您是否曾经想要制作一个网站或登陆页面,但认为这可能太难了?这就是我尝试之前的感受 Leadpages.
我一直在探索这个工具,看看它如何让像我们这样的非技术奇才的人变得更容易。
Leadpages 就是为了帮助您 创建网页 看起来棒极了,并且努力将您的信息传达出去。
无论您是要创办一家小企业、推广一项活动,还是只是想要一个很酷的在线页面,我想知道它是否像 用户友好 和 有效 像他们说的那样。
因此,我深入了解它是如何叠加的,特别是对于那些可能有点害怕所有技术内容的人。
这是我对 Leadpages 的看法,旨在以最简单的方式分享独家新闻。
那么,让我们直接来看看 Leadpages 是否值得大肆宣传! 💼🚀
目录
潜在客户概述
Leadpages 这款软件可以让您轻松构建销售和登陆页面,无需编码经验,从而节省您的时间。 这是一家私营公司,成立于 2012 年 克雷·柯林斯, 特蕾西·西蒙斯及 西蒙·佩恩,总部位于明尼苏达州明尼阿波利斯。
Leadpages 是一个程序,其主要目标是为轻松构建销售页面和登陆页面提供最大的帮助。 2013 年 XNUMX 月下旬,Leadpages 发布了一个计算机程序。

它具有大约两打布局以及集成的计算机程序。 它还与 InfusionSoft 和 MailChimp 等平台兼容。
2013年XNUMX月,它获得了 5 百万美元 来自 Foundry Group 和 Arthur Ventures。该公司推出了多项更新 2014年2014月、XNUMX年XNUMX月、 和 2015 年 三月.
2015 年,Leadpages 推出了一款拖放式登陆页面构建器,并从 Foundry Group、Drive Capital 和 Arthur Ventures 获得了 27 万美元的额外融资。 2015年XNUMX月,Leadpages为小企业举办了一场推介会。
该公司于 2017 年 XNUMX 月宣布与 Facebook 合作,推出 Facebook 广告生成器。迄今为止,已有超过 45,000 平台的活跃用户。
Leadpages 定价:需要多少钱?

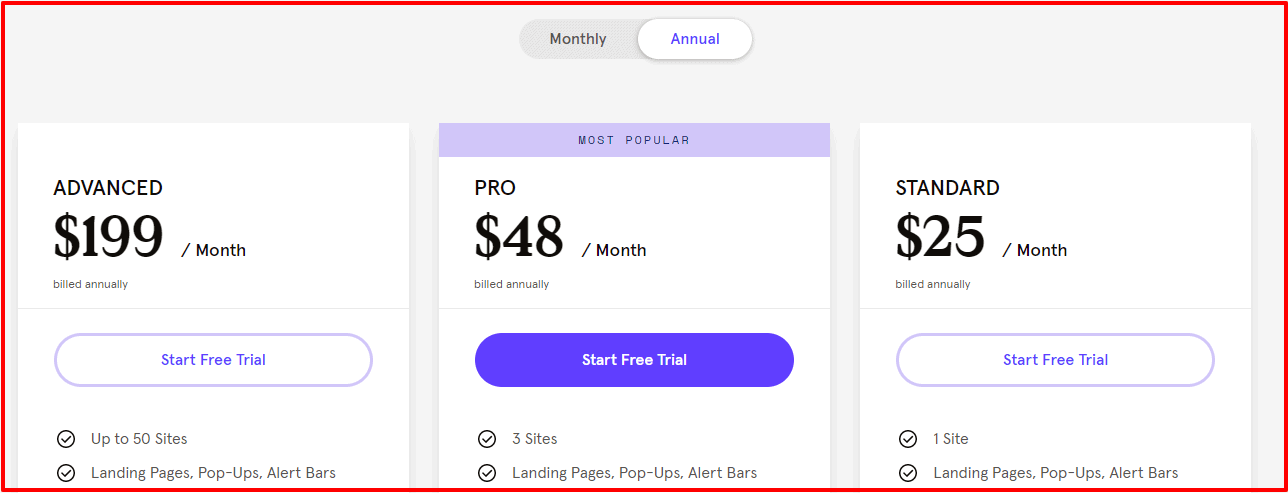
Leadpages 已经实施了一些非常有效的定价政策。客户可以按月或按年付款。下面列出了所有订阅计划的详细定价。
| 普通 | 专业版 | 高级 | |
| 包月 | $ 37 /月 | $ 79 /月 | $ 321 /月 |
| 每年 | $ 25 /月 | $ 48 /月 | $ 199 /月 |
| 2的一年 | $ 17 /月 | $ 42 /月 | $ 159 /月 |
包月
- 标准订阅- 选择标准订阅的人必须支付不少于 每月37美元。 价格适中,实惠,换取服务。 对于标准订阅,您可以创建 1 个网站、免费托管设施、登陆页面、弹出窗口、无限流量等等。
- 专业订阅- 要提供 Leadpage 专业版的服务,必须付费 每月79美元。 该版本有其自己的优势并提供广泛的服务。 在此,通过专业版订阅,您可以获得标准权益以及 3 个网站、在线支付和销售以及电子邮件触发链接。
- 高级订阅- 最终,只需在高级版本中即可体验首页的所有功能 每月321美元。 您可以在一个月内合理体验所有服务和功能。
每年
- 标准订阅 – 它配备了 Leadpages 提供的所有标准功能 每月$ 25。 如果您有点怀疑但决心尝试网站构建器,这是您可以选择的最优惠价格。
- 专业订阅 – 这是 Leadpage 客户中最受欢迎的订阅。它只清空 每月$ 48 从你的口袋里掏钱,你基本上就可以为你的生意找到最好的东西。
- 高级订阅 – 为了获得最佳的长期利益,您可以选择高级订阅: 每月199美元。 从长远来看,投入的钱完全是通过商业利润来提取的。
Leadpages Standard 按年付费,每月费用为 37 美元。
- 无限的页面、流量和潜在客户
- 无限弹出窗口
- 无限警报栏
- 免费托管
- 连接 1 个域
- 200+ 个免费模板(移动响应)
- 40 多个标准集成
- Facebook 和 Instagram AdBuilder
- 技术支持(通过电子邮件)
- 每周小组辅导
Leadpages Pro(79 美元/月,按年付费)
- 所有标准功能
- 网上销售和付款
- 无限 A/B 对比测试
- 电子邮件触发链接
- 10 个选择加入的文字营销活动
- 与合作伙伴公司的特别折扣
Leadpages Advanced($321/月,按年付费)
- 所有标准版和专业版功能
- 高级集成
- 5 个免费子账户
- 50 个额外选择加入的文本营销活动
- 一对一快速启动通话
- 潜在客户页面虚拟研讨会
LeadPages 免费试用(从 14 天免费试用开始)
免费试用是我们都喜欢的事情! 你可以检查一下,看看你是否愿意每月支付。 和 LeadPages,此选项的有效期为 14 天,之后您将按月或按年付费。
因此,阅读本文后的首要任务是至少查看免费试用版,这样您就可以看到如果不加入这个奇妙的新平台,您会错过多少机会!
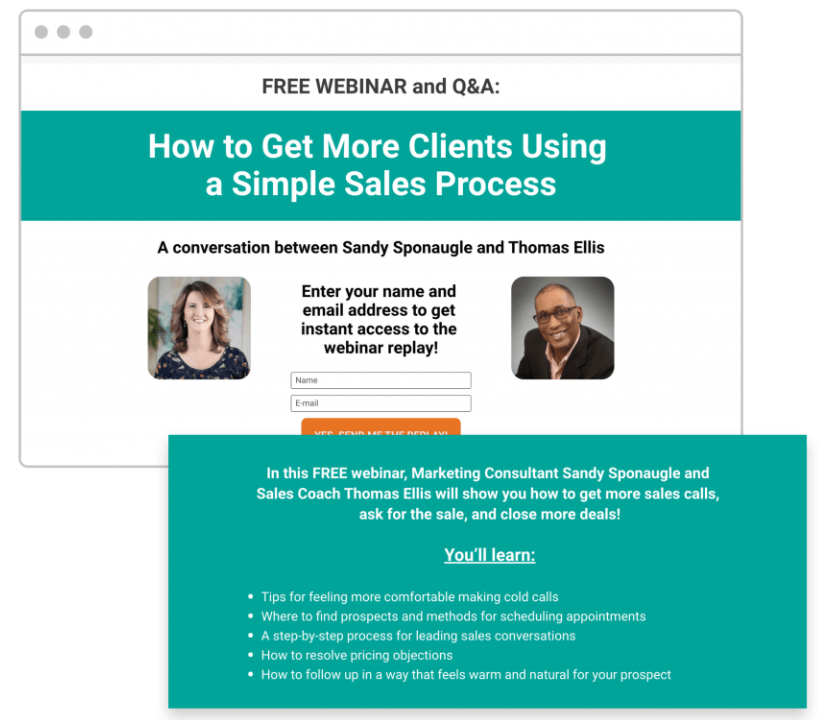
如何创建带有引导页的登陆页面
下面开始吧!
选择一个模板
您需要从模板开始才能开始。 以下是选择计划并开始构建的方法:
- 导航至导航菜单中的登陆页面,然后单击“创建新的登陆页面”按钮位于右上角。
- 按页面类型、行业、风格、颜色进行过滤,或浏览整个集合。
- 点击 ”开始构建g”开始或“预览”来审查您的选择。 选择模板后,为您的项目命名。
- 选择模板后,为您的页面命名,然后单击 继续.
编辑您的页面内容。
每个模板都带有预先设计的部分,其中包含即用型小部件。 您可以通过编辑、重新排序、删除或添加新内容来自定义页面。
有了他们的建造者,您不必担心失去进度。您的修改会自动实时保存。
如果出现任何错误,可以使用多种撤消选项。 此外,如果您已经拥有 Leadpages 网站、登陆页面或弹出窗口,您可以轻松地将部分复制并粘贴到新的登陆页面上。
此外,利用部分模板可以让您将新部分无缝集成到页面中,而无需从头开始创建。
编辑小部件
单击任何小部件即可访问其设置并编辑其内容。 请注意,许多小部件(包括按钮)可以包含文本。
每个小部件还提供各种自定义和样式选项。
其他定制选项
每个模板都分为不同的部分、列和行,您可以更改这些部分、列和行以进一步自定义页面。
Leadpages 拖放生成器。
我想从我的角度提供 Leadpages 拖放构建器的结构化概述:
- Leadpages 编辑器简介: 当您深入使用 Leadpages 编辑器时,会感觉很熟悉,尤其是如果您以前使用过 WordPress 页面构建器。
- 用户界面:
- 在屏幕右侧,您会看到页面的实时预览。
- 同时,左侧边栏是您访问各种工具和功能的中心。
- 小工具:
- 小部件是页面的基本构建块。
- 这些小部件允许您轻松地将选择加入表单或按钮等元素添加到页面中。
- 页面布局:
- 在“页面布局”选项卡中,您可以使用行和列创建页面的基本网格布局。
- 页面样式:
- 在“页面样式”选项卡中,您可以自定义字体、背景图像等,以符合您的品牌和设计偏好。
- 页面跟踪:
- 页面跟踪部分使您能够配置基本的 SEO 设置,例如元标题。
- 它还促进了跟踪和分析代码的集成,例如 Facebook Pixel 和 Google Analytics。
- 小部件特定设置:
- 您使用的每个小部件都带有您可以访问和配置的独特设置。
- 用户友好界面:
- 虽然不像 Instapage 构建器那样自由,但 Leadpages 编辑器非常灵活。
- 例如,重新定位元素就像将其拖动到新位置一样简单。
- 您还可以使用拖放轻松调整列宽。
- 无需编码:
- Leadpages 编辑器的一个重要功能是它完全无需代码。
- 即使您的编码经验为零,您也可以轻松创建具有视觉吸引力且有效的登陆页面。
总之,Leadpages 拖放构建器提供了一个用户友好的界面,以及用于设计和自定义网页的基本工具。这是一个不错的选择,特别是如果您想创建专业的登陆页面而不需要编码技能。
设置表格
要在页面上收集选择加入,至少有一个表单小部件至关重要。 通常,模板带有默认的选择加入表单,通常可以在页面弹出窗口中找到。 以下是有关查找和自定义页面表单的指南:
表单设置
步骤1: 搜索号召性用语,通常由按钮表示。 请注意,许多模板都具有多个号召性用语。
步骤2: 将鼠标悬停在号召性用语上并选择 编辑弹出窗口 (或单击号召性用语,然后单击链接图标)。
步骤3: 打开弹出窗口后,将鼠标悬停在表单上并选择 编辑集成 (或单击表单的任何部分以访问其设置)。
步骤4: 浏览三个选项卡: 整合, FIELDS及 行动,修改表单的设置。 完成后,单击 保存并关闭.
安装铅磁铁
您可以通过提供磁铁来鼓励访问者订阅您的页面。
感谢页面设置
作为标准程序,在您的登陆页面上填写表格的个人将被重定向到标准的感谢页面。 我建议制作一个个性化的感谢页面,以增强与您的选择加入页面交互的用户的体验。
发布您的页面
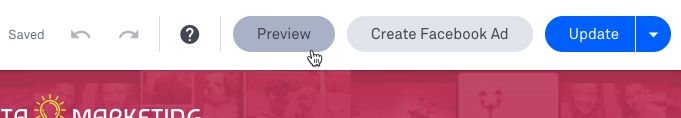
点击 预览 按钮,然后在发布页面之前查看它的运行情况 - 您甚至可以检查它在移动设备上看起来是否正常。

完成后,单击“发布”将其公开! 您发布的每个页面都会在您的 Leadpages 域(由我们托管)中拥有其 URL。 分发页面的最简单方法是使用该 URL,但您也可以将其发布到您自己的服务器或 WordPress 站点。
测试您的页面
我通常建议在向公众发布页面之前运行测试。请观看下面的视频,该视频向您展示了如何正确测试您的页面。
创建营销活动或渠道
在 WordPress 网站上发布 Leadpages 内容
您准备好在 WordPress 域内开始无缝登陆页面创建、发布和优化之旅了吗? 让我们引导您体验 Leadpages 与您的 WordPress 网站集成的迷人世界。 🌟✨
- 普通页面:
- 制作无限量的普通页面,每个页面都有一个独特的 URL slug,以实现精确定位。
- 通过社交媒体、广告或电子邮件活动轻松分享您的产品。
- 释放分层 URL 的潜力,就像通往您想要的目的地的隐藏藏宝图。
- 首页:
- 使用您选择的迷人登陆页面来改变网站的默认主页。
- 为每位进入您的魔法王国的访客留下难忘的第一印象。
- 迎宾门:
- 通过迷人的欢迎门吸引首次访问者,确保以神奇的方式介绍您的网站。
- 利用可定制 URL 的力量,甚至引导回访的客人体验新的魅力。
- 404页:
- 通过创建迷人的 404 页面,将错误转化为机会。
- 提供诱人的优惠,将心怀不满的流浪者变成热切的探索者。
出版仪式 准备通过以下简单步骤向世界展示您精心打造的奇迹:
- 点击神秘之路 潜在客户页面 › 添加新内容 在您的 WordPress 仪表板中。
- 选择与您的目的产生共鸣的页面类型,并选择您精心设计的着陆页。
- 深入定制的深度,选择 URL slug 并决定是否使用缓存的魔力。
- 伴随着胜利的咔哒声,点击即可召唤您的创作 发布.
轻松制作更新 随着您的登陆页面的发展,见证无缝的更新之舞:
- 神奇之处在于 Leadpages 本身 - 您所做的任何更改都会实时影响您的 WordPress 网站。
- 当心缓存和安全插件的外衣,因为它们可能会给舞蹈带来轻微的延迟。 如果出现此类阴影,请通过消除潜在的罪魁祸首来消除它们。
改变现状 掌握页面状态的艺术并利用它们为您带来优势:
- 导航至门户网站 Leadpages 在您的 WordPress 仪表板中。
- 优雅地切换您希望进行更新的页面旁边的复选框。
- 与舞者一起跳起优雅的舞蹈 批量操作 菜单,选择“编辑”并命令更改。
- 释放改变所选页面状态的能力,从而为您的受众塑造体验。
告别页面 当分道扬镳的时候,优雅地走上删除之路:
- 前往 WordPress 仪表板中的 Leadpages 保护区。
- 选择前往被遗忘领域的页面。
- 通过“批量操作”下拉菜单的优雅,将它们转移到垃圾箱的滋养怀抱中。
- 为了最终的结束,前往 垃圾桶 选项卡,您可以在其中选择永久删除或释放它们。
现在,有了这种智慧,您就可以像真正的巫师一样在 WordPress 中导航登陆页面管理的复杂世界了! 🧙♂️🔮
使用潜在客户页面构建整个网站
当我第一次开始查看 Leadpages 时,它主要用于创建登陆页面。 这些是您点击广告或链接时看到的页面。
然而,2019 年初,Leadpages 做了一些了不起的事情。 他们使得使用相同的工具创建整个网站成为可能,而不仅仅是登陆页面。 这与 Squarespace 和 Wix 让用户创建网站的方式类似。
与我对登陆页面所做的类似,但有更多选项。 我管理整个网站的各个方面,例如方便导航的菜单。
首先,我可以从可用的网站模板中进行选择。 这类似于从基本设计开始,然后通过改变颜色和图像等元素来定制它。
最好的方面是我仍然可以使用 Leadpages 的所有炫酷功能来使网站更好地运行。 就好像我拥有一个强大的工具库来创建人们喜欢访问和使用的网站。
潜在客户页面有什么作用? 快速浏览详细功能

1. 在线状态:
2020 年,尤其是在居家文化流行期间,在线上的存在至关重要。 无论您从事什么业务,都必须建立有吸引力的网络形象来吸引注意力并扩大您的客户群。
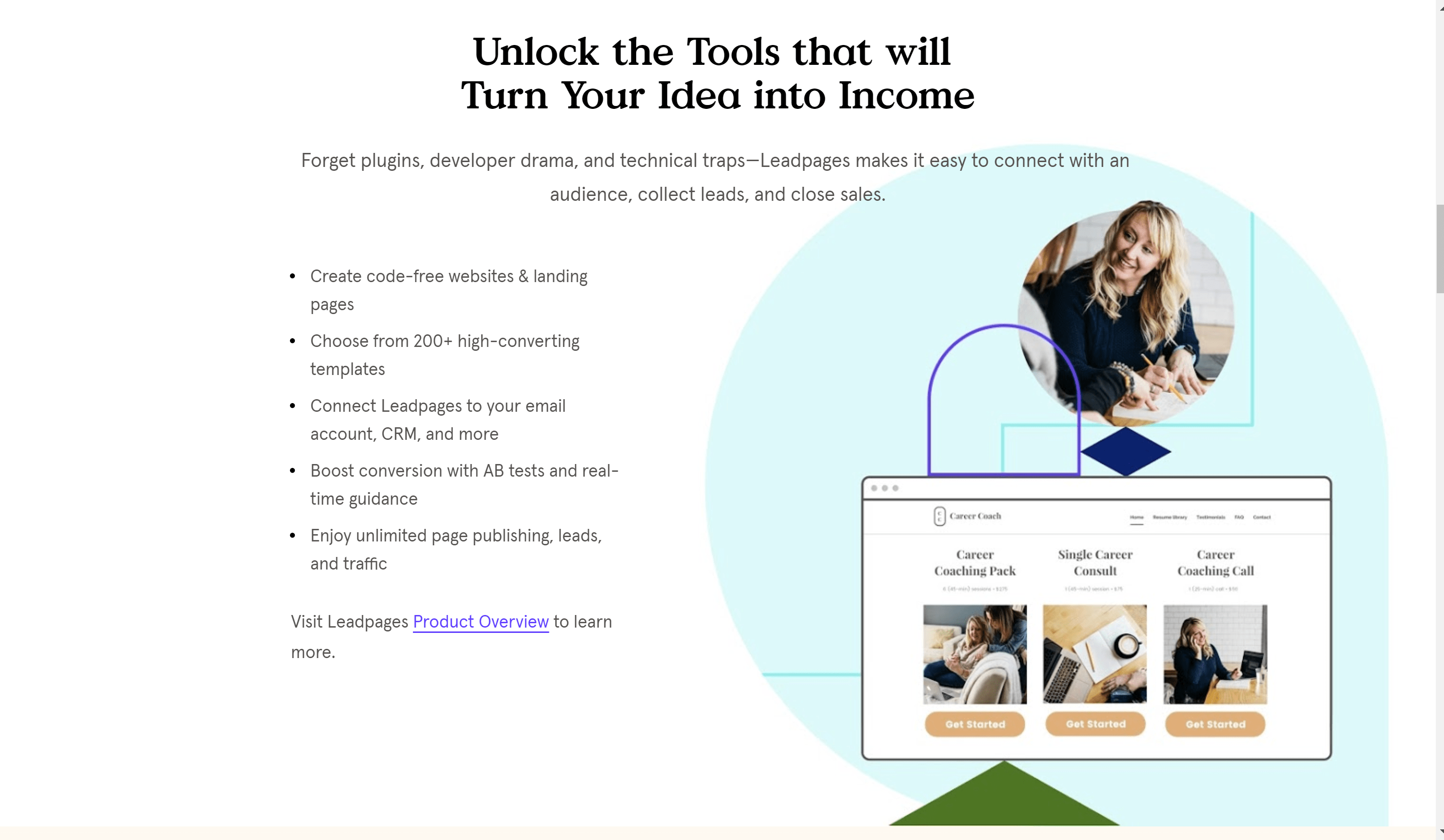
借助 Leadpages,您无需花费数天时间寻找网页设计师来创建有吸引力的登陆页面和网站。
潜在客户页面可以轻松创建登陆页面和网站,以吸引和转化潜在客户。 它的界面是用户友好的,即使对于初学者也是如此。
这是一个无代码阶段,最近已被彻底改造为可用的 拖放构建器, 这可以减轻您大部分的手动工作。您将发布可见熟练度和诱惑力的网页。
2. 质量线索:
Leadpages 旨在进行转化优化,确保所有内容都经过优化,以将流量转化为登陆页面上的潜在客户和客户。

Leadpages 将弹出窗口、警报栏和 AB 测试合并到您使用其平台创建的所有页面中。
目前,您可以通过推广电子书或新闻通讯等选择加入并确保自动内容交付来扩大您的电子邮件订阅者列表。
自定义登陆页面可确保您的产品接触到感兴趣的个人,从而使您能够满足重点群体及其需求。
3、优化开发:
随着Leadpages 2019年的升级,使用Leadpage建立网站变得公平且简单。
通过支付高级计划的费用,您可以进入现代设计自由的世界。 当然,您始终可以选择从免费选项开始。

它提供了将电子邮件营销集成到您的页面中的选项。您甚至可以将 Leadpages 托管登录页面合并到您的域名下。借助这些工具以及通过有效的对比测试实时跟踪页面性能的能力,您的业务将经历快速增长。
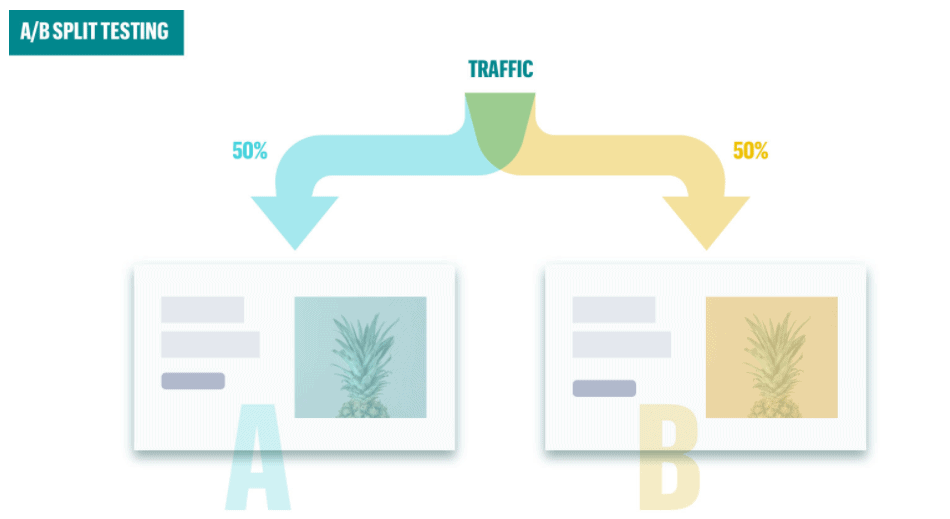
5. Leadpages 对比测试报告工具
为了实现更好的转化率,Leadpages 允许您对页面进行无限的拆分测试,使您能够对其进行微调以获得最佳性能。

如果您不确定号召性用语框的最佳放置位置以最大限度地提高效率,您可以在页面上运行拆分测试,以将它们与网站上的其他设计进行比较。
这有助于预测转化率、性能和优化级别。 很酷,对吧? 有关布局或字体等次要细节的任何不确定性,只要您愿意,都可以通过进行 A/B 测试来解决。
6. 弹出窗口
您以前很可能遇到过 Leadpages 弹出窗口 (Leadbox)。 他们无处不在。 线索箱是干净且专业的弹出窗口,可帮助您快速收集更多线索。
借助 Leadpages,制作一个高转化率的 Leadbox 只需几分钟,并且它具有自动设置,可以在访问者的兴趣达到顶峰时触发它。
是的,当访问者对您的目标网页表示兴趣时,您可以向他们提供难以抗拒的优惠。 Leadpages 提供了一个用户友好的拖放编辑器,可在短短几分钟内创建 Leadbox。 此外,您可以无缝集成您的电子邮件服务提供商,以便新订阅者在注册后立即添加到您的首选电子邮件列表中。
7. 线索链接
Leadlinks,也称为“电子邮件触发链接”,是一项很棒的功能,只需单击一下即可简化网络研讨会等促销活动的注册。
假设您要举办一个网络研讨会,“掌握鱼子酱炸玉米饼的制作艺术”。通常,您会向整个电子邮件列表发送一封包含注册按钮的电子邮件,单击该按钮后,会将读者引导至该网络研讨会的专用登录页面(可能是使用 Leadpages 创建的)。
要注册参加网络研讨会,他们需要单击链接并在登陆页面上提供其他个人信息。 不再…
通过 Leadlinks,您或您的附属机构之一可以直接在电子邮件中包含该链接。 当潜在客户点击它时,他们会立即注册。 不需要采取进一步的步骤。 只需单击链接即可自动完成注册。
8. 创建转换工具
您可以使用页面构建器来构建登陆页面,但 Leadpages 还允许您开发公司称为转换工具的工具。
这些组件(例如弹出窗口、警报栏、选择加入消息和触发链接)可以添加到您的网站中,以生成潜在客户或引发访问者的特定操作。
Leadpages 是一个功能强大的电子邮件选择加入表单生成器,因为这些转换技术可以集成到您现有的 WordPress 网站中。
9. 移动预览
每个网站所有者都必须确保他们的页面可以在移动设备上查看。 如果不解决这个问题,使用移动设备的访问者将无法获得最佳的阅读时间。
LeadPages 可让您查看在移动屏幕上制作的任何页面的预览,但它无法在您查看页面时更改页面。 例如,您无法更改移动版本上的布局和小部件,但不能更改 PC 版本上的布局和小部件。
对于运营有大量移动访问者的网站的人来说,这是一个问题。 如果无法更改移动版本,如何才能做出最好的用户体验?
10. 解锁 LEADMETER 优化工具的魔力! 🌟🔍
凭借其尖端的 Leadmeter 技术,您可以轻松评估页面内容并立即了解其转化潜力。
无论您是从头开始构建新页面还是优化现有页面,Leadmeter 都会快速分解所有可能影响其转化率的关键元素,包括:
- 页面布局和内容
- 行动号召(CTA)
- 潜在客户收集方法
11. 潜在客户页面集成选项
您使用 Leadpages 创造的奇迹,例如迷人的登陆页面、诱人的网站和转化促进工具,可以轻松地与 40 多种不同的服务和工具集成。 在 Leadpages 网站上发现各种集成选项,这些选项被组织成迷人的类别,例如分析。
- 数据分析:与坚定的人一起释放洞察力,例如 Google Analytics.
- 客户关系管理:与 Salesforce 等巨头建立联系,增强您的客户关系之旅。
- 数字广告:借助 Facebook 和 Google Ads 等集成宝石,在群星之间起舞。
- 电子商务许可证:与 Shopify 等公司一起踏上商人的旅程,解锁在线商务领域。
- 邮件营销:利用与 AWeber 等知名盟友的沟通之风。
- 在线咨询:与 Drift 的神秘力量进行实时对话。
- 营销自动化:在 HubSpot 的指导下进入无缝编排的境界。
- 支付记录:使用 PayPal 解锁宝藏,为轻松交易铺平道路。
- 调度:与 Calendly 等盟友一起控制时间的流动,确保和谐的互动。
- 社交媒体:借助 Facebook 集成的魔力,加入可见性之舞。
- 视频:通过 YouTube 踏上视觉之旅,分享引人入胜的故事。
- 线上研讨会:借助 GoToWebinar 的力量向热切的观众展示智慧。
- 您的网站:将您的力量与 WordPress 结合起来,将您的创作融入到网络的结构中。
- 其他:探索其他集成的神秘领域,惊喜等待着您。
LeadPages 客户感言:用户对 LeadPages 的评论

潜在客户页面的优点和缺点:
优点
- 对于新加入者来说,拖放选项是一个用户友好的编辑器。
- 新的警报栏可让您附加“通知” 样式格式和 CTA 到您的网站。
- 我向您保证,您将获得大约 200 多个设计精美的免费模板! 但好处是,如果您付费,您可以获得更多模板。
- 哦,最近安装的另一个部分为您提供了只需点击几下即可开发转换优化网页的要素!
- 有趣的部分是创建 A/B 测试。
- 还有附加功能。
- 整个内置分析系统。
- 一个很棒的小部件集群。
缺点
- 大多数功能不包含在负担得起的层中。
- 您一定听说过,这里唯一的缺点是价格让人们睁大了眼睛,尤其是休闲用户。
领先页面用户评论:



Facebook 上的 LeadPages 客户评论:
Twitter 上的 LeadPages 客户评论
如果我们告诉您,您可以通过 10 个简单的步骤来改造您的网站 SEO,您会怎样呢? 好消息是,你绝对可以。 🌟
注册我们的 #SEO 检查清单并了解如何通过我们的十大必需品筛选出有效的(和无效的) #SEO技巧。 ⬇ https://t.co/tItVokR3GP
— Leadpages® (@Leadpages) 2021 年 4 月 15 日
LinkedIn 上的 LeadPages 客户评论
YouTube 上的 LeadPages 客户评论
与 Leadpages 评论相关的常见问题解答
✅ LeadPages 的费用是多少?
LeadPages 提供免费试用版,但不是免费版本。 他们的最低套餐起价为 25 美元/月。
🎉 我需要潜在客户页面吗?
如果您拥有中型企业并希望更快地扩大电子邮件列表并将潜在客户转化为客户,则应该使用 LeadPages。 此外,它还可以节省您花在构建页面和编码上的时间。
💼 我什么时候应该开始在我的业务中使用潜在客户页面?
Leadpages Destinations 使在线推广变得快速、简单,并且通过其登陆页面和转换工具,开发您的业务变得简单而直接。
对于制造有效的铅磁铁,您的第一条建议是什么?
我们做了很多测试,发现简单的一页工具列表是我们赠送的最好的铅磁铁。 这只是一个很好的 PDF 文件,其中列出了他们使用的一些营销工具。 它比免费的视频课程、电子书和长达一小时的辅导电话吸引了更多的人报名。
👉 Leadpage 的目的是什么?
铅页可以被认为是植物生长的水。 就像水帮助植物生长和花朵成熟一样,Leadpages 为您提供了各种方法来发展您的业务,例如收集线索、与观众建立联系等。除此之外,它还提供了简单的-构建网站、弹出窗口、登陆页面、警报栏等。
💥 免费试用我能得到什么?
您可以访问与 Leadpages 计划相关的所有工具,这些工具将引导您成功开展业务。 这包括无限的分发、无限的活动和销售线索——因此,全速前进,享受 14 天的免费时光!
2024 年 Leadpages 审查判决 | 这个登陆页面生成器值得吗?
我对 Leadpages 的体验是积极的。 用户友好的界面和多样化的模板使我能够轻松创建定制的登陆页面。
与营销工具的集成增强了潜在客户的生成,而分析则提供了优化的见解。 尽管出现了小故障,但响应迅速的客户支持很快就解决了问题。
事实证明,潜在客户页面对于促进在线营销工作很有价值。








如果您想要更好地控制客户,Leadpages 登陆页面是您的最佳工具。 我发现它非常容易使用,而且客户服务甚至更好! 另外,他们提供 14 天免费试用,这很疯狂,因为没有多少网站服务会这样做……所以在 14 天里,个人会知道这对他们来说是否方便,然后决定是否继续继续!
如果我必须写下一些好处,那么我会说,您可以添加文本和图像来创建完全定制的登陆页面,以吸引客户的注意力,转化比以往更多的销售额,并帮助您以卓越的转化率击败竞争对手…… .这就是任何运行任何页面的人都想要的。
作为 Leadpages 的老用户,我会说它让你做很多事情变得容易。 它是您的电子邮件营销、登陆页面等的一站式商店。 您可能遇到的服务问题很少是乐于助人的工作人员无法通过电话立即解决的。
Leadpages 背后的人员只需一个电话即可回答任何问题!
我不久前注册了 Leadpages,我真的很高兴我这么做了! 这些教程帮助我快速熟悉了该平台,并且他们对我遇到的任何问题都做出了非常积极的回应。 通过电话获得客户支持确实令人放心——这不是现在很多公司都可以得到的……这对我来说非常有帮助!
如果您听我的话,那么我会说 Leadpages 使用适合现代营销人员和企业主的完美软件。 您是否曾想向您的电子邮件列表发送有关您的新服务的自动更新、有关您提供的服务的更新以及偶尔的免费赠品? 通过使用 Leadpages 管理所有内容来节省时间……因为它非常易于使用,并且可以节省个人时间。