안녕 모두들! 웹사이트를 만들려고 생각 중인데 둘 중 하나를 결정할 수 없나요? 비버 빌더 및 엘리멘터?
나는 그것을 이해한다; 힘든 선택이에요. 제가 웹사이트를 시작할 때에도 같은 문제가 있었던 것으로 기억합니다. Beaver Builder와 Elementor는 모두 웹 사이트 구축에 적합, 하지만 조금 다릅니다.
Beaver Builder는 사용이 매우 쉽습니다. 마치 컴퓨터에서 블록을 가지고 노는 것과 같습니다. 쉽게 물건을 옮기고 웹사이트의 모양을 확인할 수 있습니다. 재미있고 간단합니다. 특히 초보자라면 더욱 그렇습니다.
반면 Elementor에는 멋진 도구와 디자인이 많이 있습니다. 이는 귀하의 웹 사이트를 귀하가 원하는 대로 보이게 만드는 큰 도구 상자를 갖는 것과 같습니다. 창의적이고 다양한 것을 시도하는 것을 좋아한다면 Elementor를 사용하는 것이 흥미로울 것입니다.
그렇다면 Beaver Builder로 쉽고 간단한 것을 원하십니까, 아니면 Elementor에서 다양한 옵션을 가지고 놀고 싶으십니까?
각각이 무엇을 제공하는지 살펴보고 귀하의 웹사이트 프로젝트에 가장 적합한 것을 찾아보세요!
차례
Beaver Builder 대 Elementor: 개요
두 가지 모두에 대해 자세히 살펴보겠습니다.
비버 빌더는 무엇입니까?
비버 빌더 2014년에 시장에 출시됐다. Beaver Builder의 공동 창립자인 Robby McCullough는 직원들이 고객의 디자인 요구 사항을 충족하는 데 사용할 수 있는 단일 프레임워크를 원했습니다.

이전에는 Fastline WordPress 페이지 빌더로 알려져 있었으며 현재는 시장 최고의 페이지 빌더 플러그인 중 하나입니다.
Beaver Builder는 100,000개 이상의 웹사이트를 만드는 데 사용되어 시간을 투자할 가치가 있는 페이지 빌더입니다.
여기를 클릭하세요. 한 번 더 비교를 확인하려면 비버 빌더와 비주얼 컴포저.
Elementor 란 무엇입니까?
Elementor 2016년에 설립되었으며 이후 고객들로부터 좋은 반응을 얻고 있습니다. 이러한 긍정적인 반응의 주된 이유 중 하나는 사람들에게 웹사이트에 대한 완전한 통제권을 부여한다는 것입니다.

Elementor는 확실히 '초보자 친화적인' 플러그인입니다. 당신이 무엇이든, 어떤 수준에 있든 그것은 그들 각자에게 적합합니다.
좋은 웹 사이트 페이지 빌더를 만드는 방법은 무엇입니까?
본격적으로 시작하기 전에 웹 페이지 제작에 WordPress 플러그인이 뛰어난 이유에 대해 이야기해 보겠습니다.
사용하기 편한 : 최고의 페이지 빌더는 빠르고 효율적이며 작업이 간편합니다.
다양한 옵션: 온라인 상점이나 비즈니스 웹사이트와 같은 특정 유형의 웹페이지를 만들기 위한 다양한 도구와 디자인을 제공해야 합니다.
디자인 선택: 웹사이트가 눈에 띄도록 스타일을 지정할 수 있는 다양한 방법을 제공하는 도구를 선택하세요.
사용자 지정 : 훌륭한 페이지 빌더를 사용하면 처음부터 웹사이트를 만들거나 미리 만들어진 디자인과 블록을 사용할 수 있습니다.
모든 장치에서 작동: 페이지 빌더는 휴대폰, 태블릿, 컴퓨터에서 보기 좋게 보이는 웹사이트를 만드는 데 도움이 됩니다.
비용 : 너무 비싸지는 않지만 필요한 기능을 제공하는 무료 옵션과 유료 버전이 있는 도구를 찾으세요.
도움말 및 지원: 웹사이트를 구축하는 동안 문제가 발생할 경우 도움을 받을 수 있는지 확인하세요.
페이지 빌더 플러그인이란 무엇입니까?
페이지 빌더 플러그인 다음을 수행하도록 설계된 강력한 도구입니다. 단순화하고 강화하다 WordPress와 같은 인기 있는 콘텐츠 관리 시스템 내에서 웹사이트를 만들고 디자인하는 과정입니다. 이 플러그인에는 간단하고 사용하기 쉬운 인터페이스 사용자가 코딩에 대해 잘 알지 못해도 웹페이지를 구축하고 조정할 수 있게 해줍니다.
Elementor 와 비버 빌더 페이지 구축에 도움이 되는 두 가지 잘 알려진 플러그인이 있습니다. Beaver Builder는 다양한 기능을 갖춘 플러그인입니다. 사용자에게 쉬운 시각적으로 매력적이고 적응력이 뛰어난 웹 페이지를 만드는 것입니다.
그것의 끌어서 놓기 기능 사용자는 부품을 이동하고, 위젯을 추가하고, 페이지를 구성할 수 있습니다. 또한 계획 프로세스에 더욱 쉽게 접근할 수 있도록 하는 많은 테마와 모듈이 있습니다.
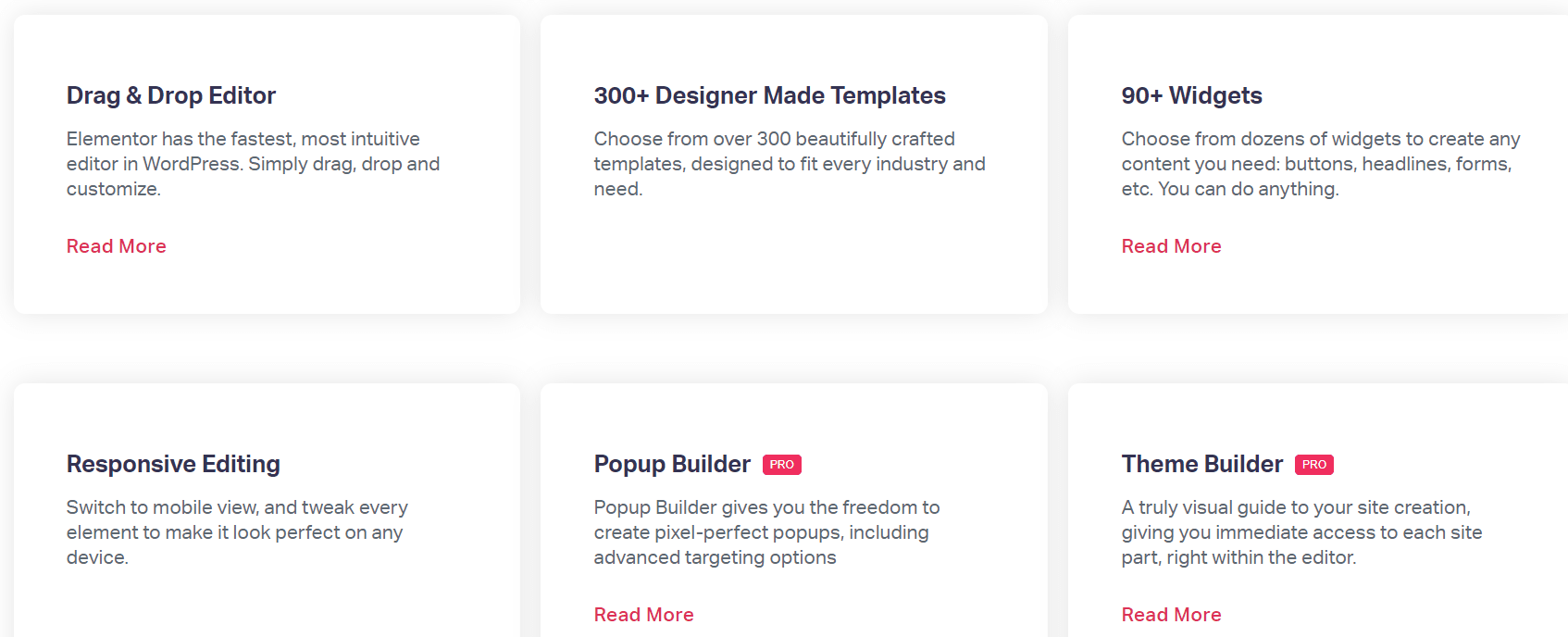
마찬가지로 Elementor는 다음과 같은 이유로 매우 인기를 얻었습니다. 사용하기 쉽고 강력한 디자인 기능을 갖추고 있습니다.. Elementor에는 사용자가 원하는 대로 만들 수 있는 다양한 위젯, 테마 및 스타일 선택 사항이 있습니다. 복잡하고 전문적인 디자인. 실시간 편집 기능을 통해 사용자는 변경 사항이 발생하는 즉시 확인할 수 있어 창작 활동이 더욱 활발하고 효율적으로 이루어집니다.
Beaver Builder와 Elementor는 모두 웹 사이트 제작 방식을 변경했습니다. 사람, 회사, 기업 모두가 더 쉽게 그들의 온라인 존재를 통제하기 위해.
엘리멘터와 비버 빌더 코딩에 대해 잘 모르더라도 사람들이 자신의 아이디어를 시각적으로 성공적으로 생생하게 표현할 수 있도록 함으로써 누구나 웹사이트를 더 쉽게 만들 수 있게 되었습니다.
Elementor 대 Beaver Builder: 모듈
비버 빌더
Beaver Builder의 요소는 행, 열, 모듈로 분류됩니다. It의 무료 버전에는 XNUMX개의 모듈이 제공되는 반면, 프로 버전에는 XNUMX개의 모듈이 제공됩니다.
Elementor와 Beaver Builder는 모두 비슷한 스타일 옵션을 제공합니다. 개별 스타일을 설정할 수 있으며 행에 적용된 스타일이 열과 모듈에 자동으로 적용되며 그 반대의 경우도 마찬가지입니다.
그러나 Beaver Builder에는 Elementor와 같은 사용자 정의 오른쪽 클릭 옵션이 없습니다.
Elementor
섹션, 열 및 위젯은 Elementor의 세 가지 주요 범주입니다.
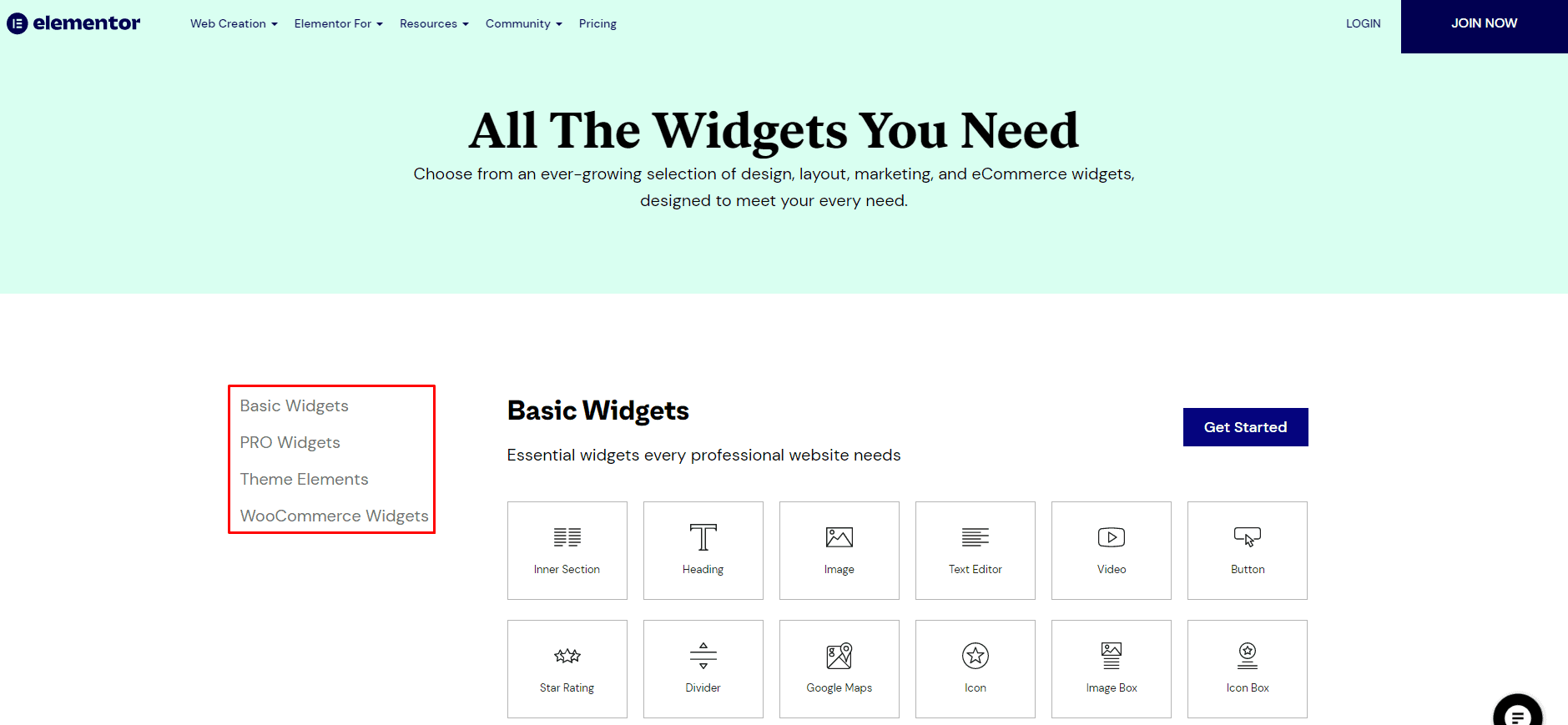
Elementor의 무료 버전에서는 약 30개의 위젯을 사용할 수 있는 반면, 유료 프로 버전에서는 54개 이상의 위젯을 사용할 수 있습니다.
섹션에 적용된 스타일은 열과 위젯을 포함한 모든 것에 영향을 미칩니다. 모든 요소는 편집, 복제 또는 삭제할 수 있습니다. 여러분이 해야 할 일은 해당 요소를 마우스 오른쪽 버튼으로 클릭하는 것뿐입니다. 그러면 작업이 완료됩니다.

평결 : 엘리멘터 및 비버 빌더 플러그인은 본질적으로 동일한 방식으로 작동합니다. 둘 다 페이지 레이아웃을 생성하는 간단한 방법을 제공합니다. 그러나 Elementor를 사용하면 마우스 오른쪽 버튼을 클릭하고 바로 설정으로 이동할 수 있으므로 작업이 좀 더 쉬워집니다.
또한 Elementor에는 Beaver Builder보다 더 많은 모듈이 있습니다. 따라서 Elementor는 모듈과 위젯을 압도합니다.
또한, 당신은 이것을 좋아할 것입니다:
Beaver Builder 대 Elementor: 템플릿
비버 빌더
선택할 수 있는 세 가지 유형의 템플릿을 제공합니다. 이 최고의 WordPress 페이지 빌더를 사용하여 디자인할 수 있는 랜딩 페이지, 콘텐츠 페이지 및 저장된 템플릿이 있습니다. Beaver Builder 템플릿 컬렉션 Beaver Builder는 기본적인 웹 디자인 원칙을 훼손하지 않고도 멋진 웹사이트를 만들 수 있는 준비된 템플릿을 제공합니다.
Elementor와 같은 블록 수준 템플릿을 제공하지 않습니다. Beaver는 무료 버전에서 템플릿 옵션을 제공하지 않습니다. 유료 버전에서만 얻을 수 있습니다.

랜딩 페이지 템플릿의 도움을 받아 정교한 랜딩 페이지를 만들 수 있습니다. Beaver Builder는 선택할 수 있는 30개의 다양한 랜딩 페이지 템플릿을 제공합니다. 다음 유형의 템플릿은 콘텐츠 페이지 템플릿입니다.
이러한 템플릿은 페이지, 연락처 페이지, 홈 페이지 등의 콘텐츠 페이지에 사용됩니다. Beaver Builder는 선택할 수 있는 25개의 템플릿 페이지 옵션을 제공합니다.
사용자 정의 저장 템플릿은 저장된 템플릿입니다. 템플릿을 생성하고 나중에 사용할 수 있도록 저장할 수 있습니다. 또한 템플릿을 가져오는 옵션도 제공됩니다.
Elementor
Elementor는 두 가지 유형의 템플릿을 제공합니다. 블록 템플릿과 전체 페이지 템플릿이 있습니다. Elementor 템플릿 라이브러리에 연결한 후 블록 템플릿을 사용하여 페이지의 특정 부분을 구축할 수 있습니다.
페이지 템플릿은 빌더 플러그인을 사용하여 특정 유형의 페이지를 디자인하는 데 사용할 수 있습니다. Elementor에는 다양한 유형의 작업에 맞게 선택할 수 있는 다양한 버전이 있습니다.

예를 들어, 교육 기관용으로 특별히 제작된 홈페이지, 레스토랑용으로 특별히 제작된 홈페이지 등이 있습니다.
Elementor를 사용하면 사용자 정의 페이지와 테마를 만들고 나중에 사용할 수 있도록 저장할 수 있습니다.
제XNUMX자가 만든 템플릿을 사이트에 업로드하여 가져올 수 있습니다. 결과적으로 Elementor는 무한한 사용자 정의 옵션을 제공합니다.
평결 : Elementor에는 가져오기 및 내보내기가 간편한 많은 템플릿이 있습니다.
두 빌더 플러그인 모두 사용하기 쉽고 다양한 플랫폼에서 사용할 수 있는 시각적으로 매력적인 다양한 템플릿을 사용자에게 제공합니다.
그러나 Elementor에서는 다양한 템플릿 중에서 선택하고 가져오고 내보낼 수 있기 때문에 Elementor는 Beaver Builder를 쉽게 이깁니다. 반면 Beaver Builder에서는 프리미엄 버전으로 업그레이드해야 합니다.
무료 버전에는 템플릿이 포함되어 있지 않습니다.
Elementor와 Beaver Builder: 반응성
반응형 디자인은 WordPress 웹사이트를 사용자에게 더 빠르고 더 좋게 만드는 데 중요한 부분입니다. Elementor와 Beaver Builder가 유연성을 처리하는 방법과 다양한 화면 크기에 맞게 사이트를 변경하는 방법을 자세히 설명하겠습니다.
Elementor :
Elementor Pro를 사용하면 모든 디자인이 자동으로 유연해 다양한 장치에서 쉽게 사용할 수 있습니다.
게시하기 전에 각 페이지가 어떻게 보이는지 확인할 수 있으며 해당 장치의 아이콘을 클릭하여 모바일, 데스크톱 및 태블릿 장치의 기능을 조정할 수 있습니다.
Elementor Pro를 사용하면 적응형 디자인에 대해 많은 것을 변경할 수 있습니다. 여기에는 다음이 포함됩니다.
- 배경 이미지 및 테두리: 각 장치에 서로 다른 사진을 할당하고 다양한 화면 크기에 맞게 이동하고 크기를 조정합니다.
- 가시성 제어: 사용자의 가젯에 따라 기능을 표시하거나 숨깁니다.
- 모바일 및 태블릿 중단점: 사이트의 위젯 패널 설정에서 중단점을 설정하세요.
- 열 재정렬: 사용자는 더 나은 응답을 위해 열 순서를 전환할 수 있습니다.
빌더 비버:
Elementor Pro 템플릿과 같은 데스크탑, 태블릿 및 모바일 화면의 레이아웃을 즉시 조정합니다.
Beaver Builder는 다음을 통해 유연한 개인화를 변경할 수 있는 방법을 추가합니다.
- 중단점: 대형, 중형, 소형 화면의 일반적인 중단점을 변경합니다.
- 자동 간격: 작은 화면에서는 모듈과 열이 자동으로 변경됩니다.
- 스태킹 : 화면 너비가 변경되면 모듈과 섹션이 이동합니다.
- 공개 여부 : 특정 플랫폼에서는 모듈, 행 및 열을 숨기거나 표시할 수 있습니다.
- 기기 설정: "도구" 메뉴의 "반응형 편집" 모드를 사용하면 실시간으로 변경할 수 있습니다.
또한 프리미엄 버전의 Beaver Builder 테마를 사용하면 Beaver Themer 레이아웃과 Beaver Builder 플러그인의 제목과 글꼴 크기를 편집할 수 있습니다.
최종 평결 : Elementor와 Beaver Builder의 모바일 친화성을 비교할 때 둘 다 반응성이 뛰어납니다. 두 플랫폼 모두 기본 응답성과 특정 조정을 적용하는 기능을 보장합니다.
그러나 Beaver Builder의 프리미엄 플랜은 더 많은 테마 구축 도구와 제목 및 글꼴 크기를 변경하는 기능을 제공한다는 점에 유의하는 것이 중요합니다. 이것이 Elementor Pro와 다른 점입니다.
Elementor 대 Beaver Builder: 디자인 옵션
Elementor와 Beaver Builder는 모두 웹 사이트를 만드는 다양한 방법을 제공합니다. 사이트의 모양과 느낌을 변경하기 위해 각각의 기능을 사용하여 무엇을 할 수 있는지 살펴보겠습니다.
Elementor
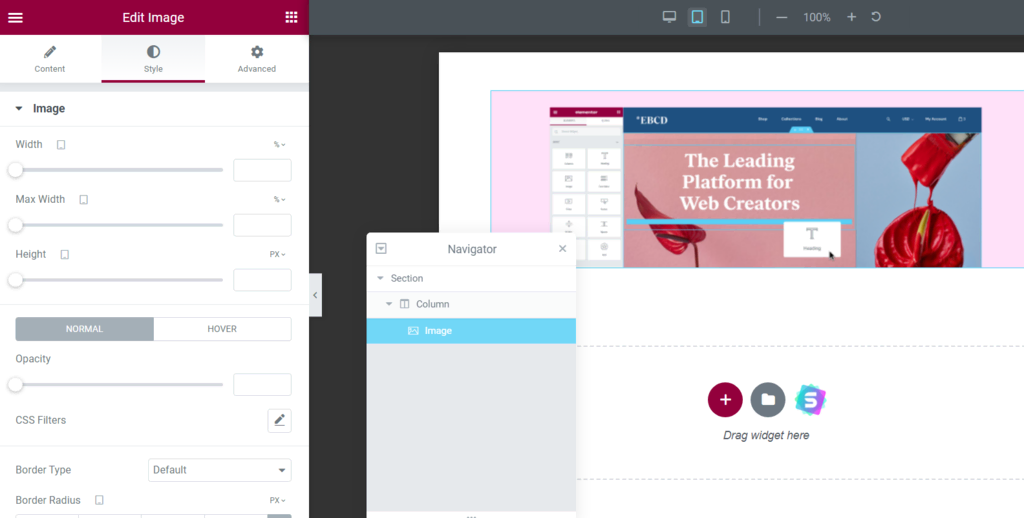
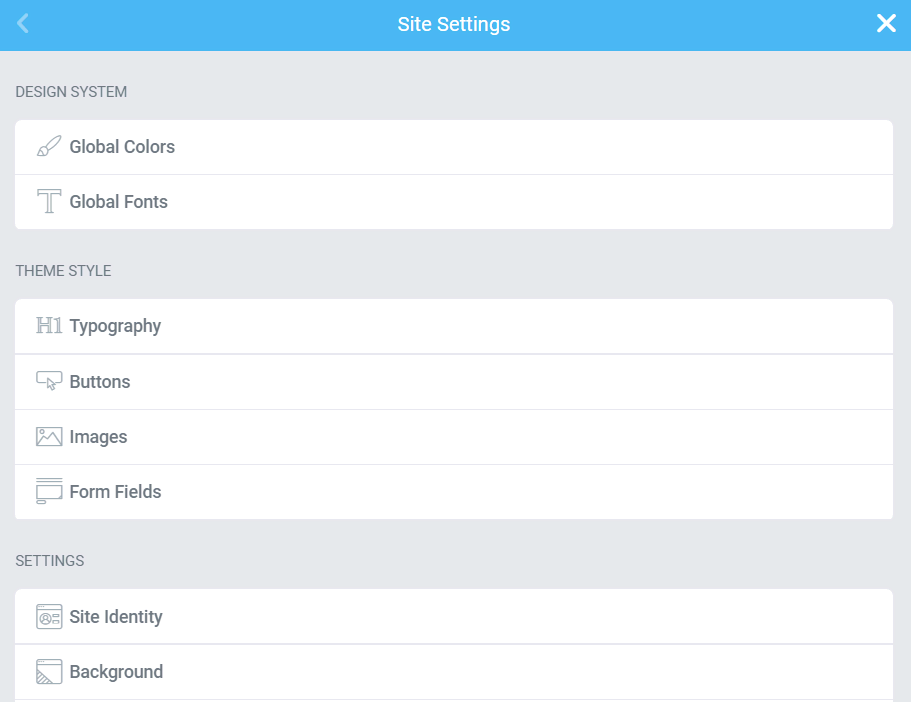
Elementor를 사용하면 웹사이트 설정, 테마 메이커, 사용자 기본 설정을 쉽게 설정할 수 있습니다. 편집 영역의 왼쪽 상단에 있는 아이콘을 클릭하기만 하면 됩니다.
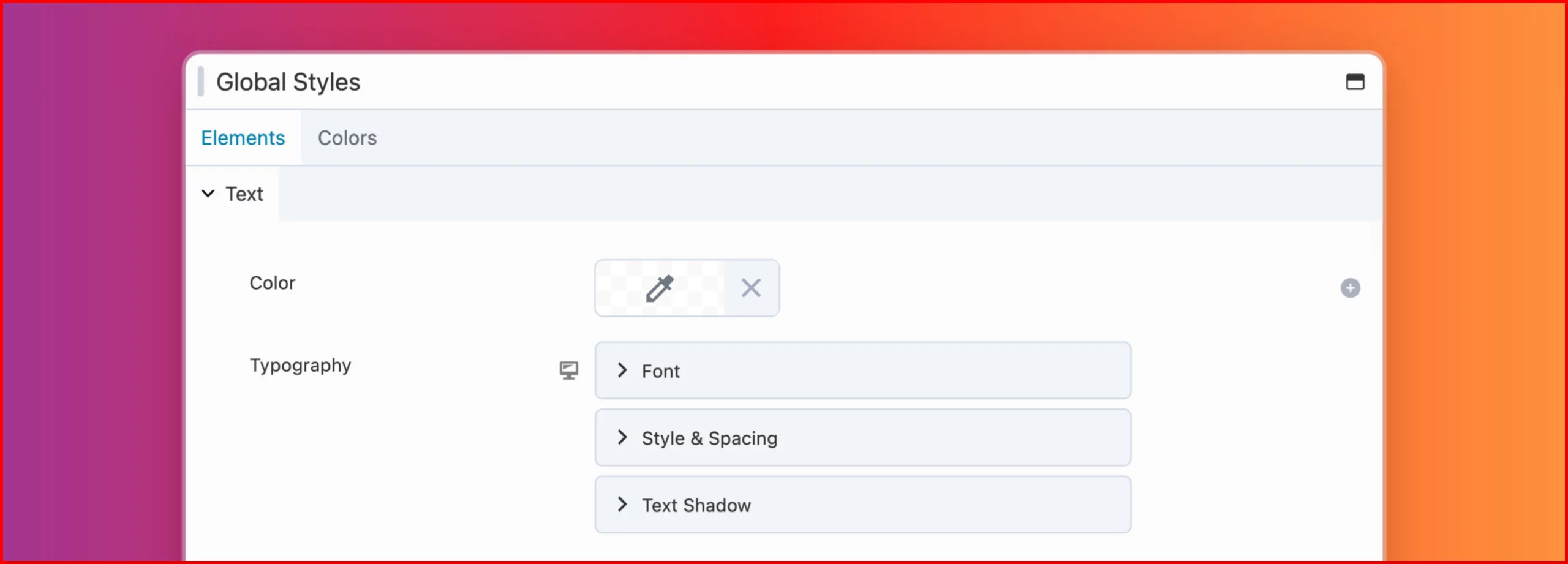
사이트 설정 영역에서는 필요에 맞게 전역 색상, 전역 글꼴 등을 변경할 수 있습니다. 이를 통해 고정된 전역 및 인라인 사용자 정의 색상을 설정하고 전체 사이트의 글꼴 스타일을 변경할 수 있습니다.
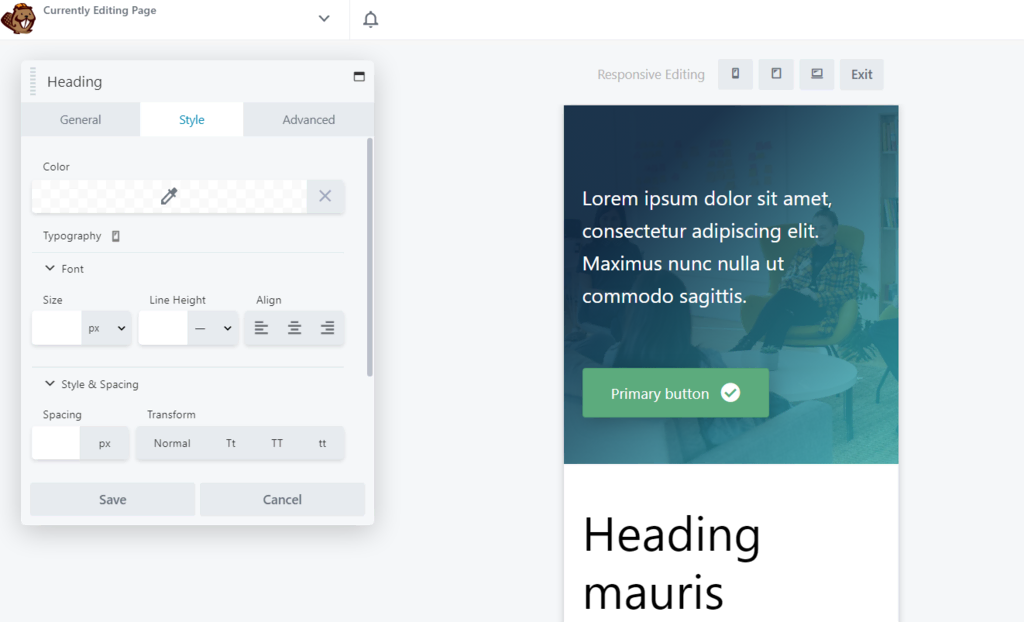
Elementor 테마 빌더를 사용하면 버튼, 이미지, 양식 필드와 같은 HTML 요소에 대한 일반적인 스타일을 설정할 수 있습니다. 또한 페이지 빌더에는 모양, 너비, 스타일, 메뉴 및 배경색을 변경할 수 있는 헤더 및 하단 기능이 있습니다.
사용자 기본 설정에서 사이트 이름, 이미지, 설명을 동시에 변경할 수 있습니다. UI 테마, 패널 너비 및 Elementor Lightbox는 다른 옵션입니다.
Elementor Pro로 업그레이드하면 다음과 같은 고급 디자인 기능을 사용할 수 있습니다.
맞춤 CSS : 전체 사이트 또는 특정 부분에만 사용자 정의 CSS 코드를 사용할 수 있습니다.
모션 효과: 시차 스크롤과 같은 전환이나 패턴을 만들어 디자인에 움직임을 추가하세요.
맞춤 포지셔닝: 절대 위치 지정 또는 드래그 도구를 다른 페이지 위치로 사용하여 다른 레이아웃을 만듭니다.
Elementor와 마찬가지로 이 최고의 WordPress 페이지 빌더는 각 섹션을 생성하는 다양한 방법을 제공합니다. 그러나 Elementor Pro만큼 복잡한 디자인 선택이 많지 않습니다.
비버 빌더:
이에 비해 Beaver Builder를 사용하면 전체 사이트에 사용자 정의 CSS를 추가할 수 있는 반면 Elementor Pro를 사용하면 사이트의 여러 부분에서 사용자 정의 CSS를 사용할 수 있습니다. 또한 모션 효과, 전체 색상 및 고유한 배치와 같은 기능도 없습니다.
개별 행, 열, 섹션에 대한 스타일 설정은 물론 기본 글꼴 크기와 일반적인 너비도 설정할 수 있습니다.
평결 : 이에 비해 Elementor Pro를 사용하면 사이트 전체에 사용자 정의 CSS를 추가할 수 있는 반면 Elementor Pro를 사용하면 사이트의 여러 부분에서 사용자 정의 CSS를 사용할 수 있습니다. Beaver Builder에는 모션 효과, 전체 색상 및 고유한 배치와 같은 기능도 없습니다.
개별 행, 열, 섹션에 대한 스타일 설정은 물론 기본 글꼴 크기와 일반적인 너비도 설정할 수 있습니다.
Elementor 대 Beaver Builder: 테마 빌더
비버 빌더
비버의 테마 빌더는 Elementor의 테마 빌더와 동일한 방식으로 작동합니다. 고객에게 맞춤 템플릿이나 도움말이 필요한 경우 이는 큰 도움이 될 수 있습니다.
요소 테마 빌더는 Beaver 테마 플러그인을 설치한 경우에만 액세스할 수 있습니다. 테마 레이아웃을 사용하면 다음과 같은 사용자 정의 템플릿을 만들 수 있습니다.
- 머리글
- 보행인
- 이 템플릿
- 아카이브
- 단일 게시물
- 페이지

표시 방법, 위치, 시기를 결정하여 레이아웃을 변경할 수도 있습니다. 게시물, 페이지, 기본 바닥글 또는 다른 곳에 표시할지 여부를 지정할 수 있습니다.
특정 작성자가 게시물을 작성했는지 여부를 표시하여 사용자 정의도 가능합니다. 뛰어난 유연성과 맞춤화가 가능하기 때문에 직원은 환상적이고 강력합니다.
Elementor
Elementor 테마 빌더를 사용하면 아카이브, 페이지, 머리글, 바닥글, 단일 게시물, 404 페이지 등에 대한 템플릿을 생성하고 수정할 수 있습니다.
Elementor는 우리가 만들고자 하는 다양한 요소에 대해 표준 요소와 새로운 요소, 특정 요소를 모두 제공합니다.
또한 게시물 제목, 추천 이미지, 게시물 댓글 등과 같은 게시물별 WordPress 위젯도 포함됩니다.
무엇을 해야 할지, 어떻게 해야 할지 확실하지 않은 경우에는 콘텐츠 편집기에서 폴더 아이콘을 클릭하여 액세스할 수 있는 다양한 템플릿도 제공합니다.
평결 : 두 테마 빌더 모두 테마 생성에 대한 사용자 정의 및 제어 기능이 거의 동일합니다.
그러나 Elementor 빌더 플러그인은 테마 및 기타 옵션이 프리미엄 버전에서만 사용 가능하기 때문에 Beaver 빌더보다 저렴합니다.
Elementor 대 Beaver Builder: 사용 편의성
Elementor :
- 인터페이스는 편집 탐색 패널(왼쪽)과 웹 페이지 캔버스(오른쪽)의 두 가지 주요 부분으로 나뉩니다.
- 기본, 프로, 일반으로 분류된 다양한 위젯에 빠르게 접근하세요.
- 드래그 앤 드롭을 통해 항목을 왼쪽에서 페이지의 다른 부분으로 이동하세요.
- 열을 추가하거나 제거하여 레이아웃을 변경할 수 있습니다(부품당 최대 XNUMX개).
- 마우스 오른쪽 버튼 클릭 메뉴를 사용하면 복사, 붙여넣기, 복사가 가능하며 컴퓨터 키(예: CTRL+Z)를 사용하여 실행 취소할 수 있습니다.
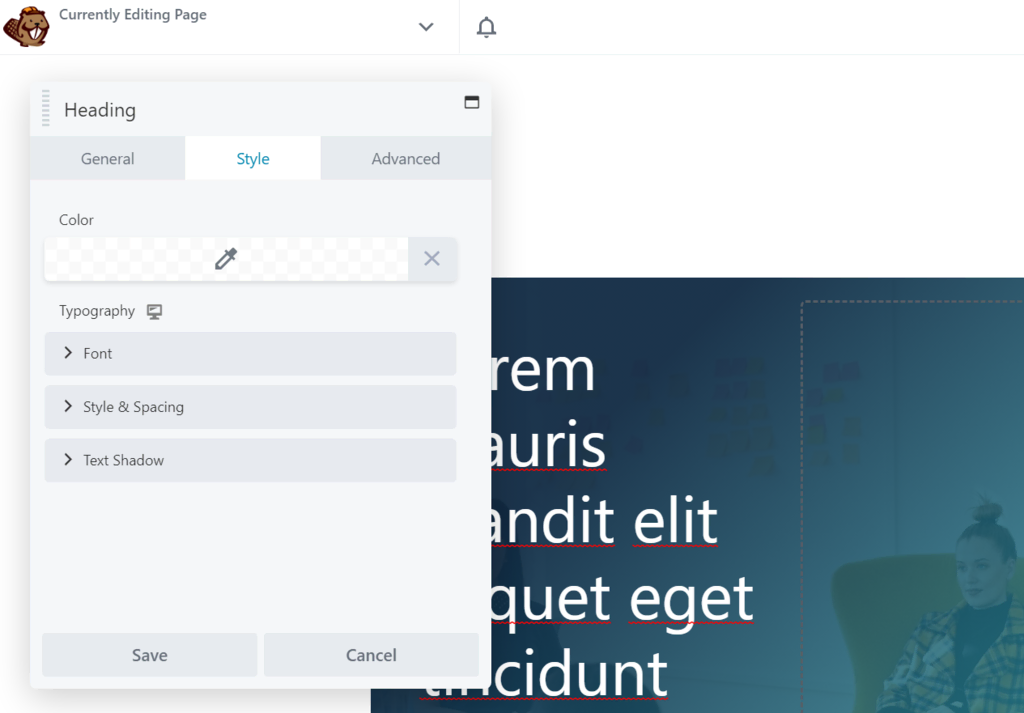
- 기능을 클릭하면 "편집" 메뉴가 나타나 이미지의 크기와 위치 등을 변경할 수 있습니다.
- 대화형 라이브 뷰어에 새로운 기능을 추가하면 해당 기능이 실시간으로 어떻게 보이는지 확인할 수 있습니다.
- 자동 저장 기능은 작업 내용을 추적합니다.
- 오른쪽 상단에 있는 버튼을 클릭하여 위젯 설정으로 이동합니다.
항해자: 간단한 탐색 창을 통해 쉽게 영역 간 이동과 변경이 가능합니다. - 역사 : 언제든지 작업을 취소하거나 다시 실행할 수 있도록 변경 사항을 추적합니다.
- 반응 형 모드 데스크톱, 태블릿, 휴대폰에서 옵션을 시험해 볼 수 있습니다.
- 미리보기 변경사항: 이를 통해 페이지를 게시하기 전에 페이지가 어떻게 보이는지 확인할 수 있습니다.
빌더 비버:
- 첫 번째 강의에서는 사용자에게 템플릿 선택, 자료 추가 및 변경 방법을 보여줍니다.
- Elementor처럼 작동하는 드래그 앤 드롭 빌더입니다.
- Beaver Builder 인터페이스는 실시간 미리보기 화면과 콘텐츠 영역으로 구성됩니다.
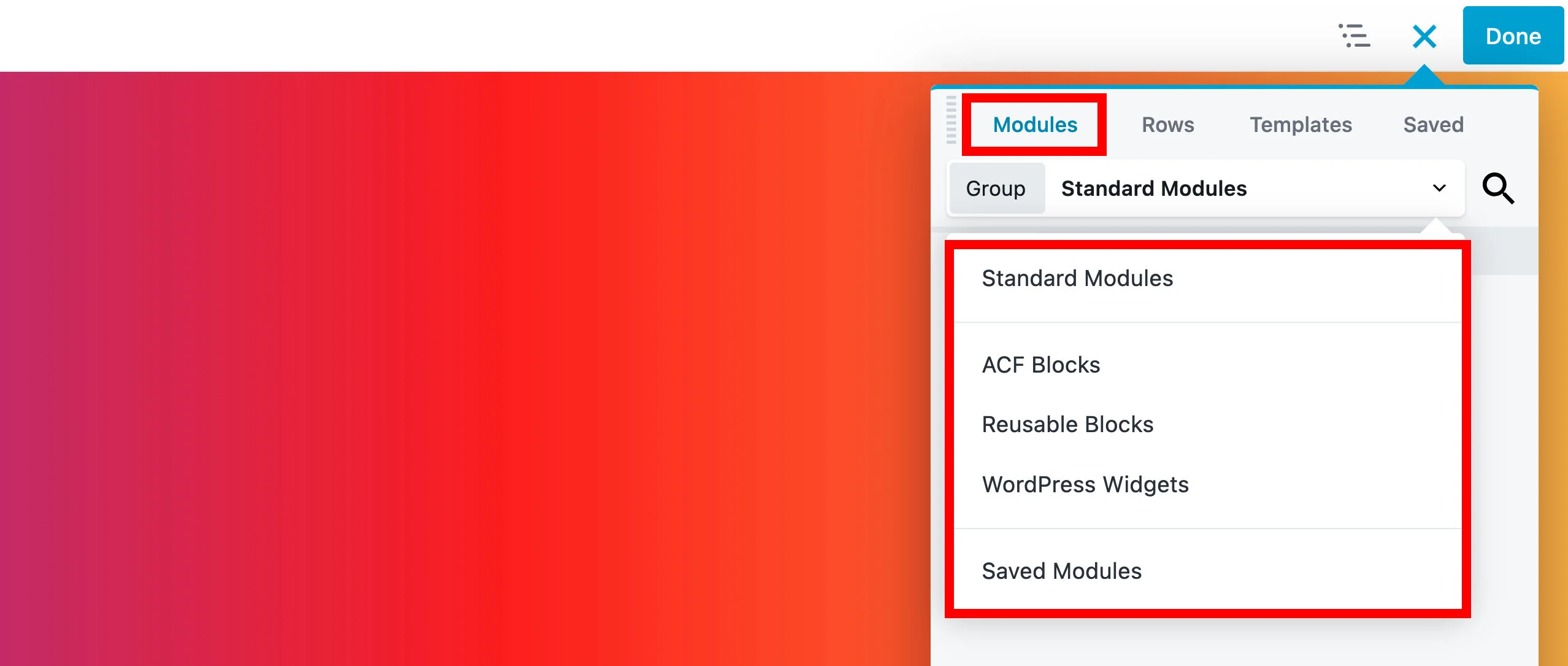
- + 버튼을 클릭하면 모듈 추가 및 변경을 선택할 수 있는 패널이 나타납니다.
- 실시간 미리보기를 통해 변경 사항이 실시간으로 어떻게 진행되고 있는지 확인할 수 있으며 자동으로 저장됩니다.
- 왼쪽 상단 영역에 있는 도구 메뉴를 사용하면 미리보기, 복사, 게시 등의 작업을 빠르게 수행할 수 있습니다.
- 컴퓨터 단축키와 "기록" 탭을 사용하여 단계를 되돌아보고 문제를 찾아냈습니다.
- 오른쪽 클릭 메뉴가 없기 때문에 너무 자신 있는 행과 열을 선택하려면 스크롤을 사용해야 합니다.
최종 평결 : Elementor와 Beaver Builder의 기능을 비교하면 둘 다 사용하기 쉬운 탐색 및 시각적 편집 기능이 있습니다. 둘 다 알려진 컴퓨터 단축키를 사용하여 빠르게 변경할 수 있습니다. 그러나 Beaver Builder에는 Elementor의 오른쪽 클릭 기능이 없으므로 요소를 쉽게 변경할 수 있습니다.
비버 빌더 무료 대 프로
Beaver Builder Free는 WordPress 사용자가 직관적인 드래그 앤 드롭 비버 빌더 인터페이스를 통해 웹 페이지를 만들고 디자인할 수 있는 강력한 기반을 제공합니다. 웹 사이트를 구축하는 데 필수적인 도구와 테마를 제공합니다.
반면 Beaver Builder Pro를 사용하면 추가 모듈, 페이지 템플릿, 디자인 옵션과 같은 고급 기능에 액세스할 수 있습니다.
더 뛰어난 사용자 정의 제어 기능을 제공하고 WooCommerce 통합을 지원하며 더 복잡한 디자인을 위해 기능을 확장합니다.
Pro 버전은 사용자에게 전역 행 및 저장된 페이지 템플릿과 같은 도구를 제공하여 사이트 구축을 더 빠르고 쉽게 만듭니다. 따라서 디자인 기능을 향상하고 작업 흐름을 간소화하려는 사람들에게 탁월한 선택입니다.
Elementor 무료 대 프로
Elementor Free는 WordPress 사용자에게 시각적으로 매력적인 웹 페이지를 만들기 위한 사용하기 쉬운 드래그 앤 드롭 도구를 제공함으로써 견고한 기반을 제공합니다. 간단한 디자인 작업에 필요한 위젯, 페이지 템플릿 및 스타일 선택이 있습니다. Elementor 무료 버전에서는 위젯이 기본과 일반이라는 두 가지 범주로 나뉩니다.
Elementor PRO를 사용하면 모든 무료 버전 위젯과 PRO 버전 전용 59개 추가 위젯을 포함하여 29개 위젯에 액세스할 수 있습니다.
반면에 Elementor Pro는 웹사이트 제작을 완전히 새로운 수준으로 끌어올립니다.
테마 메이커, 팝업 빌더, 동적 콘텐츠, WooCommerce 통합과 같은 다양한 고급 기능을 통해 다른 어떤 플랫폼보다 웹사이트를 맞춤 설정할 수 있는 더 많은 방법을 제공합니다. 기본 플랜은 Elementor보다 비싸지만 무제한 사이트에서 사용할 수 있습니다.
Pro 사용자는 복잡한 패턴을 만들고, 매력적인 기능을 추가하고, 역동적인 콘텐츠를 만드는 기능을 즐길 수 있습니다.
Elementor Pro는 완전한 디자인 자유, 더 나은 사용자 상호 작용 및 전문적인 웹 사이트를 원하는 사람들에게 탁월한 선택입니다. 그리고 Elementor의 무료 버전을 사용할 수 있습니다 여기에서 지금 확인해 보세요..
누가 Elementor를 사용해야 합니까?
Elementor는 저렴한 비용으로 많은 기능을 제공하기 때문에 아직 페이지 빌더를 사용해 보고 있는 사람들에게 적합합니다. 무료 버전으로도 WordPress 웹사이트의 완전한 페이지를 만들 수 있습니다.
장점 :
- Elementor는 초보자도 쉽게 사용할 수 있습니다.
- 유료 버전에는 테마 빌더가 무료로 제공됩니다.
- 모바일 장치에서 잘 작동하도록 설계되었습니다.
- 복사하여 붙여넣기 기능으로 페이지를 빠르게 편집할 수 있습니다.
- 다양한 종류의 웹사이트에 바로 사용할 수 있는 템플릿이 많이 있습니다.
- 사용 방법을 배우는 데 도움이 되는 다양한 강좌와 튜토리얼이 있습니다.
단점 :
- 사이트에 자신의 브랜드를 표시하는 데 사용할 수 없습니다(화이트 라벨링 없음).
- 각 유료 플랜은 특정 수의 웹사이트로 제한됩니다.
누가 Beaver Builder를 사용해야 합니까?
Beaver Builder는 대행사와 개발자에게 특히 좋습니다. 화이트 라벨링 기능으로 브랜드 변경이 가능하며 원하는 만큼 많은 사이트에서 사용할 수 있습니다.
장점 :
- 화이트 라벨링은 브랜드를 자신만의 브랜드로 만드는 데 도움이 됩니다.
- 반응형 페이지를 생성하기 위한 고급 옵션을 제공합니다.
- 시작할 때 도움을 줄 수 있는 많은 도움과 커뮤니티가 있습니다.
단점 :
- 인터페이스는 Elementor만큼 사용자 친화적이지 않습니다.
- 선택할 수 있는 템플릿이 많지 않습니다.
빠른 링크:
Elementor 대 Beaver Builder Reddit
엘리멘터 레딧
Comment
byu/karatemartialart 토론에서
in워드프레스(WordPress)
Comment
byu/karatemartialart 토론에서
in워드프레스(WordPress)
비버 빌더 레딧
Comment
byu/SoundsGood3 토론에서
in워드프레스(WordPress)
Comment
byu/be_a_trailblazer 토론에서
in워드프레스(WordPress)
Elementor와 Beaver Builder에 대한 FAQ
Elementor 페이지 빌더 플러그인만 배워도 WordPress 디자인을 시작할 수 있나요?
Elementor는 모든 테마에서 작동하는 WordPress 플러그인입니다. 그리고 Elementor를 사용하여 테마를 디자인할 수 없습니다. 그래서 HTML, CSS, JavaScript, PHP를 배워 볼까 생각합니다. 이 기술 세트를 사용하여 일부 케이스 템플릿을 디자인한 다음 이를 WP 테마로 변환합니다. WP 테마에 익숙해지면 Elementor만 선택하세요. Elementor는 이러한 기능을 모든 wp 테마에 추가하기 위해 많은 노력이 필요한 작업을 수행하는 데 도움이 됩니다. 따라서 요즘 사람들은 프로그래밍 시간과 노력을 줄이기 위해 Elementor를 사용합니다.
최고의 무료 Elementor Page Builder 애드온은 무엇입니까?
무료 애드온을 요청하는 경우 WP.org의 Elementor 애드온을 살펴봐야 합니다. 이것을 보면 거기에 나열된 모든 무료 플러그인과 그 중 가장 높은 다운로드 수, 평가 및 요소를 가진 최고의 플러그인이 표시됩니다. 이다! Elementor만 검색해도 이 항목이 맨 위에 표시됩니다. 600,000개 이상의 활성 설치, 6백만 개 이상의 다운로드, 1500개 이상의 평가를 보유한 이 플러그인은 의심할 여지 없이 최고의 무료 플러그인입니다.
WordPress 사이트 페이지 빌더(예: Divi, Elementor 또는 Beaver Builder)에는 SEO 측면에서 단점이 있습니까?
어떤 테마나 도구를 사용하든 사이트를 최적화하려면 주의를 기울여야 합니다. 그리고 코드를 직접 작성하더라도! 예, 때로는 코드가 너무 커질 수 있으므로 해를 끼칠 수 있습니다. 최적화되고 슬림화되는지 확인하는 것은 귀하에게 달려 있습니다. CSS, 자바스크립트 이미지 및 HTML SEO 최적화 플러그인에 대한 압축을 제공하는 모든 유형의 파일에 대해 만료가 있는 서버 캐싱을 사용하고 있는지 확인하세요.
WP Beaver Builder를 사용하여 WordPress 사이트를 즉시 구축하는 방법은 무엇입니까?
당신이 해야 할 일은 Beaver Builder로 작업을 시작하는 것뿐입니다. 지침에 따라 웹사이트 만들기를 시작하세요.
Beaver Builder를 시작하는 방법은 무엇입니까?
WordPress의 콘텐츠 섹션은 머리글, 바닥글, 사이드바와 다릅니다. Beaver Builder 플러그인을 사용하면 콘텐츠 영역에 따라 레이아웃을 생성할 수 있습니다. 또한 Beaver Themer 플러그인을 사용하여 콘텐츠 영역 이외의 위치에 레이아웃을 구축할 수도 있습니다.
비버 빌더는 무료인가요?
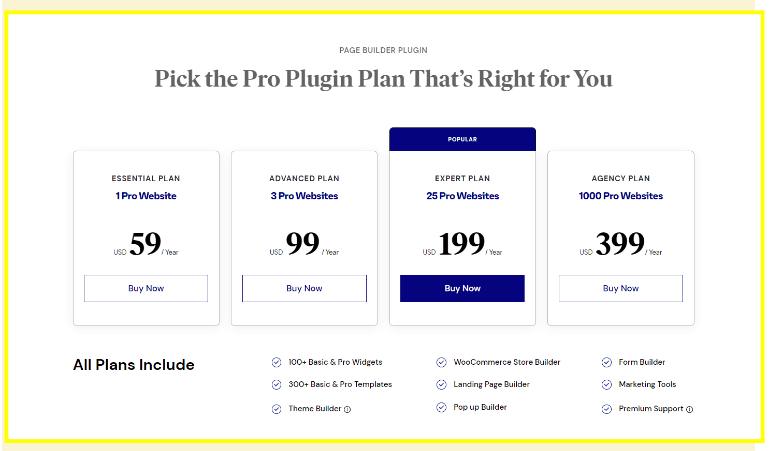
전혀 그렇지 않다. Standard 에디션의 연회비는 $99입니다. 테마를 사용해야 하지만 무료 테마를 포함해 대부분의 테마와 호환됩니다. 연간 199달러의 Pro 버전에는 Beaver Builder 테마와 다중 사이트 기능이 포함되어 있습니다.
Beaver Builder가 Elementor보다 빠르나요?
예, 그렇습니다. 메뉴 사용 및 로드는 더 빠르지만 사용자 비버 빌더 인터페이스의 매력은 떨어집니다. 또한 사이드 메뉴는 Elementor에서처럼 요소를 찾기 위해 스크롤하는 대신 전체 콘텐츠를 한 번에 로드합니다.
결론: Beaver Builder 대 Elementor 2024
Elementor와 Beaver는 가장 인기 있고 발전된 페이지 빌더 플러그인 중 하나를 만듭니다. 둘 다 다양한 템플릿 테마 기능과 위젯을 제공합니다.
Beaver Builder는 개발자가 판매할 수 있는 방법이나 대상에 대한 제한이 없기 때문에 개발자 친화적인 옵션입니다. Beaver Builder는 화이트 라벨링 측면에서 Elementor보다 성능이 뛰어납니다.
Beaver Builder는 오픈 소스 플러그인인 반면 Elementor는 그렇지 않습니다. XNUMX인 개발자나 사용자라면 Elementor가 최선의 선택이고, 개발자에게는 Beaver Builder가 최선의 선택입니다.
둘 다 진화하고 있기 때문에 확실한 승자는 없지만 여전히 Elementor가 선호됩니다.