Sei confuso e irritato allo stesso tempo perché Beaver Builder non funziona? Leggi sotto per scoprire il motivo principale e come correggerlo.
Beaver Builder Theme e il page builder Beaver Builder sono stati lo strumento WordPress più comune e preferito dagli utenti negli ultimi anni.
Se sei tra coloro a cui piace utilizzare i modelli Beaver Builder e il page builder sul tuo sito web, allora devi essere molto soddisfatto delle funzionalità esplicite a cui è possibile accedere.
Se vuoi leggere il post che ho scritto in precedenza scritto su Beaver Builder Review, puoi farlo seguendo il link fornito.
Come si suol dire: qualsiasi cosa al mondo è perfetta al 100%, anche il meglio del meglio ha alcuni problemi minori e alcune soluzioni.
Allo stesso modo, Beaver Builder presenta alcuni problemi minori che possono essere risolti facilmente e, se stai cercando di trovare o risolvere un problema, questo articolo può esserti di aiuto.
Non c'è una scienza approssimativa dietro il motivo per cui sto scrivendo questo blog. È piuttosto semplice: ho affrontato lo stesso problema e l'ho risolto, il che ha acquisito la mia esperienza personale su questo.
Ho ricercato e controllato ogni cosa possibile che avrebbe impedito a Beaver Builder di funzionare. Quindi, sono pronto con la migliore soluzione per tutti gli aspetti possibili.

La prima cosa è che devi sapere che i problemi con cui lotti di solito non sono il frutto dell'ingegno dei costruttori di pagine, ma è un fattore esterno per la maggior parte del tempo. E sono estremamente onesto mentre lo dico. Senza ulteriori indugi, tuffiamoci nel pool di conoscenze.
Ti assicuro che saprai tutto ciò che la maggior parte degli altri non conosce Beaver Builder non funziona. Per questo, attieniti fino alla fine.
Sommario
Quando Beaver Builder non funziona dopo l'aggiornamento all'ultima versione
Sei venuto a sapere che è disponibile l'ultima versione di Beaver Builder e aggiorni il page builder alla sua ultima versione senza alcun ritardo.
Ma ecco la cosa inaspettata che devi affrontare, la pagina dell'editor che hai aperto non funziona più! Sembro te? Bene!
Ho la soluzione...
Non preoccuparti, puoi modificare ma devi eliminare alcune probabilità prima di questo.
Indubbiamente, la prima chiamata, in questo caso, sarà l'invio di un ticket di supporto. Ma se risolvi i problemi in anticipo, risparmierai molto tempo.
Non c’è scienza missilistica in questo. Ecco cosa devi fare esattamente...
# 1 Cancella le tue cache
Se sei un utente abituale del sistema, non dovrò esagerare su questo punto. Svuotare le cache è una cosa che fai di tanto in tanto per eliminare le probabilità minori.
Le cache che devi cancellare sono:
- Cassa del costruttore di castori
- Cache nei plugin
- cache del browser
- Cache di Cloudflare Rocket Loader
- Altre cache delle prestazioni
Dopo aver eliminato tutti questi elementi, il carico sarà minore sul tuo generatore di pagine. Esistono possibilità che il problema venga risolto.
# 2 Controlla la lingua del tuo sito
A volte, il sito riscontra un problema quando è impostato per funzionare in altre lingue. Se questo è il tuo caso, prova a impostarlo sulla lingua inglese. Funziona bene per molti utenti.
Da non dimenticare, se risolvi il problema, contatta il team di supporto in merito allo stesso.
#3 Identificare e disattivare i plugin
Prima di procedere effettivamente con questo passaggio, ti suggerisco di avere un backup del tuo sito.
Guarda, se svuotare le cache e impostare la lingua del sito in inglese non ti viene in soccorso, è molto probabile che alcuni plugin non siano compatibili con il tuo sito.
quello che devi fare è identificare il plugin incompatibile e disattivarlo. Non solo questo, dovresti essere consapevole di entrambi i lati di questo.
Entrambe le parti che contatti sono- Beaver Builder Supporto e sviluppatore plugin.
Il punto su cui voglio concentrarmi più audacemente è che devi contattare il team di supporto di Beaver Builder in entrambi i casi-
Caso 1. Hai risolto il problema e il motivo del suo verificarsi.
Caso 2. Non è stato possibile risolvere il problema anche dopo aver applicato il passaggio.
E questo vale anche per i passaggi successivi.
#4 Un rapido test di altri siti/browser/macchine
Se hai miliardi e trilioni di plugin e non puoi permetterti di disattivarli tutti, non preoccuparti, prova queste cose.
- Testa il tuo sito Your
Quando sei sul punto di svuotare le cache, nel frattempo noti che il browser non è disposto a lasciartelo fare. Lo chiamo un conflitto specifico del browser.
Lo stratagemma che ti consiglio è provare ad accedere allo stesso sito da un browser diverso. Se questo non ti viene in aiuto, prova rapidamente la prossima cosa.
- Prova altro sito
Molti utenti hanno più di un sito web. Se posso contare su di te, allora puoi testare i tuoi altri siti. Ma con la stessa versione di Beaver Builder e WordPress che stavi provando sul sito precedente.
Non dimenticare di testare diversi plugin lì. Di fronte a un problema simile? Annotare l'elenco dei plug-in che causano problemi.
È ora di tornare al passaggio 3. Sì, devi prima disattivare quei plug-in e poi contattare il team di supporto di entrambi i servizi.
Ricorda, devi contattare entrambe le parti e renderti consapevole di questo problema perché potresti aver bisogno di nuovo del plugin prima o poi.
- Prova da un'altra rete
Hai qualche altro computer con te? In caso contrario, prova a organizzarne uno. Successivamente, carica il tuo sito Web su altri computer e altre reti e controlla se il problema persiste.
Ti assicura che il problema non riguardi il tuo ambiente locale.
A proposito, questo tipo di problema è meno probabile che si verifichi. Ma ho dovuto menzionarlo in quanto è una parte non ignorabile della risoluzione dei problemi.
La maggior parte degli utenti ha riscontrato problemi con i plugin. Quando lo hanno disattivato e riattivato uno per uno, hanno raggiunto il colpevole.
Puoi trovare un sostituto per lo stesso plugin, quindi stressati molto per questo.
Potrebbe piacerti anche questo:
Quando risolvere i problemi Beaver Builder non funziona?
Prima di saltare direttamente ai gradini, fai uno sforzo per sapere se ne hai bisogno o meno. Guarda se questo è lo scenario con il tuo sito...
- I Beaver Builder la pagina non si carica correttamente
- Il generatore di pagine non funziona come prima e presenta interruzioni nel mezzo
- La pagina del builder non può salvare il tuo lavoro.
- Mancano alcuni contenuti
- Contenuto non allineato correttamente
- I moduli sono disturbati
Risolvi alcuni problemi di Beaver Builder che non funziona
A volte, affronti alcuni problemi minori che puoi risolvere da solo senza problemi. Vediamo quali sono i problemi correlati comuni di questo page builder.
- Divario Superiore
Se incontri un ampio spazio tra la riga più in alto del layout di Beaver Builder e la barra di navigazione del tema, inserisci un margine negativo (ad esempio intorno a -100) nella riga superiore del layout.
Al termine dell'inserimento, salvare le nuove impostazioni.
Ora lo spazio sembrerà corretto.
Capisco l'importanza dell'aspetto corretto di una pagina.
Non hai riscontrato questo problema? Allora forse il prossimo ti sarà utile.
- Non riesci a trovare la barra degli strumenti?
Quando aggiungi un margine negativo, lo spazio tra la riga e la barra di navigazione diminuisce e la barra degli strumenti si sposta verso l'alto. Si sposta così in alto che non puoi più accedervi.
Trascina una riga vuota appena sopra la riga della barra degli strumenti a cui non puoi accedere. In questo modo otterrai di nuovo la barra degli strumenti della riga.
- Il colore del piè di pagina è appiccicoso?
Prima di iniziare, assicurati di aver impostato un colore di sfondo per tutte le righe del layout di pagina.
Prova a controllarlo di nuovo. Spero che non sia visibile il colore del piè di pagina appiccicoso dietro le righe. È? Congo, abbiamo capito!

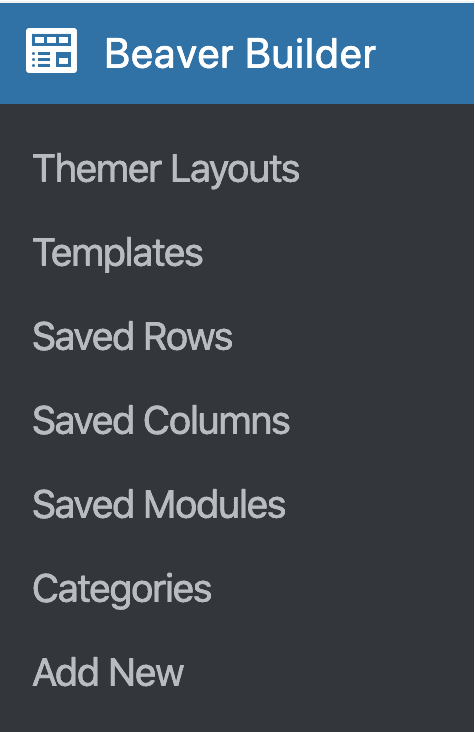
Come trovare il menu Beaver Builder nel pannello di amministrazione?
I Beaver Builder consente di creare, modificare ed eliminare i modelli di layout personalizzati. Inoltre, puoi salvare righe, moduli e colonne e aggiungere categorie. Ti aiuta al massimo a far sembrare il tuo sito professionale.
Quando non trovi la pagina Beaver Builder nel tuo Pannello di amministrazione WordPress, questo indica che è stato disabilitato.
Ora devi abilitarlo di nuovo.
L'abilitazione è piuttosto semplice. Basta seguire questa guida di istruzioni.
- Clicchi Impostazioni > Beaver Builder > Accesso utente nel pannello di amministrazione di WordPress.
- Vai sezione di amministrazione e seleziona il campo Amministrazione generatore. Modifica i ruoli utente che desideri visualizzare.
- Dirigetevi verso Menu del costruttore di castori nello stesso pannello di amministrazione.
- toccare Salva impostazioni di accesso utente.

- Cerchi un'alternativa a Dropbox? Dai un'occhiata a Recensione di pCloud con pro e contro
Come risolvere i problemi relativi alle icone fantastiche dei caratteri?
A questo punto dovresti sapere che FA5 non è compatibile con FA4, quindi c'è un'alta probabilità che dovrai affrontare problemi di visualizzazione dei caratteri.
Il problema comune con cui gli utenti devono lottare è il cappello a scatola vuota che appare al posto dell'icona. Esiste la possibilità che le icone FA5 vengano modificate dai casi CSS.
Non garantisco che questa risoluzione dei problemi risolverà il problema, ma lo fa otto volte su dieci. Il tasso di probabilità è nella parte superiore, non è vero?
- Metti una modifica nelle impostazioni del plugin e del tema
Stai utilizzando un plug-in non Beaver Builder? Include icone Font Awesome? C'è un'impostazione che forza il caricamento dell'icona su ogni tua pagina. È possibile controllare le impostazioni tramite Personalizza> Generale> Layout> Icone fantastiche per i caratteri.
L'importante è che solo il set di icone FA5 possa essere caricato per i layout dei contenuti. Se utilizzi le icone FA4 fino ad ora, vengono automaticamente convertite in FA5.
Se usi le regole personalizzate CSS per le icone FA4, FA5 ha nomi diversi, quindi devi aggiornarlo ora.
Ora ricontrolla quelle icone. Spero che quella casella vuota non appaia più.
- Dai un'occhiata ad altri conflitti di plugin
Alcuni plugin hanno problemi nel gestire il font-weight delle icone. Devi avere familiarità con questo problema se usi FA5.
La versione gratuita di FA5 contiene un font-weight di appena 900.
Se la soluzione di cui sopra non è in grado di rimettere le icone al posto della casella vuota, puoi optare per questa soluzione.
Prova ad aggiungere la regola personalizzata della classe (.fas).
Se questo non funziona, ti consiglio di provare nuovamente la formula all-in-one "disattiva plug-in/cambia temi" a seconda di quale risolve il problema.

Link veloci:
- Beaver Builder contro Elementor
- Recensione del booster Beaver Builder
- Recensione del dispositivo di scorrimento di Beaver Builder
- Recensione del corso WP
- Kajabi contro WordPress
Domande frequenti | Beaver Builder non funziona
Supporta gli shortcode?
Indubbiamente, lo fa. Gli shortcode ti consentono di utilizzare i tuoi plug-in preferiti, inclusi quelli di Beaver Builder.
Posso cambiare il logo in Beaver Builder?
Sì, il logo può essere sostituito in qualsiasi momento durante il periodo di abbonamento. Devi solo entrare nel pannello delle opzioni e caricare il file PNG (o un file di formato simile) per sostituire il tuo logo. Puoi anche decidere il titolo del tuo testo nel suddetto pannello.
Perché Beaver Builder non funziona?
Beaver Builder potrebbe non funzionare per molti motivi diversi. Il colpevole potrebbe essere un'incompatibilità di plugin o temi, WordPress o Beaver Builder obsoleti o un problema di cache del browser. Se il problema persiste, disattiva i plugin aggiuntivi e passa a un tema WordPress predefinito. Dovresti anche aggiornare WordPress e Beaver Builder.
Perché il trascinamento della selezione di Beaver Builder non funziona?
Il trascinamento della selezione di Beaver Builder potrebbe non funzionare per numerosi motivi. Le possibili cause includono conflitti tra plugin o temi. Gli aggiornamenti di WordPress o Beaver Builder potrebbero essere un altro problema. Se il problema persiste, prova a svuotare la cache del browser, rimuovere i plugin e passare a un tema WordPress predefinito. Anche WordPress e Beaver Builder dovrebbero essere aggiornati.
Perché il mio WP Page Builder non funziona?
Esistono diversi motivi per cui WP Page Builder non funziona. Potrebbe scontrarsi con un altro plugin o tema. Un altro problema potrebbe essere rappresentato dalle versioni precedenti di WordPress o WP Page Builder. Disabilita plugin aggiuntivi e passa a un tema WordPress predefinito per verificare se il problema persiste. Dovresti anche utilizzare le versioni più recenti di WordPress e WP Page Builder.
Come posso risolvere il problema con Beaver Builder che non funziona?
Beaver Builder non funziona? Prova questi passaggi per la risoluzione dei problemi. Innanzitutto, aggiorna WordPress e Beaver Builder. Se il problema persiste, disabilita i plugin aggiuntivi e passa a un tema WordPress predefinito. Svuota la cache del browser o ripristina le impostazioni predefinite di Beaver Builder. Se queste procedure falliscono, contattare il supporto di Beaver Builder.
Conclusione: Beaver Builder non funziona nel 2024
Spero di aver coperto la maggior parte degli aspetti (se non tutto) della risoluzione del problema quando vedi Beaver Builder non funziona.
Tutto ciò che è scritto in questo articolo è provato e testato in modo che i lettori ottengano il meglio. Ci siamo persi qualcosa? Fatecelo sapere attraverso il box dei commenti qui sotto.
Condividi la tua opinione e feedback con noi. Ti dispiace condividerlo con altre piattaforme? In questo modo ci aiuterai a fornirti più informazioni tecnologiche.