Beaver Builder는 사용하기 쉬운 빌딩 블록과 같습니다. 간단히 끌어서 놓기만 하면 원하는 곳에 물건을 넣을 수 있습니다.
Divi는 웹사이트를 보기 좋게 만드는 도구가 포함된 도구 상자입니다. 코드를 몰라도 무언가를 만들고 변경할 수 있습니다. Beaver Builder는 색칠하기 책처럼 시작할 수 있는 디자인을 제공합니다.
Divi Builder는 시작점도 제공하지만 원하는 방식으로 시작할 수 있습니다. 둘 다 휴대폰과 같은 작은 화면에서 잘 작동합니다 📱. Beaver Builder는 빠르며 ⚡ Divi를 사용하면 창의력을 더욱 발휘할 수 있습니다.
"Beaver Builder vs Divi"를 보면 각각이 가장 잘하는 것이 무엇인지 확인하는 데 도움이 됩니다. 자신이 하고 싶은 일을 생각하여 자신에게 가장 적합한 것을 선택하면 됩니다.
이 블로그에서는 다음 질문에 답변해 드립니다.
- Divi Builder와 Beaver Builder 중 어떤 웹사이트 빌더가 더 좋나요?
- Divi와 Beaver Builder 중 어떤 웹사이트 빌더에 더 많은 기능이 있나요?
- Divi는 Beaver Builder와 어떻게 비교됩니까?
- Beaver Builder와 Divi를 설정하는 단계는 무엇입니까?
- Divi Builder와 Beaver Builder의 장단점은 무엇입니까?
- Divi와 Beaver Builder의 비용은 얼마입니까?

차례
개요: Beaver Builder와 Divi Builder 비교
두 WordPress 페이지 빌더 모두 개발자들 사이에서 최고 등급을 받았습니다. 이는 가장 미세한 세부 사항을 염두에 두기 위한 것입니다. 코드 조각을 이해하지 못해서 고통받거나 후회하게 하려는 의도가 아닙니다.
이러한 WordPress 페이지 빌더를 사용하면 기술 지식이 부족하더라도 기술적으로 건전한 웹사이트를 만들 수 있습니다. (단, HTML과 CSS에 대한 기본적인 이해가 있으면 도움이 된다고 주장합니다. 그렇지 않더라도 걱정하지 마세요.)
초보자는 자신에게 적합하다고 생각하는 대로 빌더를 사용할 수 있으며, 고급 수준의 전문가는 웹 사이트에 대해 원하는 제어 수준을 선택할 수 있습니다. 제한은 없습니다.
비버 빌더 개요
비버 빌더 신뢰성이 높은 것으로 알려져 있습니다. 다양한 사용자 정의 옵션이 있으며 쉽습니다. 페이지 빌더는 개발자에게 매우 친숙합니다. 이를 바람직하게 만드는 것은 명확하고 선명한 코드 조각을 생성하는 능력입니다.
Beaver Builder는 웹 사이트 구축에 도움이 되는 잘 알려진 WordPress 도구입니다. 항목을 이동하기 위해 코드를 입력할 필요가 없기 때문에 사용하기 쉽습니다. 사이트를 보기 좋게 만들기 위해 코딩 방법을 알 필요는 없습니다.

Beaver Builder의 추가 부분인 Beaver Themer를 사용하면 페이지뿐만 아니라 상단 및 하단, 각 게시물의 모양과 같은 페이지의 일부도 생성할 수 있습니다. Beaver Builder는 주요 작업을 잘 수행하며 사용하기 쉽습니다.
또한, 너무 크지 않기 때문에 웹 사이트 속도가 느려지지 않습니다. 하지만 충분하지 않습니다. 다음과 같은 도구만큼 멋진 기능, 스타일 및 옵션이 많지 않습니다. Elementor 그리고 디비.
따라서 어떤 사람들은 Beaver Builder를 많이 좋아할 수도 있고 다른 사람들은 이러한 다른 도구를 더 좋아할 수도 있습니다.
Divi 개요
Divi 건축업자 Elegant Theme는 2013년에 출시되었습니다. 많은 사람들이 이를 고민하는 가운데 Elegant Theme의 출시를 자랑스럽게 발표했습니다.
Divi Builder는 웹사이트 구축을 위한 기반으로 사용할 수 있는 인기 있는 WordPress 테마입니다. 초보자와 전문가 모두에게 코딩 방법을 모르더라도 흥미롭고 보기 좋은 웹 사이트를 만드는 데 필요한 도구를 제공하는 시각적 편집 옵션을 제공합니다.

또한 이 테마에는 미리 디자인된 800개 이상의 웹 사이트 스타일과 웹 사이트의 다양한 버전을 더 쉽게 비교할 수 있는 분할 테스트 시스템이 포함되어 있습니다. Trustpilot에 대한 많은 좋은 리뷰를 보면 Divi에 대한 엄청난 사랑이 분명합니다.
20,000 명 이상 이 주제를 줬어 4.9 별 그리고 "우수한” 리뷰를 통해 얼마나 인기가 있는지 알 수 있습니다. 프리랜서든, 기업 직원이든, 웹사이트 소유자든 Divi 웹사이트를 만들고 관리하는 것이 매우 쉽다는 것을 알게 될 것입니다.
내 다른 비교도 확인할 수 있습니다. 비버 빌더 대 Elementor; 가격의 장단점, 기능 등을 포함한 모든 것을 비교했습니다.
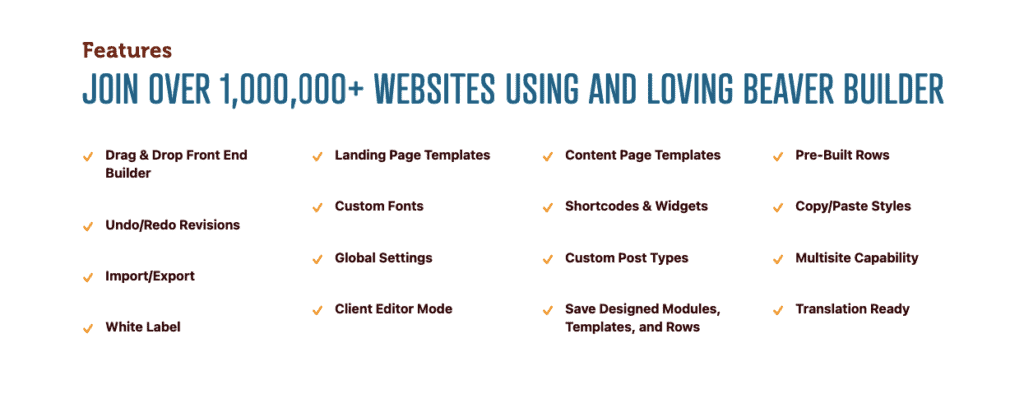
Beaver Builder와 Divi의 특징

1. 사용자 인터페이스
Beaver Builder와 Divi Builder 모두 프런트 엔드에서 편집이 가능합니다. 그러나 둘 다 사용자가 웹 사이트의 시각적 프런트 엔드와 상호 작용할 수 있도록 하는 방법에 대해 완전히 다른 견해를 가지고 있습니다.
Beaver Builder에서는 사이드바에서 작업하는 반면 Divi에서는 플로팅 기능을 사용합니다.
- 비버 빌더 인터페이스
Beaver 빌더의 모든 설정은 사이드바에 있습니다. 이 사이드바는 화면 왼쪽에서 오른쪽으로 이동할 수 있습니다.
사용자의 선택에 따라 화면 어느 면에든 배치할 수 있습니다. 이는 사용자가 화면을 길게 누르는 데 도움이 됩니다. 또한 보다 원활한 작업 환경을 제공합니다.
여기에서 콘텐츠 모듈을 끌어서 놓거나 새로운 행과 열을 형성할 수 있습니다. 반대로 Divi에서는 행이 수동으로 생성됩니다.

이전에는 Beaver Builder가 Divi와 같은 인라인 편집 기능을 지원하지 않았습니다. 그러나 더 이상 그렇지 않습니다. Beaver Builder에서도 인라인 편집을 수행할 수 있습니다.
Beaver Builder를 배우는 데는 시간이 좀 걸릴 수 있지만 노력할 가치가 있습니다. 속도가 빠르고 뛰어난 페이지 빌더의 특성을 갖추고 있습니다. 원하는 대로 레이아웃 스타일을 지정할 수 있습니다.
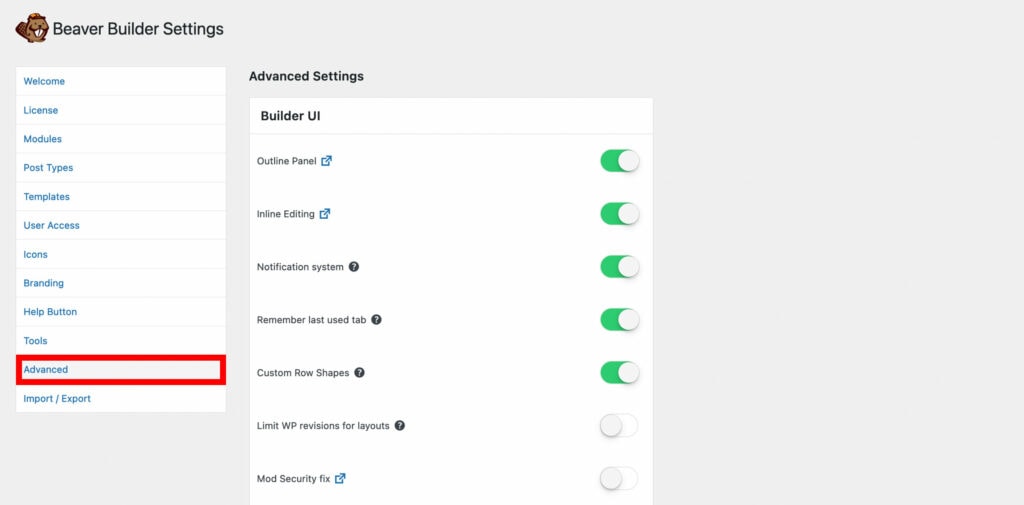
Beaver Builder 프런트엔드 인터페이스:
프런트엔드 섹션에서는 Beaver Builder 프런트엔드 기능을 활성화하거나 비활성화할 수 있습니다.
- 디비 인터페이스
Divi는 백엔드 편집 지원으로 더 유명합니다. 시각적 프런트엔드 편집을 지원합니다. Divi에는 사이드바가 없습니다. 설정 옵션이 팝업으로 표시됩니다.
이러한 팝업은 사이트 미리보기 위에 표시됩니다. 따라서 사이드바를 닫아 웹사이트 미리보기를 계속 확인할 필요가 없습니다.
와이어프레임 보기를 사용하여 페이지를 빠르게 업데이트할 수 있습니다. Divi는 요소 위로 마우스를 가져가면 행과 열을 추가할 수 있는 기능을 제공합니다.
요소에 도달하면 원하는 위치에 끌어서 놓을 수 있습니다.
2. 고급 사용자 지정 옵션
- Beaver Builder 고급 사용자 정의 옵션
Beaver Builder는 사용자가 간격, 타이포그래피, 색상 및 애니메이션을 세밀하게 제어할 수 있도록 고급 사용자 정의 옵션을 제공합니다.
이를 통해 독창적이고 시각적으로 눈에 띄는 웹사이트를 만들고, 요소를 완벽하게 정렬하고, 다양한 글꼴 라이브러리에서 선택하고, 브랜드 색상을 일치시키고, 매력적인 사용자 경험을 위한 매혹적인 애니메이션을 추가할 수 있습니다.

이를 통해 웹사이트의 브랜딩 및 스타일에 어울리는 창의적인 타이포그래피 조합이 가능합니다.
또 다른 뛰어난 기능은 고급 색상 사용자 정의 옵션입니다. 사용자는 여백, 패딩 및 크기를 정밀하게 제어하여 모든 요소가 완벽하게 정렬되고 응집력 있는 레이아웃에 기여하도록 할 수 있습니다.
이러한 수준의 정밀도는 전문적이고 세련된 외관을 달성하는 데 필수적입니다.
- Divi 고급 사용자 정의 옵션
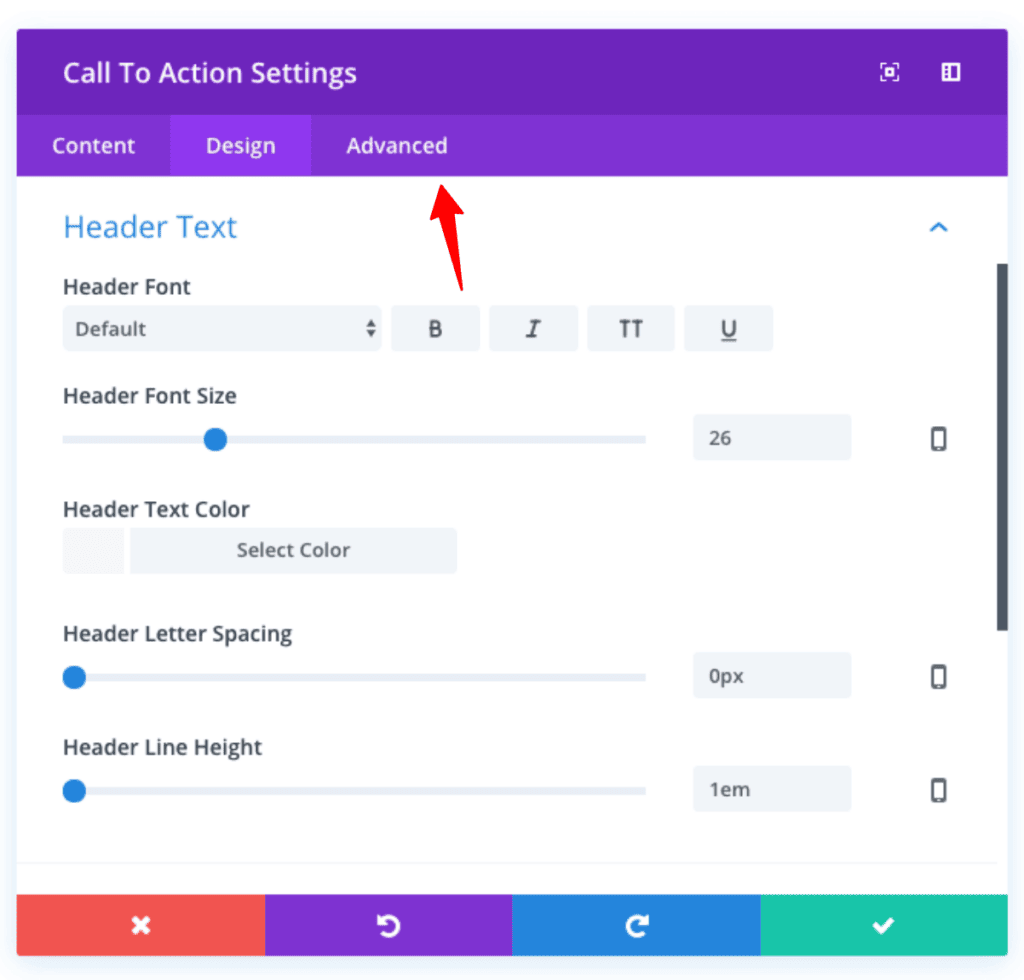
모듈, 행 또는 섹션을 변경하면 설정 팝업에 콘텐츠, 디자인, 고급이라는 세 가지 탭이 있습니다. 훌륭한 Divi 레이아웃을 만들고 각 섹션을 최대한 활용하는 데 필요한 모든 도구는 콘텐츠 탭에 있습니다.

그러나 디자인 탭에는 섹션의 모양을 더 세밀하게 제어하려는 사람들을 위한 더 많은 선택 사항이 있습니다. 디자인 탭의 설정 대신 자신만의 사용자 정의 CSS를 사용하려는 개발자는 고급 탭을 클릭하면 됩니다. 이러한 것들이 함께 모이면 상황을 얼마나 바꿀 수 있는지에 대한 제한이 없습니다.
4. 사용의 용이성
- Beaver Builder 사용 용이성
비버 빌더 개발자의 가장 친한 친구입니다! 깔끔하고 잘 문서화된 코드가 있고 사용하기 쉽기 때문에 작성자가 필요에 맞게 쉽게 변경할 수 있습니다.
많은 WordPress 테마 및 플러그인과 잘 작동하며 다양한 옵션에 대한 액세스를 제공합니다. 개발자로서의 경험이 아무리 풍부하더라도 Beaver Builder를 사용하면 웹 사이트를 쉽게 구축, 조정 및 구성할 수 있습니다.
제한에 작별을 고하고 글쓰기가 쉽고 다양한 방법으로 디자인을 만들 수 있는 세상을 맞이하세요. 상상력을 자유롭게 발휘하고 Beaver Builder를 웹 제작 여행을 원활하고 재미있게 만들어주는 도구로 만들어 보세요.
- Divi 사용 편의성
저는 단 며칠 만에 Divi 테마의 "프로"가 되었습니다. 제가 특별한 기술을 가지고 있어서가 아니라, 테마가 너무 사용하기 쉽기 때문입니다.
이전에 웹사이트 빌더를 사용해 본 적이 있다면 Divi 사용법을 아실 것입니다. 그렇지 않은 경우 대부분 원하는 위치로 항목을 끌어서 놓는 문제입니다.
배우는 데 시간이 조금 걸리지만 어렵지는 않습니다. 그러나 보다 기술적인 작업을 위해 비주얼 편집기를 사용하는 것은 약간 까다로울 수 있습니다.
항목을 끌어다 놓으면 항상 제대로 작동하지 않으며, 특히 라이브러리의 스타일을 사용할 때 텍스트 모양이 엉망이 될 수 있습니다. 고맙게도 Elegant Themes 블로그에 이에 대한 튜토리얼이 있습니다. 또한 이해하기 매우 쉽습니다.
5. WordPress 페이지 빌더 콘텐츠 모듈
- 비버 빌더
비버 빌더 원하는 만큼의 콘텐츠 모듈이 없습니다. 개수는 Divi의 콘텐츠 모듈보다 적습니다. 또한 사용자 정의 옵션도 제한되어 있습니다.
Beaver 빌더에는 약 29개의 모듈이 있으며 6개의 카테고리가 있습니다.
- 기본,
- 미디어,
- 행위,
- 형세,
- 정보,
- 게시물
사이드바 모듈을 사용하여 위젯을 추가하고 플러그인을 통합할 수 있습니다. 또한 모듈 형태로 다양한 기능을 사용할 수 있습니다. 레이아웃과 콘텐츠 추가는 다양한 모듈을 사용하여 수행할 수 있습니다.
각 모델에는 여러 모듈 간의 공통 스레드에 관계없이 서로 다른 설정이 있습니다.
- Divi
Divi에서는 카운터, 슬라이더, 바, 이미지, 비디오 등에 대한 모듈을 추가할 수 있습니다. 약 38개의 모듈이 있어 믹스 앤 매치하고 독특한 것을 만들 수 있습니다.
레이아웃은 색상으로 구분될 수 있습니다. 사용자 정의한 모든 내용은 즉시 Divi 라이브러리에 저장됩니다. 열과 행은 수동으로 추가해야 합니다.
Beaver 빌더에서 사용할 수 있는 것보다 더 많은 것을 Divi에서 사용자 정의할 수 있습니다. Beaver에 비해 XNUMX개의 모듈이라는 추가 이점이 있습니다.
6. 사용자 친화적
이 기능을 현실로 만들기 위해 페이지 빌더 플러그인이 등장했습니다. 웹사이트는 쉬운 매체를 사용하여 만들어야 합니다.
페이지 빌더를 사용하면 HTML/CSS를 코딩하는 것보다 웹사이트가 훨씬 빠르게 만들어집니다.
- 비버 빌더
Beaver Builders를 활성화하면 즉시 웹사이트를 구축할 수 있습니다. 사용자가 빌더의 모든 현재 정보에 익숙해질 수 있도록 특별히 설계된 온보딩 프로세스가 있습니다.
요소와 모듈을 드래그 앤 드롭하여 버튼 클릭만으로 맞춤 설정할 수 있습니다. 플러그인에는 다중 웹사이트 옵션도 포함되어 있습니다. 이를 통해 설치를 관리할 수 있습니다.
빌더의 유일한 단점은 전체 너비 디자인 템플릿을 100% 지원하지 않는다는 것입니다. 빌더에는 잘 배치된 설정 옵션과 모듈이 있습니다. 사용이 간편하고 사용자를 염두에 두고 설계되었습니다.
- Divi
Divi에는 세 가지 옵션이 제공됩니다:
- 처음부터 빌드
- 사전 구축된 레이아웃
- 이미 존재하는 페이지를 템플릿으로 사용
Divi는 처음에는 위협적일 수 있습니다. 쉬운 부분을 시작하기 전에 몇 가지 사항을 준비해야 합니다. 필요에 따라 행과 모듈을 구성합니다.
또한 Divi 빌더가 때때로 다소 선견지명을 가질 수도 있다는 것을 알게 될 것입니다. 페이지를 다른 보기로 쉽게 변환할 수 있습니다.
7. 구성
- 비버 빌더 구성
Beaver Builder 구성은 쉬우며 웹 사이트 구축 경험을 독특하게 만들 수 있는 자유를 제공합니다. 설정 페이지로 이동하면 웹사이트를 자신만의 웹사이트로 만들 수 있는 다양한 방법을 찾을 수 있습니다.
콘텐츠 표시 옵션: 사이트 자료가 표시되는 방식을 변경할 수 있습니다. 여백, 패딩 및 유연한 디자인 선택을 변경하여 콘텐츠가 모든 장치에서 잘 보이도록 할 수 있습니다.
사용자 액세스 제어: 귀하의 사이트에 접속하여 변경할 수 있는 사람을 제어하세요. 사용자 작업 및 권한을 사용하면 누가 변경할 수 있는지 추적하면서 팀으로 함께 작업할 수 있습니다.
디자인 설정: 사이트 디자인의 글꼴, 색상 및 기타 부분을 변경하여 사이트가 제대로 보이도록 만드세요. 귀하의 사이트가 귀하의 비즈니스처럼 보이거나 느껴지도록 하거나 귀하가 원하는 방식으로 쉽게 만들 수 있습니다.
마이그레이션 지원: 사이트를 이동하는 경우 Beaver Builder에는 문제 없이 설정을 새로운 위치로 이동하는 데 도움이 되는 도구가 있습니다. 이 기능을 사용하면 서로 다른 사이트가 동일한 스타일과 레이아웃을 갖도록 하는 것이 더 쉬워집니다.
개발자 친화적인 옵션: 코딩 방법을 알고 있다면 Beaver Builder에는 자신만의 CSS와 JavaScript를 추가할 수 있는 옵션이 있습니다. 이를 통해 웹사이트의 모양과 유용성을 더욱 향상시킬 수 있습니다.
안내가 필요하신 경우, 포괄적 인 문서 각 단계를 쉽게 안내할 수 있습니다. Beaver Builder의 직관적인 구성 옵션을 사용하면 복잡하지 않고 고유한 웹 사이트를 만들 수 있습니다.
- 디비 구성
Divi의 고급 디자인 설정 구성은 쉬우며 웹사이트의 모양을 자유롭게 맞춤 설정할 수 있습니다. 관련 문헌의 지침을 따르면 이러한 설정에 쉽게 접근하고 이를 사용하여 맞춤형 디자인을 만드는 것이 쉽습니다.
타이포그래피 : 비즈니스나 스타일에 맞게 텍스트의 글꼴과 스타일을 변경하세요. 텍스트를 더 읽기 쉽고 보기 좋게 만들기 위해 글꼴 크기, 스타일 및 공백을 변경합니다.
간격 : 페이지의 여러 부분 사이의 공간을 조정하세요. 테두리와 패딩을 제어하여 텍스트에 맞고 보기에도 좋은 스타일을 만드세요.
색상 : 자신만의 색 구성표를 만들어 자신이 누구인지 보여주세요. 배경색, 글씨체 등의 색상을 변경하여 보기에도 좋고 눈에 띄는 디자인을 만들어 보세요.
배경 : 웹 사이트의 배경 선택 사항을 변경하여 더 보기 좋게 만드세요. 색상, 그림 또는 패턴을 사용하여 다양한 부분에 깊이와 특성을 부여하세요.
테두리: 요소의 가장자리를 사용자 정의하여 깔끔한 느낌을 줍니다. 테두리의 스타일, 크기, 색상을 변경하여 특정 부분에 시선을 끌거나 독특한 시각적 효과를 만들 수 있습니다.
상자 그림자: 디자인에 작은 상자 그림자를 추가하여 디자인을 더 좋게 만듭니다. 그림자 설정을 변경하여 부품에 깊이와 차원을 부여하여 최신의 흥미로운 모습을 연출하세요.
필터 및 블렌딩: 필터와 혼합 모드를 사용하여 다양한 시각 효과를 시도해 보세요. 독특하고 예술적인 느낌을 주기 위해 레이어를 추가하거나 사진과 배경을 변경하세요.
변환: 변환을 사용하여 개체의 크기, 이동 및 배치를 변경합니다. 이러한 변화 선택을 통해 생생하고 흥미로운 계획을 세울 수 있습니다.
포괄적인 문서를 참조하면 자신있게 탐색할 수 있습니다. Divi의 고급 디자인 설정 창의력을 발휘해보세요. 이러한 직관적인 사용자 정의 옵션은 귀하의 비전과 목표에 완벽하게 부합하는 웹사이트를 제작할 수 있는 유연성을 제공합니다.
[/ 경보-발표]Beaver Builder 대 Divi – 추가 기능
미리 만들어진 레이아웃
Beaver Builder와 Divi는 모두 웹 사이트 생성 프로세스를 단순화하는 사전 제작된 다양한 레이아웃을 제공합니다. 이러한 레이아웃은 다양한 유형의 웹사이트와 디자인 스타일의 출발점 역할을 합니다.
- Beaver Builder 사전 제작 레이아웃
Beaver Builder의 미리 만들어진 레이아웃은 다양한 산업과 목적을 포괄하는 전문적으로 디자인된 템플릿 컬렉션을 제공합니다. 이러한 레이아웃을 쉽게 가져와서 필요에 맞게 변경할 수 있습니다. 이렇게 하면 계획 과정에서 시간과 노력을 절약할 수 있습니다.
- Divi Premade 레이아웃
또한 Divi는 사전 제작된 다양한 레이아웃을 제공하므로 시각적으로 매력적인 디자인으로 웹사이트를 빠르게 설정할 수 있습니다. Divi의 라이브러리에는 다양한 유형의 페이지에 대한 스타일이 있어 보기 좋고 사용하기 쉬운 웹 사이트를 쉽게 만들 수 있습니다.
Beaver Builder와 Divi는 모두 웹사이트를 사용하기 쉽게 만드는 것이 얼마나 중요한지 알고 있으므로 미리 만들어진 스타일을 유연하고 변경하기 쉽게 만듭니다. 즉, 브랜드와 개인 취향에 맞게 색상, 글꼴, 그림, 소재를 변경할 수 있습니다.
Beaver Builder의 고객 지원
비버 빌더 탄탄한 고객 지원 시스템을 갖추고 있습니다. 티켓팅 시스템이 있어 직면한 모든 문제에 대해 티켓을 발행할 수 있습니다.

또한 사용자가 직면하고 있는 모든 의심을 해소하는 데 도움이 되는 블로그와 포럼도 있습니다. Facebook, Slack 등에 커뮤니티 그룹이 있습니다.
Divi 고객 지원
Divi도 사용자를 위한 커뮤니티 포럼을 지원합니다. 그 외에도 실시간 문의사항을 해결하기 위해 웹사이트에 연중무휴 24시간 채팅 시스템이 있습니다.
Beaver Builder 대 Divi: 가격 비교
페이지 빌더인 Beaver와 Divi는 모두 웹사이트 제한이 없습니다. 즉, 원하는 만큼 많은 사이트에서 빌더 플러그인을 사용할 수 있습니다.
비버 빌더 Divi에 비해 가격이 더 높습니다. Divi는 사용자 친화적인 계획을 가지고 있으며 고객의 주머니에서 훨씬 더 쉽습니다.
귀하에게 가장 적합한 페이지 빌더를 결정하기 전에 이러한 페이지 빌더의 데모 버전을 얻을 수 있습니다.
30일 환불 보장도 제공됩니다. 질문 없이 환불을 받으실 수 있습니다.
비버 빌더의 가격
- $99 상당의 표준 요금제
- $199 상당의 프로 플랜
- 대행사 계획의 가치는 $ 399입니다.
- 궁극적인 계획은 $546의 가치가 있습니다

Divi의 가격
- 연간 $89 요금제는 조기 액세스를 제공합니다.
- $249는 일회성 평생 요금제이며 한 번만 청구됩니다.
Beaver Builder와 Divi에 대한 FAQ
어떤 페이지 빌더가 가장 좋나요?
이것은 객관식 질문입니다. 이에 대한 절대적인 답을 찾을 수는 없습니다. 어떤 사람들은 페이지 빌더를 좋아하는 특정 이유가 있을 수 있으며, 이는 싫어하는 이유와 겹치지 않을 수도 있습니다. 따라서 이에 대한 완벽한 답변은 없습니다. 그러나 특정 시장 조사를 통해 사람들의 선호도 시나리오를 엿볼 수 있을 뿐입니다. 빌더 공간에는 Elementor, Beaver 및 Divi라는 세 가지 빅 3가 있습니다. 이는 특별한 순서가 아닙니다. 이것들은 유명한 것입니다. 그러니 데모 버전을 사용하여 필요한 것이 무엇인지 이해해 보세요.
Divi 빌더 비용은 얼마입니까?
Divi 빌더의 가장 매력적인 특징은 가격 계획입니다. 고객의 요구와 불완전하게 일치하는 것입니다. 당신은 당신이 보는 것을 얻습니다. 비용을 지불하고 갱신하는 주기에 빠질 필요가 없습니다. 평생 계획과 함께 제공되는 모든 흥미로운 기능을 간단히 활용하실 수 있습니다. 평생 계획의 비용은 $249이며 시장에서 얻을 수 있는 최고의 거래입니다. 연간 계획도 $89로 책정되어 있어 다른 페이지 빌더보다 다시 저렴합니다.
Beaver 빌더를 설치한 후에는 어떻게 해야 합니까?
시작하다! 새 페이지를 만든 후에는 Beaver Builder 플러그인을 실행하고 사용자 정의를 시작하세요.
Beaver Builder를 사용하여 모바일 반응형 템플릿을 만들 수 있나요?
전적으로! 스마트폰을 사용하는 사람의 수가 개인용 컴퓨터 사용자보다 훨씬 많습니다. 따라서 이 거대한 시장에 진출할 수 있도록 모바일 사용자에게 옵션을 제공해야 합니다. Beaver Builder는 iOS 및 Android 운영 체제 모두에 대한 모바일 앱 템플릿을 제공합니다.
비버 빌더의 비용은 얼마입니까?
Beaver Builder Lite 버전은 무료로 제공됩니다. 동시에 Standard 플랜은 연간 99달러부터 시작하고 Pro 플랜은 연간 199달러부터 시작합니다. 에이전시 요금제는 연간 $399입니다.
비버 빌더는 무료인가요?
전혀 그렇지 않다. Standard 에디션의 연회비는 $99입니다. 테마를 사용해야 하지만 무료 테마를 포함해 대부분의 테마와 호환됩니다. 연간 199달러의 Pro 버전에는 Beaver Builder 테마와 다중 사이트 기능이 포함되어 있습니다.
Beaver Builder는 빠른가요?
확실히 그렇습니다. 빠르고 가벼운 Bootstrap 프레임워크 기반의 드래그 앤 드롭 애플리케이션입니다.
Beaver Builder는 SEO에 친화적인가요?
예, 그렇습니다. 웹 사이트를 만드는 데 사용되는 다른 구성 요소가 서로를 보완하고 SEO 친화적인 경우 Beaver Builder를 사용하여 SEO 친화적인 웹 사이트를 구축할 수 있습니다. 다음은 SEO 성공에 필요한 주요 구성 요소를 분석한 것입니다.
Beaver Builder가 Divi보다 나은가요?
우리는 Builder Beaver의 편입니다. Beaver Builder는 Divi Builder보다 모든 것을 조금 더 빠르게 로드하며 사용자 인터페이스는 사용하기 더 간단합니다. 그럼에도 불구하고 Divi Builder에는 Beaver Builder에는 없는 수많은 추가 사용자 정의 옵션과 기능이 있습니다.
비버 빌더를 사용하는 이유는 무엇입니까?
한 줄의 코드도 건드리지 않고도 사이트의 프런트 엔드 보기에서 드래그 앤 드롭 페이지 레이아웃을 빠르게 구성할 수 있는 드래그 앤 드롭 페이지 빌더입니다. 가볍고 적응성이 뛰어나며 모든 수준의 WordPress 사용자를 위한 다양한 디자인 선택이 가능합니다.
Beaver Builder가 귀하에게 적합합니까?
그것은. 숙련된 웹 개발자를 대상으로 한 몇 가지 독특한 특징과 기능을 갖춘 탁월한 페이지 빌더입니다. 매끄러운 UI와 훌륭한 템플릿 컬렉션을 갖추고 있지만 가격면에서는 부족합니다.
추천서: Beaver Builder 대 Divi
비버 빌더 레딧
디비 레딧
빠른 링크:
결론: Beaver Builder 대 Divi 2024
Divi와 Beaver Builder를 비교할 때 두 솔루션 모두 블로거, 중소기업 소유자, SEO 전문가 및 숙련된 개발자와 같은 비기술적인 사용자에게 적합합니다. 그러나 내 생각에는 특정 상황에서는 상당한 이점을 제공합니다.
화이트 라벨링 옵션으로 인해 저는 Beaver Builder가 탁월한 선택이라고 생각합니다. 웹 디자인 비즈니스를 위한 Ultimate Beaver와 같은 플러그인 및 확장 기능을 사용하여 기능을 더욱 확장할 수 있습니다.
많은 가능성을 갖춘 웹사이트 빌더를 원한다면 Divi를 추천합니다. 그러나 Divi 플러그인을 제거하면 수많은 단축 코드가 남게 되어 상당한 단점이 될 수 있다는 점에 유의하는 것이 중요합니다.
내 경험으로 볼 때, Beaver Builder는 가장 깨끗한 선택입니다. 단축 코드에 의존하지 않기 때문에 비활성화 후에도 흔적이 남지 않습니다.
마지막으로 두 솔루션 모두 장점이 있으며 잘못된 결정은 없다고 생각합니다. 이에 대한 귀하의 의견을 듣고 싶습니다.
추천서: Beaver Builder 대 Divi
비버 빌더 고객 추천의 글



Divi 고객 추천사