WordPress에서 헤더를 편집하는 방법을 알고 싶으십니까?
WordPress는 지구상에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS)입니다. WordPress는 오픈 소스 플랫폼이므로 설치 내용을 쉽게 변경할 수 있습니다. CMS의 주요 장점 중 하나는 유연성입니다. 그러나 거의 모든 WordPress 사이트가 성공하려면 약간의 편집이 필요합니다.
그리고 손이 많이 가는 것 중 하나가 바로 헤더입니다.
모든 웹사이트에서 가장 중요한 측면 중 하나는 헤더입니다. 메뉴, 소셜 아이콘, 사용자 등록, 로그인 링크 등 원하는 것은 무엇이든 포함할 수 있습니다. 즉, 헤더는 훌륭한 네비게이터, 주요 콘텐츠의 애피타이저 등의 역할을 동시에 수행할 수 있습니다.
차례
WordPress의 헤더는 무엇입니까?
헤더는 WordPress의 웹페이지 상단에 있는 요소입니다. 로고, 사이트의 다른 섹션에 액세스할 수 있는 메뉴, 검색창, 연락처 정보가 이 요소에 자주 포함되며 사이트의 모든 페이지에 표시됩니다. 장바구니와 장바구니에 추가한 항목은 전자상거래 상점에서 자주 볼 수 있습니다.
헤더에는 일반적으로 웹 사이트 제목, 탐색 메뉴, 비디오 또는 이미지, 검색 창, 버튼 또는 기타 요소가 포함됩니다. 결과적으로, 기본적으로 모든 웹 사이트 탐색이 한 곳에서 이루어집니다.
사이트 헤더는 전체 사이트의 축소판 역할을 합니다. 이는 귀하의 웹사이트에 대한 소개 역할을 하며 첫인상을 만들어줍니다. 설문조사에 따르면 방문자는 웹사이트를 본 지 XNUMX초 만에 웹사이트에 머물지 떠날지를 결정합니다. 그 시간 동안 그들은 무엇을 보나요? 제목.
잘 디자인된 헤더는 항상 귀하의 웹사이트에 더 많은 방문자를 끌어들일 것입니다. 이로 인해 더 많은 사람들이 귀하의 콘텐츠를 보거나 귀하의 물건을 구매하게 됩니다.
WordPress 사이트의 헤더를 변경하려는 이유는 무엇입니까?
웹사이트에서 가장 중요한 부분 중 하나는 헤더입니다. 사람들이 귀하의 사이트에 도착했을 때 가장 먼저 보게 되는 것은 바로 첫인상이 얼마나 중요한지 알고 있는 것입니다.
에 따르면 Nielsen Norman Group 연구, 방문자는 평균 10~20초 동안만 웹사이트에 머무릅니다. 재료가 우수해도 상관없습니다. 그들이 보고 떠나는 것이 마음에 들지 않는다면 그들은 결코 그 훌륭한 자료를 얻을 수 없을 것입니다. 결과적으로 방문자가 사이트에 머물도록 유도하는 시각적으로 매력적인 헤더가 있어야 합니다.
WordPress 헤더에는 사람들이 사이트를 탐색하는 데 도움이 되는 중요한 정보와 수많은 클릭 유도 버튼(CTA)도 포함되어 있습니다. 최대한 활용하려면 헤더를 수정해야 합니다.
WordPress에서 헤더를 편집하는 방법은 무엇입니까?
여기에서는 WordPress에서 헤더를 편집하는 3가지 방법을 공유했습니다.
플러그인 사용

WordPress 플러그인 디렉토리에는 HTML 헤드에 코드를 삽입하는 데 도움이 되는 다양한 플러그인이 포함되어 있습니다.
이러한 플러그인은 페이지에 메타 태그, 스타일시트 또는 스크립트를 추가하는 데 가장 적합합니다. 일반적으로 페이지 헤더에 표시 요소를 추가하는 것은 불가능합니다. 플러그인은 사용이 간단하며 대부분의 사전 코딩 지식 없이도 추가할 수 있습니다.
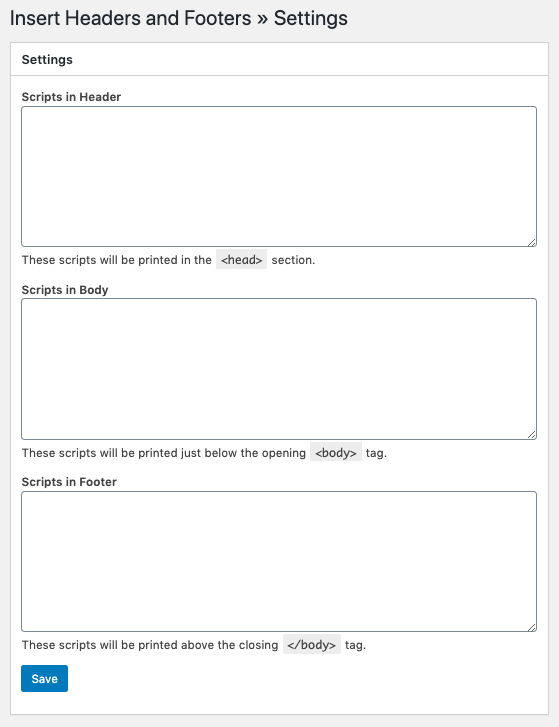
“플러그인” > “새로 추가”를 클릭하세요. 여기에서 저장소에서 새 WordPress 플러그인을 검색하거나 플러그인용 파일을 업로드할 수 있습니다. 검색 상자에 머리글 및 바닥글 삽입을 입력합니다.
여기에서 편집 가능한 세 가지 영역을 찾을 수 있습니다.
- 헤더
- 신체
- 바닥 글
헤더 섹션에 코드를 추가하면 닫는 /head> 태그 앞에 표시됩니다. 본문과 바닥글도 마찬가지입니다. 코드는 /body> 및 /footer> 태그 앞에 표시됩니다. 이 경우 헤더를 변경하므로 닫는 /head> 태그를 찾으세요. 5. 헤더의 스크립트 영역에서 head 태그 아래에 표시하려는 코드를 선택합니다.
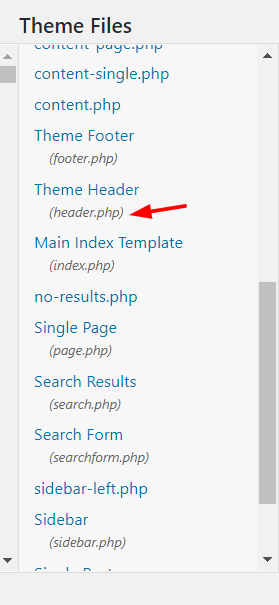
헤더 테마 파일 변경

코딩 방법을 알고 있고 헤더에 대한 더 많은 제어를 원하는 경우 수행할 수 있는 다른 작업이 있습니다.
너무 많은 플러그인을 추가하여 웹 사이트 속도를 늦추고 싶지 않거나 원하지 않는 경우 머리글 및 바닥글 삽입 플러그인을 사용할 필요가 없습니다. 여기서는 코딩 방법을 알고 있는 경우 WordPress 헤더를 변경할 수 있는 방법을 단계별로 보여 드리겠습니다.
이렇게 하려면 테마의 핵심 파일을 변경해야 합니다. 따라서 시작하기 전에 어린이 테마를 만드는 것이 좋습니다. 손으로 만들거나 "하위 테마"라는 플러그인을 사용하여 만들 수 있습니다.
또한 읽기 : Elementor 고정 헤더
결론
요약하면 이는 WordPress 웹사이트의 헤더를 변경하는 간단한 방법입니다. 사용 및 관리가 간편하므로 초보자에게는 머리글 및 바닥글 삽입 플러그인을 권장합니다.
반면에 WordPress 테마를 조만간 변경할 계획이 없다면 테마의 header.php 파일을 수정하는 것이 좋습니다.
마지막으로, header.php 파일을 편집한 후 WordPress 테마를 변경하면 모든 조정 사항이 손실되지만 복사하여 붙여넣을 수 있다는 점에 유의하는 것이 중요합니다. 따라서 다양한 가능성 중에서 선택하고 어느 것이 귀하에게 가장 적합한지 결정하십시오.
머리글 외에 사이트 바닥글도 변경하려면 WordPress에서 바닥글을 편집하는 방법에 대한 지침을 참조하세요.




