당신은 Elementor를 가지고 있습니다 팝업 건축업자 고객에게 멋지게 보이고 사이트 디자인과 일치하며 프로세스에 사용자 정의 CSS가 필요하지 않은 팝업을 만드는 가장 좋은 방법을 제공합니다.
이 가이드에서는 더 이상 제한할 필요가 없는 이유를 보여 드리겠습니다. 외부 WordPress 팝업 플러그인. 대신 팝업 빌더를 사용하고 전체 사이트를 구축하는 데 사용하는 것과 동일한 편집기에서 팝업을 구축하세요.
이것은 Elementor에서 다양하고 놀라운 팝업을 만드는 방법을 설명하기 위해 우리가 공개하는 여러 비디오와 서면 튜토리얼 중 첫 번째에 불과합니다.
Elementor로 첫 번째 팝업을 만들 준비가 되셨나요? 그것을 위해 가자…

당신이 만들 팝업
이 가이드에서는 다음을 보여드립니다.
- 팝업 창을 편집하는 방법
- 문의 양식이 포함된 Elementor 팝업을 만드는 방법
- 사용자가 페이지의 80% 이상 아래로 스크롤할 때 팝업을 여는 방법
- 사용자가 양식을 제출한 후 팝업을 닫는 방법
- 클릭 시 팝업을 수동으로 트리거하는 방법(방문자가 버튼을 클릭할 때)
차례
1 단계 : 시작하기
다음을 사용하여 WordPress에서 팝업을 구축하는 쉬운 단계별 가이드를 따르세요. Elementor의 팝업 빌더.
Elementor에서 팝업은 다른 유형의 템플릿과 마찬가지로 구축됩니다.
귀하가 Elementor 테마 빌더, 머리글, 바닥글, 단일 및 아카이브와 같은 템플릿을 접하게 되었습니다.
팝업도 같은 방식으로 만들어집니다.
WordPress 대시보드에서 템플릿 > 팝업 > 새로 추가로 이동합니다.
팝업 템플릿의 이름을 My First Template으로 지정하고 '템플릿 만들기'를 누르세요.
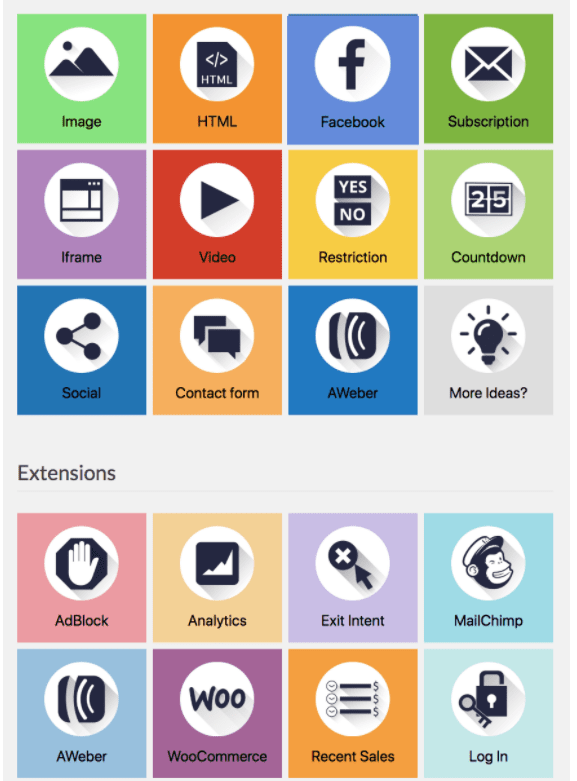
그러면 팝업 템플릿 창이 열립니다. 사전 디자인된 XNUMX개 이상의 팝업 템플릿 중에서 선택할 수 있습니다.
보시다시피, 우리는 여러분이 사용할 수 있는 아름다운 팝업 템플릿의 거대한 라이브러리를 만드는 데 많은 노력을 기울였습니다. Elementor Pro와 해당 위젯의 기능을 사용하여 전체 팝업을 직접 만들 수도 있습니다.
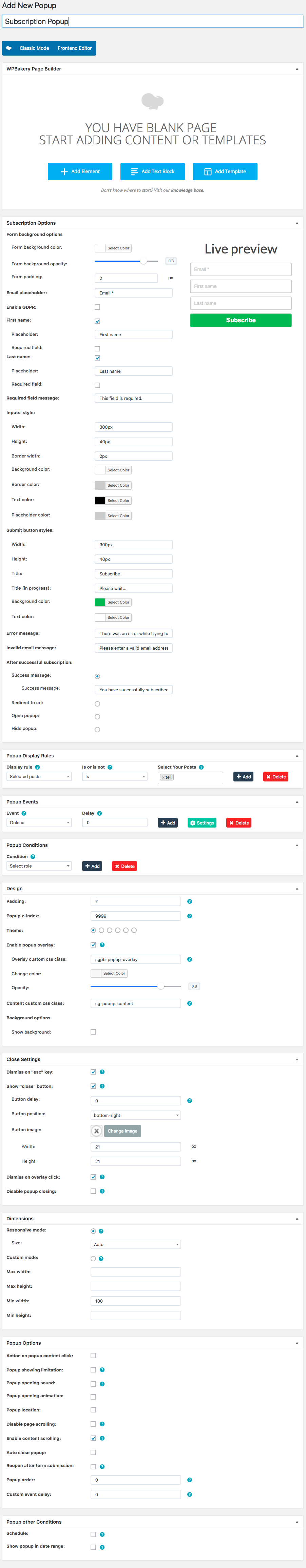
2단계: 팝업 설정에서 팝업 창 디자인하기
라이브러리 창을 닫으면 Elementor 편집기가 열리고 왼쪽에 팝업 설정 패널이 나타납니다.
그런데 이 패널은 항상 하단 기어 아이콘을 통해 액세스할 수 있습니다.
레이아웃 탭에서 팝업 너비를 700픽셀로, 높이를 '콘텐츠에 맞춤'으로 설정하겠습니다. 팝업은 가로와 세로 모두 중앙에 배치됩니다.
스타일 탭에서는 테두리 반경이 35픽셀인 단색 노란색 테두리를 설정하여 팝업 모양을 둥근 모양으로 만듭니다.
팝업 설정에는 설정된 시간 후 닫기 버튼 표시, 팝업 자동 닫기, 팝업 닫힘 방지 스위치, 페이지 스크롤 비활성화 스위치, 다중 팝업 방지 스위치 등의 추가 설정도 포함됩니다.
여기서는 사용하지 않겠지만 필요할 경우를 대비해 알아두면 편리합니다.

3단계: 팝업 내부 구축

팝업 내부 디자인은 페이지 디자인과 동일하므로 자세한 과정은 다루지 않겠습니다.
Elementor에 있는 모든 유형의 콘텐츠와 템플릿을 팝업에서 사용할 수 있습니다.
팝업의 최종 디자인은 다음과 같습니다.
게시 설정을 사용하여 팝업을 대상으로 지정하는 방법
보시다시피 고급 타겟팅 및 트리거 설정은 스위치를 켜는 것만큼 쉽습니다. 게시를 누르면 게시 설정 창이 열립니다.
조건, 트리거 및 고급 규칙 타겟팅 옵션을 사용하여 팝업을 적절하게 타겟팅하는 방법을 알 수 있도록 팝업 빌더의 타겟팅 옵션을 빠르게 살펴보겠습니다.
트리거
트리거를 사용하여 팝업이 표시되도록 설정할 수 있습니다.
- 페이지 로드
- 스크롤에서
- 요소로 스크롤 시
- 클릭시
- 비활성 후
- 그리고 페이지 이탈 의도
이 튜토리얼에서는 사용자가 버튼을 클릭할 때 트리거되는 수동 팝업을 사용합니다.
고급 규칙
고급 규칙에서 팝업이 표시되기 위해 충족해야 하는 매우 구체적인 요구 사항을 설정할 수 있습니다.
- 일정 횟수의 페이지 조회 후
- 일정 횟수의 웹사이트 방문 후
- 방문자가 특정 URL에서 도착하는 경우
- 방문자가 외부링크/내부링크에서 접속한 경우
- 검색 엔진에서 도착할 때.
로그인한 사용자에게 팝업을 숨기거나 데스크톱, 태블릿, 모바일 장치에만 표시하도록 선택할 수도 있습니다.

4단계: 스크롤 시 표시되고 제출 시 닫히도록 팝업 설정
우리는 우리가 만든 팝업을 시작하는 두 가지 방법을 보여주고 싶었습니다. 하나는 링크 클릭을 통한 수동이고 다른 하나는 스크롤 트리거를 사용한 자동입니다.
자동 트리거의 경우 사용자가 팝업 내에서 양식을 제출한 후 팝업이 닫히기를 원합니다.
On 스크롤 트리거로 팝업 열기
그래서 처음에는 팝업 예, 우리는 사용자가 페이지의 80%를 스크롤할 때 팝업이 나타나기를 원합니다.
트리거에서 'On Scroll'을 켜고 방향을 'Down'으로 유지하고 'Within' 필드에 80을 입력합니다.
양식 제출로 팝업 닫기
팝업 내의 양식 위젯으로 이동하여 '제출 후 작업'에서 '팝업'을 선택하세요.
이제 아래에 나타나는 팝업 항목을 클릭하세요.
'작업'에서 '팝업 닫기'를 선택하세요.

5단계: 링크 또는 양식에 팝업을 수동으로 연결
수동 트리거를 설정하기 위해 랜딩 페이지로 이동하여 버튼 중 하나를 팝업에 연결합니다.
CMD / CTRL + E를 눌러 파인더를 열고 '새 페이지 추가'를 입력하세요.
새 페이지에서 Button 위젯을 드래그합니다.
버튼 설정의 콘텐츠 아래에서 링크 필드 옆에 있는 동적 아이콘을 클릭하세요.
그런 다음 링크 > 작업에서 팝업을 선택합니다.
팝업을 다시 클릭하고 작업이 '팝업 열기'로 설정되어 있는지 확인한 다음 생성한 팝업 이름을 입력하세요.
빠른 링크:
자주 묻는 질문 | WordPress의 팝업
🙌워드프레스(WordPress)는 어떤 용도로 사용되나요?
WordPress는 아름다운 웹사이트나 블로그를 만드는 데 사용할 수 있는 웹 게시 소프트웨어입니다. 초보자를 위한 가장 쉽고 유연한 블로깅 및 웹 사이트 콘텐츠 관리 시스템(CMS)일 수 있습니다.
😍워드프레스(WordPress)는 정말 무료인가요?
WordPress 소프트웨어는 두 가지 의미 모두에서 무료입니다. WordPress 사본을 무료로 다운로드할 수 있으며 일단 다운로드하면 원하는 대로 사용하거나 수정할 수 있습니다. 소프트웨어는 GNU General Public License(또는 GPL)에 따라 게시됩니다. 즉, 다운로드는 물론 편집, 사용자 정의 및 사용도 무료입니다.
🔥WordPress는 초보자에게 적합한가요?
WordPress는 초보자에게는 쉽지만 개발자에게는 강력합니다. 앞에서 설명한 것처럼 WordPress는 시작하기 매우 쉬운 플랫폼입니다. 설정과 실행이 매우 쉽습니다. 대부분의 웹 호스트에는 원클릭 자동 설치 프로그램이 제공됩니다. ... WordPress는 Microsoft Word와 같은 워드 프로세서만큼 사용하기 쉽습니다.
✔워드프레스는 어떤 언어로 작성되나요?
PHP
🤷♂️WordPress에는 코딩이 필요합니까?
예. 코딩에 대한 약간의 지식은 귀하의 웹사이트를 변경하는 데 도움이 될 것입니다. 도움이 되더라도 완전한 코딩 배경 지식을 가질 필요는 없습니다.
결론 | WordPress 2024의 팝업
게시를 누르고 라이브 페이지를 확인하세요. 이제 버튼을 클릭하면 팝업이 열립니다.
그게 다야! 스크롤 트리거와 On Click 수동 트리거를 사용하여 팝업을 성공적으로 열었고 양식 제출 시 팝업을 닫았습니다.
이 블로그에서는 Popup Builder에서 사용할 수 있는 광범위한 디자인 및 타겟팅 옵션을 처음으로 소개합니다. 꼭 확인해 보세요. 팝업 튜토리얼 재생목록 우리는 당신을 위해 준비했습니다.
우리는 여러분의 의견을 듣고 싶습니다. 여러분이 만든 팝업을 보여주시고 궁금한 점이 있으면 알려주시기 바랍니다.