WordPress でヘッダーを編集する方法を知りたいですか?
WordPress は、地球上で最も広く使用されているコンテンツ管理システム (CMS) です。 WordPress はオープンソース プラットフォームであるため、インストールを簡単に変更できます。 CMS の主な利点の XNUMX つは、その柔軟性です。 ただし、ほぼすべての WordPress サイトを成功させるには、編集が必要です。
そして、多くの作業が必要なものの XNUMX つはヘッダーです。
Web サイトで最も重要な要素の XNUMX つはヘッダーです。 メニュー、ソーシャルアイコン、ユーザー登録、ログインリンクなど、必要なものをすべて含めることができます。 言い換えれば、ヘッダーは優れたナビゲーターやメインコンテンツの前菜などとして一度に機能します。
目次
WordPressのヘッダーとは何ですか?
ヘッダーとは、WordPress の Web ページの上部にある要素です。 この要素には、ロゴ、サイトの他のセクションにアクセスするためのメニュー、検索バー、連絡先情報が含まれることが多く、サイトのすべてのページに表示されます。 カートとカートに追加したものは、e コマース ストアに頻繁に表示されます。
通常、ヘッダーには Web サイトのタイトル、ナビゲーション メニュー、ビデオまたは画像、検索バー、ボタン、またはその他の要素が含まれます。 その結果、基本的に Web サイトのすべてのナビゲーションが XNUMX か所で行われるようになります。
サイトのヘッダーは、サイト全体のミニチュア レプリカとして機能します。 ウェブサイトの紹介として機能し、第一印象を与えます。 調査によると、訪問者は Web サイトを閲覧してからわずか XNUMX 秒後に、Web サイトに留まるか離れるかを判断します。 その時間の中で彼らは何を見るのでしょうか? タイトル。
適切にデザインされたヘッダーは、常により多くの訪問者を Web サイトに引きつけます。 これにより、より多くの人がコンテンツを閲覧したり、コンテンツを購入したりすることになります。
WordPress サイトのヘッダーを変更したいのはなぜですか?
ウェブサイトの最も重要な部分の XNUMX つはヘッダーです。 これは、ユーザーがサイトに到着したときに最初に目にするものであり、第一印象がいかに重要であるかがわかります。
による ニールセン・ノーマン・グループ研究、訪問者がウェブサイトに滞在する時間は平均してわずか 10 ~ 20 秒です。 素材が優れていれば問題はありません。 見たものが気に入らなかったら、その優れた素材にアクセスすることはできません。 そのため、訪問者がサイトに留まるように促す、視覚的に魅力的なヘッダーが必要になります。
WordPress ヘッダーには、ユーザーがサイトをナビゲートするのに役立つ重要な情報や、多数のコールトゥアクションボタン (CTA) も含まれています。 これを最大限に活用するには、ヘッダーを変更する必要があります。
WordPressでヘッダーを編集するにはどうすればよいですか?
ここでは、WordPressでヘッダーを編集する3つの方法を共有しました。
プラグインの使用
WordPress プラグイン ディレクトリには、HTML ヘッドへのコードの挿入を支援するプラグインが多数含まれています。
これらのプラグインは、メタ タグ、スタイルシート、またはスクリプトをページに追加するのに最適です。 通常、ページヘッダーに表示要素を追加することはできません。 プラグインは使い方が簡単で、そのほとんどは事前のコーディング知識がなくても追加できます。
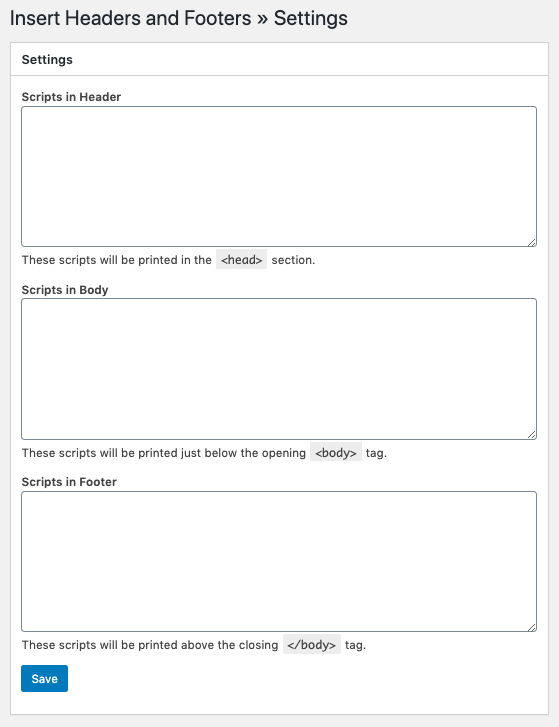
「プラグイン」>「新規追加」をクリックします。 そこから、リポジトリで新しい WordPress プラグインを検索したり、プラグインのファイルをアップロードしたりできます。 検索ボックスに「ヘッダーとフッターを挿入」と入力します。
そこには、編集可能な XNUMX つの領域があります。
- ヘッダ
- ボディ
- フッター
ヘッダー セクションにコードを追加すると、そのコードは /head> 終了タグの前に表示されます。 本文とフッターも同様です。 コードは /body> タグと /footer> タグの前に表示されます。 この例ではヘッダーを変更しているため、/head> 終了タグを見つけます。 5. ヘッダーのスクリプト領域で、head タグの下に表示するコードを配置します。
ヘッダーのテーマファイルを変更する
コードの作成方法を知っていて、ヘッダーをより詳細に制御したい場合は、他にもできることがあります。
プラグインを追加しすぎて Web サイトの速度を低下させたくない場合、または単にそうしたくない場合は、ヘッダーとフッターの挿入プラグインを使用する必要はありません。 ここでは、コーディング方法を知っていれば WordPress ヘッダーを変更できる方法を段階的に説明します。
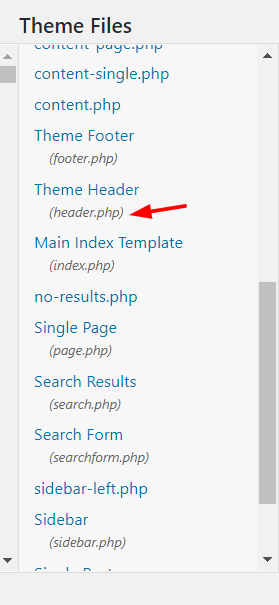
これを行うには、テーマのコア ファイルを変更する必要があります。 したがって、開始する前に子テーマを作成することをお勧めします。 手作りするか、「子テーマ」と呼ばれるプラグインを使用して作成できます。
また読む: Elementor スティッキーヘッダー
まとめ
要約すると、これらは WordPress Web サイトのヘッダーを変更するための簡単な方法です。 初心者には、使用と管理が簡単なヘッダーとフッターの挿入プラグインをお勧めします。
一方、WordPress テーマをすぐに変更する予定がない場合は、テーマの header.php ファイルを変更することをお勧めします。
最後に、header.php ファイルを編集した後に WordPress テーマを変更すると、調整内容はすべて失われますが、コピーして貼り付けることができることに注意することが重要です。 したがって、さまざまな可能性から選択し、どれが自分にとって最適かを決定してください。
ヘッダーに加えてサイトのフッターを変更したい場合は、WordPress でフッターを編集する方法に関する手順を参照してください。