Alat wireframe membantu Anda membuat cetak biru untuk situs web atau aplikasi Anda. Ini adalah cara yang bagus untuk memetakan fungsionalitas situs atau aplikasi Anda dan mendapatkan masukan dari pemangku kepentingan sejak awal proses desain. Dalam postingan ini, kami akan menunjukkan cara menggunakan alat wireframe untuk membuat prototipe berkualitas tinggi.
Desain pengalaman pengguna sangat penting untuk keberhasilan produk digital apa pun. Wireframe adalah panduan visual sederhana yang membantu desainer memetakan struktur dan tata letak antarmuka pengguna. Dalam postingan blog ini, kami akan menunjukkan cara menggunakan alat wireframe untuk membuat desain UX yang efektif.

Daftar Isi
Apa itu Wireframe?
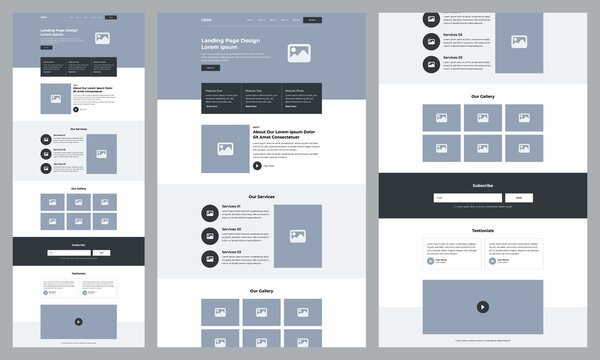
Gambar rangka adalah sketsa antarmuka pengguna dengan ketelitian rendah. Ini adalah panduan visual yang membantu desainer memetakan struktur dan tata letak antarmuka pengguna.
Wireframe biasanya dibuat menggunakan bentuk dan garis sederhana, dan tidak menyertakan elemen warna atau merek apa pun. Hal ini membuatnya berbeda dari prototipe dengan ketelitian tinggi, yang lebih detail dan mendekati produk akhir.
Wireframe dapat digunakan untuk situs web, aplikasi, atau produk digital lainnya. Mereka membantu desainer mengkomunikasikan ide-ide mereka kepada pemangku kepentingan dan mendapatkan umpan balik sejak awal proses desain. Wireframe juga berguna untuk merencanakan konten dan fungsionalitas produk sebelum menginvestasikan waktu dan sumber daya untuk membuat prototipe dengan ketelitian lebih tinggi.
Mengapa Menggunakan Alat Wireframe?
Alat wireframe menawarkan sejumlah keunggulan dibandingkan metode tradisional seperti pensil dan kertas.
- Mereka membantu Anda menentukan struktur situs web atau aplikasi Anda sebelum menginvestasikan waktu dan sumber daya dalam desain visual. Hal ini memungkinkan Anda melakukan perubahan di awal proses tanpa mengeluarkan terlalu banyak biaya atau tenaga.
2. Mereka memaksa Anda untuk memikirkan pengalaman pengguna sejak awal proses. Apa yang perlu dilakukan pengguna di halaman ini? Informasi apa yang mereka butuhkan? Bagaimana mereka menavigasi dari satu halaman ke halaman lainnya? Dengan memikirkan hal-hal ini sejak dini, Anda dapat menghindari perubahan besar di kemudian hari.
3. Mereka menyediakan bahasa umum bagi desainer, pengembang, pemangku kepentingan, dan klien untuk mengkomunikasikan ide-ide mereka. Karena mereka berfokus pada fungsionalitas dibandingkan bentuk, mereka dapat membantu mengurangi perbedaan pendapat mengenai arah proyek di kemudian hari.
4. Mereka mudah diubah dan diulangi. Tidak seperti desain visual dengan ketelitian tinggi, yang memerlukan waktu berjam-jam atau bahkan berhari-hari untuk diubah, gambar rangka dapat diubah dengan cepat dan mudah.
Bagaimana Cara Menggunakan Alat Wireframe?
Sekarang kita telah menjawab pertanyaan “apa itu wireframe?” mari kita lihat cara menggunakan alat wireframe untuk membuat desain UX yang efektif.
Ada tiga langkah dalam prosesnya: pertama, Anda harus memilih alat wireframing; kedua, Anda harus membuat gambar rangka; dan ketiga, Anda harus membagikan wireframe Anda kepada pemangku kepentingan untuk mendapatkan masukan.
Mari kita lihat lebih dekat setiap langkahnya.
Langkah 1: Pilih Alat Wireframing
Ada puluhan alat wireframing yang berbeda ada di pasaran saat ini, jadi mungkin sulit untuk memilih yang tepat untuk kebutuhan Anda. Untuk membantu mempersempit pilihan Anda, kami telah menyusun daftar alat wireframing favorit kami di bawah ini:
- Adobe XD: Adobe XD adalah alat desain berbasis vektor canggih yang sempurna untuk membuat prototipe dengan ketelitian tinggi. Ini menawarkan antarmuka yang intuitif dan berbagai fitur untuk menyederhanakan alur kerja Anda. Selain itu, ini terintegrasi dengan aplikasi Adobe Creative Cloud lainnya seperti Photoshop dan Illustrator, sehingga memudahkan untuk menambahkan polesan ekstra pada desain Anda.
- Studio InVision: InVision Studio adalah pilihan bagus lainnya untuk membuat prototipe dengan ketelitian tinggi. Seperti Adobe XD, ia menawarkan antarmuka intuitif dan fitur canggih untuk menyederhanakan alur kerja Anda. Namun yang membedakan InVision Studio adalah kemudahan penggunaannya—ini dirancang khusus untuk orang yang tidak terbiasa menggunakan alat desain seperti Photoshop atau Sketch.
- Maket Balsamiq: Balsamiq Mockups adalah alat wireframing terjangkau yang sempurna untuk membuat sketsa dengan ketelitian rendah. Ia menawarkan antarmuka drag-and-drop yang mudah digunakan dan dilengkapi dengan perpustakaan komponen bawaan.
Langkah 2: Buat Wireframe Anda

Setelah Anda memilih alat wireframing, sekarang saatnya untuk mulai membuat wireframe Anda.
Cara terbaik untuk mendekati langkah ini adalah dengan memecah proyek Anda menjadi tugas-tugas yang lebih kecil. Misalnya, jika Anda mendesain situs web eCommerce, Anda mungkin memulai dengan membuat sketsa halaman beranda, lalu beralih ke halaman produk, halaman keranjang belanja, dll.
Ini akan membantu Anda tetap terorganisir dan menghindari kewalahan dengan ruang lingkup proyek.
Langkah 3: Bagikan Wireframe Anda dengan Pemangku Kepentingan
Setelah Anda membuat wireframe, sekarang saatnya membagikannya kepada pemangku kepentingan untuk mendapatkan masukan. Cara terbaik untuk melakukannya adalah dengan menggunakan alat kolaborasi online seperti InVision atau Justinmind.
Alat-alat ini memungkinkan Anda mengunggah gambar rangka dan mengundang orang lain untuk melihatnya secara online. Mereka juga memungkinkan pemangku kepentingan untuk memberikan komentar langsung pada desain, sehingga memudahkan Anda memasukkan masukan mereka ke dalam iterasi mendatang.




