इस पोस्ट में आप वेबसाइट लेआउट के महत्व के बारे में विस्तार से जानने जा रहे हैं, इसलिए अंत तक बने रहें।
जब आप कोई वेबसाइट विकसित करने के बारे में सोचते हैं तो आपके दिमाग में क्या आता है? कई लोगों के लिए, इसमें साइट होस्टिंग और बिल्डर विकल्प शामिल हैं।
लेकिन इससे पहले कि आप सामग्री और सोशल मीडिया कनेक्शन के बारे में सोचें, आपको वेबसाइट लेआउट या आपकी साइट कैसी दिखेगी, इसके बारे में सोचना चाहिए।
हालाँकि किसी बिल्डर या सीएमएस का उपयोग करके वेबसाइट डिज़ाइन करना सीखना पहली बार सर्वोच्च प्राथमिकता नहीं हो सकती है, लेकिन इसे ध्यान में रखना ज़रूरी है। एक उपयोगकर्ता 0.05 सेकंड में यह निर्णय लेता है कि उसे आपकी वेबसाइट पसंद आएगी या नहीं।
मुझे नहीं लगता कि मुझे आपको यह बताने की ज़रूरत है कि आपकी वेबसाइट का डिज़ाइन इस विकल्प को प्रभावित करता है। इस निबंध में, मैं आपकी वेबसाइट डिज़ाइन करते समय ध्यान में रखने योग्य कुछ बुनियादी दिशानिर्देशों के साथ-साथ सफल साइटों के कुछ उदाहरण भी बताऊंगा।
विषय - सूची
वेबसाइट लेआउट का महत्व क्या है?
लेख के परिचय का हवाला देते हुए, 5 मिलीसेकंड में आपकी साइट के बारे में उपयोगकर्ता की राय गलतियों के लिए बहुत कम जगह छोड़ती है। आपकी साइट का डिज़ाइन विज़िटर के अनुभव में न केवल "जोड़" देगा, बल्कि इसका अधिकांश हिस्सा होगा।
आप मान सकते हैं कि ग्राफ़िक्स, टेक्स्ट बॉक्स आकार और स्थिति ही मुख्य कारण हैं जिनकी वजह से विज़िटर आपकी साइट को पसंद या नापसंद करते हैं, और यह आंशिक रूप से सटीक है। उसने कहा कि यदि वे सभी पृष्ठ पर बिखरे हुए हैं, तो ठीक है। यह वास्तव में मदद नहीं करता है, है ना?

प्रथम प्रभाव के अलावा, संपूर्ण उपयोगकर्ता अनुभव के लिए वेबसाइट डिज़ाइन महत्वपूर्ण है। इसमें "आँख-कैंडी" चित्रों से लेकर उपयोगकर्ता द्वारा अपनी इच्छित जानकारी को आसानी से खोजने में सक्षम होना तक कुछ भी शामिल है।
अंत में, आपकी वेबसाइट का डिज़ाइन आपके ब्रांड के बारे में एक बयान देता है। मैं क्या कहना चाहता हूँ इसका बेहतर अंदाज़ा पाने के लिए इंटरनेट पर फेसबुक या अमेज़ॅन जैसी सबसे लोकप्रिय वेबसाइटों में से एक पर जाएँ।
सामान्य वेबसाइट लेआउट दिशानिर्देश:
हाई-एंड वेबसाइट लेआउट, साइट निर्माण के किसी भी अन्य पहलू की तरह, बनाना मुश्किल हो सकता है। विशिष्ट वेब लेआउट विचार तैयार करने में आपकी सहायता के लिए, कुछ व्यापक नियम हैं जिनका आप पालन कर सकते हैं।
1. "एफ" पैटर्न:
वेबसाइट लेआउट की जांच करते समय और अपना स्वयं का लेआउट कैसे बनाएं, आपको "'एफ' पैटर्न" वाक्यांश का सामना करना पड़ सकता है। सच कहूँ तो, यह आपकी वेबसाइट की शैली के साथ-साथ उसके अंदर आपकी सामग्री के प्लेसमेंट (और फ़ॉर्मेटिंग) की योजना बनाते समय याद रखने योग्य एक अद्भुत दिशानिर्देश है।
जब हम किसी वेबसाइट पर जाते हैं और उस पर जानकारी पढ़ते हैं तो हम "एफ" पैटर्न का उपयोग करते हैं। इस पैटर्न का उपयोग करके, आप अपने पृष्ठ की सामग्री को इस तरह तैयार कर सकते हैं कि "ध्यान बिंदु" केवल सबसे महत्वपूर्ण जानकारी दिखाएं और कार्रवाई के लिए कॉल शामिल करें।
स्वाभाविक रूप से, "एफ" पैटर्न आपके द्वारा चुने गए वेबसाइट डिज़ाइन को प्रभावित करेगा। कई शीर्ष वेबसाइट डिज़ाइन इस टेम्पलेट का उपयोग करते हैं!
2. इसे सरल रखें:
अब हम अक्सर काफी जटिल डिज़ाइन वाली साइटें देखते हैं। वीडियो परिचय, इंटरैक्टिव मेनू और स्क्रॉल करने योग्य डिस्प्ले इसके सभी उदाहरण हैं। आपकी साइट उपयोगकर्ता के लिए जितनी अधिक यादगार होगी, उतना बेहतर होगा।
अपने वेबपेज को यथासंभव सरल बनाएं. आप आश्चर्यचकित हो सकते हैं कि सरलता कुछ जटिल, परिष्कृत वेबसाइट डिज़ाइनों में कैसे फिट बैठती है।
लोग एक निश्चित साइट लेआउट के आदी हो गए हैं (हाँ, मैंने इसे जानबूझकर किया है)। दूसरे शब्दों में, आप उम्मीद करेंगे कि मुख्य मेनू शीर्ष पर होगा, खोज बार केंद्र में होगा, इत्यादि।
साथ ही, वेबसाइट लेआउट डिज़ाइन के सर्वोत्तम सिद्धांतों को भी ध्यान में रखें। आइए एक ऐसी साइट की कल्पना करें जहां मुख्य मेनू पृष्ठ के नीचे है, या जहां मेनू केवल तभी दिखाई देते हैं जब कुछ मानदंड संतुष्ट होते हैं। यानी हल्के शब्दों में कहें तो झुंझलाहट
3. अनुभाग संरेखण महत्वपूर्ण है:
एक सफल वेबसाइट बनाने के लिए, कुछ हिस्सों की नियुक्ति पर हमेशा सावधानीपूर्वक विचार किया जाना चाहिए, भले ही साइट का उद्देश्य ऐसा हो या नहीं। eCommerce प्लेटफार्म पर ट्रेड कैसे करना है|
भाग जटिल और आकर्षक हो सकते हैं, इसलिए ध्यान रखें कि मैं केवल दृश्यों के बारे में बात नहीं कर रहा हूँ।
इसके बजाय आपको शुरुआत से ही अपने साइट आगंतुकों को यथासंभव अधिक प्रासंगिक जानकारी और आंतरिक लिंक प्रदान करने पर ध्यान केंद्रित करना चाहिए। तो क्या हुआ?
इसे मुखपृष्ठ के शीर्ष पर रखा जाना चाहिए, और यदि आप वर्तमान में इसे चला रहे हैं तो विज़िटर को आपकी साइट के बिक्री भाग पर ले जाने के लिए इसे क्लिक करने योग्य होना चाहिए।
उसे ले लो? अनुभागों को आसानी से उच्च-गुणवत्ता वाली वेबसाइट लेआउट डिज़ाइन में विलय कर दिया गया है। यही कारण है कि विशेषज्ञ साइट डिज़ाइनरों की अत्यधिक मांग है!
सर्वश्रेष्ठ वेबसाइट डिज़ाइन के लिए सर्वश्रेष्ठ वेबसाइट बिल्डर्स:
अंत में, कुछ अद्भुत वेबसाइट लेआउट उदाहरण दिखाने के बाद, यह कई वेबसाइट बिल्डरों पर ध्यान देने योग्य है जो आपको अपनी साइट पर वर्तमान और विशिष्ट लेआउट बनाने और उपयोग करने की अनुमति देंगे।
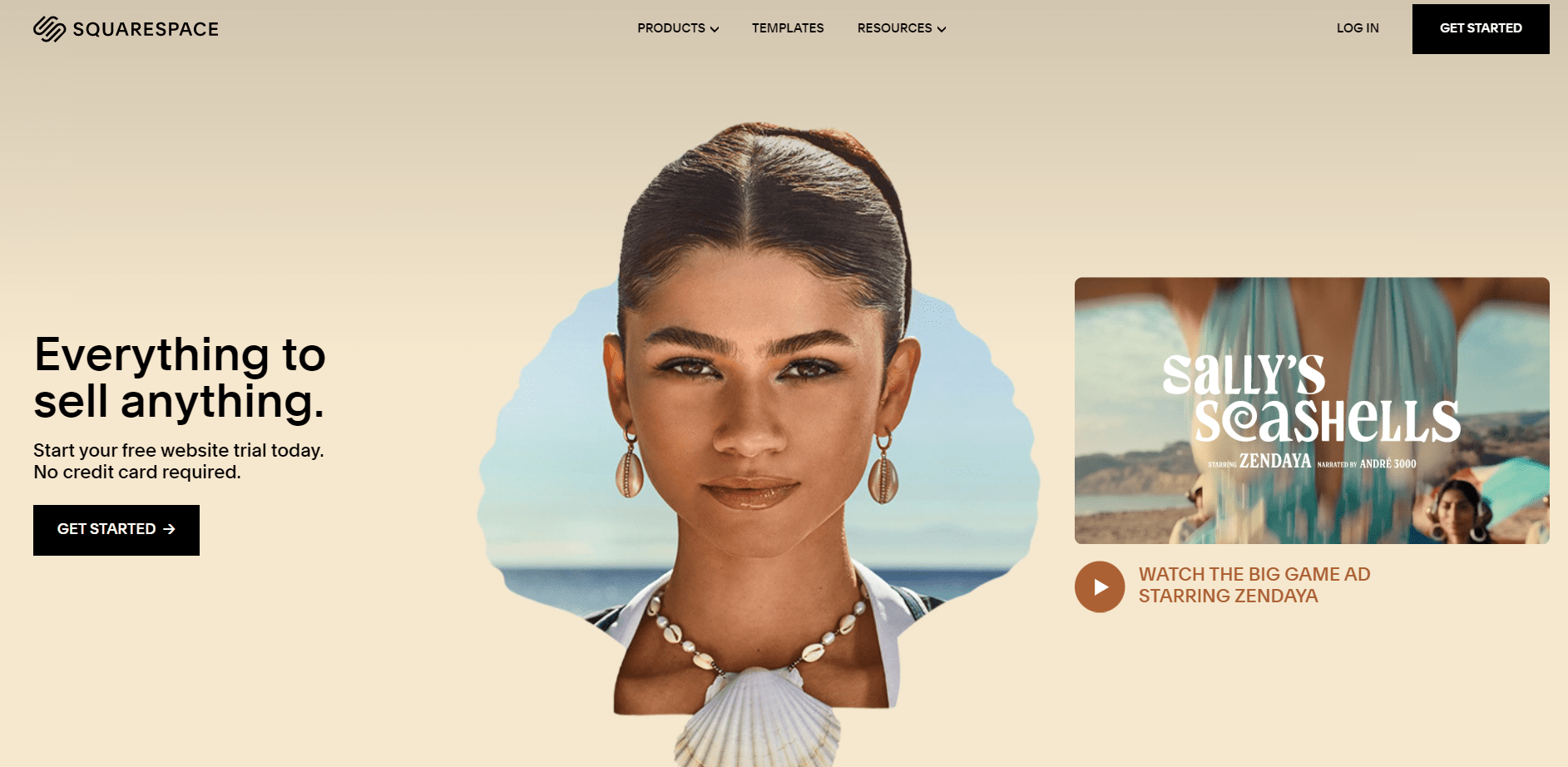
1. Squarespace
स्क्वरस्पेस में मोबाइल-अनुकूल और डेस्कटॉप-संगत लेआउट का विस्तृत चयन है। टेम्पलेट का उपयोग करते समय चुनने के लिए विभिन्न प्रकार के वेबसाइट लेआउट होते हैं।

$12 प्रति माह से शुरू होकर, स्क्वरस्पेस विभिन्न प्रकार के योजना विकल्प प्रदान करता है।
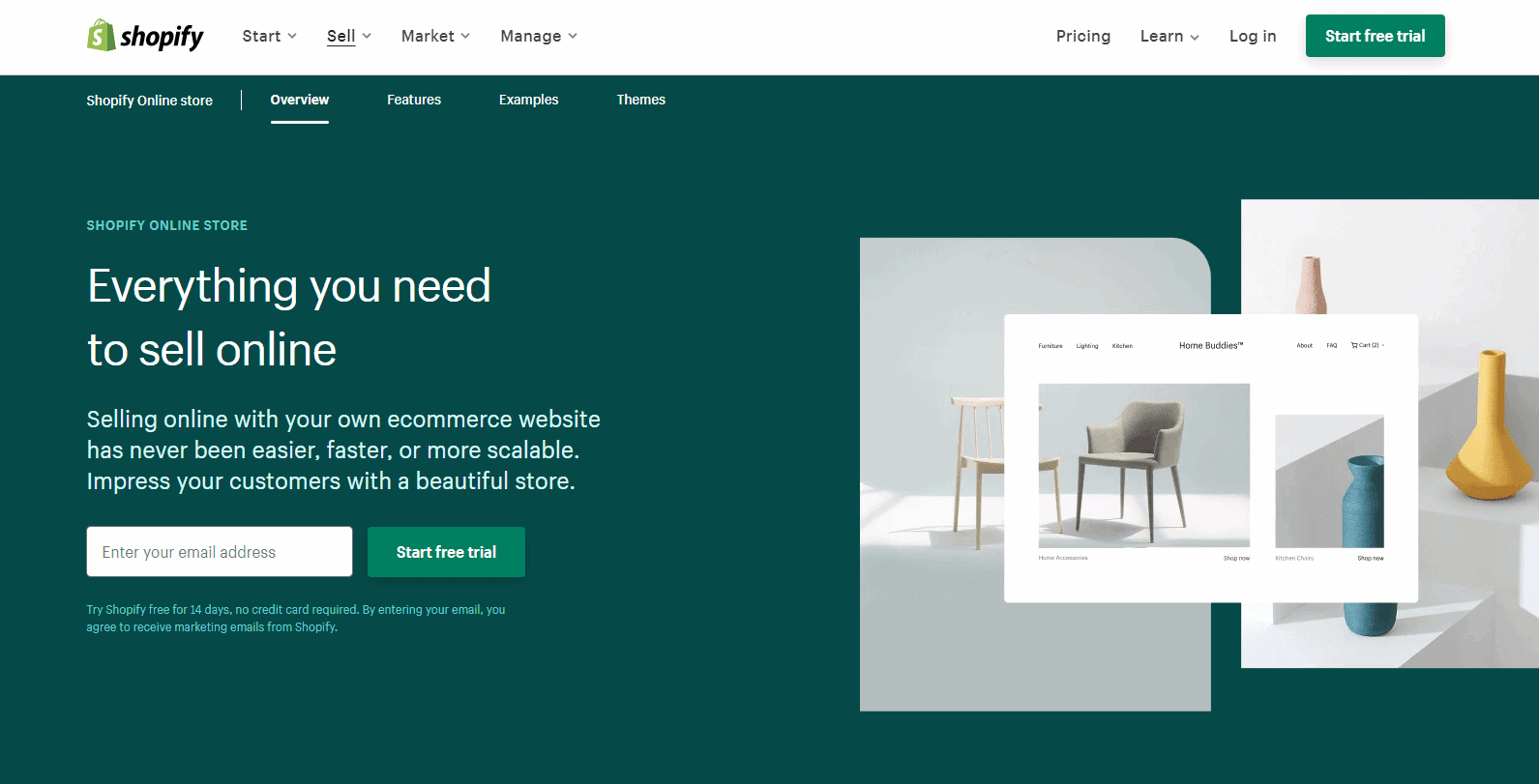
2. Shopify
जहां तक ई-कॉमर्स प्लेटफॉर्म बनाने की बात है, Shopify से बेहतर कोई विकल्प नहीं है।
उपयोग में बहुत आसान होने के अलावा, बिल्डर शानदार टेम्पलेट और लेआउट विकल्पों की एक विस्तृत श्रृंखला प्रदान करता है, जो सभी विशेष रूप से ईकॉमर्स साइट की मांगों को पूरा करने के लिए तैयार किए गए हैं।

प्रत्येक माह की कीमत पहले महीने के लिए $29 से शुरू होती है।
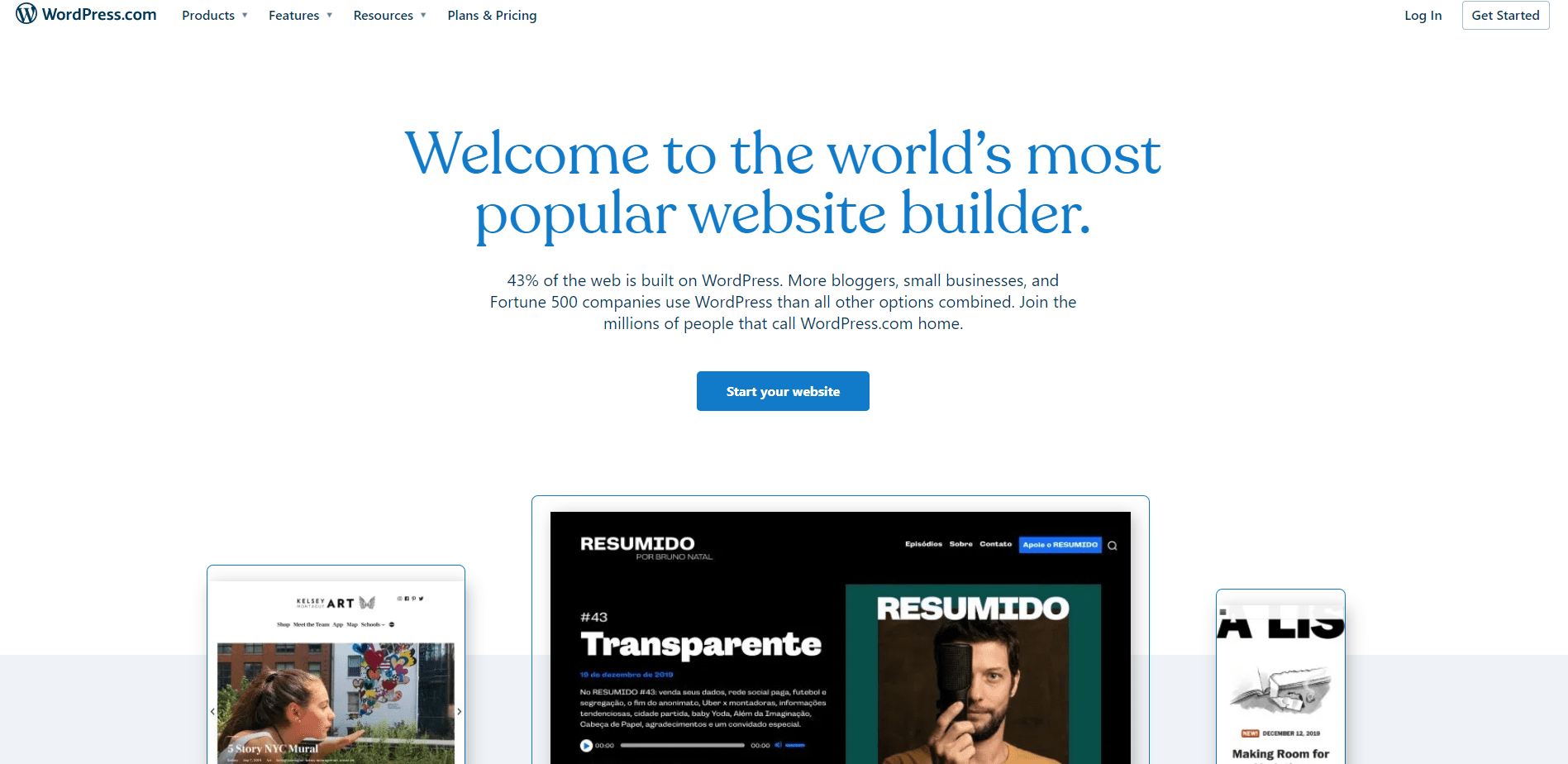
3. WordPress
जबकि वर्डप्रेस बिल्डर कुछ लचीलापन प्रदान करता है, यदि आप अपनी वेबसाइट के डिज़ाइन और प्रशासन पर पूर्ण नियंत्रण चाहते हैं, तो आप WordPress.org पर स्विच करने पर विचार कर सकते हैं।

कोई भी वेबसाइट शैली जिसकी आप कल्पना कर सकते हैं, थोड़े से ज्ञान और कुछ अच्छे WP प्लगइन्स के साथ बनाई जा सकती है। इसके साथ ही, यह पूरी तरह से मुफ़्त भी है। आपको बस एक इंटरनेट होस्टिंग कंपनी के साथ साइन अप करना होगा।
त्वरित सम्पक:
- अपनी वेबसाइट को अधिक पर्यावरण-अनुकूल कैसे बनाएं?
- अपनी वेबसाइट पर टूटे हुए लिंक कैसे खोजें?
- एलीमेंटर के साथ संपर्क फ़ॉर्म कैसे बनाएं?
निष्कर्ष: वेबसाइट लेआउट 2024 का महत्व
अब आपको वेबसाइट लेआउट के बारे में और अपनी वेबसाइट की आवश्यकताओं के लिए सर्वोत्तम लेआउट बनाने के तरीके के बारे में अधिक जानना चाहिए।
उद्योग-अग्रणी वेबसाइट बिल्डरों के संग्रह की जाँच करें, और स्क्वरस्पेस या WordPress.org का उपयोग करके सर्वोत्तम संभव वेबसाइट लेआउट डिज़ाइन करने के लिए शुभकामनाएँ!




