Vous voulez savoir comment installer Google Tag Manager dans WordPress ?
Google Tag Manager est un excellent outil à utiliser si vous souhaitez combiner de nombreux services d'analyse et de marketing sur votre site WordPress. Il simplifie l’ajout et la mise à jour de nombreux codes de suivi sur un site Web.
Google Tag Manager a cependant une courbe d'apprentissage abrupte. Vous auriez besoin d’un certain temps pour apprendre à utiliser l’outil. Cependant, nous discuterons également d’une solution qui rend le suivi avancé assez simple à mettre en place.
Table des matières
Qu'est-ce que le gestionnaire de balises Google ?

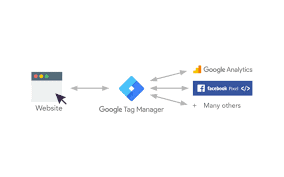
Souvent, les propriétaires de sites Web doivent ajouter divers fragments de code pour mesurer les conversions, le trafic et collecter davantage de données analytiques. En utilisant Gestionnaire de balises Google, vous pouvez ajouter et gérer tous ces scripts à partir d'un tableau de bord centralisé.
Il existe des modèles de balises pour Google Analytics, AdWords et DoubleClick, entre autres. Le gestionnaire de balises est également compatible avec un certain nombre de services de surveillance et d'analyse tiers.
De plus, vous pouvez utiliser du HTML personnalisé pour ajouter votre propre code de suivi ou tout autre code de votre choix.
Comment configurer Google Tag Manager avec WordPress ?
Maintenant que Google Analytics est prêt à être ajouté, l'étape suivante consiste à configurer Google Tag Manager.
1) Inscrivez-vous à Google Tag Manager en utilisant le même compte Google que vous avez utilisé pour Google Analytics.
2) Après vous être connecté, l'écran de création d'un nouveau compte se chargera. Fournissez simplement un nom de compte utilisateur et cliquez sur le bouton Continuer.
3) Maintenant, un conteneur doit être ajouté à votre compte. Un conteneur peut être un site Web ou une application pour iOS ou Android. Dans ce cas, nous utiliserons le Web. Vous pouvez utiliser le domaine de votre site Web comme nom du conteneur. Chaque compte peut avoir plusieurs conteneurs. Une fois terminé, cliquez sur le bouton Créer pour continuer.
4) Maintenant que votre compte Google Tag Manager est préparé, vous devez ajouter une nouvelle balise. Cela peut être fait en cliquant sur le bouton Créer une nouvelle balise.
5) Vous devez d'abord sélectionner un produit tag. Il existe actuellement plus de 20 modèles d'intégration accessibles.
Nous choisirons Google Analytics pour le moment, mais vous pouvez toujours ajouter plus de catégories et sélectionner des produits alternatifs en fonction de vos besoins. Vous pouvez également cliquer sur du HTML personnalisé pour inclure d'autres extraits de code.
Choisissez Google Analytics comme produit de votre balise
Après avoir sélectionné Google Analytics, vous serez invité à choisir entre Universal Analytics et Classic Analytics. Si vous sélectionnez l'analyse universelle, vous serez invité à saisir votre identifiant de suivi analytique.
Cet identifiant de suivi est un code spécifique qui identifie votre site Web auprès de Google. Vous pouvez récupérer cet identifiant en accédant à l'onglet Admin de votre compte Google Analytics.
- Sélectionnez le compte et la propriété du site, puis cliquez sur les informations de suivi pour les agrandir. Vous verrez le lien vers le code de suivi
- En cliquant sur le code de suivi, vous accéderez à la page du code de suivi, où votre identifiant de suivi UA sera également affiché.
- Copiez et collez votre identifiant de surveillance UA dans Google Tag Manager. Sélectionnez Affichage de la page sous le type de piste, puis appuyez sur le bouton Continuer.
- L'assistant de configuration de balise demandera maintenant quand cette balise doit se déclencher. Sélectionnez chaque page avant de cliquer sur le bouton Créer.
- Google Tag Manager affichera désormais le code de suivi qui doit être ajouté à votre site WordPress. Vous devez dupliquer ce code.
Conclusion
Nous espérons que cet article vous a aidé à comprendre comment installer correctement Google Tag Manager dans WordPress.




