您想提高表单提交率吗?
好吧,这是一个秘密:添加 Elementor 条件逻辑表单字段可以创造奇迹! 通过实施条件逻辑,您可以确保您的客户只需要填写相关字段,消除不必要信息的麻烦。
你猜怎么着? 这不仅简化了 填表流程 而且还增强了整体用户体验。
现在,让我与您分享有关 Elementor 条件逻辑形式功能的最佳部分。 构建起来非常简单! 是的,你没听错。
即使您是 Elementor 新手,也不必担心。 在本博客中,我将指导您通过 5 个简单步骤完成创建 Elementor 条件逻辑形式的过程。
但这不是全部。
在此过程中,您还将发现使用 Elementor 的条件逻辑形式的许多优势,并深入了解何时最好利用这一强大的功能。
因此,让我们一起深入研究并释放 Elementor 条件逻辑形式的全部潜力!
目录
表单中的条件逻辑是什么意思?
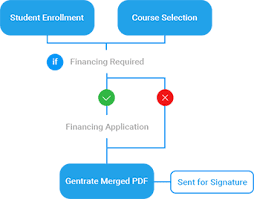
形式中的条件逻辑 允许您根据用户的操作来控制表单的行为方式。 您可以隐藏某些表单字段或多个字段,并仅在用户执行特定操作或选择特定选项时显示它们。
如今,这种做法在 WordPress 表单中很常见。 许多人使用条件逻辑,因为它有助于使他们的表单更易于使用。 它们不是一次显示所有字段,而是可以根据用户选择仅显示相关的字段。
为什么我们的表单中需要条件逻辑?
表单中的条件逻辑是一种宝贵的工具,可以增强用户体验并使表单填写变得轻而易举。 让我解释一下为什么我们需要它。
首先,条件逻辑使我们能够根据每个用户的需求创建个性化和动态的表单。
通过隐藏不相关的字段并根据用户的操作或选择仅显示必要的字段,我们可以使表单感觉更加直观和精简。 这不仅节省了用户的时间,还减少了填写表格时出错或混乱的机会。
想象一下这样一个场景,您正在填写一份冗长的表单,并且某些字段与您无关。

通过条件逻辑,可以隐藏那些不必要的字段,从而减少 视觉混乱并集中注意力 关于重要的方面。 这就像拥有一个能够理解并适应您的特定要求的表单。
条件逻辑有助于收集准确且有意义的数据。
通过根据具体情况定制表单,我们可以提出有针对性的问题并收集与用户情况相关的信息。 这确保了我们收到的数据更加准确和有价值,因为用户不会被不相关的问题淹没。
此外,条件逻辑使我们能够创建交互式且引人入胜的形式。 通过根据用户的输入显示或隐藏字段,我们可以提供即时反馈或引导用户完成分步过程,使表单填写体验更加互动和愉快。
让我们了解在表单中创建条件逻辑的分步指南。
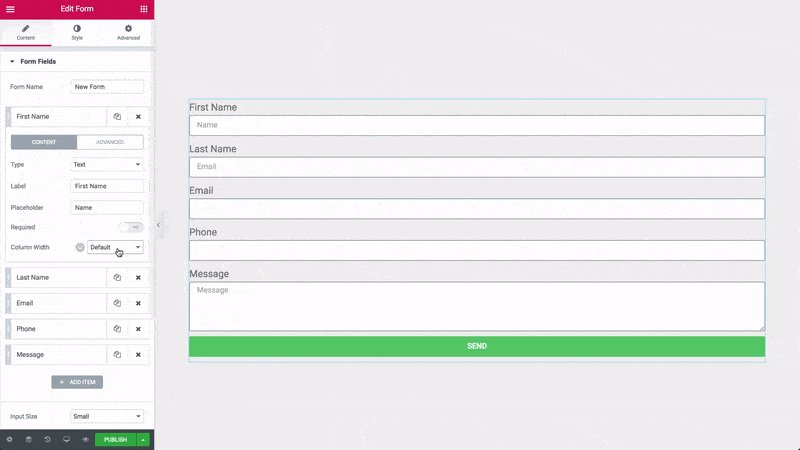
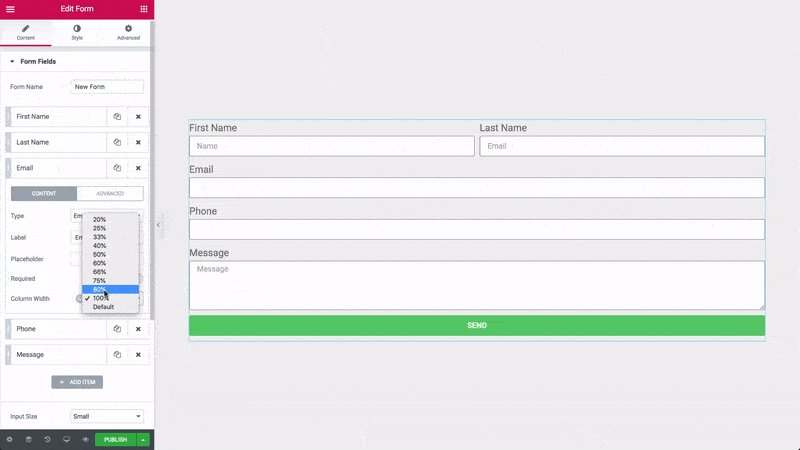
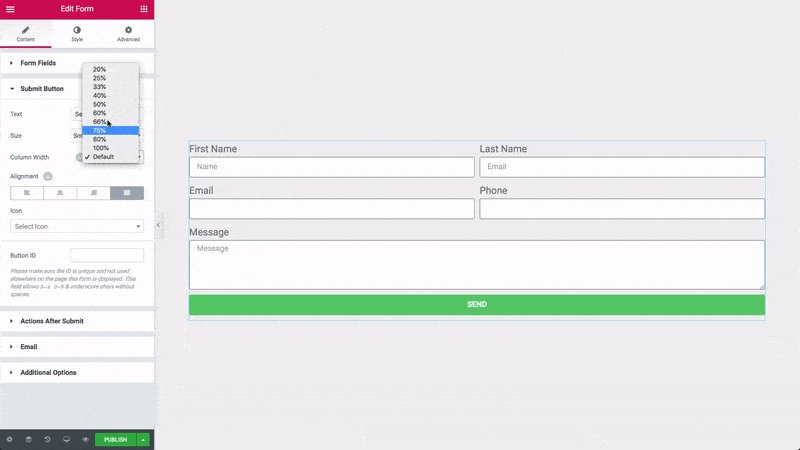
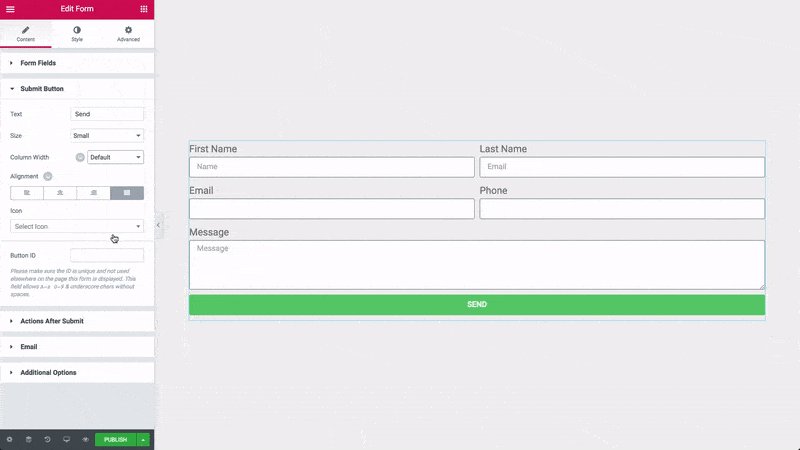
方法 1:拖放表单生成器
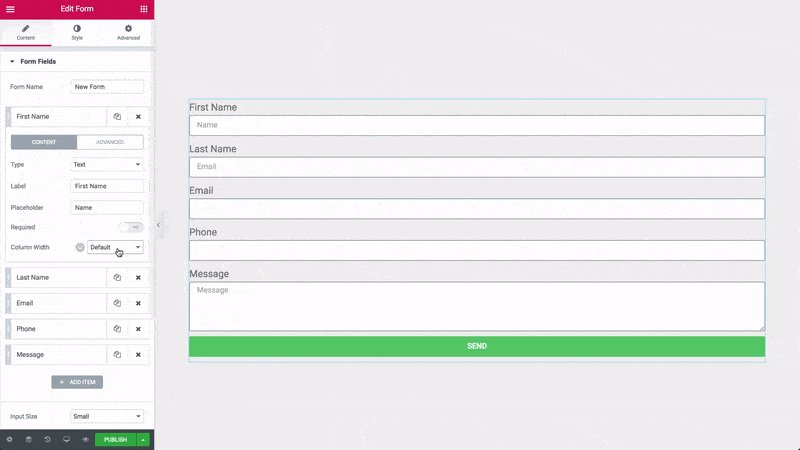
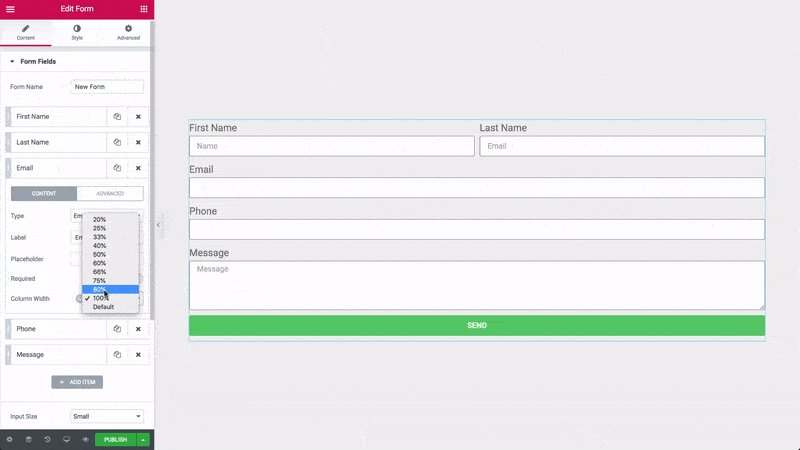
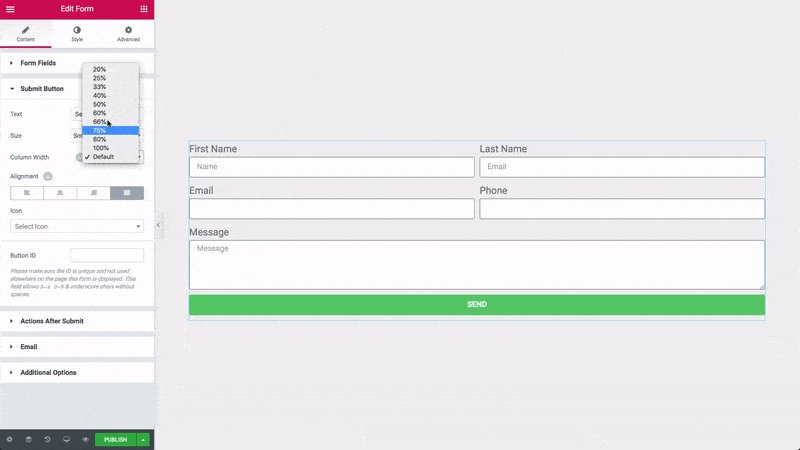
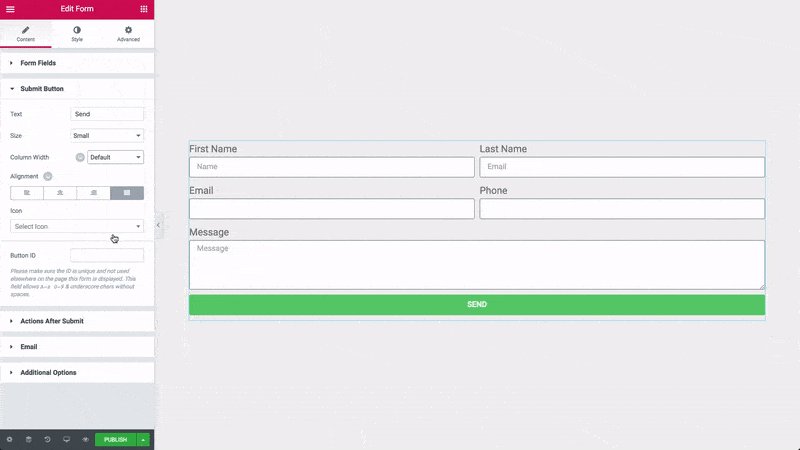
向表单添加条件逻辑的最简单方法之一是使用拖放表单生成器,例如 元素、重力形态或强大形态。

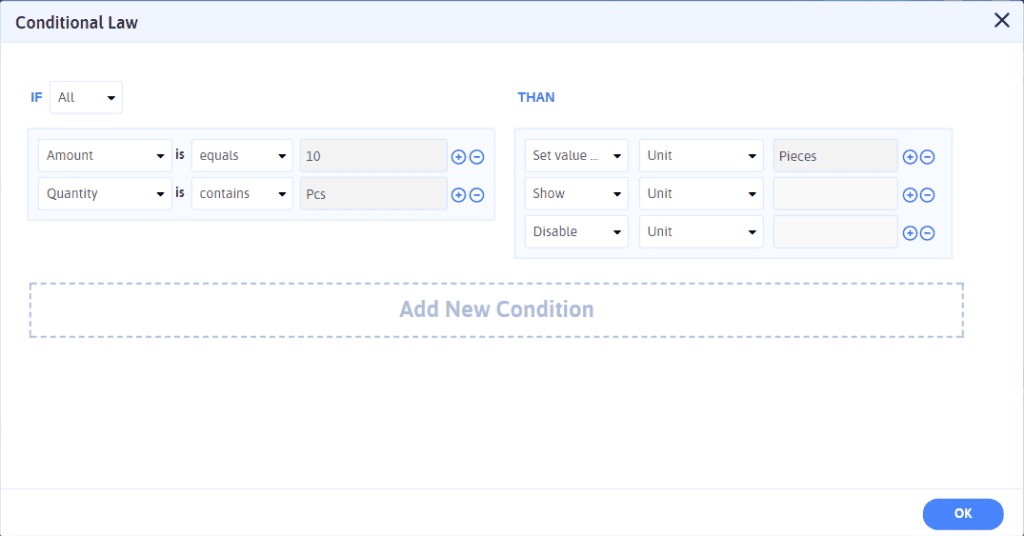
这些直观的工具提供了用户友好的界面,使您可以直观地设计表单并轻松实现条件逻辑。 通过简单的拖放方法,您可以自定义表单字段、设置规则并立即查看正在运行的逻辑。 这就像用逻辑绘画一样,让您完全控制形式的行为。
方法2:插件扩展
如果您已经在使用表单 WordPress 网站上的插件,您会很高兴知道许多插件提供专门用于添加条件逻辑的扩展。 这些扩展与您现有的表单插件无缝集成,扩展其功能并释放条件逻辑的强大功能。

无论是 Contact Form 7、Ninja Forms 还是 WPForms 的扩展,这些插件都可以轻松实现条件逻辑,而无需切换到不同的表单生成器。
方法 3:无代码条件逻辑生成器
并不是每个人都对编码感到满意,这就是无代码条件逻辑构建器可以解决的问题。

这些直观的平台(例如 JotForm 或 Typeform)提供了可视化且直观的界面,用于创建具有条件逻辑的表单。 您可以定义规则、设置操作并自定义表单字段的行为,而无需编写任何代码。 这些构建器的设计考虑到了简单性,使任何人都可以向其表单添加高级条件逻辑。
方法 4:WordPress 表单主题和模板
另一种有效的方法是 合并条件逻辑 在您的表单中是利用预先设计的表单 主题 和模板。 许多表单生成器和插件提供了各种专业制作的主题和模板,这些主题和模板预先配备了条件逻辑。
您可以选择一个最符合您的要求的模板,根据需要对其进行自定义,然后您将立即拥有一个带有条件逻辑的表单并运行。
对于那些想要快速便捷地实现条件逻辑而无需从头开始的人来说,这是一个不错的选择。
方法五:定制开发
对于那些有更高级要求或独特形式设计的人来说,定制开发提供了最大的灵活性。 通过利用 HTML、CSS 和 JavaScript 等语言,您可以使用条件逻辑创建高度定制的表单,与您的愿景完美契合。

无论您是与 Web 开发人员合作还是自己具有编码技能,自定义开发都可以让您完全控制表单的设计、行为和功能。
最后的思考
向表单添加条件逻辑 是增强用户体验、提高表单完成率和收集更准确数据的可靠方法。 通过本文概述的五种方法,您可以根据您的技能水平、偏好和项目要求进行多种选择。
所以,无论你选择 拖放表单生成器、插件扩展、无代码条件逻辑生成器、预先设计的模板或定制开发,目标保持不变:创建吸引用户、智能适应的表单,并使表单填写过程变得轻而易举。
另请参阅:


![2024年如何有效管理客户沟通? [5个关键提示]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![如何在 WordPress 2024 中创建潜在客户捕获登陆页面? [分步指南]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
