このブログでは、WordPress で子テーマを設定して使用する方法を説明します。
さて、WordPress ブログをお持ちですか? 見た目や感触に満足できませんか? それとも、あまりにも古すぎると感じますか? それともブログの速度が落ちているのが原因でしょうか?
これらすべての問題を一度に解決する簡単な方法があると言ったらどうしますか? しかし、おそらくあなたはすでにそれを知っていますよね? そうでなければ、WordPressで子テーマを使用する方法に遠く関連していることすらグーグルで検索することはできなかったでしょう。
そうですね、私はあなたが探しているものを理解しています、そしてそれはまさに私があなたのためにプレートにレイアウトしようとしているものです! しかし、その前に、基本を深く掘り下げましょう!
目次
子テーマとは何ですか?
今、あなたの脳に渦潮を引き起こしているかもしれない質問ですので、それに答えさせてください。 あなたにガイドを与える前に 子テーマの設定方法、 言っておくけど 子テーマとは「何」なのか なぜそれが必要なのかも!

「メイン」テーマを「親」テーマとしてください! それはあなたの子供のテーマの遺伝子とDNAのようなものです。 子テーマは、この親テーマのスタイルと機能を継承するためです。 それが人間で起こるのと同じように。
そうそう、それが子供のテーマです。 しかし、繰り返しになりますが、あなたは私に質問するでしょう、なぜあなたは子供のテーマさえ必要なのですか? 右?
子テーマの利点:-
ええ、今あなたは子供のテーマが何であるかを知っていますよね? だから私に聞いてください、Comm'n go、そしてあなたが尋ねたくてたまらない質問を投げてください。 なぜ子テーマが必要なのですか?
なぜ親テーマでやりたいことや達成したいことを実行したり達成したりすることができないのでしょうか? 「親」テーマには、子のテーマのすべての機能とスタイルが含まれます。 では、なぜそうではないのでしょうか?
重要なのは、「できる」ということです。 絶対にやめるべきです! そうだ、だから教えてあげよう 子テーマの使い方 そしてそもそもなぜそれを使うのか!
- より安全なテーマの開発:- 親テーマを変更するときに問題が発生すると、開発が失われる可能性があります。 子テーマはそれが起こらないようにします。 あなたが子供のテーマを変更し、何か問題が発生した場合、親ではなく子供のテーマが台無しになります。
- より速いテーマ開発:- テーマを変更して開発する場合、子テーマまでの機能とスタイルがすでに用意されているため、最初からコーディングする必要はありません。 そこから始めることができます。 毎回新しいゲームを開始するのではなく、ゲームの途中で「クイックセーブ」するようなものです。
- 学習曲線:- テーマを最初からコーディングするのはそれほど簡単ではありません。 いいえ! しかし、子テーマを使って更新、変更、修正することはあるでしょうか? いいえ、博士号を持っている必要はありません。 コード付き。 そうです、子テーマを試してみることで、コーディングの方法を学ぶことができ、少なくとも少しは上手くなることができます。
子テーマの基本要件:-
子テーマは誰でも作成できます。そう、あなたもです。 基本的な要件を満たしていることを確認する必要があるだけです。 人間である限り、この地球上では誰もが息をすることができるようです。 そう、そのような「基本的な」要件があります。
- ディレクトリ:-子テーマを保存する場所。
- Functions.php ファイル:- 親テーマを実際に変更せずに、親テーマの機能を変更できるようにします。
- Style.css:- もちろん、テーマをロードするためです CSS!
WordPressで子テーマを使用する方法:-

Genesisは、最も人気のある親フレームワークです。 子テーマWordPress もの。 つまり一番人気なのですが、 SEO 最適化され、子テーマをサポートする WordPress で広く使用されている親フレームワーク。
それが私があなたに説明するために使用するものです WordPressで子テーマを適用する方法。
まず、「親」フレームワーク/テーマが必要です。 テーマをインストールする通常の方法でWordPressにインストールする必要があります。
ダッシュボードに移動して、 外観>テーマ

その後、親テーマ /framework を選択するだけです。 そして「アクティブ化」をクリックします。 まだアップロードしていない場合は、まずアップロードしてからアクティブ化してください。
終わり? それで、あなたの親フレームワークは今うまく機能していますね?
あとは、このプロセスを繰り返すだけです。 つまり、「わずかな」変化です。
テーマダッシュボードに移動し、[外観]ボタン> [テーマ]をもう一度クリックします。
次に、「新規追加」をクリックします。

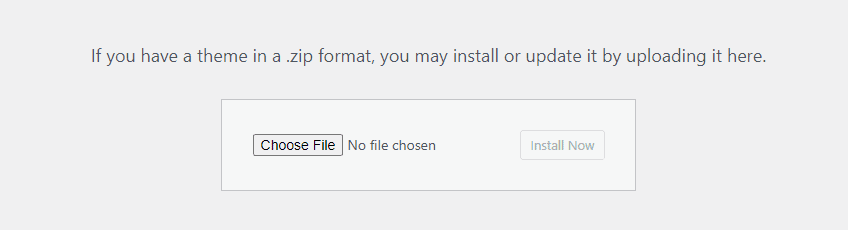
次に、をクリックします テーマをアップロードする

次に、「ファイルを選択」をクリックして、インストールしようとしている子テーマを選択するだけです。 他のテーマと同じようにアップロードすれば完了です。
つまり、子テーマがアップロードされたら、Genesisをアクティブ化したようにアクティブ化します(またはあなたが持っていた他の親フレームワーク)、親フレームワークから子テーマに自動的に切り替わります!
結論:- 親テーマをアップロードするだけ> 有効にして、次に子テーマをアップロードする>活性化! はい、簡単な英語で言うとこんな感じです。
Links
最後の言葉:- WordPress 2024 で子テーマを設定して使用する方法は?
そうそう、次のような質問に答えるのは「それほど難しくない」ということです。 WordPressで子テーマを使用する方法。 それがあなたの問題を解決したことを願っていますか?
それでも問題が発生し、子テーマを WordPress にアップロードできない場合は、 コメントボックスを利用してください。その方法についてはビデオで説明します。 ええ、本当のようです!
そして、この作品が役に立ったら、私は真剣にシェアをいただければ幸いです!




