この記事では、WordPress のパフォーマンスを高速化するためのトップ 21 のヒントを紹介しました。WordPress ウェブサイトの速度とページの読み込み時間を恐れる必要はありません。 いくつかの簡単な手順を実行するだけで、簡単に速くなります。 準備はできたか?
さて、素晴らしいサイトの構築を始める前に、これらのヒントを適切に導入できなかったことをお詫びすることからこのリストを始める必要があることはわかっていますが、まあ、人生には何が起こるか、そして今あなたにできることはただそれだけです 壊れたCMSを修正する。 それで、修正が必要な点を確認しましょう。そうすれば、今日はランチを買っても大丈夫かもしれません(あるいはそうでないかもしれません)。 🙂 [覚えておいてください: 私たちがあなたのものを作ることができるので、心配する必要はありません。 WordPress サイトは早い!】
ブログやウェブサイトの速度が読者や検索エンジン (SEO) にどのような影響を与えるかを本当に理解するには、膨大な試行錯誤が必要です。 結局のところ、一部の Web サイトで機能するものが、あなたや競合他社では機能しない可能性があります。 実際、それはあなたの Web サイトだけにカスタマイズされた独自のソリューションとなる可能性があります。
それでも、壊れた WordPress サイトを修正するための正しい軌道に乗り始めるのに役立つ可能性のある、一般的な推奨事項と禁止事項が時々表示されます。 これらのヒントは、事実上すべての Web ホスティング サービス プロバイダーを使用して、さまざまなプラグインやテーマがインストールされた WordPress サイトを実行している人なら誰でも使用できます。
GeneratePress, WordPress で現在利用できる最も人気のあるテーマの XNUMX つです。 無料でオープンソースなので、あまりお金がない場合や、WordPress を始めたばかりの場合に最適です。 全文を読む GeneratePressレビュー 詳細を確認するには
高速かつ軽量なので、速度を犠牲にすることなくウェブサイトを改善するのに最適なテーマです。
ただし、速度についてはあまり心配しないでください。 古いコンピューターを使用している場合や、共有ホスティングを使用している場合、またはバックグラウンドで多数のスクリプトが実行されてサイトの速度が低下している場合でも、高速な WordPress サイトを構築することは可能です。 WPPerformanceTester を使用してサイトをテストできます。
目次
ここでは、WordPress のパフォーマンスを高速化するためのトップ 21 のヒントのリストをご紹介します。お楽しみください。
1.WordPressキャッシュプラグイン

3 つ以上のキャッシュ プラグインを使用すると、サイトの速度とパフォーマンスが大幅に向上します。 W80 Total Cache (または WP Super Cache) をインストールすると、Web ページの読み込み時間を最大 XNUMX% 短縮できます。 それをYSlowでテストしてみます。
キャッシュにより、ページ ビューごとに必要な帯域幅の量も削減され、サーバーの応答時間と稼働時間が向上します。
現時点で利用できる最も評判の高い無料キャッシュ プラグインは W3 Total Cache ですが、WP Super Cache は、.htaccess ファイルの変更に慣れていない人や、キャッシュの問題が発生している人にとっては優れた代替手段です。
有料の WP Rocket プラグインは、それほど労力をかけずにウェブサイトの読み込み速度を新たな高みに引き上げる最良の方法ですが、中小企業にとっては非常に高価になる可能性があります。
無料の WP Fastest Cache は、機能がいくつか少ないものの、ほとんど同じ機能を提供します。
2.画像を最適化する

画像を最適化すると、特にブログに商品や風景の写真がたくさんある場合、ページの読み込み時間と帯域幅の使用量が大幅に削減されます。 すべての写真をフルサイズでアップロードし、WordPress にアップロードする前に Photoshop でサイズを変更するだけです。
利用可能なストレージ容量が十分にある場合、これは必要ありませんが、そうでない場合は、画像を最適化する他の優れたツールがあります。
EWWW Image Optimization などのプラグインを使用すると、写真をメディア ライブラリにアップロードする前に自動的にサイズを変更できます。
3. ブラウザのキャッシュを活用する

ブラウザ キャッシュでは、訪問者のコンピュータにファイルが保存されるため、訪問者がサイトに戻ってきたときにページがより速く読み込まれるようになります。 これは、ブログの Web サーバーを設定してブラウザ (Google Chrome や Firefox など) に画像やその他の静的データをキャッシュするように指示することで機能します。
これにより、訪問者がブラウザ履歴に戻るたびにファイルを再ダウンロードする必要がなくなり、読み込み時間が大幅に短縮されます。
WP Super Cache プラグインがこれを行いますが、WordPress を始めたばかりの場合は、代わりに W3 Total Cache をインストールして使用することをお勧めします。WXNUMX Total Cache には、WP Super Cache よりも多くの機能があり、ページの読み込み時間をさらに高速化できます。
4. ファイル名を書き換えてサイトの速度を向上させる
Web サイト上の静的リソース (CSS や JavaScript ファイルなど) のファイル名を書き換えると、インターネット接続が遅い訪問者のページの読み込み時間を短縮できます。これは、最新のブラウザでは一度に XNUMX つのファイルしかダウンロードできないためです。スタイルシートが Web ページのレンダリングをブロックしていると、訪問者はそれを感じるでしょう。
Autoptimize のようなプラグインは、実際に元のファイル名を小さいサイズに書き換えて HTML コメントに追加します。これにより、Web ページの残りの部分がダウンロードされた後、ブラウザーがこれらのファイルを非同期でダウンロードするため、ページの読み込み時間が短縮されます。
5. MySQL クエリを最適化する
さて、これは WordPress を使用するときに見落とされがちな XNUMX つのヒントです。それは、WordPress Web サイトが MySQL データベースに対して行うクエリを最適化することです。
これにより通常、ページの読み込み時間が増加し、ブログのバックエンドのパフォーマンスが低下します。 これらのクエリを最適化するには、キャッシュ プラグインを使用する方法と、手動で最適化する方法の XNUMX つがあります。
WP Super Cache と W3 Total Cache は、何らかの形式のクエリ最適化を提供しますが、キャッシュ プラグインをまったく使用していない場合は、次のコードを wp-config.php ファイルに追加するだけです。 変更を加えたくない場合は、プラグインのみのクエリを残すことをお勧めします。
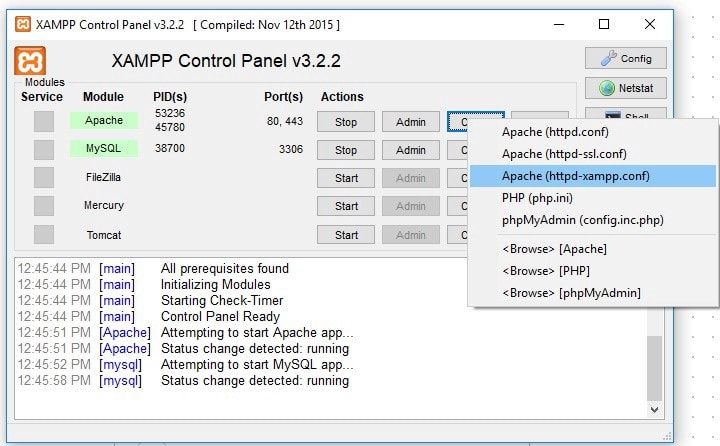
6. PHPバージョンのアップグレード

まだ PHP 5.2 を使用している場合 (共有ホスティングを使用している場合はこれに該当する可能性があります)、PHP バージョンを 5.6 または 7.0 にアップグレードすることをお勧めします。
これにより、ページの読み込み時間はわずかに長くなりますが、バックエンドでのサイトの速度が大幅に向上します。
ブログの PHP バージョンをアップグレードするには複数の方法があります。最も簡単なのは、Web サイトの Web サーバーを「Apache」から「Nginx」に切り替えることです。
ただし、高度な技術知識がない場合でも、Cloudways や Cloudways など、これを行うことができるサービスがいくつかあります。 WPのエンジン (選択したサービスが最新バージョンの PHP をサポートしていることを確認してください)。
7.WordPressデータベースを最適化する
WordPress データベースを定期的に最適化すると、MySQL データベースと WordPress プラグインおよびテーマの間の相互作用が改善され、ページの読み込み時間が短縮されます。
そうは言っても、特にブログに多数の投稿やページがある場合は、月に 2 回程度データベースを最適化することをお勧めします。 WP-DB Manager などのプラグインを使用すると、面倒な作業のほとんどがワンクリックでバックグラウンドで実行されるため、これは XNUMX 分以内に実行できます。
8. GZIP 圧縮を有効にする [未実装] [実装済み!]
GZIP は、Web サーバーからブラウザに送信するときにコンテンツを圧縮します。これにより、データ転送のサイズが削減され、ページの読み込み時間が短縮されます。
ただし、GZIP 圧縮が機能するには、WordPress が存在するサーバーとすべての訪問者のブラウザの両方で GZIP 圧縮がサポートされている必要があります。
現在、主要な Web ホスティング サービスはすべて GZIP 圧縮をサポートしていますが、ブログに古いホストを使用している場合は、より高度なホストに切り替えることをお勧めします。
9. 画像と埋め込みの遅延読み込み
遅延読み込みは、ブラウザの表示領域に入るまで非表示要素の読み込みを遅らせることで、WordPress Web サイトの速度を向上させる自動化された方法です。
これは、誰かがあなたのページを下にスクロールした場合、その視線に入ったときにのみすべての画像とその他のスクリプトの読み込みが開始されることを意味し、ページの読み込み時間を大幅に短縮します。
これは、WordPress.com Web サイトにはネイティブ機能として存在しますが、セルフホスト版の WordPress ではプラグインまたは CSS コードを使用して簡単に実行できます (実際に Web サイトが非常に高速になります)。
10。 画像の最適化

WP Smush や EWWW Image Optimizer などのプラグインを使用してブログ上の画像を最適化すると、画像のサイズが自動的に縮小されるため、ページの読み込み時間を短縮する非常に簡単な方法です。
11. 縮小された JavaScript および CSS ファイルを使用する
縮小とは、Web サイトのプラグインやテーマのソース コードから不要な文字 (スペース、改行など) をすべて削除し、ファイル サイズを小さくし、読み込み時間を短縮することを意味します。
すべての主要な WordPress キャッシュ プラグインは縮小オプションを提供していますが、これを手動で行いたい場合は、JS Minify や CSS Minifier などの無料のオンライン ツールを使用することをお勧めします。
12. 絵文字を無効にする [未実装] [実装済み!]
絵文字は、Web サイトの外観を向上させるために使用される小さな画像ですが、実際にブログ投稿やページにどのように表示されるのか疑問に思ったことはありますか?
これらは基本的にインターネットからダウンロードされる小さなファイルであるため、サーバーリクエストを節約してページの読み込み時間を短縮したい場合は、それらを無効にすることをお勧めします。
13. Retina 画像を無効にする [未実装] [実装済み!]
セルフホスト版の WordPress を実行している場合 (つまり、WordPress.com 上ではない場合)、ブログの訪問者が、通常のディスプレイの XNUMX 倍の画像ピクセル密度を表示する iPhone や Android などの Retina 対応デバイスを使用している可能性が高くなります。
これは、そのようなデバイスで見栄えが良く鮮明に見える画像は、通常のデバイスでは同じではないことを意味します。 幸いなことに、たった XNUMX 行の簡単なコードで、WordPress でネイティブに Retina を無効にすることができます。
14. 感情的な言語を無効にする [未実装] [実装済み!]

感情的な言語とは、基本的に、良い感情であろうと悪い感情であろうと、Web サイト訪問者にブログについて何かを感じさせるあらゆるタイプの言語です。
多くの人が感情的な言葉を使うことで注目を集めることができると考えていますが、実際には、感情的な言葉を使わないブログの方がよりプロフェッショナルで信頼できると見なされていることがほとんどの研究で示されています。
自分のブログで感情的な言葉が使用されるのを防ぐ最も簡単な方法は、コメントを完全に無効にするか、実名を投稿した人のみにコメントを書くことを許可することです。これにより、ほとんどのスパマーはほぼ確実に除外されます。
15. ソーシャルメディアウィジェットを無効にする [未実装] [実装済み!]
ソーシャル メディア ウィジェットは、ブログ投稿内から Facebook、Twitter、Reddit などのさまざまなソーシャル ネットワークでブログ投稿を直接共有できるオンライン ツールで、訪問者が読んだ内容を簡単に広めることができます。
ただし、これらのウィジェットは読者が情報をより早く広めるのに役立ちますが、ページの読み込み時間は遅くなります。そのため、Web サイトを高速化したい場合は、ウィジェットを無効にすることをお勧めします。
16. ライトボックスプラグインを追加します [未実装] [実装済み!]
ライトボックスは、ユーザーが画像をクリックするかマウスを移動すると (通常は JavaScript を使用して)、画像上にポップアップ表示される小さなブラウザ ウィンドウです。
ライトボックス プラグインは、すべての画像が一度に読み込まれるため、通常、画像ギャラリーよりも軽量であり、Web サイトの訪問者が画像をより速く見ることができます。
17. CDN をインストールします [未実装] [実装済み!]

コンテンツ配信ネットワーク (CDN) は基本的に、CSS スタイルシート、画像、JavaScript ファイルなどのファイルを、自分でホストする WordPress ブログだけでホストするのではなく、世界中のさまざまなサーバーでホストできるサーバーのオンライン システムです。
この種の方法では、これらのファイルを読者から地理的に遠ざけ、ファイルにアクセスするために移動する距離が少なくなるため、読み込み時間が大幅に短縮されます。
最も人気のある CDN サービスは、Cloudflare (暗黙の推奨はありません) と MaxCDN です。
18. キャッシュプラグイン [未実装] [実装済み!]
ほとんどのキャッシュ プラグインはブラウザ キャッシュを使用して、ブログ コンテンツのコピーを訪問者の Web ブラウザに配置します。これにより、Web サイトの読み込み時に必要となる JavaScript および CSS リクエストが不要になり、ページの読み込み時間が短縮されます。
最も人気のある WordPress キャッシュ プラグインはおそらく W3 Total Cache で、JS Minify や CSS Minifier などの縮小オプションも提供しています。
19. すべてのスクリプト/スタイルシートを非アクティブ化します [未実装] [実装済み!]
一部の古いブラウザでは、外部 JavaScript または CSS ファイルが多すぎると Web ページが正しく表示されないため、それらをすべて削除して、古いブラウザでブログが正常に読み込まれるようにすることをお勧めします。 特定のスクリプトまたはスタイルが本当に必要な場合は、HTML 内からそれを参照してください。
20. テーマアニメーションを無効にする [未実装] [実装済み!]

ブログで実行されているテーマのアニメーション効果を無効にすると、ページの読み込み時間をさらに短縮できます。
もちろん、これはユーザー エクスペリエンスには影響しませんが、リクエストが減少し、ページの読み込み時間が短縮されます。
これを実現するには、functions.php ファイルに次のコードを追加します。
21. 高速 WordPress キャッシュ プラグインを使用する [未実装] [実装済み!]
世の中の多くのキャッシュ プラグインは、WordPress ブログのさまざまな部分からのファイルをキャッシュすることしかできません。
これは、複雑なテーマがある場合、一部のファイルがキャッシュされないため、キャッシュによって処理が高速化されるのではなく、実際には遅くなる可能性があることを意味します。
W3 Total Cache や WP Super Cache のような WordPress キャッシュ プラグインは、高度なオブジェクト アルゴリズムを使用して、さまざまなファイルをすべてより効率的に保存できるため、全体の速度向上プロセスが大幅に高速化されます。
結論: WordPress のパフォーマンスを高速化するためのトップ 21 のヒント
これらの提案を実行した後、Web サイトの読み込み時間は 2.5 秒から 1 秒に短縮されました。 もちろん、一部の変更は他の変更よりも効果的ですが、ページの読み込み時間を短縮するための第一歩としてはこれで十分です。


![2024 年の GeneratePress のベスト代替品 [無料および有料]](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
