Finden Sie das? ELEMENTOR VERBOTEN FEHLER 403 Nachricht und Geplapper, um zu wissen, was es ist und wie man es beheben kann? Also! Hier sind Sie richtig, ich erkläre Ihnen kurz alles und wie Sie das Problem beheben können.
Ich habe Llementor in letzter Zeit häufig verwendet und fand es wirklich ein tolles Plugin, mit dem man arbeiten kann. Lassen Sie mich von vorne beginnen. Elementor wurde erst vor kurzem im Jahr 2016 eingeführt und hat die Benutzerbasis des Webseitenerstellers schnell erobert.
Es handelt sich um ein israelisches Softwareunternehmen, das es WordPress-Benutzern ermöglicht, ihre Websites ganz einfach zu bearbeiten. Während ich es benutzte, war ich erstaunt, all seine einzigartigen Tools und Funktionen zu sehen.
Bevor wir mit unserer Lösung fortfahren, nehmen wir uns einen Moment Zeit, um mehr über Elementor zu erfahren, indem wir unsere detaillierten Informationen lesen Elementor-Rezension.
Einer der größten Pluspunkte ist, dass es völlig kostenlos ist und kostenlos heruntergeladen und verwendet werden kann. Darüber hinaus ist die Verwendung so einfach und verständlich, dass es auch von Erstsemestern verwendet werden kann und sie damit im wahrsten Sinne des Wortes keine Schwierigkeiten haben werden.
Es gibt sowohl eine normale Version als auch eine kostenpflichtige Pro-Version. Diese kostenpflichtige Version heißt Elementor Pro. Die Funktionen der kostenpflichtigen Version sind besser als die kostenpflichtigen und weisen auch eine bessere Leistung auf. Elementor ist ebenfalls vollgepackt mit einer Vielzahl von Themen zur Auswahl.
Es verfügt über einige erstaunliche Tools und Funktionen, die Ihnen beim einfachen Erstellen Ihrer Front-End-Website helfen. Es ist für seine Leistung und Geschwindigkeit bekannt und die Leute lieben es!!
Und da wir jede Website kennen und bei der Nutzung einige Verzögerungen und Probleme haben, gilt das auch für Elementor. Manchmal können bei der Verwendung von Elementor verschiedene Fehler auftreten. Und bei der Online-Arbeit kommt es häufig vor, dass ein Website-Fehler auftritt.
Lassen Sie mich genau definieren, was ein Fehler ist. Wenn Sie versuchen, eine HTTP-Website aufzurufen, erscheint manchmal eine Meldung oder eine Popup-Fehlermeldung auf Ihrem Bildschirm. Dabei handelt es sich um eine Meldung des Webservers selbst, die Ihnen mitteilt, dass ein Fehler vorliegt und ein Fehler gemeldet wird.
Manchmal kann es ein Fehler sein, der von Ihrer Seite aus begangen wurde, aber in den meisten Fällen ist es die Schuld der Website. Für jeden Fehler ist ein spezieller Code festgelegt, der nur durch diesen Code erkannt wird. Wenn Sie beispielsweise nach einer Seite suchen, die nicht wirklich existiert, wird Ihnen die Fehlernummer 404 angezeigt.
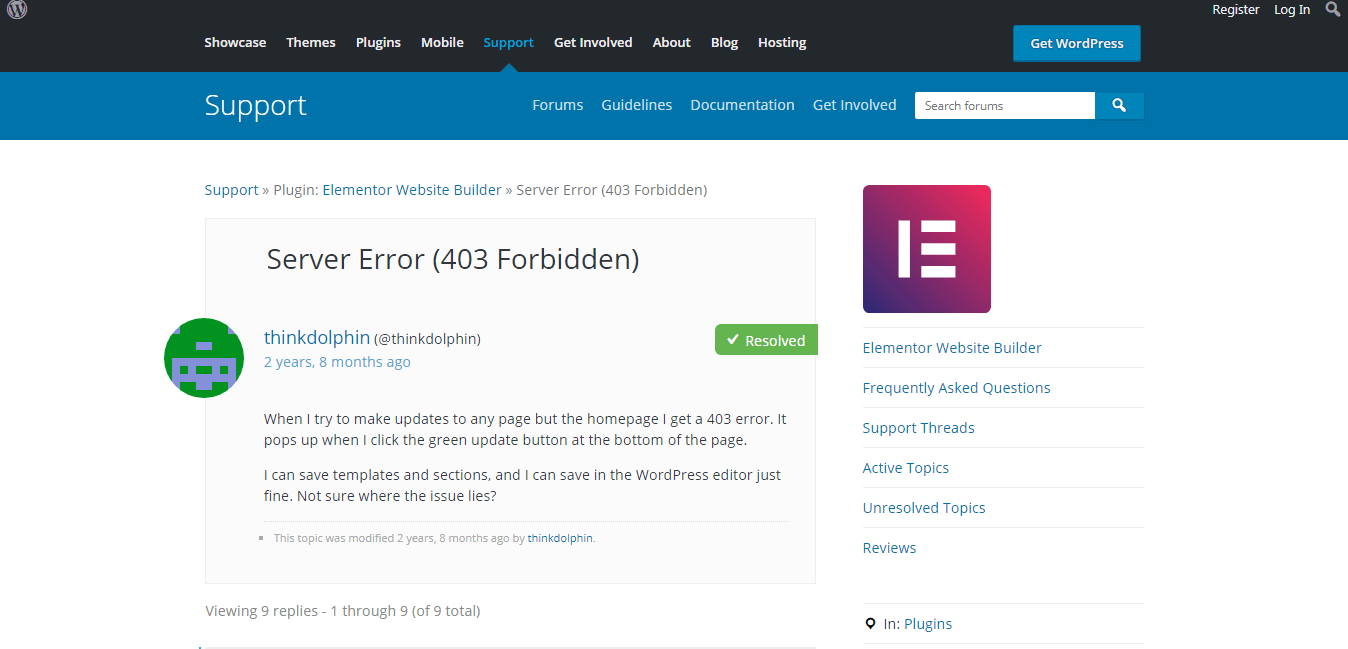
In letzter Zeit, während ich es benutzte Elementor Ich bin auf einen ähnlichen Fehler gestoßen. Dieser Fehler hatte die Nummer 403 und wurde als verbotener Fehler bezeichnet.
Also habe ich versucht, danach zu suchen und herauszufinden, was dieser Fehler ist, welche Ursachen er hat und wie man ihn behandelt. Ich habe einige Informationen erhalten, die meiner Meinung nach hilfreich waren, und ich habe alle diese Informationen in meinem Artikel bereitgestellt.
Inhaltsverzeichnis
Elementor Forbidden Error 403: Wie kann man ihn beheben?
Wenn Sie auf Ihrer Plattform mit dem Fehler 403 zu kämpfen haben, dann ist dies meines Wissens nach einer der gefährlichsten Fehler, die man bekommen kann. WordPress zeigt eine Reihe verschiedener technischer Fehler im Zusammenhang mit Codefehlern auf der Plattform an.
Ein solcher Fehler ist 403. Dieser Fehler wird auf Ihrem Bildschirm angezeigt, wenn die Seite, auf die Sie zugreifen möchten, nicht den von Ihrem Server gewährten Zugriff erhält. Mit anderen Worten: Ihr Server lässt nicht zu, dass die Seite i erhältN. Dieser Fehler ist normalerweise auf Ihrem Bildschirm in der Form zu sehen
403 Verboten – Sie haben keine Berechtigung, auf „/“ auf diesem Server zuzugreifen.

Zusätzlich wurde die 403 Forbidden Fehler beim Versuch zu Jahr ErrorDocument zu verwenden, um die Anfrage zu bearbeiten.
Dieser Fehler kann in verschiedenen Fällen oder Szenarien auftreten, beispielsweise wenn Ihr Zugriff vom WordPress-Administrator oder von der WordPress-Anmeldeseite verweigert wird.
Sie können dies auch sehen, während Sie WordPress installieren. Manchmal erhalten Sie dies, während Sie suchen oder sich über Ihre WordPress-Website auf einer beliebigen Seite anmelden.
Manchmal erhalten Sie nicht die vollständige Meldung des Statusfehlers 403, sondern nur eine einfache Meldung „Zugriff verweigert“ auf Ihrem Desktop-Bildschirm. Manche Leute erhalten auch die Meldung „Der Zugriff auf yourdomain.com wurde verweigert.“ Sie verfügen nicht über die Berechtigung, diese Seite anzuzeigen.'
Nachdem Sie die vollständigen Informationen über die verschiedenen Möglichkeiten erhalten haben, wie Sie auf 403-Fehler stoßen oder diese erhalten können. Schauen wir uns nun einige häufige Ursachen an, die zu diesem Fehler führen.
Ursachen für Fehler 403
Eine der wichtigsten Ursachen für diesen verbotenen Fehler 403 ist, dass die Sicherheits-Plugins wirklich schlecht konfiguriert sind. Eine Reihe von Sicherheits-Plugins von WordPress können manchmal eine bestimmte IP-Adresse oder einen vollständigen Satz von IP-Adressen einschränken.
Sie tun dies, wenn sie glauben, dass die IP-Adresse, auf die zugegriffen werden soll, bösartig ist oder einen Virus enthält.
Um die Sicherheit Ihrer WordPress-Websites zu verbessern, empfehle ich Ihnen dringend, Sucuri zu verwenden. Durch die Verwendung wird verhindert, dass Schadsoftware und andere Viren eindringen.
Eine weitere Ursache, die dazu führen kann, ist eine beschädigte Datei oder die Eingabe falscher Berechtigungen für verschiedene Dateien auf Ihrem Server. Manchmal kann das Unternehmen, das Ihr WordPress hostet, Änderungen vornehmen, die es nicht wirklich möchte, oder es handelt sich um versehentliche Änderungen die Einstellungen des Servers, den sie besitzen. Dies kann sich in der Anzeige von Fehlern auf ihren Plattformen widerspiegeln.
Nachdem wir nun mit den Arten und Ursachen des verbotenen Fehlers 403 fertig sind, gehen wir zum nächsten und wichtigsten Schritt über, nämlich wie man diesen Fehler behebt oder sicher überwindet.
Behebung des verbotenen Fehlers 403
Bevor Sie solche Änderungen an Ihrer WordPress-Site vornehmen, wird dringend empfohlen, eine Sicherungskopie aller Ihrer Daten und Ihrer Website zu erstellen, damit Ihre Daten sicher und zuverlässig bleiben, falls versehentlich etwas schiefgeht.
Nachfolgend habe ich einige Ideen bzw. Lösungen notiert, wie Sie Ihr Problem manuell lösen können.
Beachten Sie jedoch Folgendes: Falls Sie bereits ein WordPress-Backup-Plugin verwenden, sollten Sie in diesem Fall unbedingt sicherstellen, dass Sie sich anmelden oder auf das neueste Backup Ihrer Website zugreifen können, bevor Sie fortfahren.
1. Behebung des verbotenen Fehlers, der mit Hilfe eines WordPress-Plugins verursacht wurde
Die erste Möglichkeit, Ihren Fehler zu beheben, besteht darin, die Hilfe eines WordPress-Plugins in Anspruch zu nehmen.
Dazu müssen Sie zunächst alle Ihre WordPress-Plugins vorübergehend deaktivieren und deaktivieren. Dazu gehören alle Plugins, auch wenn Sie Sicherheits-Plugins auf Ihrer Website haben, müssen Sie diese ebenfalls löschen.
Wenn Sie Ihr Problem danach nicht sehen und es gelöst wird, muss die Ursache darin liegen, dass einer Ihrer Server, den Sie deinstalliert haben, zu diesem Problem geführt hat. Um herauszufinden, welches dieser Plugins zu diesem Problem geführt hat, können Sie alle diese Plugins gleichzeitig neu installieren, bis der verbotene Fehler erneut auf Ihrem Desktop-Bildschirm erscheint.
2. Behebung des durch die Beschädigung verursachten Fehlers. Htaccess-Datei
Die zweite Möglichkeit, diesen Fehler zu beheben, besteht darin, die beschädigte Datei zu reparieren. Und der größte Teil dieser beschädigten htaccess-Datei ist die Ursache des verbotenen Fehlers mit dem du es zu tun hast.
Sie können diese Datei reparieren und das Ausbessern dieses Ordners ist eine wirklich einfache Aufgabe. Der erste Schritt, den Sie ausführen müssen, besteht darin, mithilfe des FTP-Ordners oder des Dateimanagers, den Sie im C-Bereich Ihrer Website finden, eine Verbindung zu Ihrer Website herzustellen. Sobald Sie damit fertig sind, müssen Sie die htaccess-Datei finden, die sich im Stammordner der WordPress-Datei befindet, bei der Sie angemeldet sind.
Als nächstes müssen Sie dies herunterladen. Laden Sie die Htaccess-Datei auf Ihrem Gerät herunter, um ein sicheres Backup dieser Datei auf Ihrem Computer zu erstellen. Sobald Sie diese Sicherung erhalten haben, können Sie diese Datei von Ihrem Server löschen.
Gehen Sie zu Ihrer Website und versuchen Sie jetzt, darauf zuzugreifen. Wenn Ihr Problem gelöst ist, bedeutet das, dass das Problem bei Ihrer htaccess-Datei lag und der Fehler in einer Ihrer Dateien lag.
Sie können Ihre htaccess-Datei wiederherstellen und eine neue erstellen. Dazu müssen Sie sich im Admin-Bereich Ihres WordPress anmelden, den Sie finden, indem Sie unter der Überschrift „Einstellungen“ auf die Option „Permalinks“ klicken. Als nächstes müssen Sie nur noch auf die Schaltfläche „Änderungen speichern“ tippen und schon kann es losgehen.
3. Behebung eines verbotenen Fehlers, der durch Dateiberechtigungen verursacht wird
Sie können Ihren Fehler auch beheben, indem Sie die Dateiberechtigungen korrigieren. Unabhängig davon, welche Art von Datei Sie auf Ihrer Webseite haben, sind ihnen eigene Dateiberechtigungen zugewiesen. Mit diesen Berechtigungen für Ihre Datei können Sie steuern, wer beispielsweise die Kontrolle und den Zugriff auf Ihre Datei, Ordner und andere auf Ihrer Website vorhandene Materialien haben kann Seite.
Dieser verbotene Fehler kann auch durch falsche Dateiberechtigungen verursacht werden. Dies liegt daran, dass Ihr Webserver aufgrund falsch eingegebener Berechtigungen davon ausgeht, dass der Zugriff auf diese Dateien eingeschränkt ist.
Wenn Ihr Problem mit Hilfe der beiden oben genannten Lösungen nicht behoben werden kann, wird es höchstwahrscheinlich mit Hilfe dieser Lösung behoben. Die wahrscheinlichste Ursache ist dann, dass eine falsche Dateiberechtigung hinzugefügt wurde.
Dazu müssen Sie sich an Ihren Webdienstanbieter wenden und ihn bitten, die Dateiberechtigungen Ihrer Website durchzugehen und diese zu korrigieren, falls etwas nicht stimmt. Die meisten Gastgeber unterstützen Sie ausreichend und lösen Ihr Problem ohne Fragen.
Sie können sogar versuchen, es selbst zu ändern, aber wenn es falsch gemacht wird, kann es schwerwiegende Folgen haben. Tun Sie es nur, wenn Sie selbstsicher genug sind. Wenn nicht, können Sie die Hilfe eines Ihrer Techno-Freunde in Anspruch nehmen oder auch einen Profi engagieren. Wenn Sie es selbst tun möchten, sollten Sie diese Schritte befolgen
Als Erstes müssen Sie mit Hilfe eines FTP-Clients einen Link zu Ihrer WordPress-Website erstellen. Gehen Sie als Nächstes zum Stammordner, der alle Dateien enthält, die sich auf Ihr WordPress beziehen.
Um die Dateiberechtigungen eines Ordners zu überprüfen, müssen Sie zunächst einen Ordner auswählen, dann mit der rechten Maustaste darauf klicken und dann im angezeigten Dropdown-Menü die Option „Dateiberechtigung“ auswählen.
Ihr FTP-Client zeigt Ihnen dann alle Dateiberechtigungen an, für die Sie sich entschieden haben, und auf Ihrem Desktop-Bildschirm erscheint ein Dialogfeld, das alle Ihre Berechtigungen zusammenfasst.
Stellen Sie sicher, dass alle auf Ihrer WordPress-Site vorhandenen Ordner nur die Berechtigungsnummer 744 oder 755 haben. Stellen Sie nach der Überprüfung Ihrer Ordner sicher, dass alle Dateien auf Ihrer WordPress-Site nur die Dateiberechtigungsnummer 644 oder 640 haben.
Als nächstes müssen Sie die Dateiberechtigungseinstellung Ihres Stammordners auf 744 oder 745 festlegen. Als nächstes müssen Sie das Kästchen neben der Rekursion in Unterverzeichnisse ankreuzen und dann die Option aktivieren, die besagt gelten nur für Verzeichnisse.
Klicken Sie anschließend auf die Schaltfläche OK. Dadurch beginnt Ihr FTP-Client damit, Berechtigungen für alle in diesem Ordner vorhandenen Unterverzeichnisse festzulegen.
Nachdem Sie damit fertig sind, stellen Sie sicher, dass Sie den gleichen Vorgang mit allen im Ordner vorhandenen Dateien wiederholen. Diesmal müssen Sie die Dateiberechtigungsnummern 644 und 640 verwenden. Stellen Sie sicher, dass Sie das Kontrollkästchen „Unterverzeichnisse rekursiv“ nicht aktiviert lassen und dann die Option „Nur auf Dateien anwenden“ aktivieren.
Sobald Sie mit allen vorhandenen Dateien fertig sind, müssen Sie nur noch auf die Schaltfläche „OK“ tippen. Dadurch beginnt Ihr FTP mit dem Festlegen der Dateiberechtigungen, die Sie für alle ausgewählten Dateien ausgewählt haben.
Nachdem Sie dies alles erledigt haben, versuchen Sie, auf Ihre Website zuzugreifen und zu prüfen, ob der verbotene Fehler behoben ist.
Das sind alle Lösungen, die ich kenne. Ich hoffe, dass diese Fehler zur Lösung Ihres Problems beitragen. Wenn dies nicht der Fall ist, sollten Sie versuchen, Ihren Dienstanbieter zu kontaktieren.
Im Folgenden habe ich einige weitere wichtige Details zu Elementor erwähnt, die Sie vielleicht wissen möchten, von SEO bis hin zu Preisen und mehr.
1. Elementor installieren

Montage von Elementor ist eine Kinderaufgabe. Es kann buchstäblich jeder tun. Das erste, was Sie tun müssen, um Elementor zu installieren, ist, dass Sie zunächst zu Ihrem WordPress-Dashboard gehen.
Sobald Sie das Dashboard erreicht haben, müssen Sie zur Überschrift „Plugins“ gehen und dann zur Unterüberschrift „Neu hinzufügen“ gehen. Das Suchfeld wird auf Ihrem Desktop-Bildschirm angezeigt.
Suchen Sie mit Hilfe dieses Suchfelds nach dem Plugin von Elementor. Sobald das Elementor-Plugin erscheint, müssen Sie es nur noch installieren und aktivieren.
2. Benutzerfreundlichkeit von Elementor
Elementor ist ein Plugin, das wirklich einfach zu verwenden und zu verstehen ist. Sie können eine Live-Vorschau nutzen, um zu sehen, wie Ihre Arbeit nebeneinander aussehen wird, um Ihre Arbeit zu erleichtern und Zeit zu sparen.
Ich persönlich finde, dass es eine tolle Funktion ist. Rechts können Sie auf diese Live-Vorschau zugreifen und links befindet sich eine Symbolleiste.
Auch die Benutzeroberfläche ist toll zu bedienen. Wenn Sie ein Widget hinzufügen möchten, müssen Sie lediglich das gewünschte Widget per Drag & Drop in die Live-Vorschau ziehen.

Wenn Sie ein bestimmtes Element anpassen möchten, müssen Sie nur dieses Element auswählen und auf der linken Seite wird eine Symbolleiste mit allen Anpassungsoptionen für dieses Element angezeigt. Sie können die Elemente sogar duplizieren, löschen und verschieben, wenn Sie möchten.
3.Elementor: Benutzerfreundlich

Wenn Sie sich umfassend über eine Plattform oder Software informieren möchten und die zugehörige Software überprüfen und untersuchen möchten. Dann ist es wirklich wichtig, die Bewertungen nicht nur von Experten zu berücksichtigen, sondern auch von einem normalen regelmäßigen Benutzer, der die Plattform täglich nutzt, und auch von anderen Unternehmen.
Jede Elementor-Filiale verfügt über einige engagierte Mitarbeiter, die daran arbeiten, die Fragen zu beantworten und den Verbrauchern die bestmöglichen Tipps und Lösungen zu bieten.
Sie erweisen sich als äußerst nützlich, da sie den Benutzern bei der Lösung ihrer Probleme helfen. Die Benutzer können sie sogar per E-Mail, Telefon und Live-Chat kontaktieren. Optionen wie Video-Tutorials und Artikel sind ebenfalls verfügbar.
All diese veröffentlichten Dinge tragen in hohem Maße dazu bei, Fragen der Verbraucher zu beantworten und ihre Lernerfahrung bestmöglich zu gestalten. Diese Informationen können Ihnen dabei helfen, eine fundierte Kaufentscheidung zu treffen, die Sie später nicht bereuen werden.
SEO-Freundlichkeit
Suchmaschinenoptimierung oder SEO ist eine Sache, die dabei hilft, den Rang Ihrer Website zu bestimmen und zu bestimmen, wo sie für potenzielle Benutzer sichtbar sein wird.
Je besser Ihre SEO-Bewertung ist, desto größer sind die Chancen, dass sie für potenzielle Benutzer oder Kunden sichtbar ist. Eine niedrige Seitengeschwindigkeit und die Verwendung von Shortcodes können sich negativ auf Ihre Plattform auswirken.
Elementor bietet dem Nutzer eine vollwertige SEO-bezogene Funktion, die von Google selbst gesteuert wird. Elementor ist einer der SEO-freundlichsten Seitenersteller in WordPress.
Seine strengen Codestandards und das schnelle Laden von Seiten machen es in dieser Hinsicht nützlicher. Externe Plugins wie das Yoast SEO-Plugin können verwendet werden, um SEO weiter zu verbessern.
Elementor Pricing: Wie viel kostet es?
Elementor bietet seinen Verbrauchern eine Vielzahl von Preisplänen zur Auswahl. Sie werden als persönlich, geschäftlich und unbegrenzt bezeichnet.

- Persönlich - 49$
- Geschäft – 99$
- Unbegrenzt - 199$
Der einzige Unterschied, den man bei diesen drei Plänen erkennen kann, besteht darin, dass der persönliche Plan für einen einzelnen Standort gilt, der Business-Plan für drei Standorte verwendet werden kann und der unbegrenzte Plan für eine unbegrenzte Anzahl von Standorten verwendet werden kann.
Ansonsten sind alle angebotenen Funktionen und Tools genau gleich. Genau diese Funktionen sind Pro-Widgets, Pro-Vorlagen, Themes, Commerce Builder, Popup-Builder, Support für 1 Jahr und Update für 1 Jahr.
Vor- und Nachteile von Elementor
User Review



Quick-Links:
FAQs zum Elementor Forbidden Error 403
🤩Funktioniert Elementor mit allen Themes?
Elementor funktioniert mit allen möglichen Themes. Die Auswahl der Themes hängt von den von Codex festgelegten Codierungsstandards von WordPress ab.
🙌 Kann jedes Elementor-Widget im Popup platziert werden?
Ja!! Sie können Ihr Popup mit Hilfe eines Elementors genauso gestalten, wie Sie jede andere Seite gestalten. Sie können je nach Wunsch Dinge wie Widgets, Formulare, Vorlagen und andere Elemente einbinden.
🙋♀️Kann man Pop-ups auch in E-Mails integrieren?
Ja, Popups können problemlos auf Plattformen wie MailChimp, Drip, ActiveCampaign, ConvertKit, HubSpot, Zapier, GetResponse, MailerLite, MailPoet, Slack und Discord und vielen mehr verbunden werden.
⁉️Preise: Wie viel kostet Elementor?
49 US-Dollar pro Jahr sind ein attraktiver Betrag für ein Upgrade auf die Pro-Edition von Elementor. Es kostet nur 99 US-Dollar für eine Lizenz für drei Standorte und 199 US-Dollar für eine Lizenz für 1,000 Standorte. Alle WordPress-Benutzer können die kostenlose Version von Elementor installieren, um sich mit den Funktionen und Einschränkungen des Plugins vertraut zu machen.
📕Benötigen Sie Elementor Pro?
Hängt ganz von Ihren Anforderungen ab. Wir können es jedoch wärmstens empfehlen.
🔎 Was ist ein WordPress Page Builder-Plugin?
Mit einem einfachen WP Page Builder-Plugin können Sie möglicherweise beeindruckende Zielseiten und benutzerdefinierte Layouts für Ihre Website erstellen. Mit einem Page Builder-Plugin können Sie schnell und einfach beliebige Inhalte zu einer Website hinzufügen, indem Sie vorgefertigte Inhaltskomponenten wie Widgets, Module oder Blöcke per Drag & Drop ziehen.
📁Was ist der Unterschied zwischen Elementor (kostenlos) und Elementor Pro?
Die kostenlose Edition von Elementor bietet unendlich viele Gestaltungsmöglichkeiten. Elementor Pro stattet Sie jedoch mit zusätzlichen professionellen Tools aus, die Ihren Prozess rationalisieren und Conversions und Umsätze steigern.
Beliebte Elementor-Videos
Elementor in den sozialen Medien
Page Builder Summit 2021 (@summit_camp) startet morgen! Holen Sie sich Ihr KOSTENLOSES Ticket und sprechen Sie mit über 35 Branchenexperten @bpines1 . Wir freuen uns, dieses großartige Event zu sponsern. Wir sehen uns dort! 💻🎉https://t.co/gDtFpUJLBH
— Elementor (@elementor) 9. Mai 2021
Treten Sie beiseite und begrüßen Sie unseren Showcase im April 2021. 🏆🌷 Diesen Monat applaudieren wir 10 Designagenturen aus der ganzen Welt. Diese vielfältige Sammlung repräsentiert die Talente der Elementor-Weberstellung auf der ganzen Welt. 🌎 https://t.co/bwwOUDQCuu
— Elementor (@elementor) 19. Mai 2021








Perfekte Arbeit, die Sie geleistet haben. Diese Website ist wirklich cool und bietet fantastische Informationen.