 客户反馈



迪维客户评价