如何优化 WordPress 主题和网站的性能e,如果您正在运行 WordPress的网站,那么确保您的主题针对性能进行优化非常重要。
优化不佳的主题可能会导致网站速度缓慢,并出现加载问题。 如果您还没有听说过“页面速度”一词,那么恭喜您,您生活在数字乌托邦中。 否则,您的生活可能会受到加载时间缓慢和重要项目由于服务器错误而被缩短的困扰。
在本文中,我们将向您展示如何优化 WordPress 主题和网站的性能。 我们还将推荐一些可用于加快网站速度的提示和技巧。 让我们开始吧!
目录
为什么优化 WordPress 主题和网站的性能至关重要
加载速度慢的网站不仅令人烦恼,而且对您的业务也很危险。 令人震惊的是,74% 的消费者希望网站在两秒内加载,而 40% 的消费者如果在三秒内未加载则可能会放弃该网站。 还有其他统计数据可以让我们更全面地了解情况——Google 每秒获得超过 40,000 个搜索查询! 但可能不需要提醒您网站速度非常重要。
不仅仅是用户需要快速运行,因为如果您的网站速度不够快,谷歌会惩罚您的页面排名。 他们在官方博客上表示:“研究表明,53% 的移动购物者因页面加载时间不满意而导致放弃。”
但这还不是全部。 这不仅仅是失去有价值的客户,还可能导致您的网站受到处罚,特别是如果您没有使用最新的网络技术。

许多用户正在转向移动设备作为其主要的互联网访问来源,而这些设备不具备与台式机相同的处理能力。 一些较旧的计算机难以处理具有动态内容的现代网站 - 想象一下当智能手机尝试访问同一页面时会发生什么!
好吧,除了作为一个快速加载的主题之外,GeneratePress 团队还能够在他们的入门插件中压缩大量性能增强功能。 在本文中,我将分享一些提示和技巧,以帮助确保您充分利用您的网站。 要了解更多信息,请查看我们的 详细的GeneratePress评论
有多种解决方案可以帮助提高页面速度 - 我们选择了以下三个最喜欢的解决方案:
1) 使用预制的 WordPress 主题
从头开始定制自己的设计或网站并没有什么问题——特别是如果它能带来这样的结果。 但对于我们这些不擅长编码和整天在网络浏览器后面进行黑客攻击的人来说,使用预制主题可能是最好的方法。
选择要使用的主题时,请尝试查找用户评价并查看他们最喜欢的模板的市场。 与 WordPress 等热门网站相关的主题是很好的竞争者,但查看评论始终很重要。 如果人们报告说他们的网站在特定主题下运行缓慢,您将需要避免使用该主题。
2)使用缓存
在继续讨论该列表之前,让我们先讨论一下什么是缓存。 您可以将缓存视为将计算机置于“休眠模式”,其中所有打开的程序都会关闭,但数据仍存储在 内存 直到再次需要为止。 缓存对您的网站起到几乎相同的作用 - 启用后,从服务器发送的任何文件都会保留存储,直到需要更新或删除为止。 这可以节省时间,因为您的缓存服务器不会在每次有人请求页面时处理新信息,而是以更快的速度处理它。
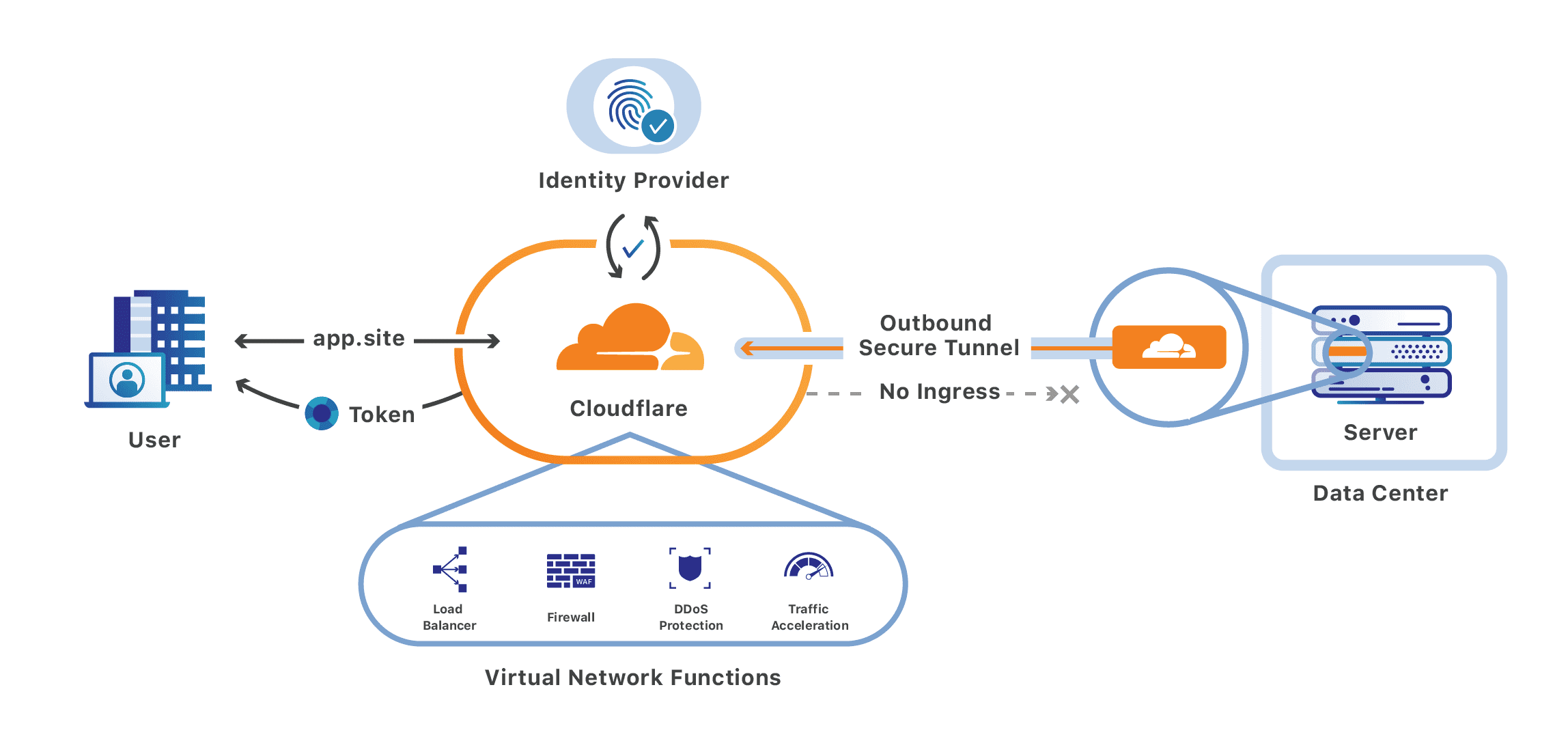
3) 获取 CloudFlare
我相信您以前听说过 Cloudflare – 该网站拥有“任何规模的网站和应用程序”保护,免受 DDoS 攻击和其他可能影响性能的可怕事情。
虽然他们确实提供这些服务,但我们将讨论他们的免费 CDN(内容交付网络)。 其工作方式很简单:存储在数据中心的文件会在多个位置复制,这意味着距离您网站最近的地方将首先收到您的内容。 除此之外,您还应该考虑使用内容交付网络。 这是您的网站和用户之间的额外层。
CDN 服务处理您的所有图像、CSS、 JS代码和其他文件,以便用户仅下载该特定页面所需的内容。 每个文件同时托管在多个不同的区域,这在访问世界各地的网站时提供更好的速度。

4)利用浏览器缓存
虽然它可能看起来不像主题或服务器优化那么重要,但浏览器缓存是加快加载时间的另一个重要因素。 浏览器缓存将网站的静态副本存储在用户的计算机上,这样他们就不必每次访问时都下载该网站。 如果您想知道您的网站是否使用浏览器缓存,可以通过以下快速方法进行测试。 在 Google Chrome 中打开网站上的任意页面,然后按键盘上的“F12”。 将弹出一个面板,其中的按钮多得我数不过来——看到“网络”选项卡了吗? 单击它,然后刷新页面。 任何标记为缓存的文件都将存储在本地,直到再次需要为止(类似于我们之前讨论的内容)。
5)保持简单!
这可能是其中最重要的提示,但它并没有得到应有的关注。 当谈到页面速度时,主要目标是消除任何对您的网站不重要的内容。 如果您试图在两个插件之间做出选择来执行一项功能,请选择更简单的选项。 请记住,太多的功能在纸面上可能看起来不错,但如果不使用它们,可能会严重影响您的网站。
6) 阴云密布
Cloudinary 可能是显着提高网站性能的最简单方法之一。 通过这项服务,您可以拍摄图像并以完美的尺寸向用户展示它们。 这对于加载时间来说非常有用,因为您不必强制 Web 浏览器在其自己的服务器上调整图像大小 - 它是通过 Cloudinary 实时完成的! 它们还可以完美地处理图像压缩和水印。
7)优化WordPress
当尝试提高页面速度时,优化的 WordPress 主题可以快速获胜。 由于它们是专门为提高性能而定制的,因此每个元素都经过考虑和优化。 这包括我们上面已经提到的图像质量和图像压缩等内容。 这听起来可能很简单,但更新到优化的主题可以帮助改善移动用户的用户体验,以至于谷歌会在搜索排名中显示您的网站更高。
结论:如何优化 WordPress 主题和网站的性能
我相信你们大多数人都想知道为什么我没有将 WordPress 本身列为这些优化。 虽然升级到更快的服务器确实可以解决大多数性能问题,但在编码过程中有些事情即使是开发人员的影响力也是有限的。 但是,通过遵循此建议,您将能够在日常访问期间更顺畅地浏览!
您尝试过其中一些优化吗? 还有其他对您有效的技术吗? 让我们在评论中知道。 我们很乐意听取您的意见。


![2024 年最佳GeneratePress 替代品[免费和付费]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
