この投稿では、ウェブサイトのレイアウトの重要性について詳しく説明しますので、最後までお付き合いください。
ウェブサイトの開発について考えるとき、何が思い浮かびますか? 多くの場合、これにはサイト ホスティングとビルダーのオプションが含まれます。
ただし、コンテンツとソーシャル メディアの接続について考える前に、Web サイトのレイアウト、つまりサイトがどのように表示されるかを考える必要があります。
ビルダーや CMS を使用して Web サイトをデザインする方法を初めて学ぶ場合、これは最優先事項ではないかもしれませんが、心に留めておくべきことです。 ユーザーはあなたのウェブサイトを「いいね!」するかどうかを 0.05 秒で決定します。
ウェブサイトのデザインがこの選択に影響を与えることをお知らせする必要はないと思います。 このエッセイでは、Web サイトを設計する際に留意すべき基本的なガイドラインと、成功したサイトの例について概説します。
目次
ウェブサイトのレイアウトの重要性は何ですか?
記事の導入部分に戻ると、サイトに対するユーザーの意見は 5 ミリ秒以内にあり、間違いが入る余地はほとんどありません。 サイトのデザインは、訪問者のエクスペリエンスに「追加」するだけでなく、その大部分を占めます。
グラフィック、テキスト ボックスのサイズ、位置が、訪問者がサイトを好きか嫌いかを決める主な理由であると考えることもできますが、これは部分的には正しいです。 とはいえ、それらがページ全体に散りばめられている場合は問題ありません。 それはあまり役に立ちませんね。

第一印象は別として、Web サイトのデザインはユーザー エクスペリエンス全体にとって極めて重要です。 これには、「目を楽しませる」写真から、ユーザーが必要な情報を簡単に見つけられるものまで、あらゆるものが含まれます。
最後に、Web サイトのデザインはブランドについてのステートメントを伝えます。 私の言っている意味をよりよく理解するには、Facebook や Amazon など、インターネット上で最も人気のある Web サイトにアクセスしてください。
Web サイトの一般的なレイアウト ガイドライン:
ハイエンドの Web サイトのレイアウトは、サイト構築の他の側面と同様に、作成するのが難しい場合があります。 独特の Web レイアウトのアイデアを生み出すために、従うべき大まかな経験則があります。
1.「F」パターン:
Web サイトのレイアウトや独自の作成方法を調べていると、「「F」パターン」というフレーズに遭遇することがあります。 正直に言うと、これは、Web サイトのスタイルや Web サイト内のコンテンツの配置 (および書式設定) を計画する際に覚えておくべき素晴らしいガイドラインです。
私たちはウェブサイトにアクセスしてそこにある情報を読むときに「F」パターンを使います。 このパターンを使用すると、「注目スポット」に最も重要な情報のみが表示され、行動喚起が含まれるようにページのコンテンツを調整できます。
当然のことながら、「F」パターンは選択する Web サイトのデザインに影響します。 人気の Web サイト デザインの多くがこのテンプレートを使用しています。
2.シンプルに保つ:
非常に複雑なデザインのサイトをよく見かけるようになりました。 ビデオのイントロ、インタラクティブなメニュー、スクロール可能なディスプレイはすべてこれらの例です。 サイトがユーザーの記憶に残るほど、より良いものになります。
ウェブページを可能な限り簡素化します。 シンプルさが複雑で洗練された Web サイトのデザインにどのように適合するのか疑問に思うかもしれません。
人々は特定のサイト レイアウトに慣れてしまいます (そうです、私は意図的にそうしました)。 言い換えれば、メイン メニューが上部にあり、検索バーが中央にあることが期待されます。
また、Web サイトのレイアウト設計に最適な原則を念頭に置いてください。 メイン メニューがページの下部にあるサイト、または特定の条件が満たされた場合にのみメニューが表示されるサイトを想像してみましょう。 それは控えめに言っても迷惑です
3. セクションの調整が重要です。
成功する Web サイトを構築するには、サイトの目的が何であるかに関係なく、特定のパーツの配置を常に慎重に検討する必要があります。 eコマース プラットフォームを提供します。
部分的には複雑で魅力的な場合がありますので、ビジュアルについてだけ話しているわけではないことに留意してください。
代わりに、最初からサイト訪問者にできるだけ多くの関連情報と内部リンクを提供することに集中する必要があります。 だから何?
これはホームページの上部に配置する必要があり、現在サイトを運営している場合は、クリックして訪問者をサイトの販売部分に誘導できるようにする必要があります。
それを得る? セクションは簡単に高品質の Web サイトのレイアウト デザインに統合されます。 これが、専門のサイトデザイナーの需要が高い理由です。
最高の Web サイト デザインを実現する最高の Web サイト ビルダー:
最後に、いくつかの素晴らしい Web サイト レイアウトの例を示した後、独自のサイトで最新の独特のレイアウトを作成して使用できるようにするいくつかの Web サイト ビルダーに注目する価値があります。
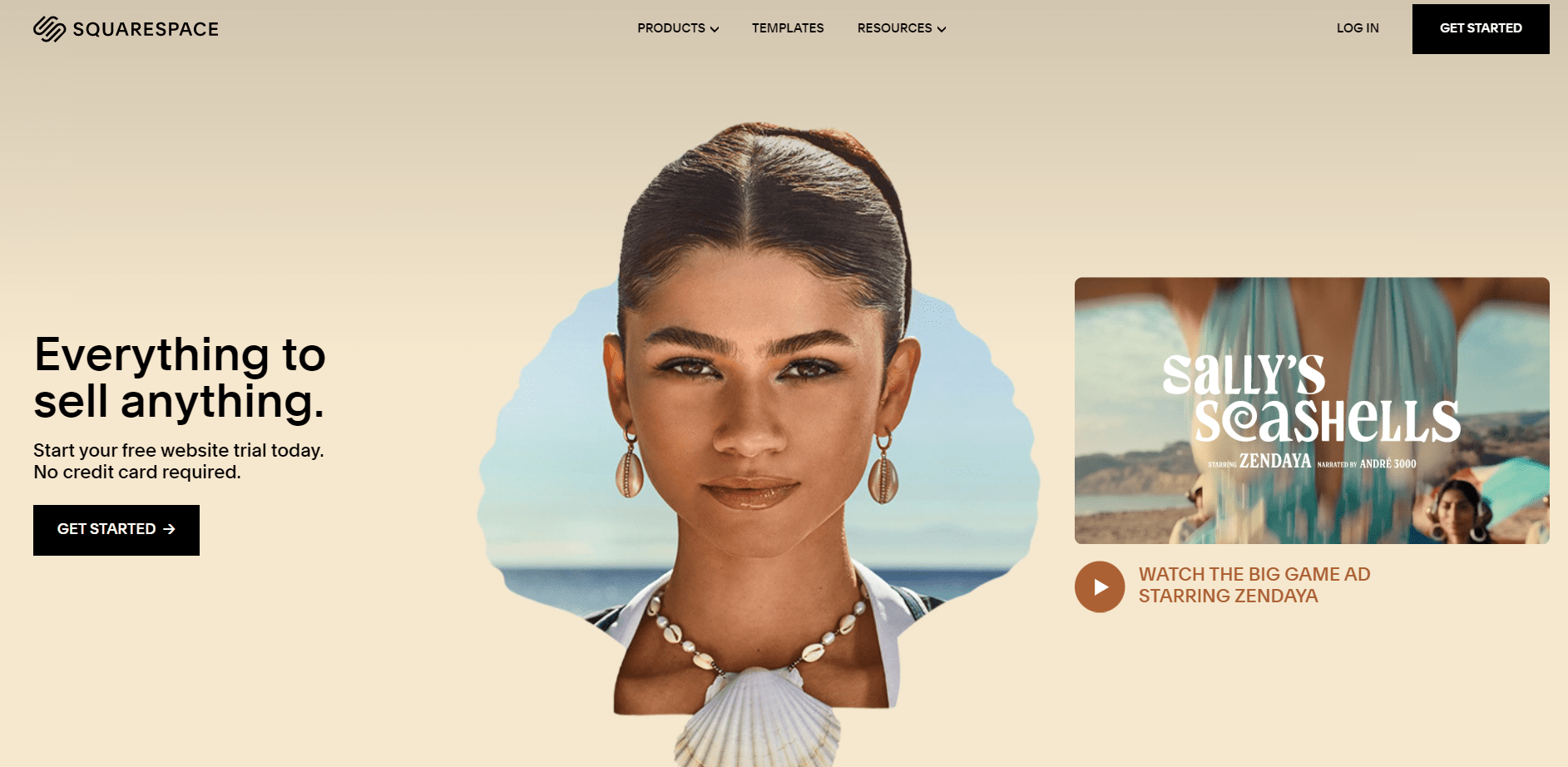
1. Squarespace
Squarespace には、モバイル対応およびデスクトップ互換のレイアウトが豊富に揃っています。 テンプレートを使用する場合は、さまざまな Web サイトのレイアウトから選択できます。

Squarespace では月額 12 ドルから、さまざまなプラン オプションを提供しています。
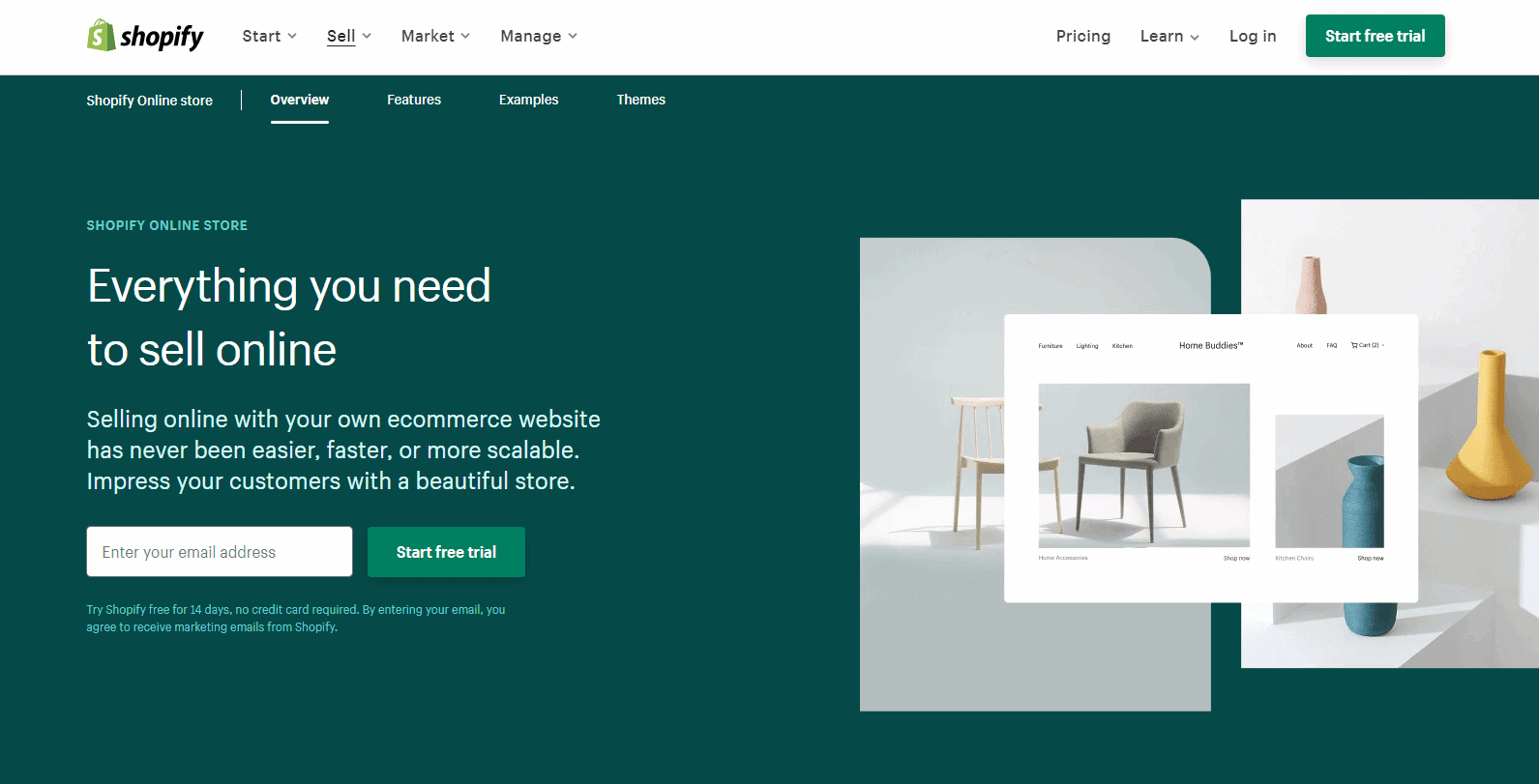
2. Shopifyサービス
電子商取引プラットフォームの構築に関する限り、Shopify より優れたオプションはありません。
非常に使いやすいことに加えて、このビルダーは幅広い素晴らしいテンプレートとレイアウトのオプションを提供しており、そのすべてが e コマース サイトの要求を満たすように特別に調整されています。

毎月の価格は最初の月が 29 ドルから始まります。
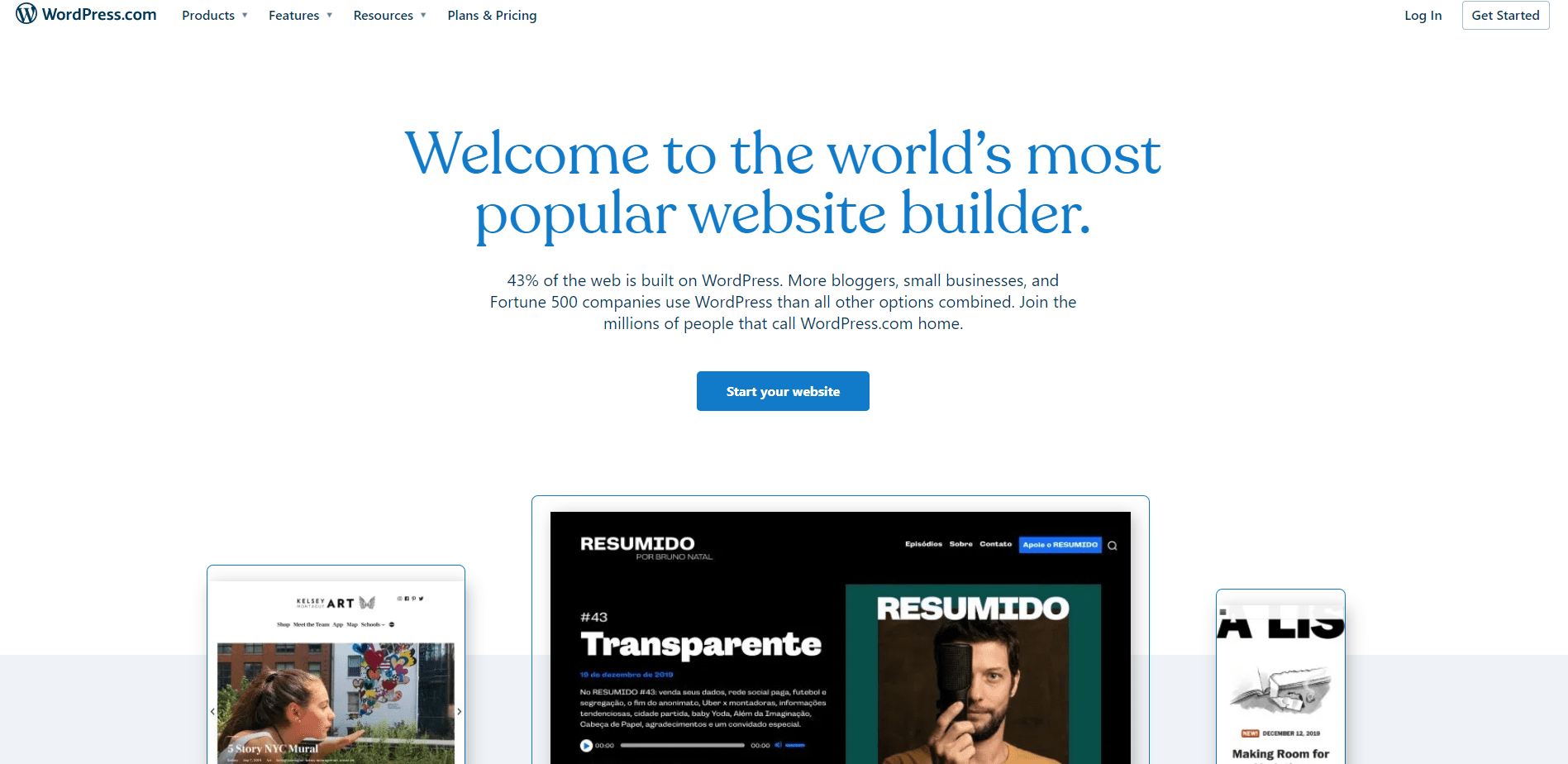
3. WordPress
WordPress ビルダーにはある程度の柔軟性がありますが、Web サイトのデザインと管理を完全に制御したい場合は、WordPress.org への切り替えを検討してください。

少しの知識といくつかの優れた WP プラグインがあれば、思いつくどんな Web サイト スタイルも作成できます。 そうは言っても、完全に費用はかかりません。 インターネットホスティング会社にサインアップするだけです。
クイックリンク:
結論: 2024 年のウェブサイトのレイアウトの重要性
ここで、Web サイトのレイアウトと、独自の Web サイトの要件に最適なレイアウトを作成する方法について詳しく知る必要があります。
業界をリードする Web サイト ビルダーのコレクションをチェックし、Squarespace または WordPress.org を使用して可能な限り最高の Web サイト レイアウトをデザインできるよう頑張ってください。




