ワイヤーフレーム ツールは、Web サイトまたはアプリの設計図を作成するのに役立ちます。 これらは、サイトやアプリの機能を計画し、設計プロセスの早い段階で関係者からフィードバックを得るのに最適な方法です。 この投稿では、ワイヤーフレーム ツールを使用して高品質のプロトタイプを作成する方法を説明します。
ユーザー エクスペリエンス デザインは、デジタル製品の成功にとって非常に重要です。 ワイヤーフレームは、デザイナーがユーザー インターフェイスの構造とレイアウトを計画するのに役立つシンプルな視覚的なガイドです。 このブログ投稿では、ワイヤーフレーム ツールを使用して効果的な UX デザインを作成する方法を説明します。

目次
ワイヤーフレームとは何ですか?
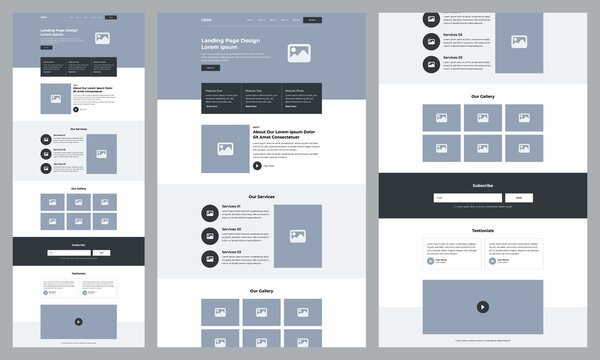
ワイヤーフレームは、ユーザー インターフェイスの忠実度の低いスケッチです。 これは、デザイナーがユーザー インターフェイスの構造とレイアウトを計画するのに役立つ視覚的なガイドです。
ワイヤーフレームは通常、単純な形状と線を使用して作成され、色やブランド要素は含まれません。 このため、より詳細で最終製品に近い高忠実度のプロトタイプとは異なります。
ワイヤーフレームは、Web サイト、アプリ、その他のデジタル製品に使用できます。 これらは、デザイナーが自分のアイデアを関係者に伝え、デザイン プロセスの早い段階でフィードバックを得るのに役立ちます。 ワイヤーフレームは、より忠実度の高いプロトタイプの作成に時間とリソースを投資する前に、製品のコンテンツと機能を計画するのにも役立ちます。
ワイヤーフレーム ツールを使用する理由
ワイヤーフレーム ツールには、鉛筆や紙などの従来の方法に比べて多くの利点があります。
- これらは、ビジュアル デザインに時間とリソースを投資する前に、Web サイトまたはアプリの構造を定義するのに役立ちます。 これにより、多大なコストや労力をかけることなく、プロセスの早い段階で変更を加えることができます。
2. プロセスの早い段階でユーザー エクスペリエンスについて考えることが求められます。 ユーザーはこのページで何をする必要がありますか? 彼らはどのような情報を必要としているのでしょうか? あるページから別のページにどのように移動するのでしょうか? 早い段階でこれらのことを検討しておくことで、後になって大きな変更を加える必要を避けることができます。
3. デザイナー、開発者、関係者、クライアントがアイデアを伝達するための共通言語を提供します。 形式よりも機能に重点を置くため、後でプロジェクトの方向性に関する意見の相違を減らすのに役立ちます。
4. 変更や反復が簡単です。 変更に数時間、場合によっては数日かかる高忠実度のビジュアル デザインとは異なり、ワイヤーフレームは迅速かつ簡単に変更できます。
ワイヤーフレームツールの使い方は?
これで、「ワイヤーフレームとは何ですか?」という質問には答えられました。 ワイヤーフレーム ツールを使用して効果的な UX デザインを作成する方法を見てみましょう。
このプロセスには XNUMX つのステップがあります。まず、ワイヤーフレーム ツールを選択する必要があります。 次に、ワイヤーフレームを作成する必要があります。 XNUMX 番目に、フィードバックを得るためにワイヤーフレームを関係者と共有する必要があります。
各ステップを詳しく見ていきましょう。
ステップ 1: ワイヤーフレーム ツールを選択する
数十があります。 さまざまなワイヤーフレームツール 現在ではさまざまな製品が市場に出回っているため、自分のニーズに合ったものを選択するのは難しい場合があります。 オプションを絞り込むために、お気に入りのワイヤーフレーム ツールのリストを以下にまとめました。
- Adobe XD: Adobe XD は、高忠実度のプロトタイプの作成に最適な強力なベクターベースのデザイン ツールです。 直感的なインターフェイスと幅広い機能を提供し、ワークフローを合理化します。 さらに、Photoshop や Illustrator などの他の Adobe Creative Cloud アプリケーションと統合できるため、デザインにさらに磨きをかけることが簡単になります。
- InVision スタジオ: InVision Studio は、忠実度の高いプロトタイプを作成するためのもう XNUMX つの優れたオプションです。 Adobe XD と同様に、ワークフローを合理化するための直感的なインターフェイスと強力な機能を提供します。 しかし、InVision Studio の特徴はその使いやすさです。Photoshop や Sketch などのデザイン ツールの使用に慣れていない人向けに特別に設計されています。
- バルサミクのモックアップ: Balsamiq Mockups は、忠実度の低いスケッチの作成に最適な、手頃な価格のワイヤーフレーム ツールです。 使いやすいドラッグ アンド ドロップ インターフェイスを提供し、組み込みコンポーネントのライブラリが付属しています。
ステップ 2: ワイヤーフレームを作成する

ワイヤーフレーム ツールを選択したら、ワイヤーフレームの作成を開始します。
このステップに取り組む最善の方法は、プロジェクトを小さなタスクに分割することです。 たとえば、e コマース Web サイトをデザインしている場合は、ホームページのスケッチから始めて、製品ページ、ショッピング カート ページなどに進むことができます。
これは、整理整頓を維持し、プロジェクトの範囲に圧倒されるのを避けるのに役立ちます。
ステップ 3: ワイヤーフレームを関係者と共有する
ワイヤーフレームを作成したら、フィードバックを求めて関係者と共有します。 これを行う最善の方法は、InVision や Justinmind などのオンライン コラボレーション ツールを使用することです。
これらのツールを使用すると、ワイヤーフレームをアップロードし、オンラインで表示するように他の人を招待できます。 また、関係者が設計に直接コメントを残すこともできるため、将来の反復にそのフィードバックを簡単に組み込むことができます。




