Werden Page Builder Blockeditoren ersetzen? Finden wir es im Vergleich zwischen Page Buildern und Block Editor heraus.
Mit seinem neuen Blockeditor ist WordPress einen großen Schritt nach vorne gegangen und hat die Funktionsweise des Editors komplett überarbeitet.
Der neue Editor ist ausgefeilter als der vorherige. Und es werden regelmäßig neue Funktionen eingeführt. Auch WordPress geht in diese Richtung.
Bedeutet dies jedoch, dass Page Builder irgendwann ihre Schlagkraft verlieren? Wird jeder den Seitenersteller aufgeben oder ihn dem Gutenberg-Blockeditor vorziehen?
Lass es uns herausfinden.
Inhaltsverzeichnis
Über den Gutenberg-Blockeditor

Bevor wir den Block-Editor mit Seitenerstellern vergleichen, definieren wir zunächst den Block-Editor und sehen, wie er sich vom vorherigen klassischen Editor unterscheidet.
Der Block-Editor ist ein neuer WordPress-Editor, der in WordPress Core enthalten ist. Es wird auch als Gutenberg bezeichnet. Der Blockeditor wurde mit dem WordPress 5.0-Update eingeführt, das den WordPress-Editor erheblich veränderte.
Über Page Builder

Ein Page Builder ist ein Plugin eines Drittanbieters, mit dem Sie eine Seite im Frontend Ihrer Website erstellen können. Es funktioniert in Verbindung mit Ihrem Thema und ermöglicht Ihnen die Neuanordnung von Designkomponenten.
Viele Seitenersteller bieten Drag-and-Drop-Funktionen, die das Erstellen von Seiten und Layouts zum Kinderspiel machen. Sie benötigen keine großen Programmierkenntnisse, genau wie bei Gutenberg. Dadurch können Sie Zeit und Geld sparen, wenn Sie keinen Webdesigner engagieren.
Page Builder vs. Blockeditor: Hauptunterschiede
Hier sind die Hauptunterschiede zwischen Blockeditor und Seitenerstellern:
Drag-and-Drop-Oberfläche
Gutenberg ist kein Seitenersteller, mit dem Sie Dinge per Drag-and-Drop auf eine Seite ziehen können.
Das Einzige, was Sie mit Blöcken tun können, ist, sie hinzuzufügen und zu verschieben. Sie können ihre Breite oder Höhe nicht ändern, sie nicht in andere Blöcke einfügen oder komplizierte Layouts mit Spalten und Zeilen erstellen.
Mit Seitenerstellern können Sie jedoch Blöcke und Widgets verschieben, ihre Höhe und Breite ändern, Spalten daraus erstellen und sogar Blöcke in andere Blöcke einfügen. Dies liegt daran, dass Sie mit den Seitenerstellern all dies tun können.
Template
Möglicherweise möchten Sie vorgefertigte Layouts verwenden, insbesondere wenn Sie ein Neuling sind. Überlegen Sie, welche Lösung mehr gebrauchsfertige Designmöglichkeiten bietet, wenn Sie sich zwischen Seitenerstellern und dem Blockeditor entscheiden.
Viele Seitenersteller verfügen über eine Bibliothek mit Vorlagen und Layouts, die Anfängern einen nützlichen Ausgangspunkt beim Erstellen einer neuen Seite bieten. Die Verwendung und Anordnung einzelner Module ist möglicherweise zeitaufwändiger, während vorgefertigte Layouts schnelle Lösungen bieten.
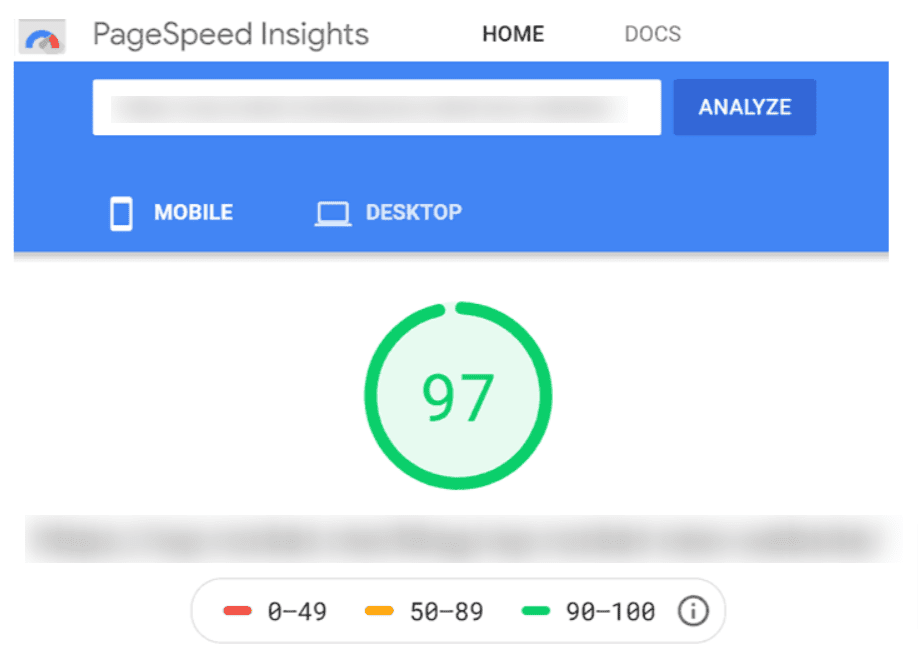
Page Speed

Seiten sind die Grundlage Ihrer Website. Daher ist es von entscheidender Bedeutung, einen Seiteneditor zu finden, der auf Leistung optimiert ist. Dieser Aspekt hat das Potenzial, die Situation zu verbessern User Experience und die Leistung einer Website.
Da der Blockeditor für WordPress-Sites entwickelt wurde, kann er dazu beitragen, dass diese schneller geladen werden. Da Seitenersteller mit viel Material ausgestattet sind, sind einige von ihnen etwas langsamer als andere.
Darüber hinaus reduzieren WordPress-Benutzer regelmäßig ihre Plugins, um ihre Websites zu beschleunigen. In diesem Szenario möchten Sie möglicherweise die Verwendung von Seitenerstellungs-Plugins von Drittanbietern vermeiden und stattdessen den Blockeditor verwenden.
Zusammenfassung
Das ist alles dazu.
Der ultimative Vergleich zwischen Gutenberg und Page Builder.
Wenn Sie dennoch Fragen haben oder Schwierigkeiten haben, sich bei der Inhaltserstellung für eine der beiden Optionen zu entscheiden, hinterlassen Sie bitte unten einen Kommentar.




