在这篇文章中,我们将讨论 NitroPack Review 2024。
您是否曾访问过速度缓慢的网站? 如果是这样,您可能按下了退出键并离开了。 缓慢的网站很烦人。 缓慢的网站会让您付出高昂的代价,因此请快速提高页面速度。
加载缓慢的网站会导致用户体验 (UX) 不佳、跳出率更高、转化率降低以及购买损失。 网站速度慢会损害谷歌排名和自然搜索流量。
为了防止此类困难,您需要一个快如闪电的网站,在今天的评论中,我们推荐一种一体化解决方案。 NitroPack 是一种久经考验的解决方案,可帮助您提高网站的性能。
NitroPack 使网站性能优化变得简单,无论您的专业知识如何。 该平台简单明了的界面和适合初学者的选择让您在 10 分钟内即可开始使用。
在接下来的部分中,我们将研究 NitroPack 的功能、安装和测试驱动它。 您将了解为什么全球 100,000 家公司信任 NitroPack。 我们走吧!
NitroPack 评论 2024:什么是 NitroPack?
解释一下 NitroPack。 NitroPack 是 WordPress 和 Magento/OpenCart 速度增强解决方案。 它最初是为 OpenCart 制作的,但是现在有一个 WordPress 插件。
所有速度改进都发生在 NitroPack 服务器上,从而节省了服务器资源。 WordPress.org 的免费 NitroPack 插件将您的站点连接到 NitroPack 服务器。

该解决方案支持缓存、图像优化、智能资源加载、内置 CDN、代码优化等。 设置简单; 你不需要开发人员。
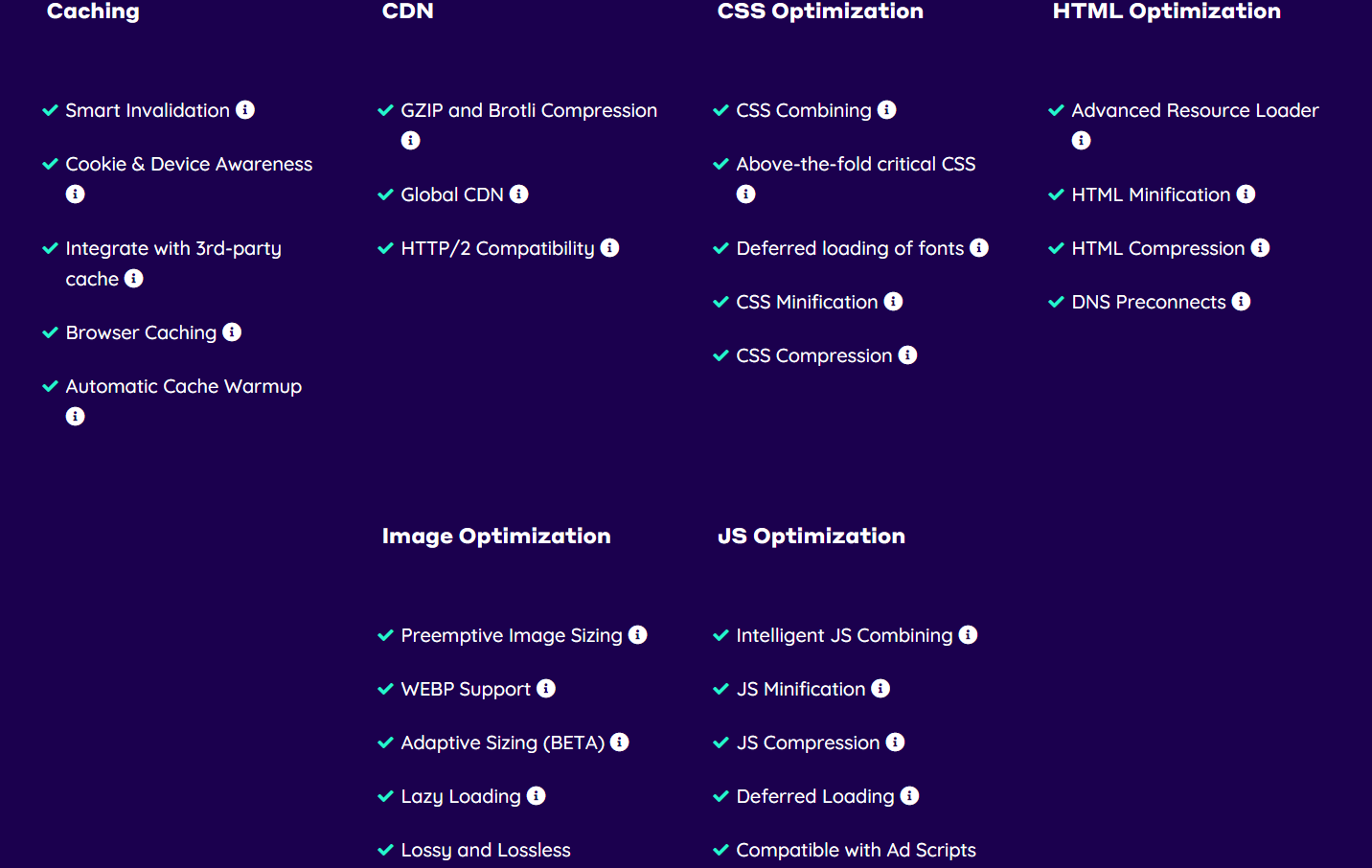
NitroPack 功能
NitroPack 功能丰富。 该服务使用起来很简单,同时具有比所需更多的功能。 大多数人可能会使用默认配置。
连接您的网站以查看结果。 忘记繁琐的缓存插件。

1. 下一代缓存
当谈到加速网站时,缓存是一个重要的组成部分。 NitroPack 在缓存方面不会让您失望。
您可以使用多种巧妙的缓存选项,包括 cookie 过期、失效、预热和排除。 NitroPack 还允许您为台式机、移动设备和平板电脑设备设置不同的缓存文件。
这意味着您可以通过为各种设备创建多个缓存来优化性能。 此外,如果您想要高缓存命中率,您可以省略营销中使用的大部分 URL 参数。
2.图像优化
无聊的网站是指不包含任何图片的网站。 图像是将信息变为现实的好方法,但它们也可能会消耗您的资源。
NitroPack 允许您在有损和无损压缩之间进行选择,以在不影响照片质量的情况下充分发挥照片的性能。
对于不支持 WebP 的浏览器,NitroPack 会将您的照片转换为 WebP,但保留这些浏览器的原始格式。
如果您的照片缺乏宽度和高度特征,NitroPack 使用先发式图像大小调整和自适应图像大小调整来确保它们正确适合其容器。
3. 令人信服的CDN
术语“内容交付网络”是缩写。 它只不过是位于全球各地的计算机的集合。
每当您将网站上传到物理服务器时,CDN 都会制作该网站的副本并将其存储在其服务器上。 CDN 会在用户每次访问您的网站时提供距离用户位置最近的副本。
Cloudflare 是一家领先的 CDN 提供商,已嵌入 NitroPack 中。 如果您使用缓存插件之一,则可能需要设置第三方 CDN。 首先,您所需要做的就是安装 NitroPack。
4. 加载专有资源
生成您在浏览器中看到的网站需要大量服务器资源。 JavaScript 脚本可能会使用大量资源,可能会影响网站加载的速度或速度。
为了加快 JavaScript 的执行速度,NitroPack 采用了代码压缩和缩小等方法。 如果您不想等待用户与您的网站互动后再运行非关键 JavaScript 文件和其他资源,NitroPack 可以满足您的需求。
使用 NitroPack 可以立即提高速度,因为它会预加载并延迟资源,直到需要它们为止。
5. 层叠样式表
您的网页外观由 CSS 管理,CSS 是 CSS 的缩写 层叠样式表。 这包括从字体到字体大小到配色方案到边框和页面布局的所有内容。
页面的 head> 元素应包含首屏内容的 CSS。 您可能会将首屏内容视为访问者到达您的网站时出现在视口中的内容。
您网站上的每个页面都可以从 NitroPack 使用此方法中受益。 自动地。
6. 优化代码
为了生成您在浏览器中查看的页面,您的网站会从服务器加载大量数据。 除了 JavaScript 之外,您的网站还加载 HTML 和 CSS。
这会导致大量 HTTP/S 请求或服务器往返。 如果您的网站有大量大文件,加载速度会更慢。 在这里,NitroPack 来救援!
CSS、HTML 和 JavaScript 文件可以使用插件(gzip 和 brotli)进行压缩和缩小。 此外,NitroPack 可以消除每个页面中不必要的 CSS 规则。
7. 对加载漠不关心
延迟加载是仅加载 Web 用户当前正在查看的图片、视频和 iFrame 的做法。 仅在用户滚动到媒体资源时加载媒体资源,而不是在页面打开时立即加载所有媒体资源。
使用 NitroPack 的延迟加载功能加载 CSS 文件中指定的图片和电影可以节省大量时间。 此外,该插件还可以使用@import规则识别外部文件中声明的图片,这对于某些WordPress主题可能很方便。
请访问 NitroPack 功能页面以了解有关其所有功能的更多信息,因为以上只是一个小示例。 另外,如果您想了解有关 NitroPack 及其工作原理的更多信息,请查看 NitroPack 的故事。 这两篇论文对我来说都非常有教育意义。
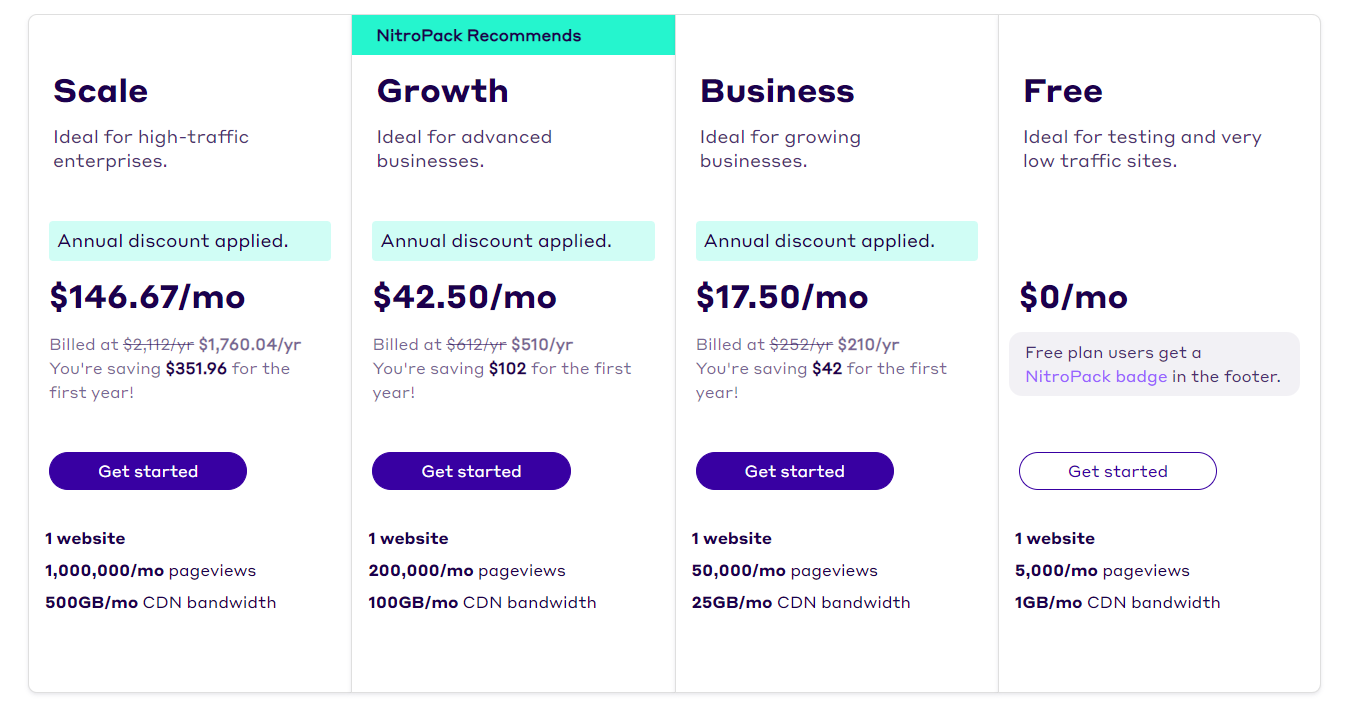
NitroPack 定价:需要多少钱?
NitroPack 有多种价格选择。 除了免费计划外,还有三种高级选项。 所有 NitroPack 功能在所有计划中均可用,包括免费计划。
其他一切都一样; 唯一的变化是您需要多少每月页面浏览量和带宽。 如果您每年付费,可免费享受两个月的费用,第一年可节省 50 至 440 美元。

NitroPack 提供 14 天退款保证,因此您可以无风险地试用。 您可以随时取消任何计划,并且免费计划由您保留。 另外,请记住,所有计划仅限于每个计划一个网站。
快速链接:
结论:NitroPack 审查 2024
在当今时代,网站的成功非常有必要拥有快速加载的页面。 这对于整体用户体验和转化率来说都是非常棒的。
如果加载速度太慢,您的潜在客户可能会离开您的网站,这也会损害您在 Google 等搜索引擎中的 SEO 形象
投资像 NitroPack 这样的解决方案是对自己的一个好处,因为从长远来看它将是有益的。 总的来说,除了您对 NitroPack 的看法之外,您对整篇文章有何看法?
如果您能在下面的评论部分与我们分享您的想法,我们将不胜感激。