ウェブサイトやランディングページを作りたいと思ったことはありますが、難しすぎるのではないかと思ったことはありませんか?試す前はそう感じていました リードページ.
私は、テクノロジーの専門家ではない私たちのような人々にとって、このツールを使用することでどのように作業が簡単になるかを調べてきました。
Leadpages はあなたを助けることがすべてです ウェブページを作成する 見た目も素晴らしく、メッセージを伝えるために一生懸命働いています。
あなたが中小企業を始めようとしているのか、イベントを宣伝しているのか、あるいは単にオンラインでクールなページを望んでいるのかにかかわらず、私はそれが次のようなものであるかどうかを知りたかったのです。 「DeckleBenchは非常に使いやすく最適なソリューションを簡単に見つけることができるため、稼働率が向上しコストも削減した。当社の旧システムは良かったが改善は期待していなかった。 および 効果的な 彼らが言うように。
そこで、特に技術的なことは少し怖いかもしれない人のために、それがどのように積み重なるのかを調べてみました。
可能な限りシンプルな方法でスクープを共有することを目的として、Leadpages についての私の見解を以下に示します。
それでは、早速入って、Leadpages が宣伝する価値があるかどうかを明らかにしましょう。 💼🚀
目次
リードページの概要
Leadpages は、コーディングの経験がなくても販売ページやランディング ページを簡単に構築できるソフトウェアで、時間を節約できます。 2012年に設立された非公開企業です。 クレイ・コリンズ, トレーシーシモンズ, サイモン・ペイン、ミネソタ州ミネアポリスに本社があります。
Leadpages は、販売ページやランディング ページを簡単に構築できるよう最大限の支援を提供することを主な目的とするプログラムです。 2013 年 XNUMX 月下旬、Leadpages によるコンピューター プログラムのリリースから始まりました。

約 XNUMX 個のレイアウトと統合されたコンピューター プログラムが特徴でした。 InfusionSoft や MailChimp などのプラットフォームとも互換性があります。
2013 年 XNUMX 月に、 5万ドル Foundry Group と Arthur Ventures からの製品です。同社はいくつかのアップデートを導入しました 2014年2014月、XNUMX年XNUMX月、 および 2015月XNUMX日 XNUMX:XNUMX.
2015 年、Leadpages はドラッグ アンド ドロップのランディング ページ ビルダーを発表し、Foundry Group、Drive Capital、Arthur Ventures から 27 万ドルの追加資金を獲得しました。 2015 年 XNUMX 月、Leadpages は中小企業向けのプロモーション カンファレンスを開催しました。
同社と Facebook の提携は 2017 年 XNUMX 月に発表され、Facebook 広告ビルダーが導入されました。現在までに、以上のものがあります 45,000 プラットフォームのアクティブ ユーザー。
リードページの価格設定: 費用はいくらですか?

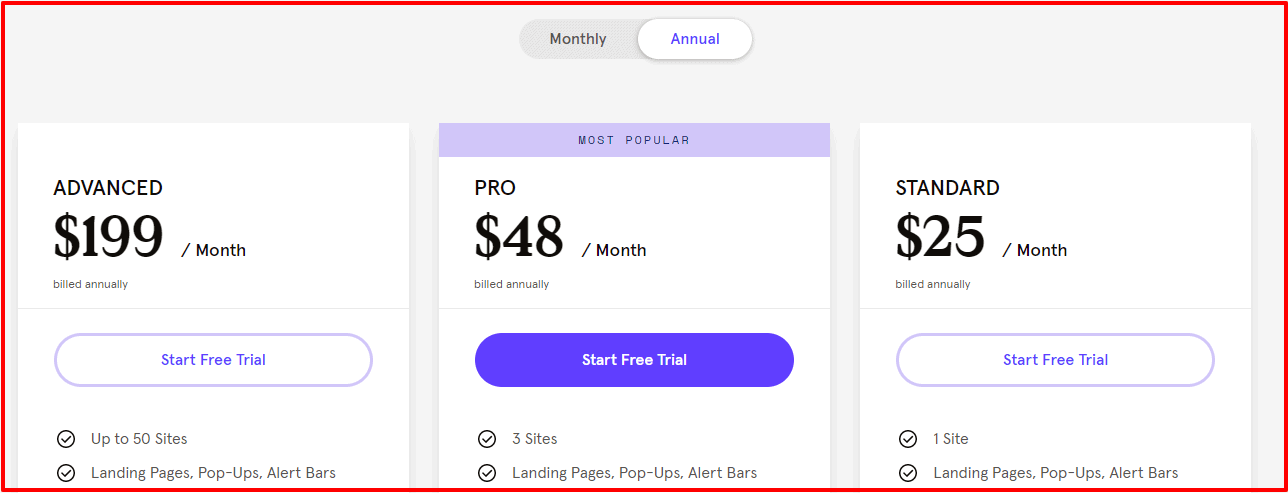
いくつかの非常に効率的な価格設定ポリシーが Leadpages によって実装されています。顧客は月単位または年単位で支払うことができます。すべてのサブスクリプション プランの詳細な価格は以下のとおりです。
| スタンダード | Pro | 高機能 | |
| 月単位 | $ 37 /月 | $ 79 /月 | $ 321 /月 |
| 年単位 | $ 25 /月 | $ 48 /月 | $ 199 /月 |
| 2年間 | $ 17 /月 | $ 42 /月 | $ 159 /月 |
月単位
- 標準サブスクリプション- 標準サブスクリプションを選択した場合は、最低料金を支払う必要があります 月額$ 37。 価格は手頃で、サービスの見返りとして手頃な価格です。 標準サブスクリプションの場合、サイト 1 つ、無料のホスティング施設、ランディング ページ、ポップアップ、無制限のトラフィックなどを作成できます。
- プロのサブスクリプション- Leadpage のプロバージョンのサービスを利用するには、料金を支払う必要があります 月額$ 79。 このバージョンには独自の特典があり、幅広いサービスが提供されます。 これにより、プロ サブスクリプションを使用すると、3 つのサイト、オンライン支払いと販売、電子メール トリガー リンクに加えて、標準の特典を利用できるようになります。
- アドバンストサブスクリプション- 最終的には、リード ページのすべての機能をアドバンス バージョンで体験することができます。 月額$ 321。 XNUMXヶ月ですべてのサービスと機能をリーズナブルに体験できます。
毎年
- 標準サブスクリプション – Leadpages が提供するすべての標準機能が付属しています。 毎月$ 25。 少し疑問はあるものの、Web サイトビルダーを試してみることに決めている場合は、これが最良の価格です。
- プロのサブスクリプション – これは、Leadpage のクライアントの間で最も人気のあるサブスクリプションです。空になるだけです 毎月$ 48 ポケットからお金を出して、基本的にはビジネスに最適なものを絞り出すことができます。
- アドバンストサブスクリプション – 最高の長期的なメリットを享受するには、次の場所でアドバンスト サブスクリプションを選択できます。 月額$ 199。 長期的には、投資した資金は完全に事業利益として回収されます。
年払いの Leadpages Standard の月額料金は 37 ドルです。
- 無制限のページ、トラフィック、見込み客
- 無制限のポップアップ
- 無制限のアラートバー
- 無料ホスティング
- 1 つのドメインを接続する
- 200 以上の無料テンプレート (モバイル対応)
- 40 以上の標準統合
- Facebook と Instagram の AdBuilder
- 技術サポート (電子メールによる)
- 毎週のグループコーチング
Leadpages Pro ($79/月、年払い)
- すべての標準機能
- オンライン販売と支払い
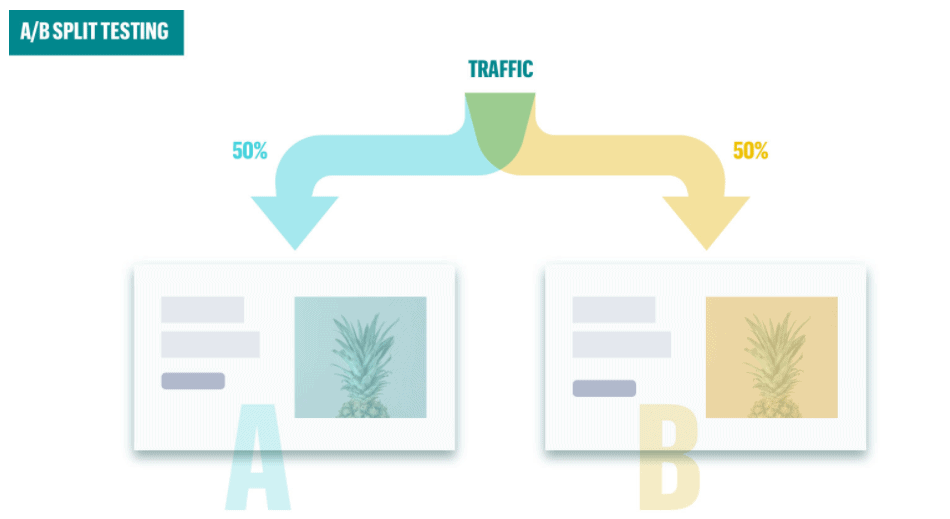
- 無制限の A/B 分割テスト
- 電子メールトリガーリンク
- 10 個のオプトイン テキスト キャンペーン
- 提携会社との特別割引
Leadpages Advanced ($321/月、年払い)
- すべての標準機能とプロ機能
- 高度な統合
- 5つの無料サブアカウント
- 50 個の追加オプトイン テキストキャンペーン
- 1対1のクイックスタートコール
- リードページの仮想ワークショップ
LeadPages 無料トライアル (14 日間の無料トライアルから始めてください)
無料トライアルは誰もが大好きなものです。 内容を確認して、毎月支払うかどうかを確認できます。 と リードページ, このオプションは 14 日間提供され、その後は月単位または年単位で料金が請求されます。
したがって、この記事を読んだ後の最初の仕事は、少なくとも無料トライアルをチェックして、この素晴らしい新しいプラットフォームに参加しないことでどれだけ損をしているかを確認することです。
リードページを使用してランディング ページを作成する方法
以下から始めましょう!
テンプレートを選択する
始めるには、テンプレートから始める必要があります。 プランを選択して構築を開始する方法は次のとおりです。
- ナビゲーション メニューの [ランディング ページ] に移動し、[新しいランディングページを作成する右上隅にある「」ボタンをクリックします。
- ページの種類、業界、スタイル、色でフィルターしたり、コレクション全体を参照したりできます。
- クリック "構築を開始する「g」で始めるか、「プレビュー」をクリックしてオプションを確認してください。 テンプレートを選択したら、プロジェクトに名前を付けます。
- テンプレートを選択したら、ページに名前を付けて、 Continue.
ページのコンテンツを編集します。
各テンプレートには、すぐに使用できるウィジェットを含む事前に設計されたセクションが付属しています。 新しいコンテンツを編集、並べ替え、削除、または追加することでページをカスタマイズできます。
彼らのビルダーを使用すると、進捗状況が失われることを心配する必要はありません。変更はリアルタイムで自動的に保存されます。
エラーが発生した場合には、さまざまな元に戻すオプションが利用できます。 さらに、すでに Leadpages サイト、ランディング ページ、またはポップアップをお持ちの場合は、セクションをコピーして新しいランディング ページに簡単に貼り付けることができます。
さらに、セクション テンプレートを利用すると、最初からセクションを作成しなくても、新しいセクションをページにシームレスに統合できます。
ウィジェットの編集
ウィジェットをクリックして設定にアクセスし、そのコンテンツを編集します。 ボタンを含む多くのウィジェットにはテキストを含めることができることに注意してください。
各ウィジェットには、さまざまなカスタマイズとスタイルのオプションも用意されています。
その他のカスタマイズオプション
各テンプレートはさまざまな部分、列、行に分割されており、これらを変更してページをさらにカスタマイズできます。
リードページのドラッグ アンド ドロップ ビルダー。
私の観点から、Leadpages ドラッグ アンド ドロップ ビルダーの構造化された概要を提供したいと思います。
- リードページエディターの概要: Leadpages エディターに飛び込むと、特に WordPress ページビルダーを以前に使用したことがある場合には、馴染みのあるものに感じられます。
- ユーザ·インタフェース:
- 画面の右側に、ページのライブ プレビューが表示されます。
- 一方、左側のサイドバーは、さまざまなツールや機能にアクセスするためのハブです。
- ウィジェット:
- ウィジェットはページの基本的な構成要素です。
- これらのウィジェットを使用すると、オプトイン フォームやボタンなどの要素をページに簡単に追加できます。
- ページレイアウト:
- [ページ レイアウト] タブでは、行と列を使用してページの基本的なグリッド レイアウトを作成します。
- ページのスタイル:
- [ページ スタイル] タブ内では、ブランディングやデザインの好みに合わせてフォントや背景画像などをカスタマイズできます。
- ページ追跡:
- ページ追跡セクションでは、メタ タイトルなどの基本的な SEO 設定を構成できます。
- また、Facebook Pixel や Google Analytics などの追跡コードと分析コードの統合も容易になります。
- ウィジェット固有の設定:
- 使用する各ウィジェットには、アクセスして構成できる独自の設定が付属しています。
- ユーザーフレンドリーなインターフェース:
- Instapage ビルダーほど自由形式ではありませんが、Leadpages エディターは特に柔軟です。
- たとえば、要素の再配置は、要素を新しい場所にドラッグするのと同じくらい簡単です。
- ドラッグ アンド ドロップを使用して列幅を簡単に調整することもできます。
- コーディングは不要:
- Leadpages エディターの重要な特徴は、完全にコードが不要であることです。
- コーディング経験がなくても、視覚的に魅力的で効果的なランディング ページを簡単に作成できます。
要約すると、Leadpages のドラッグ アンド ドロップ ビルダーは、Web ページの設計とカスタマイズに不可欠なツールを備えた使いやすいインターフェイスを提供します。これは、特にコーディングスキルを必要とせずにプロフェッショナルなランディングページを作成したい場合に最適です。
フォームを設定する
ページ上でオプトインを収集するには、少なくとも XNUMX つのフォーム ウィジェットが必要です。 通常、テンプレートにはデフォルトのオプトイン フォームが付属しており、多くの場合、ページ上のポップアップ内に表示されます。 ページのフォームを見つけてカスタマイズするためのガイドは次のとおりです。
フォームの設定
ステップ1: 通常はボタンで表される行動喚起を検索します。 多数のテンプレートには複数の行動喚起が含まれていることに注意してください。
ステップ2: 行動喚起にカーソルを合わせて選択します ポップアップの編集 (または、行動喚起をクリックしてからリンクアイコンをクリックします)。
ステップ3: ポップアップを開いた後、フォームの上にマウスを置き、選択します 統合の編集 (またはフォームの任意の部分をクリックして設定にアクセスします)。
ステップ4: XNUMX つのタブを移動します。 統合, フィールド, ACTIONS、フォームの設定を変更します。 完了したら、をクリックします 保存して閉じる.
リードマグネットの取り付け
リードマグネットを提供することで、訪問者にページの購読を促すことができます。
サンキューページの設定
標準的な手順として、ランディング ページのフォームに記入した個人は標準のサンキュー ページにリダイレクトされます。 オプトイン ページを操作するユーザーのエクスペリエンスを向上させるために、パーソナライズされたサンキュー ページを作成することをお勧めします。
ページを公開する
クリック プレビュー ページを公開する前にボタンをクリックして実際の動作を確認し、モバイル デバイスで問題なく表示されるかどうかを確認することもできます。

完了したら、「公開」をクリックして公開します。 公開する各ページの URL は、Leadpages ドメイン (当社がホスト) にあります。 ページを配布する最も簡単な方法はその URL を使用することですが、独自のサーバーまたは WordPress サイトに公開することもできます。
ページをテストする
通常、ページを一般に公開する前にテストを実行することをお勧めします。ページを適切にテストする方法を示す以下のビデオをご覧ください。
キャンペーンまたはファネルを作成する
Leadpages コンテンツを WordPress Web サイトに公開する
WordPress ドメイン内でのシームレスなランディング ページの作成、公開、最適化の旅に乗り出す準備はできていますか? Leadpages と WordPress サイトの統合の魅力的な世界をご案内します。 🌟✨
- 通常のページ:
- 正確なターゲティングを実現するために、それぞれに固有の URL スラッグを備えた無制限の通常ページを作成します。
- ソーシャル メディア、広告、電子メール キャンペーンを通じて、商品を簡単に共有できます。
- 目的の目的地につながる隠された宝の地図のように、階層化された URL の可能性を解き放ちます。
- ホーム:
- サイトのデフォルトのホームページを、好みの魅力的なランディング ページに変換します。
- あなたの魔法の世界に足を踏み入れるすべての訪問者に、思い出に残る第一印象を与えましょう。
- ウェルカムゲート:
- 魅惑的なウェルカム ゲートで初めての訪問者を魅了し、サイトへの魔法のような導入を保証します。
- カスタマイズ可能な URL の力を利用して、リピーターをも新しい魅力に導くことができます。
- 404ページ:
- 魅力的な 404 ページを作成して、エラーをチャンスに変えましょう。
- 不満を抱いている放浪者を、魅力的なオファーで熱心な探検家に変えましょう。
出版の儀式 以下の簡単な手順で、あなたの作り上げた驚異を世界に公開する準備をしましょう。
- 神秘的な道をクリックしてください リードページ › 新規追加 WordPress ダッシュボード内で。
- 目的に合ったページの種類を選択し、作成したランディング ページを選択してください。
- カスタマイズをさらに深く掘り下げて、URL スラッグを選択し、キャッシュの魔法を使用するかどうかを決定します。
- 意気揚々とクリックして、 を押してあなたの作品に命を吹き込みます。 パブリッシュ.
アップデートを簡単に作成 ランディング ページが進化するにつれて、シームレスに更新が行われる様子をご覧ください。
- 魔法は Leadpages 自体の中にあります。加えた変更は WordPress サイト全体にリアルタイムで反映されます。
- キャッシュやセキュリティ プラグインの隠れた機能には注意してください。これらはダンスにわずかな遅延を引き起こす可能性があります。 そのような影が現れた場合は、潜在的な犯人を非アクティブにして、影を払拭するように努めてください。
現状を手なずける ページ ステータスの技術を習得し、それを有利に活用します。
- のポータルに移動します リードページ WordPress ダッシュボード内で。
- 更新を追加したいページの横にあるチェックボックスをエレガントに切り替えます。
- 優雅なダンスを披露します 一括操作 メニューから「編集」を選択し、変更を指示します。
- 選択したページのステータスを変更する力を解放し、視聴者のエクスペリエンスを形成します。
ページへの別れ 別れの時が来たら、潔く削除の道を歩みましょう。
- WordPress ダッシュボード内の Leadpages 聖域に足を踏み入れてください。
- 忘れられた領域に向かうページを選択してください。
- 「一括アクション」ドロップダウンの恩恵により、それらをゴミ箱の育成的な抱擁に移動します。
- 究極の終結を目指して、 ゴミ タブでは、それらを完全に消去するか解放するかを選択できます。
この知恵を身につけて、あなたは WordPress 内のランディング ページ管理の複雑な世界を真の魔術師のようにナビゲートする準備が整いました。 🧙♂️🔮
リードページを使用してサイト全体を構築する
私が最初に Leadpages のレビューを始めたとき、Leadpages は主にランディング ページの作成に使用されていました。 これらは、広告またはリンクをクリックすると表示されるページです。
しかし、2019 年の初めに、Leadpages は注目すべきことを行いました。 ランディング ページだけでなく、Web サイト全体を同じツールで作成できるようになりました。 これは、Squarespace や Wix がユーザーに Web サイトを作成できるようにする方法に匹敵します。
ランディング ページで行ったことと似ていますが、オプションが追加されています。 ナビゲーションを容易にするメニューなど、Web サイト全体の管理を担当しました。
まず、利用可能な Web サイト テンプレートから選択できます。 基本的なデザインから始めて、色や画像などの要素を変更してカスタマイズするのと似ています。
最も良かった点は、Web サイトの動作を改善するために Leadpages が備えていた優れた機能をすべて引き続き使用できることです。 あたかも、人々が楽しく訪問して利用できるウェブサイトを作成するための強力なツールを大量に持っているかのようでした。
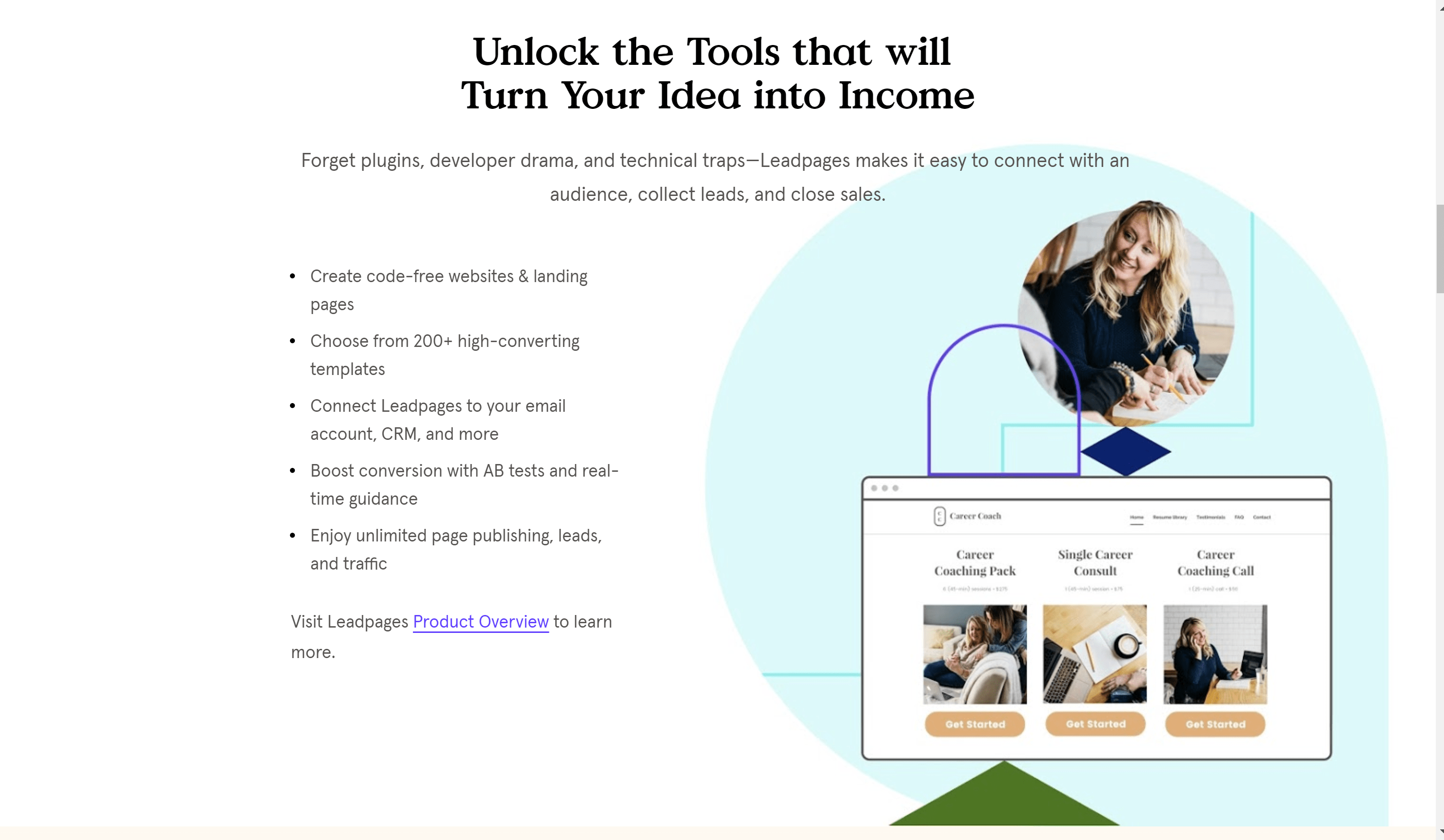
リードページは何をするのですか? 詳しい機能の概要

1. オンラインでの存在:
2020 年、特に在宅文化の傾向においては、オンラインでの存在感が不可欠です。 ビジネスに関係なく、注目を集めて顧客ベースを拡大するには、魅力的な Web プレゼンスを確立する必要があります。
Leadpages を使用すると、魅力的なランディング ページや Web サイトを作成するために Web デザイナーを探すのに何日も費やす必要はありません。
リードページを使用すると、潜在的なリードを引きつけて変換するためのランディング ページや Web サイトを簡単に作成できます。 インターフェースは初心者でも使いやすいです。
これはコード不要のステージであり、最近オーバーホールされて利用可能なようになりました。 ドラッグアンドドロップビルダー、 これにより、手作業の大部分から解放されます。熟練度や魅力を示す Web ページを公開します。
2. 質の高いリード:
Leadpages はコンバージョンを最適化するように設計されており、すべてのコンテンツがランディング ページ上のリードやクライアントにトラフィックを変換するように最適化されます。

Leadpages では、プラットフォームを使用して作成するすべてのページにポップアップ、アラート バー、AB テストが組み込まれています。
現在、電子書籍やニュースレターなどのオプトインを促進し、自動コンテンツ配信を確実にすることで、電子メール購読者リストを増やすことができます。
カスタム ランディング ページを使用すると、製品が関心のある人々に確実に届くようになり、集中的なグループとそのニーズに応えることができます。
3. 最適化された開発:
Leadpages の 2019 年アップグレードにより、Leadpage を使用して Web サイトを構築するのが公平かつ簡単になりました。
プレミアム プランに料金を支払うことで、自由なモダンなデザインの世界にアクセスできるようになります。 もちろん、いつでも無料オプションから始めることを選択できます。

電子メール マーケティングをページに統合するためのオプションが提供されます。 Leadpages がホストするランディング ページをドメイン名の下に組み込むこともできます。これらのツールと、効率的な分割テストを通じてページのパフォーマンスをリアルタイムで追跡できる機能により、ビジネスは急速に成長します。
5. Leadpages分割テストレポートツール
より良いコンバージョン率を達成するために、Leadpages ではページ上で無制限の分割テストを実施し、最適なパフォーマンスを得るためにページを微調整することができます。

効率を最大化するための CTA ボックスの最適な配置がわからない場合は、ページで分割テストを実行して、サイト上の他のデザインと比較できます。
これは、コンバージョン率、パフォーマンス、最適化レベルを予測するのに役立ちます。 かなりクールですよね? レイアウトやフォントなどの細部に関する不明点は、必要に応じていつでも A/B テストを実施することで解決できます。
6.ポップアップ
おそらく、あなたはこれまでに Leadpages ポップアップ (Leadbox) に遭遇したことがあるでしょう。 彼らはどこにでもいます。 リードボックスは、より多くのリードを迅速に収集するのに役立つ、クリーンでプロフェッショナルな外観のポップアップです。
Leadpages を使用すると、コンバージョン率の高い Leadbox をわずか数分で作成できます。また、訪問者の関心がピークに達したときにそれをトリガーする自動設定が付属しています。
はい、訪問者がランディング ページに興味を示したら、魅力的なオファーを提供できます。 Leadpages は、わずか数分で Leadbox を作成できる使いやすいドラッグ アンド ドロップ エディターを提供します。 さらに、電子メール サービス プロバイダーをシームレスに統合できるため、サインアップ時に新しい購読者が優先電子メール リストにすぐに追加されます。
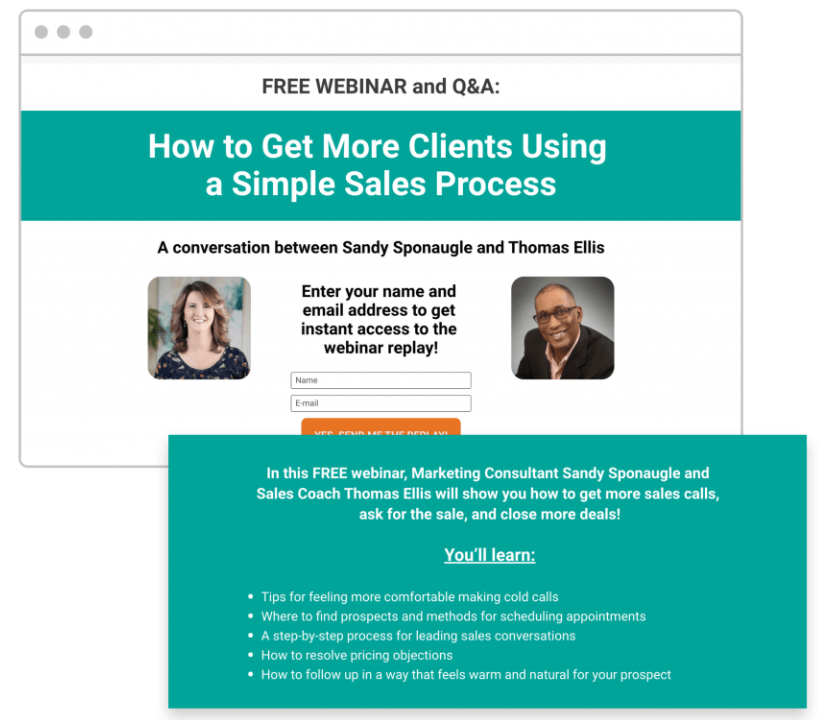
7.リードリンク
「電子メール トリガー リンク」とも呼ばれる Leadlink は、ワンクリックでウェビナーなどのプロモーションへのサインアップを簡単にする便利な機能です。
「キャビアタコスの作り方をマスターする」というウェビナーを提供しているとします。通常、サインアップ ボタンを含むメールをメール リスト全体に送信します。サインアップ ボタンをクリックすると、読者はそのウェビナー専用のランディング ページ (おそらく Leadpages で作成されたもの) に誘導されます。
ウェビナーに登録するには、リンクをクリックし、ランディング ページで追加の個人情報を入力する必要があります。 もうない…
Leadlinks を使用すると、あなたまたはあなたの関連会社のいずれかがメールに直接リンクを含めます。 見込み客がそれをクリックすると、すぐに登録されます。 これ以上の手順は必要ありません。 リンクをクリックするだけで自動的に登録が完了します。
8. 変換ツールの作成
ページ ビルダーを使用してランディング ページを作成できますが、Leadpages では、同社がコンバージョン ツールと呼ぶツールを開発することもできます。
ポップアップ、アラート バー、オプトイン メッセージ、トリガー リンクなどのコンポーネントを Web サイトに追加して、リードを生成したり、訪問者から特定のアクションを引き出したりすることができます。
Leadpages は、これらの変換技術を既存の WordPress Web サイトに統合できるため、強力な電子メール オプトイン フォーム ビルダーです。
9. モバイルプレビュー
すべての Web サイト所有者は、自分のページがモバイル デバイスで表示できることを確認する必要があります。 これを修正しないと、モバイル デバイスを使用する訪問者が読書を楽しむことができなくなります。
LeadPages を使用すると、モバイル画面上で作成したページのプレビューを表示できますが、閲覧中にページを変更することはできません。 たとえば、モバイル版ではレイアウトやウィジェットを変更できますが、PC 版では変更できません。
これは、多くのモバイル訪問者がいる Web サイトを運営している人にとっては問題です。 モバイルバージョンを変更できない場合、どうすれば最高のユーザーエクスペリエンスを実現できるでしょうか?
10. LEADMETER 最適化ツールの魔法を解き放ちましょう! 🌟🔍
最先端の Leadmeter テクノロジーのおかげで、ページのコンテンツを簡単に評価し、そのコンバージョンの可能性について即座に洞察を得ることができます。
新しいページを最初から構築する場合でも、既存のページを最適化する場合でも、Leadmeter は、コンバージョン率に影響を与える可能性のある次のような重要な要素をすべて迅速に分析します。
- ページのレイアウトとコンテンツ
- 行動を促すフレーズ(CTA)
- リードの収集方法
11. リードページ統合オプション
魅力的なランディング ページ、魅力的なサイト、コンバージョン促進ツールなど、リードページで作成する驚異的な機能は、40 を超えるさまざまなサービスやツールと簡単に統合できます。 Leadpages Web サイトでさまざまな統合オプションを見つけてください。分析などの魅力的なカテゴリに分類されています。
- アナリティクス: のような有力者とともに洞察力を解き放ちます。 Google Analytics.
- CRM: Salesforce のような大手企業とのつながりを築き、顧客関係を強化します。
- デジタル広告: Facebook や Google 広告などの統合ツールを使用して、スターの間でダンスを楽しみましょう。
- E-コマース: Shopify などを利用して商人の探求に乗り出し、オンライン コマースの領域を解放しましょう。
- Eメールマーケティング: AWeber のような有名な同盟者とのコミュニケーションの風を利用します。
- オンラインチャット: Drift の神秘的な力を使ってリアルタイムの会話を楽しみましょう。
- マーケティングオートメーション: HubSpot の導きとともに、シームレスなオーケストレーションの領域に入りましょう。
- 支払: PayPal で宝物のロックを解除し、簡単な取引への道を開きます。
- スケジューリング: Calendly などの同盟国と時間の流れを制御し、調和のとれたエンゲージメントを保証します。
- ソーシャルメディア: Facebook 統合の魔法で可視性のダンスに参加しましょう。
- ビデオ: YouTube で視覚的な旅に乗り出し、魅力的なストーリーを共有しましょう。
- WEBINAR: GoToWebinar の力で熱心な聴衆に知恵を明らかにします。
- ウェブサイト: WordPress と力を合わせて、あなたの作品を Web の構造そのものに織り込みます。
- その他: 驚きが待っている他の統合の謎の領域を探索してください。
LeadPages のお客様の声: ユーザーによる LeadPages のレビュー

リードページの長所と短所:
長所
- 新しい参加者にとって、ドラッグ アンド ドロップ オプションは使いやすいエディターです。
- 新しいアラート バーでは、「通知」スタイルのフォーマットと CTA をサイトに追加します。
- 豪華なデザインの約 200 以上の無料テンプレートが手に入ります。 ただし、良い点は、料金を支払えば、より多くのテンプレートを入手できることです。
- ああ、最近インストールされた別のパーツは、数回クリックするだけでコンバージョンに最適化された Web ページを開発するための要素を提供します。
- 楽しい部分は、A/B テストの作成です。
- 機能が追加されています。
- 組み込みの分析システム全体。
- 素晴らしいウィジェットのクラスター。
短所
- ほとんどの機能は手頃な価格の階層には含まれていません。
- 聞いたことがあると思いますが、ここでの唯一の欠点は、価格が人々、特にカジュアル ユーザーの目を丸くしてしまうことです。
リードページのユーザーレビュー:



Facebook での LeadPages の顧客レビュー:
Twitter での LeadPages の顧客レビュー
10 の簡単なステップでサイトの SEO を変革できると言ったらどうなるでしょうか? 良いニュースです。それは絶対に可能です。 🌟
私たちのためにサインアップ #SEO チェックリストを作成し、重要なトップ 10 を使用して、何が機能しているのか (何が機能していないのか) を取り除く方法を学びましょう #SEOのヒント。 ⬇ https://t.co/tItVokR3GP
— Leadpages® (@Leadpages) 2021 年 4 月 15 日
LinkedIn での LeadPages の顧客レビュー
YouTube での LeadPages カスタマー レビュー
Leadpagesのレビューに関するよくある質問
✅ LeadPages の料金はいくらですか?
LeadPages は無料トライアルを提供していますが、無料版は提供していません。 最低プランは月額 25 ドルからです。
🎉 リードページは必要ですか?
中規模のビジネスを経営していて、電子メール リストをより迅速に拡大し、リードを顧客に変えたい場合は、LeadPages を使用する必要があります。 また、コーディングを伴うページの構築に費やす時間も節約できます。
💼 ビジネスでリードページの使用をいつ開始すべきですか?
Leadpages Destinations では、オンラインでの宣伝を迅速かつ簡単に行うことができ、ランディング ページと変換装置を使用すると、コマースの展開が簡単かつ直接的になります。
効果的なリードマグネットを作成するための一番のヒントは何ですか?
私たちは多くのテストを行った結果、シンプルな XNUMX ページのツールのリストが、これまでに提供した中で最高の鉛磁石であることがわかりました。 それは、彼らが使用したいくつかのマーケティングツールのリストが記載された素晴らしい PDF でした。 無料のビデオコース、電子書籍、XNUMX時間のコーチング通話よりも多くの人が登録しました。
👉 リードページの目的は何ですか?
リードページは、成長する植物にとって水であると考えることができます。 植物の成長と花の成熟を助ける水と同じように、Leadpages は、リードの収集、視聴者とのつながりなど、さまざまな方法でビジネスを成長させるための方法を提供します。これ以外にも、簡単なサービスも提供します。 Web サイト、ポップアップ、ランディング ページ、アラート バーなどを構築します。
💥 無料トライアルでは何が得られますか?
ビジネス開発を成功に導く、Leadpages プランに関連付けられたすべてのツールにアクセスできます。 これには、無限の配布、無限のアクティビティとリードが組み込まれています。無料の 14 日間、全力で進めてください。
Leadpages レビュー評決 2024 | このランディング ページ ビルダーには価値がありますか?
Leadpages での私の経験はポジティブなものでした。 ユーザーフレンドリーなインターフェイスと多様なテンプレートのおかげで、カスタマイズされたランディング ページを簡単に作成できました。
マーケティング ツールとの統合により見込み顧客の発掘が強化され、分析により最適化のための洞察が得られました。 軽微な不具合にもかかわらず、カスタマー サポートの対応が迅速に問題を解決してくれました。
リードページは、オンライン マーケティング活動を促進するのに有益であることが証明されています。








顧客をより詳細に管理したい場合は、Leadpages ランディング ページが最適なツールです。 信じられないほど使いやすく、顧客サービスもさらに優れていることがわかりました。 さらに、14 日間の無料トライアルも提供しています。これは、多くの Web サイト サービスでそのようなことを行っているわけではないため、クレイジーです。14 日間で、個人はそれが自分にとって便利かどうかを知り、さらにこれを続けるかどうかを決定します。
いくつかの利点について書き留める必要がある場合は、テキストと画像を追加して完全にカスタマイズされたランディング ページを作成でき、顧客の注目を集め、これまでよりも多くの売上を獲得し、優れたコンバージョン率で競合他社に勝つのに役立ちます…と言うでしょう。そしてこれは、どのページを運営している人でも望んでいることです。
Leadpages の古いユーザーとして、これによって多くのことが簡単になると言いたいと思います。 電子メール マーケティング、ランディング ページなどのワンストップ ショップです。 サービスに関して発生する可能性のある問題のうち、親切なスタッフが電話ですぐに対応できないような問題はほとんどありません。
Leadpages の担当者は、電話一本でどんな質問にも答えます。
少し前に Leadpages に登録しましたが、登録して本当によかったと思っています。 チュートリアルのおかげでプラットフォームに慣れることができ、質問に対しても非常に丁寧に対応してくれました。 電話によるカスタマー サポートは本当に心強いです。最近では多くの会社で受けられるものではありません…私にとってはとても役に立ちます。
私の言葉に耳を傾けていただければ、Leadpages は現代のマーケティング担当者やビジネスオーナーにとって完璧なソフトウェアを使用していると言えます。 新しいサービス、提供するサービスの最新情報、時々の景品などについて、メール リストに自動更新を送信したいと思ったことはありませんか? Leadpages ですべてを管理することで時間を節約できます。非常に使いやすく、個人の時間も節約できるからです。