Mithilfe von Wireframe-Tools können Sie einen Entwurf für Ihre Website oder App erstellen. Sie sind eine großartige Möglichkeit, die Funktionalität Ihrer Website oder App abzubilden und frühzeitig im Designprozess Feedback von Stakeholdern einzuholen. In diesem Beitrag zeigen wir Ihnen, wie Sie mit Wireframe-Tools hochwertige Prototypen erstellen.
User Experience Design ist entscheidend für den Erfolg jedes digitalen Produkts. Ein Wireframe ist eine einfache visuelle Anleitung, die Designern hilft, die Struktur und das Layout einer Benutzeroberfläche zu entwerfen. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie mit Wireframe-Tools effektive UX-Designs erstellen.

Inhaltsverzeichnis
Was ist ein Wireframe?
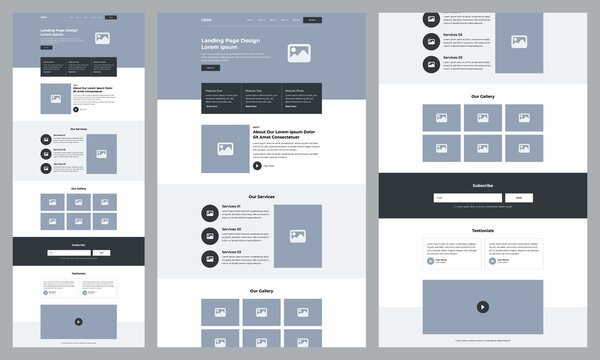
Ein Wireframe ist eine Low-Fidelity-Skizze einer Benutzeroberfläche. Es handelt sich um einen visuellen Leitfaden, der Designern hilft, die Struktur und das Layout einer Benutzeroberfläche zu entwerfen.
Wireframes werden normalerweise aus einfachen Formen und Linien erstellt und enthalten keine Farb- oder Markenelemente. Dies unterscheidet sie von High-Fidelity-Prototypen, die detaillierter und näher am Endprodukt sind.
Wireframes können für Websites, Apps oder weitere digitale Produkte verwendet werden. Sie helfen Designern, ihre Ideen den Stakeholdern mitzuteilen und frühzeitig im Designprozess Feedback einzuholen. Wireframes sind auch nützlich, um den Inhalt und die Funktionalität eines Produkts zu planen, bevor Zeit und Ressourcen in die Erstellung von Prototypen mit höherer Wiedergabetreue investiert werden.
Warum Wireframe-Tools verwenden?
Wireframe-Tools bieten gegenüber herkömmlichen Methoden wie Bleistift und Papier eine Reihe von Vorteilen.
- Sie helfen Ihnen dabei, die Struktur Ihrer Website oder App zu definieren, bevor Sie Zeit und Ressourcen in das visuelle Design investieren. Dies ermöglicht es Ihnen, Änderungen frühzeitig im Prozess vorzunehmen, ohne dass dadurch zu viel Kosten oder Aufwand entsteht.
2. Sie zwingen Sie dazu, schon früh im Prozess über die Benutzererfahrung nachzudenken. Was müssen Benutzer auf dieser Seite tun? Welche Informationen benötigen sie? Wie navigieren sie von einer Seite zur anderen? Wenn Sie frühzeitig über diese Dinge nachdenken, können Sie später große Änderungen vermeiden.
3. Sie bieten Designern, Entwicklern, Stakeholdern und Kunden eine gemeinsame Sprache zur Kommunikation ihrer Ideen. Da sie sich auf die Funktionalität statt auf die Form konzentrieren, können sie dazu beitragen, spätere Meinungsverschiedenheiten über die Richtung des Projekts zu reduzieren.
4. Sie lassen sich leicht ändern und wiederholen. Im Gegensatz zu hochauflösenden visuellen Designs, deren Änderung Stunden oder sogar Tage dauern kann, können Wireframes schnell und einfach geändert werden.
Wie verwende ich Wireframe-Tools?
Nachdem wir nun die Frage „Was ist ein Wireframe?“ beantwortet haben. Werfen wir einen Blick darauf, wie man mit Wireframe-Tools effektive UX-Designs erstellt.
Der Prozess besteht aus drei Schritten: Zuerst müssen Sie ein Wireframing-Tool auswählen; Zweitens müssen Sie Ihre Wireframes erstellen. Und drittens müssen Sie Ihre Wireframes mit den Stakeholdern teilen, um Feedback zu erhalten.
Schauen wir uns jeden Schritt genauer an.
Schritt 1: Wählen Sie ein Wireframing-Tool
Es gibt Dutzende von verschiedene Wireframing-Tools Es gibt heutzutage viele verschiedene Produkte auf dem Markt, daher kann es schwierig sein, das Richtige für Ihre Bedürfnisse auszuwählen. Um Ihre Optionen einzugrenzen, haben wir unten eine Liste unserer beliebtesten Wireframing-Tools zusammengestellt:
- Adobe XD: Adobe XD ist ein leistungsstarkes vektorbasiertes Designtool, das sich perfekt für die Erstellung von Prototypen mit hoher Wiedergabetreue eignet. Es bietet eine intuitive Benutzeroberfläche und eine Vielzahl von Funktionen zur Optimierung Ihres Arbeitsablaufs. Darüber hinaus lässt es sich in andere Adobe Creative Cloud-Anwendungen wie Photoshop und Illustrator integrieren, sodass Sie Ihren Designs ganz einfach das gewisse Etwas verleihen können.
- InVision Studio: InVision Studio ist eine weitere großartige Option zum Erstellen von High-Fidelity-Prototypen. Wie Adobe XD bietet es eine intuitive Benutzeroberfläche und leistungsstarke Funktionen zur Optimierung Ihres Arbeitsablaufs. Aber was InVision Studio auszeichnet, ist seine Benutzerfreundlichkeit – es wurde speziell für Leute entwickelt, die mit Design-Tools wie Photoshop oder Sketch nicht vertraut sind.
- Balsamiq-Modelle: Balsamiq Mockups ist ein kostengünstiges Wireframing-Tool, das sich perfekt zum Erstellen von Low-Fidelity-Skizzen eignet. Es bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche und verfügt über eine Bibliothek integrierter Komponenten.
Schritt 2: Erstellen Sie Ihre Wireframes

Sobald Sie sich für ein Wireframing-Tool entschieden haben, ist es an der Zeit, mit der Erstellung Ihrer Wireframes zu beginnen.
Der beste Weg, diesen Schritt anzugehen, besteht darin, Ihr Projekt in kleinere Aufgaben aufzuteilen. Wenn Sie beispielsweise eine E-Commerce-Website entwerfen, können Sie zunächst die Startseite skizzieren und dann mit der Produktseite, der Warenkorbseite usw. fortfahren.
So bleiben Sie organisiert und werden nicht vom Umfang des Projekts überwältigt.
Schritt 3: Teilen Sie Ihre Wireframes mit Stakeholdern
Sobald Sie Ihre Wireframes erstellt haben, ist es an der Zeit, sie mit den Stakeholdern zu teilen, um Feedback einzuholen. Der beste Weg, dies zu tun, ist die Verwendung eines Online-Collaboration-Tools wie InVision oder Justinmind.
Mit diesen Tools können Sie Ihre Wireframes hochladen und andere einladen, sie online anzusehen. Sie ermöglichen es den Beteiligten außerdem, Kommentare direkt zum Design zu hinterlassen, sodass Sie ihr Feedback problemlos in zukünftige Iterationen einbeziehen können.




