Elementor については知るべきことがたくさんありますので、こちらの記事を読んでください。 Elementorレビュー.
目次
Elementorについて

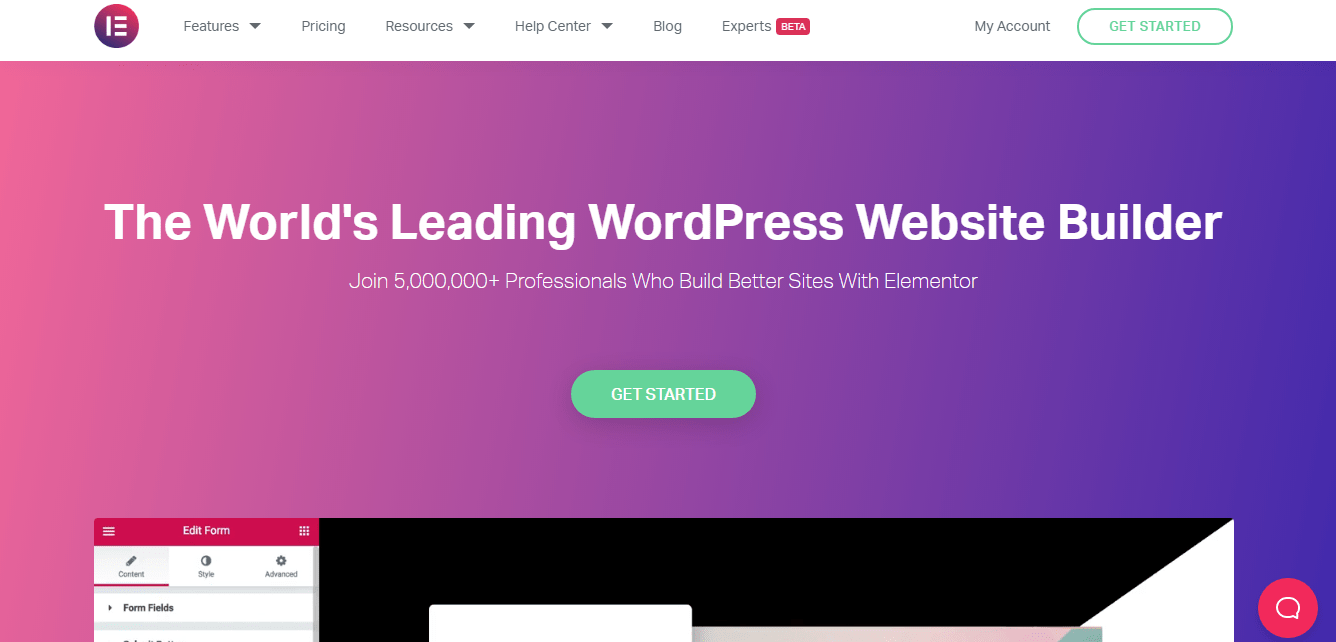
2016年に導入されたばかりですが、 Elementor は Web ページ ビルダーのユーザー ベースを急速に征服しました。 これは、WordPress ユーザーがウェブサイトを非常に簡単に編集できるようにするイスラエルのソフトウェア会社です。 アクティブなダウンロード数は 5 万を超え、その数は増え続けており、人気コンテストで圧倒的な差で優勝しています。
無料でダウンロードして使用できるため、その絶大な人気がわかります。 Elementor Pro という有料版には、無料版と比べて機能が強化されています。
グーテンベルグについて
Gutenberg は WordPress 市場への新規参入者です。 投稿、Web サイト、ブログなどに必要なユニークな外観を作成するのに役立ちます。 これは WordPress 5.0 の一部として 27 年 2018 月 XNUMX 日にリリースされました。
グーテンベルクは、非常に人気のあるヨハネス・グーテンベルクにちなんで名付けられました。 彼は機械式印刷機を発明しました。 グーテンベルク WordPressのプラグイン 2017 年に Word Camp Europe で Matt Mullenweg によって立ち上げられました。
ただし、機能、使いやすさ、顧客サポート、価格、作業プロセスを詳しく比較しました。
機能の比較: Gutenberg と Elementor プラグイン
| 特徴 | グーテンベルク | Elementorプラグイン |
|---|---|---|
| ユーザーインターフェース | ブロックベースのシステムとしてWordPressエディターに統合 | ライブ プレビューを備えた専用のドラッグ アンド ドロップ ページ ビルダー |
| 使いやすさ | 基本的であり、HTML/CSS の知識が必要な場合があります | ビジュアルエディターと直観的なコントロールによるユーザーフレンドリーな操作性 |
| コンテンツ制作 | ブロックを使用した制限された設計機能 | 幅広いウィジェットを備えた広範なデザインオプション |
| カスタマイズオプション | 追加のプラグインを必要としない小さなカスタマイズ | 高度なスタイルオプションで高度にカスタマイズ可能 |
| テンプレート | 限られた組み込みテンプレート | 事前に設計されたテンプレートとブロックの豊富なライブラリ |
| 互換性 | ほとんどのテーマでうまく動作します | ほとんどのテーマと互換性がありますが、一部のテーマではスタイル設定が必要な場合があります |
| 応答デザイン | レスポンシブですが、追加のスタイルが必要な場合があります | さまざまなデバイスにレスポンシブなデザインのコントロールを提供します |
| サードパーティのアドオン | サードパーティのアドオンの利用制限 | サードパーティのアドオンと拡張機能をサポート |
| スピードとパフォーマンス | 全体的に軽くて速い | 特に複雑な設計の場合、パフォーマンスに影響を与える可能性があります |
| 費用 | 無料でWordPressがデフォルトで付属しています | 無料版が利用可能ですが、より多くの機能を利用できるプレミアム版もあります |
評決
Elementor と Guttenberg はどちらも、ユーザーがアクセスして作業を簡単にするさまざまな機能とツールを提供します。 提供する機能に基づいてどちらがより良いオプションであるかを選択することは非常に困難です。どちらも非常に優れた独自の機能を提供し、そのすべてが非常に使いやすく、理解しやすいためです。
どちらも私にとって最高のサービスを提供してくれたので、どちらも同等であり、その中から XNUMX つを選ぶことは不可能だと感じています。 したがって、機能の戦いでは彼らは互角だと思います。 Elementor と Guttenberg はどちらも同点で勝利します。
使いやすさ
Elementor
使用している間 Elementor, 自分の作品がどのように見えるかを並べてライブプレビューできるので、これは素晴らしい機能だと思います。 このライブ プレビューは右側にあり、左側にはツールバーがあります。
ユーザーインターフェースも完全に変更されています。 ウィジェットを追加したい場合は、希望するウィジェットをライブ プレビューにドラッグ アンド ドロップする必要があります。
特定の要素をカスタマイズしたい場合は、その要素を選択するだけで、左側にその要素のすべてのカスタマイズ オプションを含むツールバーが表示されます。 必要に応じて、要素を複製、削除、移動することもできます。
グーテンベルク
Gutenberg のユーザー インターフェイスは簡単で使いやすいです。 次に進むべき方向を示すのに役立ついくつかの便利なプロンプトも表示されます。 ブロックを追加するのは子供の遊びです。 プラス記号をクリックして、必要な要素を追加するだけです。
各ブロックを個別にクリックして順序を変更することで、各ブロックを編集できます。 インターフェイスは時々わかりにくいですが、ツールチップはそれを解決するのに役立ちます。
評決
Gutenberg が提供するユーザー インターフェイスは非常に使いやすく、ユーザーフレンドリーでもあります。 その一方で、Elementor は時々混乱することがあります。 したがって、使いやすさの観点から、Elementor 対 Gutenberg の勝者は Gutenberg です。.
テンプレート
Elementor
Elementor には XNUMX 種類のテンプレートが用意されています。 ブロック テンプレートとページ テンプレートです。 Bロックテンプレート ページの特定の部分を構築するために使用できます。

ページテンプレート ビルダー プラグインを通じて特定のタイプのページをデザインするために使用できます。 Elementor は、さまざまな種類の作業に合わせて選択できるさまざまなフレーバーを提供します。
教育機関向けに特別にカスタマイズされたホームページや、飲食店など向けに特別にカスタマイズされたホームページと同様に、Elementor では次のことができます。 カスタムページを作成する テーマとそれらを保存します。 再度使用することができます。
サードパーティが作成したテンプレートは、サイトにアップロードすることでインポートできます。 このように、Elementor は無限のカスタマイズの可能性を提供します。
グーテンベルク
Guttenberg に関しては、使用できるテンプレートの数が非常に限られています。 私たちのニーズが完全に満たされていないため、これらすべてが非常に困難になります。 追加のテーマは後でダウンロードする必要があります。 私たちにとってこれらすべては本当に時間がかかり、多忙です。
評決
Elementor では、さまざまなテンプレートから選択でき、テンプレートのインポートとエクスポートも簡単です。 どちらのビルダー プラグインも、非常に使いやすく、さまざまなプラットフォームで使用できる、視覚的に魅力的なさまざまなテンプレートをユーザーに提供します。
しかし、Elementor ではさまざまなテンプレートから選択してインポートおよびエクスポートできるため、Elementor は Guttenberg に対して簡単に勝ちます。 ただし、Guttenberg でこれを行うには、追加のテーマをダウンロードする必要があります。
したがって、このラウンドの明らかな勝者は、 Elementor.
テーマとプラグインとの互換性の確保:
テーマとプラグインの互換性に関して Gutenberg と Elementor を比較する場合、WordPress テーマとプラグインは膨大にあるため、正確な互換性を特定するのは困難です。 ただし、ユーザー レビューにより、顕著な互換性の問題が明らかになります。
Gutenberg はデフォルトで WordPress に統合されているため、通常、ほとんどのテーマやプラグインで適切に動作し、サードパーティの開発者は互換性を確保する必要があります。
Gutenberg との主な互換性の問題は、通常、同じ Web サイトで他のページ ビルダーと一緒に使用した場合に発生します。 一部の古いプラグまたは更新頻度が低いプラグには、特定の Gutenberg ブロックが不足している場合があります。
Elementor に関しては、WordPress コミュニティ内でその強力な互換性が認められています。 それでも、サードパーティのページビルダーであるため、プラグインを選択するときに互換性タグを確認することをお勧めします。 テーマを選択するときは、選択したページ ビルダーである Elementor と互換性があるかどうかを必ず確認してください。
GutenbergにしろElementorにしろ「多目的」には要注意 Wordpressのテーマ スターターテンプレート付き。
これらのテンプレートは特定のページ ビルダー向けに調整されているため、Gutenberg 向けに設計されたテンプレートは Elementor では機能しません。またその逆も同様です。 さらに、特定のテーマには、これらのページ ビルダーのいずれのスターター テンプレートも含まれていない場合があります。
バックエンド編集とフロントエンド編集
編集に関しては、Gutenberg は主に WordPress のバックエンドで動作し、フロントエンド編集の側面をバックエンド インターフェイスに融合させ、統一された編集エクスペリエンスを提供することを目指しています。
編集はバックエンドで行われますが、Gutenberg 内の多くのブロックは、公開時のコンテンツの外観のリアルなプレビューを提供します。
Elementor は編集アプローチを進化させました。 当初はバックエンドと フロントエンド編集、最終的には編集エクスペリエンスを統合モジュールに統合しました。
Elementor では、フロントエンドで要素を直接ドラッグすることができなくなりました。 ただし、ページと投稿がバックエンド エディターに取り込まれ、フロントエンド ページの美しいプレビューが表示され、加えられた変更の結果を明確に表示できるようになります。
Gutenberg と Elementor は、ユーザーの利便性を考慮した自動保存機能と手動保存オプションを備えています。
ウェブサイト速度テスト:
ウェブサイトの速度の分野では、Gutenberg が勝者として浮上します。 訪問者を維持するには迅速なページの読み込みが重要であり、意思決定においてはページの速度が最優先事項となります。
Gutenberg は合理化された構造によりこの点で優れており、読み込み時間がより効率的かつ高速になります。
そのシンプルさと追加機能の少なさにより、サイトへの不必要な負荷が防止され、より迅速なエクスペリエンスが保証されます。
Elementor は遅くはないものの、ページ速度の点で Gutenberg に遅れをとっています。 軽量のエディターを使用している場合でも、テーマが重いとサイトの速度が低下する可能性があるため、WordPress テーマの重さを考慮することが重要です。
料金プラン: Elementor 対 Gutenberg
Elementorの価格

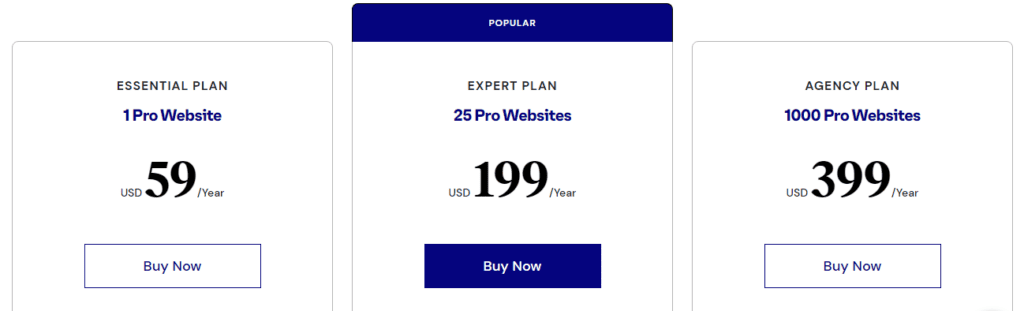
Elementor は、ユーザーが Web デザイン プロジェクトを最大限に活用できる XNUMX つの料金プランを提供しています。
エッセンシャル プランでは年間 59 ドルで 25 つのプロ Web サイトが提供され、エキスパート プランでは年間 199 ドルで 1000 のプロ Web サイトが提供されます。 Agency Plan は最上位のプランで、399 の Pro Web サイトを年間 XNUMX 米ドルで提供します。
各プランには、ドラッグ アンド ドロップ コードなしエディター、100 を超える Web サイト デザイン、ウィジェット、テーマ ビルダーなどの包括的な機能が含まれています。 さらに、ユーザーは以下にアクセスできるようになります。 WooCommerceビルダー、フォーム ビルダー、ポップアップ ビルダー、ループ ビルダー、および動的コンテンツ。
グーテンベルク価格
Elementor が有料である一方で、GUTENBERG はすべてのサービスを無料で提供しています。 したがって、Guttenberg のサービスを利用するために支払いは必要ありません。
評決
初心者で無料サービスが必要な場合は、Gutenberg が最適な選択肢です。 ただし、何か例外的で、より多くのツールや機能を試したい場合は、Elementor を使用する必要があります。
性能
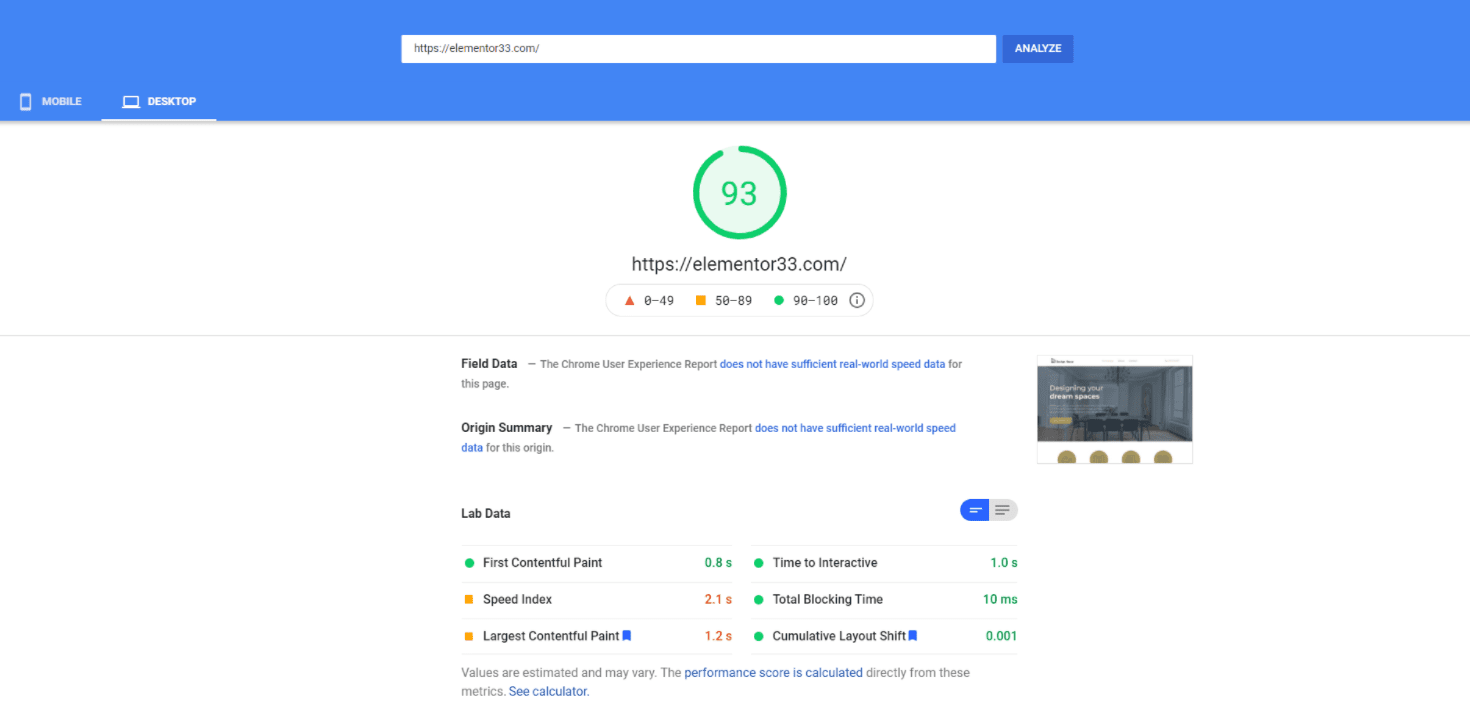
XNUMX つを比較して WordPress で実行すると、Gutenberg の方が Elementor よりわずかに速いことがわかりました。 これは、Gutenberg のシンプルさ、効率性、およびサイトのダウンロード サイズを増加させる追加機能がないことが原因であると考えられます。
これの一部は、Gutenberg が WordPress プラグインであるためです。
だからといって Elementor サイトの速度が遅くなります。 それでも他のものより速いです ページビルダー、さまざまなヒントやテクニックを使用して、Elementor サイトを高速化できます。
エレメンターのページ速度

Gutenbergのページ速度

長所と短所の比較: Elementor と Gutenberg
Elementor メリット |
Elementor デメリット |
|
|
|
|
|
|
|
グーテンベルク メリット |
グーテンベルクの短所 |
|
|
|
|
|
|
|
|
|
エレメンター Reddit コメント:
クイックリンク:
最終評決: Elementor は Gutenberg より優れているか?
両方 Elementor & グーテンベルク は、多くのツールと機能を提供する優れたプラットフォームです。 無料のメディアが必要で、実践的な WordPress ページ構築を試してみたい人は、間違いなく Guttenberg を選択する必要があります。 しかし、より広い観点から見れば、Elementor が簡単に勝ちます。
各エディタには多くの長所と短所がありますが、Elementor が優れていると思います。 Elementor を使用すると、編集中に Web サイトをデザインするためのライブ フロントエンド エディターが得られます。 Gutenberg にはプレビュー モードがありません。
投稿を編集する機能が必要な場合、画面を切り替えずに作業できる場合、またはテキストをあるウィンドウから別のウィンドウにコピーして貼り付けるエラーが発生しやすいプロセスでコンテンツが失われることを心配している場合は、Gutenberg の代わりに Elementor を使用してください。








エレメンターは最強だよ! 高度なアニメーション、カスタム CSS、個別のレスポンシブ デザインなどを使用してユニークな Web サイトを作成できるなど、いくつかの素晴らしい機能があります。 また、プロジェクトを合理化し、カスタム テンプレート ライブラリとグローバル デザイン設定を使用して一貫した Web デザインを作成することもできます。