Êtes-vous confus et irrité en même temps parce que Beaver Builder ne fonctionne pas? Lisez ci-dessous pour découvrir la raison principale et comment la corriger.
Le thème Beaver Builder et le générateur de pages Beaver Builder sont l'outil WordPress le plus courant et le plus préféré des utilisateurs au cours des dernières années.
Si vous faites partie de ceux qui aiment utiliser les modèles et le générateur de pages Beaver Builder sur votre site Web, vous devez être très satisfait des fonctionnalités explicites accessibles.
Si vous souhaitez lire le message que j'ai déjà publié écrit sur Beaver Builder Review, vous pouvez le faire en suivant le lien fourni.
Comme le dit le proverbe : tout dans le monde est parfait à 100 %, même le meilleur des meilleurs a quelques problèmes mineurs et quelques dépannages.
De la même manière, Beaver Builder présente quelques problèmes mineurs qui peuvent être résolus facilement, et si vous essayez de trouver ou de résoudre un problème, cet article peut vous être utile.
Il n'y a pas de science approximative derrière pourquoi j'écris ce blog. C'est assez simple - j'ai rencontré le même problème et je l'ai résolu, ce qui m'a permis d'acquérir mon expérience personnelle à ce sujet.
J'ai recherché et vérifié toutes les possibilités qui empêcheraient Beaver Builder de fonctionner. Donc, je suis avec la meilleure solution à tous les aspects possibles.

La première chose est que vous devez savoir que les problèmes avec lesquels vous luttez ne sont généralement pas des idées originales de constructeurs de pages, mais il s'agit la plupart du temps d'un facteur externe. Et je suis extrêmement juste en disant cela. Sans plus tarder, plongeons dans le bassin de connaissances.
Je vous assure que vous saurez tout ce que la plupart des autres ne savent pas sur Beaver Builder pas de travail. Pour cela, tenez-vous-en à la fin.
Table des matières
Lorsque Beaver Builder ne fonctionne pas après la mise à niveau vers la dernière version
Vous avez appris que la dernière version de Beaver Builder est disponible et vous mettez à niveau le constructeur de pages vers sa dernière version sans délai.
Mais voici l'inattendu auquel vous faites face, la page d'édition que vous avez ouverte ne fonctionne plus ! Est-ce que je vous ressemble ? Bien!
J'ai la solution...
Ne vous inquiétez pas, vous pouvez modifier, mais vous devez éliminer certaines probabilités avant cela.
Sans aucun doute, le premier appel, dans ce cas, sera de soumettre un ticket de support. Mais si vous déterminez les problèmes à l'avance, vous gagnerez beaucoup de temps.
Il n’y a rien de sorcier là-dedans. Voici ce que vous devez faire exactement…
#1 Nettoyez vos caches
Si vous êtes un utilisateur régulier du système, je n'aurai pas besoin d'exagérer ce point. Vider les caches est une chose que vous faites de temps en temps pour éliminer les probabilités mineures.
Les caches que vous devez vider sont :
- Cache du bâtisseur de castors
- Caches dans les plugins
- Cache du navigateur
- Cache du chargeur de fusée Cloudflare
- Autres caches de performances
Après avoir effacé tous ces éléments, la charge sera moindre sur votre constructeur de pages. Il existe des chances que le problème soit résolu.
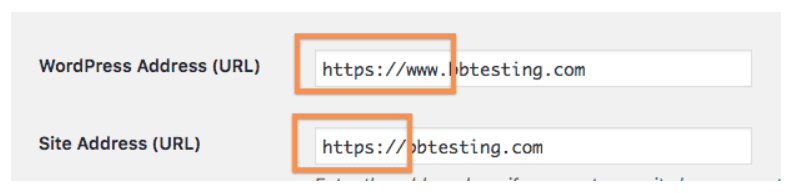
#2 Vérifiez la langue de votre site
Parfois, le site rencontre un problème lorsqu'il est configuré pour fonctionner dans d'autres langues. Si c'est votre cas, essayez de le régler sur la langue anglaise. Cela fonctionne bien pour de nombreux utilisateurs.
N'oubliez pas que si vous résolvez le problème, contactez l'équipe d'assistance à ce sujet.
#3 Identifier et désactiver les plugins
Avant de procéder à cette étape, je vous suggère d'avoir une sauvegarde de votre site.
Regardez, si vider les caches et définir la langue du site en anglais ne vient pas à votre secours, il y a de fortes chances que certains plugins ne soient pas compatibles avec votre site.
ce que vous devez faire est d'identifier le plugin incompatible et de le désactiver. Non seulement cela, vous devez prendre conscience des deux côtés de cela.
Les deux côtés que vous contactez sont- Beaver Builder Support et développeur de plugins.
Le point sur lequel je veux me concentrer plus audacieusement est que vous devez contacter l'équipe d'assistance de Beaver Builder dans les deux cas-
Case 1. Vous avez résolu le problème et la raison de son apparition.
Case 2. Vous n'avez pas pu résoudre le problème même après avoir appliqué l'étape.
Et cela s'applique également aux étapes suivantes.
#4 Un test rapide d'autres sites/navigateurs/machines
Si vous avez des milliards et des milliards de plugins et que vous ne pouvez pas vous permettre de désactiver chacun d'eux, ne vous inquiétez pas, essayez ces choses.
- Testez votre site
Lorsque vous êtes sur le point de vider les caches, vous remarquez que le navigateur ne veut pas vous laisser le faire. J'appelle cela un conflit spécifique au navigateur.
Le stratagème que je vous recommande est d’essayer d’accéder au même site depuis un autre navigateur. Si cela ne vous aide pas, testez rapidement la prochaine chose.
- Tester un autre site
De nombreux utilisateurs ont plus d'un site Web. Si je peux vous compter parmi eux, alors vous pourrez tester vos autres sites. Mais avec la même version de Beaver Builder et WordPress que vous essayiez sur le site précédent.
N'oubliez pas d'y tester différents plugins. Confronté à un problème similaire ? Notez la liste des plugins posant problème.
Il est temps de revenir à l'étape 3. Oui, vous devez d'abord désactiver ces plugins, puis contacter l'équipe d'assistance des deux services.
N'oubliez pas que vous devez contacter et prendre conscience de ce problème des deux côtés, car vous pourriez avoir à nouveau besoin du plugin à un moment donné.
- Test depuis un autre réseau
As-tu un autre ordinateur avec toi ? Sinon, essayez d'en organiser un. Ensuite, chargez votre site Web sur d'autres ordinateurs et d'autres réseaux et vérifiez si le problème persiste.
Il vous assure que le problème ne vient pas de votre environnement local.
Soit dit en passant, ce type de problème est le moins susceptible de se produire. Mais je devais le mentionner car c'est une partie incontournable du dépannage.
La plupart des utilisateurs ont eu des problèmes avec les plugins. Lorsqu'ils l'ont désactivé et réactivé un par un, ils ont atteint le coupable.
Vous pouvez trouver un remplacement pour le même plugin, alors stressez beaucoup pour cela.
Vous pouvez également aimer ceci :
Quand dépanner Beaver Builder ne fonctionne pas?
Avant de passer directement aux étapes, faites un effort pour savoir si vous en avez besoin ou non. Regardez si c'est le scénario avec votre site…
- Les Beaver Builder la page ne se charge pas correctement
- Le constructeur de pages ne fonctionne plus comme avant et présente des interruptions entre les deux.
- La page du constructeur ne peut pas enregistrer votre travail.
- Certains contenus manquent
- Le contenu n'est pas correctement aligné
- Les modules sont perturbés
Résoudre certains problèmes de Beaver Builder qui ne fonctionnent pas
Parfois, vous rencontrez des problèmes mineurs que vous pouvez résoudre vous-même sans tracas. Voyons quels sont les problèmes communs liés à ce constructeur de pages.
- Écart supérieur
Si vous rencontrez un grand espace entre la ligne la plus haute de la mise en page Beaver Builder et la barre de navigation du thème, insérez une marge négative (par exemple autour de -100) dans la ligne supérieure de la mise en page.
Lorsque vous avez terminé l'insertion, enregistrez les nouveaux paramètres.
Maintenant, l'espace semblera correct.
Je comprends l'importance de l'apparence correcte d'une page.
Vous n'avez pas rencontré ce problème ? Alors peut-être que la prochaine vous sera utile.
- Vous ne trouvez pas la barre d'outils ?
Lorsque vous ajoutez une marge négative, l'écart entre la ligne et la barre de navigation diminue, ce qui fait monter la barre d'outils. Il monte tellement haut que vous ne pouvez plus y accéder.
Faites glisser une ligne vide juste au-dessus de la ligne de la barre d'outils à laquelle vous ne pouviez pas accéder. De cette façon, vous obtiendrez à nouveau la barre d'outils de la ligne.
- Le pied de page collant est-il de couleur ?
Avant de commencer, assurez-vous d'avoir défini une couleur d'arrière-plan pour toutes les lignes de votre mise en page.
Essayez de le vérifier à nouveau. J'espère qu'aucune couleur de pied de page collante derrière les lignes n'est visible. Est-ce? Congo, on l'a !

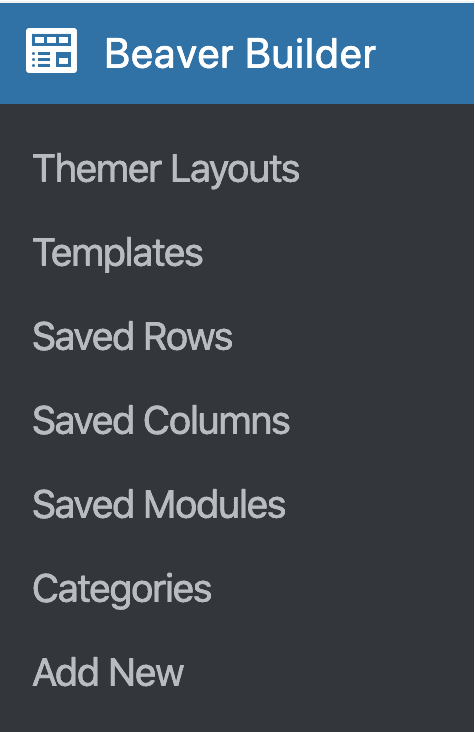
Comment trouver le menu Beaver Builder dans le panneau d'administration ?
Les Beaver Builder Le menu vous permet de créer, d'éditer et de supprimer les modèles de mise en page personnalisés. De plus, vous pouvez enregistrer des lignes, des modules et des colonnes et ajouter des catégories. Il vous aide au maximum à donner à votre site une apparence professionnelle.
Lorsque vous ne trouvez pas la page Beaver Builder dans votre Panneau d'administration WordPress, cela indique qu'il a été désactivé.
Maintenant, vous devez l'activer à nouveau.
L'activation est assez facile. Suivez simplement ce guide d'instructions.
- Cliquez Paramètres > Beaver Builder > Accès utilisateur sur le panneau d'administration de WordPress.
- Allez à section admin et sélectionnez le champ Administrateur du générateur. Modifiez les rôles d'utilisateur que vous souhaitez voir.
- Se diriger vers Menu Bâtisseur de castor dans le même panneau d'administration.
- Appuyez sur Enregistrer les paramètres d'accès utilisateur.

- Vous recherchez une alternative à Dropbox ? Vérifiez Examen de pCloud avec avantages et inconvénients
Comment dépanner les icônes Font Awesome ?
À présent, vous devez savoir que FA5 n’est pas compatible avec FA4, il y a donc de fortes chances que vous rencontriez des problèmes d’affichage des polices.
Le problème courant avec lequel les utilisateurs doivent lutter est le chapeau de boîte vide qui apparaît à la place de l'icône. Il est possible que les icônes FA5 soient modifiées par des cas CSS.
Je ne garantis pas que ce dépannage résoudra le problème, mais c'est le cas huit fois sur dix. Le taux de probabilité est plutôt élevé, n'est-ce pas ?
- Mettre un changement dans les paramètres du plugin et du thème
Utilisez-vous un plugin non-Beaver Builder ? Inclut-il des icônes Font Awesome ? Il existe un paramètre qui force le chargement de l'icône sur chacune de vos pages. Vous pouvez vérifier les paramètres via Personnaliser > Général > Mise en page > Icônes Font Awesome.
L'important est que seul le jeu d'icônes FA5 puisse être chargé pour les mises en page de contenu. Si vous utilisez des icônes FA4 jusqu'à présent, elles sont automatiquement converties en FA5.
Si vous utilisez des règles personnalisées CSS pour les icônes FA4, FA5 a des noms différents, vous devez donc le mettre à jour maintenant.
Maintenant, revérifiez ces icônes. J'espère que cette case vide n'apparaît plus.
- Découvrez d'autres conflits de plugins
Certains plugins ont des problèmes pour gérer le poids de la police des icônes. Vous devez être familiarisé avec ce problème si vous utilisez FA5.
La version gratuite de FA5 contient un poids de police de seulement 900.
Si la solution précédente est incapable de remettre les icônes à la place de la case vide alors vous pouvez opter pour cette solution.
Essayez d'ajouter la règle personnalisée de la classe (.fas).
Si cela ne fonctionne pas, je vous recommande à nouveau d'essayer la formule tout-en-un "désactiver les plugins/changer de thème", selon celle qui résout le problème.

Liens rapides:
- Castor Builder vs Elementor
- Examen du booster de constructeur de castors
- Examen du curseur Beaver Builder
- Révision du didacticiel WP
- Kajabi contre WordPress
FAQ | Beaver Builder ne fonctionne pas
Est-ce qu'il prend en charge les shortcodes ?
Sans aucun doute, il le fait. Les codes courts vous permettent d'utiliser vos plugins préférés, y compris ceux de Beaver Builder.
Puis-je changer le logo dans Beaver Builder ?
Oui, le logo peut être remplacé à tout moment pendant votre période d'abonnement. Il vous suffit d'accéder au panneau d'options et de télécharger le fichier PNG (ou un fichier au format similaire) pour remplacer votre logo. Vous pouvez également décider du titre de votre texte dans le panneau susmentionné.
Pourquoi Beaver Builder ne fonctionne-t-il pas ?
Beaver Builder peut ne pas fonctionner pour de nombreuses raisons différentes. Une incompatibilité de plugin ou de thème, un WordPress ou Beaver Builder obsolète ou un problème de cache du navigateur pourraient en être la cause. Si le problème persiste, désactivez les plugins supplémentaires et passez à un thème WordPress par défaut. Vous devez également mettre à jour WordPress et Beaver Builder.
Pourquoi le glisser-déposer de Beaver Builder ne fonctionne-t-il pas ?
Le glisser-déposer de Beaver Builder peut ne pas fonctionner pour de nombreuses raisons. Les causes possibles incluent des conflits de plugins ou de thèmes. Les mises à jour de WordPress ou de Beaver Builder peuvent constituer un autre problème. Si le problème persiste, essayez de vider le cache de votre navigateur, de supprimer les plugins et de passer à un thème WordPress par défaut. WordPress et Beaver Builder devraient également être mis à jour.
Pourquoi mon WP Page Builder ne fonctionne-t-il pas ?
Il existe plusieurs raisons pour lesquelles WP Page Builder ne fonctionne pas. Il peut entrer en conflit avec un autre plugin ou thème. Un autre problème pourrait être lié aux anciennes versions de WordPress ou de WP Page Builder. Désactivez les plugins supplémentaires et passez à un thème WordPress par défaut pour vérifier si le problème persiste. Vous devez également utiliser les dernières versions de WordPress et de WP Page Builder.
Comment puis-je réparer Beaver Builder qui ne fonctionne pas ?
Est-ce que Beaver Builder ne fonctionne pas ? Essayez ces étapes de dépannage. Tout d’abord, mettez à jour WordPress et Beaver Builder. Si le problème persiste, désactivez les plugins supplémentaires et passez à un thème WordPress par défaut. Videz le cache de votre navigateur ou réinitialisez les paramètres de Beaver Builder par défaut. Si ces procédures échouent, contactez le support Beaver Builder.
Conclusion : Beaver Builder ne fonctionne pas 2024
J'espère avoir couvert la plupart des aspects (sinon tous) du dépannage du problème lorsque vous voyez Beaver Builder ne fonctionne pas.
Tout ce qui est écrit dans cet article a été essayé et testé afin que les lecteurs obtiennent le meilleur. Avons-nous raté quelque chose ? Faites-le-nous savoir via la zone de commentaires ci-dessous.
Partagez votre opinion et vos commentaires avec nous. Cela vous dérange-t-il de partager cela avec d'autres plateformes ? De cette façon, vous nous aiderez à vous apporter davantage d’informations technologiques.