在本文中,我们介绍了加快 WordPress 性能的 21 个最佳技巧,无需担心 WordPress 网站的速度和页面加载时间。 只需几个简单的步骤,即可轻松快速上手! 你准备好了吗?
好的,所以我们知道,我们应该以道歉开始这个列表,因为在您开始构建那个令人惊叹的网站之前没有准备好这些提示,但是嘿 – 生活发生了,现在您所能做的就是 修复损坏的 CMS。 因此,让我们先回顾一下需要解决的问题,然后我们可能会觉得今天买午餐会更好(或者也许不买)。 🙂 [记住:无需担心,因为我们可以让您 WordPress 网站快!]
要真正了解博客或网站的速度如何影响读者和搜索引擎 (SEO),需要进行大量的试验和错误。 毕竟,在某些网站上有效的方法可能不适用于您或您的竞争对手。 事实上,它很可能是一个专门为您的网站定制的独特解决方案。
但是,仍然有一些常见的注意事项不时出现,可能有助于我们开始走上修复损坏的 WordPress 网站的正确道路! 这些技巧可供任何运行 WordPress 网站且使用几乎任何网络托管服务提供商安装的许多不同插件和主题的人使用。
GeneratePress,目前 WordPress 上最流行的主题之一。 它是免费且开源的,因此如果您没有太多钱或者刚刚开始使用 WordPress,那么它是完美的选择。 阅读我们的全文 生成新闻评论 获取完整详细信息
它快速且轻量级,因此它是一个很好的主题,可以让您的网站变得更好,而无需牺牲速度。
不过,不要太担心速度。 即使您拥有一台较旧的计算机或使用共享主机或在后台运行大量脚本从而减慢您的网站速度,也可以拥有一个快速的 WordPress 网站! 我们可以使用 WPPerformanceTester 测试我们的网站。
目录
这里列出了加快 WordPress 性能的 21 个最佳技巧 - 尽情享受吧!
1.WordPress缓存插件

使用一个或多个缓存插件将显着提高网站的速度和性能。 安装 W3 Total Cache(或 WP Super Cache)可以将网页加载时间减少多达 80%。 使用 YSlow 进行测试。
缓存还可以减少每次页面浏览所需的带宽量,从而提高服务器响应时间和正常运行时间。
目前最有信誉的免费缓存插件是 W3 Total Cache,但对于那些不习惯修改 .htaccess 文件或遇到缓存问题的人来说,WP Super Cache 是一个很好的选择。
付费 WP Rocket 插件是无需太多努力即可将网站加载速度提升到新高度的最佳方式,但对于小型企业来说可能非常昂贵。
免费的 WP Fastest Cache 几乎提供了相同的功能,但功能较少。
2.优化图像

优化图像将显着减少页面加载时间和带宽使用,特别是如果您的博客上有大量产品或风景摄影! 只需以完整尺寸上传所有照片,然后在 Photoshop 中调整它们的大小,然后再上传到 WordPress。
如果您有足够的可用存储空间,则不需要这样做,但如果没有,还有其他很棒的工具可以为您优化图像。
通过使用 EWWW Image Optimization 等插件,您可以在将照片上传到媒体库之前自动调整照片大小。
3.利用浏览器缓存

浏览器缓存将文件存储在访问者的计算机上,以便您的页面在返回您的网站时加载速度更快。 这是通过配置博客的网络服务器来告诉浏览器(如 Google Chrome 和 Firefox)缓存图像和其他静态内容来实现的。
文件,以便访问者每次返回浏览器历史记录时都不必重新下载它们,从而显着缩短加载时间。
WP Super Cache 插件可以为您完成此操作,但如果您刚刚开始使用 WordPress,我建议您安装并使用 W3 Total Cache - 它具有比 WP Super Cache 更多的功能,将有助于进一步加快页面加载时间!
4.通过重写文件名来提高网站速度
重写网站上静态资源的文件名(例如 CSS 和 JavaScript 文件)可以帮助减少互联网连接速度较慢的访问者的页面加载时间,因为现代浏览器一次只能下载两个文件 - 因此,如果您有任何其他脚本或样式表阻碍了网页渲染,访问者会感觉到!
像 Autoptimize 这样的插件实际上会将您的原始文件名重写为更小的大小,并将它们添加到 HTML 注释中,这确保浏览器在下载网页的其余部分后异步下载这些文件,从而加快页面加载时间。
5.优化MySQL查询
现在,这是使用 WordPress 时经常被忽视的一个技巧 - 优化 WordPress 网站对 MySQL 数据库的查询!
这通常会导致页面加载时间增加和博客后端性能下降。 有两种优化这些查询的方法:使用缓存插件,或手动优化它们。
WP Super Cache 和 W3 Total Cache 提供某种形式的查询优化,但如果您根本不使用任何缓存插件,只需将此代码添加到您的 wp-config.php 文件中:define( 'CONCATENATE_SCRIPTS', false ); 如果您不想进行任何更改,建议仅留下插件查询!
6. 升级PHP版本

对于仍在使用 PHP 5.2 的用户(如果您使用共享主机,可能会出现这种情况),建议将 PHP 版本升级到 5.6 甚至 7.0。
这会稍微增加页面加载时间,但会使您的网站后端速度更快!
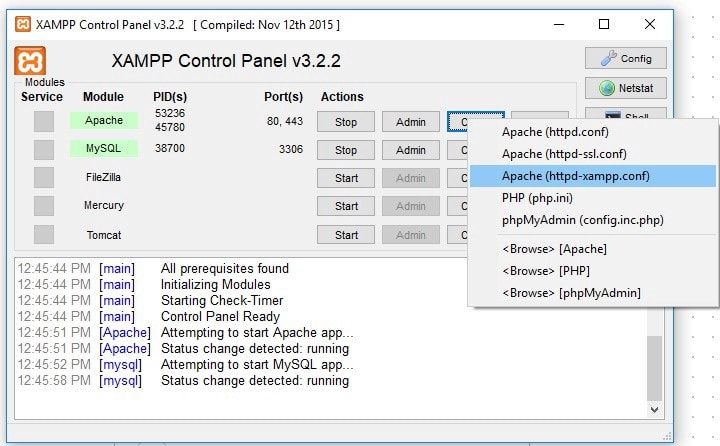
升级博客的 PHP 版本有多种方法 - 最简单的是将网站的 Web 服务器从“Apache”切换到“Nginx”。
但是,如果您没有先进的技术知识,有几种服务可以为您做到这一点,例如 Cloudways 和 WP发动机 (只需确保您选择的服务支持最新版本的 PHP)。
7.优化WordPress数据库
定期优化 WordPress 数据库可以改善 MySQL 数据库与 WordPress 插件和主题之间的交互,从而减少页面加载时间。
话虽这么说,每月左右优化一次数据库是个好主意,特别是当您的博客上有大量帖子和页面时。 使用像 WP-DB Manager 这样的插件,这可以在 2 分钟内完成,因为大部分繁重的工作都是在后台完成的,只需单击一下!
8.启用GZIP压缩[未实现][已实现!]
从 Web 服务器发送到浏览器时,GZIP 会压缩内容 - 有助于减少数据传输的大小,从而减少页面加载时间。
但是,WordPress 所在的服务器和所有访问者的浏览器都必须支持 GZIP 压缩才能正常工作。
如今,所有主要的网络托管服务都支持 GZIP 压缩,但如果您的博客使用的是较旧的主机,我建议您切换到更高级的主机。
9. 延迟加载图像和嵌入
延迟加载是一种通过延迟加载不可见元素直到它们进入浏览器的查看区域来提高 WordPress 网站速度的自动化方法。
这意味着,如果有人向下滚动您的页面,所有图像和其他脚本只有在进入自己的视线后才会开始加载 - 显着减少页面加载时间!
您可以使用插件或 CSS 代码在自托管版本的 WordPress 上轻松完成此操作,而它作为 WordPress.com 网站的本机功能存在(实际上使它们速度超快)。
10。 优化您的图像

使用 WP Smush 或 EWWW Image Optimizer 等插件优化博客上的图像是减少页面加载时间的一种非常快速的方法,因为它会自动减小这些图像的大小。
11. 使用缩小的 JavaScript 和 CSS 文件
缩小意味着从网站插件和主题的源代码中删除所有不必要的字符(例如空格、换行符等),从而缩小文件大小 - 减少加载时间!
所有主要的 WordPress 缓存插件都提供缩小选项,但如果您想手动执行此操作,我建议使用免费的在线工具,例如 JS Minify 或 CSS Minifier。
12.禁用表情符号[未实现][已实现!]
表情符号是用于增强网站外观的小图像 - 但您有没有想过它们实际上是如何显示在博客文章或页面中的?
它们基本上是从互联网下载的小文件,因此如果您想保存一些服务器请求并缩短页面加载时间,禁用它们可能是个好主意。
13.禁用视网膜图像[未实现][已实现!]
如果您运行的是自托管版本的 WordPress(即不在 WordPress.com 上),您的博客访问者很有可能使用 iPhone 或 Android 等支持视网膜的设备,这些设备显示的图像像素密度是常规显示器的两倍。
这意味着在此类设备上看起来漂亮清晰的图像与在常规设备上看起来不一样。 幸运的是,您只需两行简单的代码就可以在 WordPress 中本地禁用视网膜!
14.禁用情感语言[未实现][已实现!]

情感语言基本上是使网站访问者对您的博客产生某种感觉的任何类型的语言,无论是好的情绪还是坏的情绪。
许多人使用情感语言,因为他们认为这可以帮助他们获得更多关注,但实际上,大多数研究表明,不使用情感语言的博客被认为更专业和值得信赖。
防止在自己的博客上使用情感语言的最简单方法是完全禁用评论或只允许提交真实姓名的人撰写评论 - 这几乎肯定会过滤掉大多数垃圾邮件发送者。
15.禁用社交媒体小部件[未实现][已实现!]
社交媒体小部件是在线工具,可让您直接从博客文章中在 Facebook、Twitter 和 Reddit 等各种社交网络上分享您的博客文章,使访问者更轻松地传播他们所阅读的内容。
但即使这些小部件可以帮助您的读者更快地传播信息,它们也会减慢页面加载时间 - 因此,如果您想加快网站速度,我建议禁用它们。
16.添加灯箱插件[未实现][已实现!]
灯箱是一个小的浏览器窗口,当用户单击或将鼠标悬停在图像上时(通常在 JavaScript 的帮助下),该窗口会在图像上弹出。
灯箱插件通常比图片库更轻量级,因为所有图像都会立即加载,从而使网站访问者可以更快地看到它们。
17. 安装 CDN [未实现] [已实现!]

内容交付网络 (CDN) 基本上是一个在线服务器系统,允许您在世界各地的不同服务器上托管 CSS 样式表、图像和 JavaScript 文件等文件,而不是仅将它们托管在您的自托管 WordPress 博客上。
这种方式使这些文件与您的读者在地理位置上保持距离,从而使他们的加载时间更快,因为他们现在访问这些文件所需的距离更短!
最流行的 CDN 服务是 Cloudflare(不暗示认可)和 MaxCDN。
18. 缓存插件[未实现][已实现!]
大多数缓存插件使用浏览器缓存将博客内容的副本放入访问者的网络浏览器中,通过消除加载网站时需要的 JavaScript 和 CSS 请求来加快页面加载时间。
最流行的 WordPress 缓存插件可能是 W3 Total Cache,它还提供缩小选项,如 JS Minify 或 CSS Minifier!
19. 停用所有脚本/样式表[未实现][已实现!]
如果某些较旧的浏览器包含太多外部 JavaScript 或 CSS 文件,则它们将无法正确显示网页,因此最好将它们全部删除,以确保您的博客在旧浏览器上正常加载。 如果您确实需要特定的脚本或样式,只需从 HTML 中引用它即可。
20. 停用主题动画 [未实现] [已实现!]

您可以通过禁用博客上可能运行的任何主题动画效果来进一步减少页面加载时间。
这当然不会影响用户体验,但会减少请求,从而减少页面加载时间!
您可以通过将以下代码添加到functions.php 文件来实现此目的:
21. 使用快速的 WordPress 缓存插件 [未实现] [已实现!]
许多缓存插件只能缓存来自 WordPress 博客不同部分的文件。
这意味着,如果您有一个复杂的主题,缓存实际上可能会使速度变慢而不是更快,因为某些文件永远不会被缓存。
像 W3 Total Cache 或 WP Super Cache 这样的 WordPress 缓存插件可以使用先进的对象算法来更有效地存储所有不同的文件,从而使整个速度提高过程更快!
结论:加快 WordPress 性能的 21 个技巧
实施这些建议后,我们网站的加载时间从 2.5 秒下降到 1 秒。 当然,有些更改比其他更改更有效,但这应该足以让您开始迈向更快的页面加载时间!


![2024 年最佳GeneratePress 替代品[免费和付费]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
