Beaver Builder ass wéi Bausteng déi einfach ze benotzen sinn. Dir kënnt d'Saachen setzen wou Dir wëllt andeems Dir se einfach zéien an erofsetzen.
Divi ass eng Toolbox mat Tools fir Websäite schéin ze maachen. Dir kënnt Saachen erstellen an änneren ouni de Code ze kennen. Beaver Builder gëtt Iech en Design fir mat ze starten, wéi e Faarfbuch.
Divi Builder gëtt Iech och Startpunkten, awer Dir kënnt se op Äre Wee molen. Béid funktionnéieren gutt op klenge Schiirme wéi Telefonen 📱. Beaver Builder ass séier ⚡ an Divi léisst Iech méi kreativ sinn.
Dëse Bléck op "Beaver Builder vs Divi" hëlleft Iech ze gesinn wat jidderee am Beschten mécht. Dir kënnt dee wielen deen am Beschten fir Iech ass, andeems Dir iwwerdenkt wat Dir maache wëllt.
An dësem Blog ginn déi folgend Froen beäntwert:
- Wéi eng Websäit Builder ass besser, Divi Builder oder Beaver Builder?
- Wéi eng Websäit Builder huet méi Features, Divi oder Beaver Builder?
- Wéi vergläicht Divi mam Beaver Builder?
- Wat sinn d'Schrëtt fir Beaver Builder an Divi opzestellen?
- Wat sinn d'Virdeeler an Nodeeler vum Divi Builder a Beaver Builder?
- Wat sinn d'Käschte vum Divi vs Beaver Builder?

Inhaltsverzeechnes
Iwwersiicht: Beaver Builder vs Divi Builder
Béid WordPress Säit Builder sinn Top-bewäert ënnert Entwéckler. Si sollen déi klengst Detailer am Kapp halen. Si sinn net geduecht fir Iech ze leiden oder Är Onméiglechkeet ze bedaueren fir e Code Snippet ze verstoen.
Dës WordPress Säit Builder erméiglechen Iech technesch gutt Websäiten ze kreéieren och wann Dir technesch Wëssen feelt. (Mir insistéieren awer datt e Basisverständnis vun HTML an CSS gutt ass. Wann Dir dat net hutt, maach der keng Suergen.)
En Ufänger kann de Builder benotzen awer se passend gesinn, während en fortgeschrattene Profi kann wielen wéi vill Kontroll se iwwer hir Websäit wëllen. Et gi keng Aschränkungen.
Beaver Builder Iwwersiicht
Beaver Builder ass bekannt fir seng Zouverlässegkeet. Et huet verschidde Personnalisatiounswahlen an ass einfach. De Säitebauer ass extrem Entwécklerfrëndlech. Wat et wënschenswäert mécht ass seng Fäegkeet fir kloer a knusprech Code Snippets ze produzéieren.
Beaver Builder ass e bekannte WordPress Tool dat Iech hëlleft Websäiten ze bauen. Et ass einfach ze benotzen well Dir kee Code musst tippen fir d'Saachen ronderëm ze réckelen. Dir musst net wësse wéi Dir codéiert fir Äre Site gutt ze maachen.

Beaver Themer, deen en extra Deel vum Beaver Builder ass, léisst Iech net nëmme Säiten erstellen, awer och Deeler vu Säiten wéi uewen an ënnen a wéi all Post ausgesäit. Beaver Builder mécht seng Haaptaarbecht gutt an ass einfach ze benotzen.
Och ass et net ze grouss, sou datt et Är Websäit net verlangsamt. Awer et ass net gutt genuch. Et huet net sou vill cool Featuren, Stiler an Optiounen wéi Tools wéi Elementor an Divi.
Also, e puer Leit kënnen de Beaver Builder vill gär hunn, anerer kënnen dës aner Tools besser gär hunn.
Divi Iwwersiicht
Divi Builder gouf lancéiert an 2013. Elegant Thema houfreg seng lancéiere annoncéiert, mat vill Leit iwwerluecht der plënneren.
Divi Builder ass e populär WordPress Thema dat als Basis benotzt ka ginn fir Websäiten ze bauen. Et gëtt souwuel Newbies wéi och Profien eng visuell Redaktiounsoptioun déi hinnen d'Tools gëtt déi se brauchen fir Websäiten ze maachen déi interessant sinn a gutt ausgesinn, och wa se net wësse wéi se codéieren.

Zousätzlech kënnt d'Thema mat méi wéi 800 pre-designéierte Websäitstiler an e Split-Testsystem, deen et méi einfach mécht verschidde Versioune vun Ärer Websäit ze vergläichen. Déi enorm Quantitéit un Léift fir Divi ass kloer aus de ville gudde Kritiken op Trustpilot gemaach.
Iwwer 20,000 Leit hunn dëst Thema ginn 4.9 Stären an an "excellent” Iwwerpréiwung, déi weist wéi populär et ass. Egal ob Dir e Freelancer sidd, en Employé vun engem Geschäft oder de Besëtzer vun enger Websäit, Dir wäert feststellen datt eng Divi Websäit ze maachen an ze handhaben eng ganz einfach Aufgab ass.
Dir kënnt och meng aner Verglach kontrolléieren op Beaver Builder vs Elementor; Ech hunn alles verglach, inklusiv Präisser Pros a Cons, Features, a vill méi.
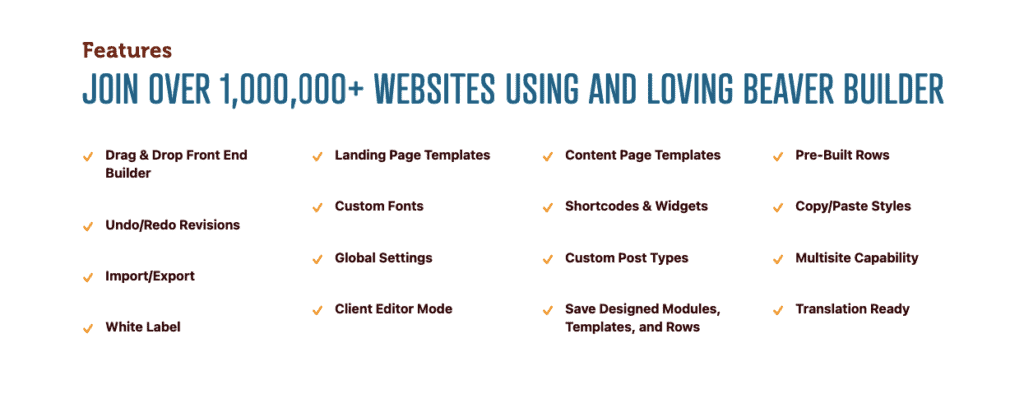
Features vum Beaver Builder vs Divi

1. Benotzer Interface
A béid Beaver Builder an Divi Builder kënnt Dir am Frontend änneren. Awer allebéid hunn eng ganz aner Iwwerleeung wéi se de Benotzer mat dem visuellen Frontend vun der Websäit interagéiere loossen.
Am Beaver Builder schafft Dir vun de Sidebars, wärend am Divi benotzt Dir déi schwiewend Features.
- De Beaver Builder Interface
All Astellungen am Beaver Builder sinn an der Sidebar präsent. Dës Sidebar kann vu lénks op riets vum Écran geréckelt ginn.
Et kann op all Säit vum Écran gesat ginn no der Wiel vum Benotzer. Dëst hëlleft dem Benotzer eng Emprise um Écran. Et mécht och méi glat Aarbechtskonditiounen.
Hei kënnt Dir Moduler vum Inhalt zéien an erofsetzen an nei Reihen a Kolonnen bilden. Am Géigendeel, an Divi ginn Reihen manuell erstallt.

Virdrun huet de Beaver Builder d'In-line Edit Feature wéi Divi net ënnerstëtzt. Dat ass awer net méi de Fall. Dir kënnt och in-line Redaktioun am Beaver Builder maachen.
Beaver Builder léieren kann e bëssen Zäit huelen, awer et ass den Effort wäert. Et ass séier an huet d'Make vun engem stellare Säitebauer. Dir kënnt d'Layouten no Ärem Choix styléieren.
Beaver Builder Frontend Interface:
De Frontend Sektioun erlaabt Iech Beaver Builder Frontend Features z'aktivéieren oder auszeschalten.
- Divi Interface
Divi ass méi berühmt fir seng Ënnerstëtzung vum Backend Edit. Et ënnerstëtzt visuell Front-End Redaktioun. Et gi keng Sidebars präsent an der Divi. D'Astellungsoptioune ginn a Popups gewisen.
Dës Pop-ups sinn uewen op der Virschau vum Site. Also, Dir musst net weider d'Websäit Virschau iwwerpréiwen andeems Dir d'Sidebars zoumaacht.
Dir kënnt séier Updates op der Säit maachen mat der Wireframe Vue. Divi bitt fir Reihen a Spalten ze addéieren andeems Dir iwwer d'Elementer hänkt.
Eemol op d'Elementer kënnt Dir se op der gewënschter Plaz zéien a falen.
2. Fortgeschratt Personnalisatioun Optiounen
- Beaver Builder Advanced Customization Optiounen
Beaver Builder bitt fortgeschratt Personnalisatiounsoptiounen, wat d'Benotzer erlaabt d'Distanz, Typographie, Faarwen an Animatiounen fein ze kontrolléieren.
Dëst erméiglecht d'Schafung vun eenzegaarteg ugepasste a visuell markante Websäiten, Elementer flawless ausriichten, aus enger diverser Schrëftbibliothéik ze wielen, passende Markfaarwen, a faszinéierend Animatioune fir eng engagéiert Benotzererfarung derbäi.

Dëst erlaabt kreativ Typographiekombinatiounen, déi mam Branding a Stil vun der Websäit resonéieren.
Eng aner Standout Feature ass déi fortgeschratt Faarfpersonaliséierungsoptiounen. D'Benotzer kënne präzis Margen, Paddingen an Dimensiounen kontrolléieren, fir datt all Element perfekt ausgeriicht ass an zu engem kohäsive Layout bäidréit.
Dëse Präzisiounsniveau ass wesentlech fir e professionnelle a poléierten Erscheinungsbild z'erreechen.
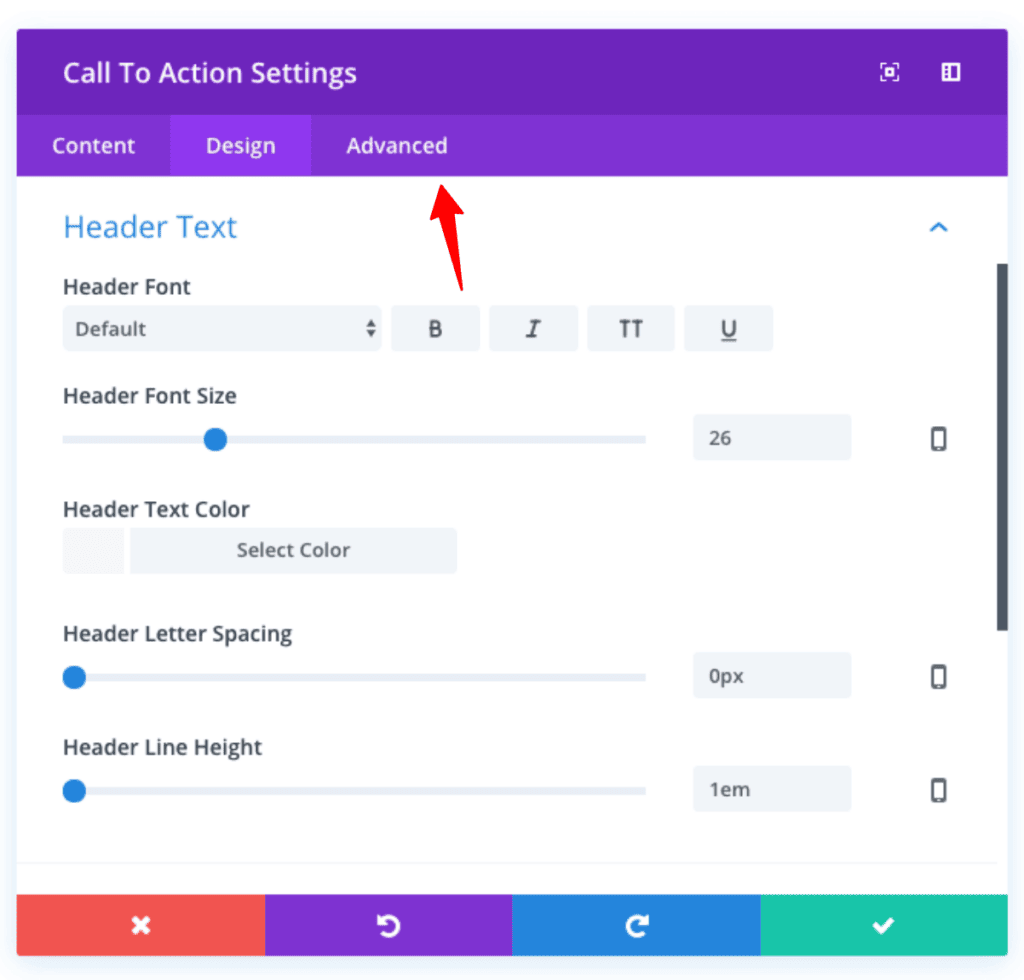
- Divi Advanced Personnalisatioun Optiounen
Wann Dir e Modul, Zeil oder Sektioun ännert, hunn d'Astellunge Popup dräi Tabs: Inhalt, Design a Fortgeschratt. All d'Tools déi Dir braucht fir grouss Divi Layouts ze maachen an all Sektioun zu sengem vollsten Ausmooss ze benotzen sinn am Inhalt Tab.

Wéi och ëmmer, den Design Tab huet méi Choixe fir Leit déi méi Kontroll wëllen hunn iwwer wéi eng Sektioun ausgesäit. Entwéckler déi hir eege personaliséiert CSS benotze wëllen anstatt d'Astellungen op der Design Tab kënnen dat maachen andeems Dir op de Advanced Tab klickt. Wann dës Saachen zesummekommen, ginn et keng Grenzen fir wéi vill Dir d'Saachen änneren kann.
4. Liichtegkeet
- Beaver Builder Einfach ze benotzen
Beaver Builder ass de beschte Frënd vun engem Entwéckler! Et huet propper, gutt dokumentéiert Code an ass einfach ze benotzen, sou datt Schrëftsteller et einfach änneren kënnen fir Äre Besoinen ze treffen.
Et funktionnéiert gutt mat ville WordPress Themen a Plugins a gëtt Iech Zougang zu villen Optiounen. Egal wéi erlieft Dir als Entwéckler, Beaver Builder mécht et einfach Är Websäit ze bauen, unzepassen an ze formen.
Äddi Restriktiounen an Hallo zu enger Welt wou Schreiwen einfach ass, an Design kann op vill verschidde Manéieren gemaach ginn. Setzt Är Fantasi fräi a loosst de Beaver Builder dat Tool sinn dat Är Webkreatiounsrees glat a lëschteg mécht.
- Divi Einfach ze benotzen
Ech gouf séier e "Pro" mam Divi Thema an nëmmen e puer Deeg. Dëst ass net well ech speziell Fäegkeeten hunn, mee well d'Thema sou einfach ass ze benotzen.
Wann Dir e Websäit Builder virdru benotzt hutt, wësst Dir wéi Dir Divi benotzt. Wann net, ass et meeschtens eng Saach fir Saachen ze zéien an ze setzen wou Dir se wëllt.
Et brauch e bëssen Zäit ze léieren, awer et ass net schwéier. Wéi och ëmmer, de visuellen Editor fir méi technesch Saachen ze benotzen kann e bësse komplizéiert sinn.
Wann Dir Saachen zitt a fällt, funktionnéiert et net ëmmer richteg, an d'Art a Weis wéi den Text ausgesäit kann duerchernee ginn, besonnesch wann Dir Stiler aus der Bibliothéik benotzt. Glécklecherweis gëtt et en Tutorial doriwwer am Elegant Themes Blog. Wat och ganz einfach ze verstoen ass.
5. WordPress Page Builder Inhalt Moduler
- Beaver Builder
Beaver Builder huet net esou vill Inhaltsmoduler wéi Dir wëllt. De Grof ass manner wéi d'Inhaltsmoduler an Divi. Och hutt Dir limitéiert Personnalisatiounsoptiounen och.
Et sinn ongeféier 29 Moduler präsent am Beaver Builder, an hunn 6 Kategorien:
- Basis,
- Medien,
- Aktiounen,
- Layout,
- Info,
- posts
Dir kënnt Widgets mat dem Sidebar Modul addéieren an Plugins integréieren. Dir hutt och verschidde Funktionalitéiten a Form vu Moduler. Layout an Inhalt bäizefügen kann mat verschiddene Moduler gemaach ginn.
All Modell huet verschidden Astellungen onofhängeg vun de gemeinsame Fuedem tëscht ville Moduler.
- Divi
An Divi kënnt Dir Moduler fir Teller, Schieber, Baren, Biller, Videoen, asw.
D'Layouten kënnen Faarfkodéiert ginn. All Personnalisatioun déi Dir maacht gëtt direkt an der Divi Bibliothéik gespäichert. Kolonnen a Reihen musse manuell bäigefüügt ginn.
Dir kënnt an Divi méi personaliséieren wéi dat wat am Beaver Builder verfügbar ass. Et huet en zousätzleche Virdeel vun néng Moduler iwwer Beaver.
6. Userfrëndlech
D'Säit Builder Plugins koumen an d'Bild fir dës Feature eng Realitéit ze maachen. D'Websäite solle mat einfache Medien gemaach ginn.
Mat Säitebauer gi Websäite vill méi séier gemaach wéi HTML / CSS ze codéieren.
- Beaver Builder
Beaver Builders, eemol aktivéiert, wäerten Iech Websäiten a kenger Zäit bauen. Si hunn en Onboarding-Prozess dee speziell entwéckelt ass fir de Benotzer bequem ze maachen mat all aktueller Informatioun vum Builder.
Drag and drop Elementer a Moduler fir se mat engem Klick op e Knäppchen ze personaliséieren. De Plugin enthält och eng Multi-Websäit Optioun. Dëst gëtt Iech d'Fäegkeet Installatiounen ze managen.
Deen eenzegen Nodeel vum Builder ass datt et net 100% voll Breet Design Templates ënnerstëtzt. De Builder huet gutt plazéiert Astellungsoptiounen a Moduler. Si sinn einfach ze benotzen a goufe mam Benotzer am Kapp entworf.
- Divi
Am Divi kritt Dir dräi Optiounen:
- Bauen vun Null
- Pre-gebaut Layouten
- Benotzt eng scho präsent Säit als Schabloun
Divi kann am Ufank intimidéieren. Ier den einfachen Deel ufänke kann, mussen e puer Saachen op der Plaz sinn. Konfiguréiert d'Reihen a Moduler wéi néideg.
Dir wäert och bemierken datt Divi Builder heiansdo e bësse virsiichteg kënne sinn. Et erlaabt Iech Säiten einfach a verschidde Meenungen ze konvertéieren.
7. Configuratioun
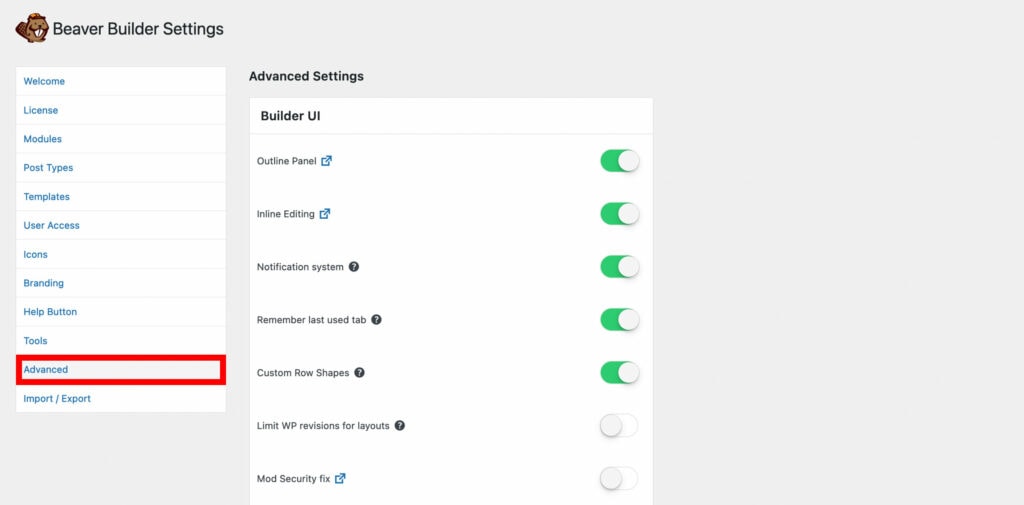
- Beaver Builder konfiguréieren
De Beaver Builder konfiguréieren ass einfach a gëtt Iech d'Fräiheet fir Är Websäit Bauerfahrung eenzegaarteg ze maachen. Wann Dir op d'Astellungssäit gitt, fannt Dir vill Weeër fir Är Websäit wierklech Är eegen ze maachen.
Inhalt Display Optiounen: Dir kënnt änneren wéi d'Material vun Ärem Site gewise gëtt. Dir kënnt d'Margen, Padding a flexibel Designwahlen änneren fir sécherzestellen datt Ären Inhalt op all Apparater gutt ausgesäit.
Benotzer Zougang Kontroll: Kontroll wien op Äre Site kënnt an et änneren. Mat Benotzerjobs a Rechter kënnt Dir als Team zesumme schaffen, wärend Dir verfollegt wien Ännerungen maache kann.
Design Astellungen: Ännert d'Schrëften, Faarwen an aner Deeler vum Design vun Ärem Site fir datt et just richteg ausgesäit. Maacht et einfach Äre Site ze maachen wéi Äert Geschäft oder wéi Dir et wëllt.
Migratiounshëllef: Wann Dir Är Site bewegt, huet de Beaver Builder Tools fir Iech ze hëllefen Är Astellungen ouni Probleemer op déi nei Plaz ze plënneren. Dës Funktioun mécht et méi einfach ze suergen, datt verschidde Siten déi selwecht Stil an Layout hunn.
Entwéckler-frëndlech Optiounen: Wann Dir wësst wéi Dir codéiert, huet Beaver Builder Optiounen wou Dir Ären eegene CSS a JavaScript addéiere kënnt. Dëst erlaabt Iech de Look an d'Nëtzlechkeet vun Ärer Websäit nach méi ze verbesseren.
Wann Dir schons Orientatioun brauchen, der iwwergräifend Dokumentatioun ass einfach verfügbar fir Iech duerch all Schrëtt ze goen. Mat Beaver Builder's intuitive Konfiguratiounsoptiounen, hutt Dir d'Kraaft eng Websäit ze kreéieren déi eenzegaarteg ass ouni d'Komplexitéit.
- Divi konfiguréieren
Divi seng fortgeschratt Design Astellunge konfiguréieren ass einfach a gëtt Iech d'Fräiheet de Look vun Ärer Websäit ze personaliséieren. Andeems Dir d'Instruktiounen an der verwandter Literatur befollegt, ass et einfach dës Astellungen ze kréien an se ze benotzen fir e personaliséierten Design ze maachen:
Typographie: Ännert d'Schrëften a Stiler vum Text fir Äert Geschäft oder Stil ze passen. Ännert d'Schrëftgréissten, Stiler a Raum fir den Text méi einfach ze liesen a besser ze kucken.
Abstand: Passt de Raum tëscht de verschiddenen Deeler vun Ärer Säit un. Kontrolléiert d'Grenzen an d'Padding fir e Stil ze maachen deen Ären Text passt a gutt ausgesäit.
Faarwen: Maacht Äre Faarfschema Äert eegent fir ze weisen wien Dir sidd. Ännert d'Faarwen vum Hannergrond, d'Schreiwen a méi fir en Design ze maachen dee gutt ausgesäit an erausstécht.
Backgrounds: Ännert d'Wieler fir den Hannergrond vun Ärer Websäit fir et besser ze maachen. Benotzt Faarwen, Biller oder Mustere fir Tiefe a Charakter fir verschidden Deeler ze ginn.
Grenzen: Passt d'Kante vun Elementer un fir hinnen e proppere Look ze ginn. Dir kënnt d'Stiler, d'Gréissten an d'Faarwen vun de Grenzen änneren fir op verschidden Deeler opmierksam ze maachen oder en eenzegaartegen visuellen Effekt ze maachen.
Box Shadows: Füügt kleng Këschtschatten un den Design fir datt et besser ausgesäit. Ännert d'Schattenastellungen fir Deeler Déift an Dimensioun ze ginn fir en aktuellen an interessante Look.
Filter a Mëschung: Benotzt Filteren a Mixmodi fir verschidde visuell Effekter auszeprobéieren. Fir en eenzegaartegen an artistesche Touch, füügt Schichten derbäi oder maacht Ännerunge fir Biller an Hannergrënn.
Transformatiounen: Benotzt Transformatiounen fir d'Gréisst, d'Bewegung an d'Placement vun Objeten z'änneren. Mat dësen Transformatiounswahlen kënnt Dir Pläng maachen, déi lieweg an interessant sinn ze kucken.
Andeems Dir op déi ëmfaassend Dokumentatioun referéiert, kënnt Dir zouversiichtlech navigéieren Divi d'fortgeschratt Design Astellunge an entlooss Är Kreativitéit. Dës intuitiv Personnalisatiounsoptioune bidden Iech d'Flexibilitéit fir eng Websäit ze kreéieren déi perfekt mat Ärer Visioun an Ziler ausgeriicht ass.
[/ alert-annoncéieren]Beaver Builder vs Divi - Zousätzlech Funktiounen
Premade Layouten
Beaver Builder an Divi bidden allebéid eng Rei vu premade Layouten déi de Websäit Kreatiounsprozess vereinfachen. Dës Layouten déngen als Ausgangspunkte fir verschidden Aarte vu Websäiten an Designstiler.
- Beaver Builder Premade Layouts
Dem Beaver Builder seng premade Layouten bidden eng Sammlung vu professionell entworfene Templates déi verschidden Industrien an Zwecker ofdecken. Dir kënnt dës Layouten einfach importéieren an änneren fir Är Besoinen ze passen. Dëst spuert Iech Zäit an Effort während dem Planungsprozess.
- Divi Premade Layouten
Divi bitt och eng breet Palette vu premade Layouten, wat Iech erlaabt Iech séier Är Websäit mat visuell attraktiven Designen opzestellen. Divi's Bibliothéik huet Stiler fir verschidden Aarte vu Säiten, wat et einfach mécht eng Websäit ze maachen déi gutt ausgesäit an einfach ze benotzen.
Béid Beaver Builder an Divi wësse wéi wichteg et ass hir Websäiten einfach ze benotzen ze maachen, sou datt se sécher sinn datt hir pre-made Stiler flexibel sinn an einfach ze änneren. Dëst bedeit datt Dir d'Faarwen, Schrëften, Biller a Material ännere kënnt fir Är Mark a perséinleche Goût ze passen.
Clientssupport bei Beaver Builder
Beaver Builder huet eng zolitt Client Ënnerstëtzung System. Et huet en Ticketsystem, an Dir kënnt Tickete fir all Themen erhéijen déi Dir konfrontéiert.

Si hunn och Blogs a Foren fir all Zweifel ze läschen deen de Benotzer konfrontéiert ass. Si hunn Gemeinschaftsgruppen op Facebook, Slack, etc.
Clientssupport bei Divi
Divi huet och Gemeinschaftsforum Support fir seng Benotzer. Ausserdeem hunn se e 24/7 Chat System op der Websäit fir Echtzäit Ufroen ze léisen.
Beaver Builder vs Divi: Präisvergleich
Beaver an Divi, d'Säitbauer, hu béid keng Websäit Limit. Dëst bedeit datt Dir de Builder Plugin op esou vill Site benotze kënnt wéi Dir wëllt.
Beaver Builder ass op der méi héije Präis Säit am Verglach mam Divi. Den Divi huet userfrëndlech Pläng an ass vill méi einfach op d'Taschen vum Client.
Dir kënnt eng Demo Versioun vun engem vun dëse Säitebauer kréien ier Dir entscheet wat fir Iech am Beschten ass.
Et gëtt och eng 30-Dag Suen-zeréck Garantie. Dir kritt Är Remboursement ouni Froen gefrot.
Präisser vun Beaver Builder
- E Standardplang am Wäert vun $ 99
- E Pro Plang am Wäert vun $ 199
- Den Agenceplang ass $ 399 wäert
- Den ultimative Plang ass $ 546 wäert

Präis Divi
- Den $ 89 pro Joer Plang gëtt Iech fréi Zougang.
- $ 249 ass en eemolege Liewensdauerplang, an Dir sidd just eemol berechent.
FAQs Iwwer Beaver Builder vs Divi
Wéi eng Säit Builder ass am Beschten aus der Partie?
Dëst ass eng objektiv Fro. Dir kënnt keng absolut Äntwert op dës fannen. E puer Leit hätte gewësse Grënn fir e Säitebauer gär ze hunn, a si kënnen net mat Äre Grënn iwwerlappen fir se net gär ze hunn. Also, et gëtt keng perfekt Äntwert op dëst. Wéi och ëmmer, eng gewësse Maartstudie kann Iech nëmmen en Abléck vum Szenario vun de Virléiften vun de Leit ginn. Et ginn dräi grouss dräi am Builder Raum: Elementor, Beaver, an Divi. Dës sinn net an enger bestëmmter Reiefolleg. Dëst sinn déi berühmt. Also gitt vir a probéiert hir Demo Versioune fir ze verstoen wat Dir braucht.
Wat kascht Divi Builder?
Déi attraktivst Feature vum Divi Builder ass säi Präisplang. Et ass eng onkomplett Ausrichtung mat Client Ufuerderunge. Dir kritt wat Dir gesitt. Dir musst net an den Zyklus vum Bezuelen an Erneierung falen. Dir kënnt Iech einfach vum Liewensdauerplang an all déi spannend Features benotzen, déi domat kommen. De Liewensdauerplang kascht $ 249 an ass dee beschten Deal deen Dir um Maart kritt. Säi Joerplang ass och op $ 89 inszenéiert, sou datt et erëm méi niddereg ass wéi aner Säitebauer.
Wat soll ech maachen wann ech de Beaver Builder installéiert hunn?
Ufänken! Wann Dir eng nei Säit erstallt hutt, start de Beaver Builder Plugin a fänkt un ze personaliséieren.
Kann ech mobil reaktiounsfäeger Template mat Beaver Builder maachen?
Absolut! D'Zuel vu Leit déi Smartphones benotzen ass vill méi wéi perséinlech Computer Benotzer. Dofir musst Dir eng Optioun fir mobil Benotzer ubidden fir datt Dir op dëse kolossale Maart kënnt. Beaver Builder bitt mobil App Templates fir béid iOS an Android Betribssystemer.
Wéi vill kascht Beaver Builder?
D'Beaver Builder Lite Versioun ass gratis verfügbar. Zur selwechter Zäit fänkt de Standardplang bei $ 99 / Joer un an de Pro Plang kascht $ 199 / Joer. Den Agenceplang kascht $ 399 / Joer.
Ass Beaver Builder gratis?
Nee, et ass net. D'Joresgebühr fir d'Standard Editioun ass $ 99. Och wann Dir Äert Thema benotze musst, ass et kompatibel mat der Majoritéit vun Themen, souguer gratis. D'Pro Editioun, déi $ 199 d'Joer kascht, enthält de Beaver Builder Thema a Multisite Fäegkeeten.
Ass Beaver Builder séier?
Et ass sécherlech. Et ass eng Drag-and-Drop Applikatioun baséiert op dem Bootstrap Kader dee versprécht séier a liicht ze sinn.
Ass Beaver Builder SEO-frëndlech?
Jo et ass. Dir kënnt sécher eng SEO-frëndlech Websäit mat Beaver Builder konstruéieren wann déi aner Komponenten déi benotzt gi fir d'Websäit ze ergänzen an och SEO-frëndlech sinn. Déi folgend ass en Decompte vun den Haaptkomponenten erfuerderlech fir SEO Erfolleg.
Ass Beaver Builder besser wéi Divi?
Mir Säit mam Builder Beaver. Beaver Builder lued alles e bësse méi séier wéi Divi Builder, a seng User-Interface ass méi einfach ze benotzen. Nach ëmmer huet Divi Builder eng ganz Rëtsch vun extra Personnalisatiounsoptiounen a Fäegkeeten déi de Beaver Builder net mécht.
Firwat benotzt Beaver Builder?
Et ass e Drag-and-Drop Säitenbauer deen Iech erlaabt séier Drag-and-Drop Säit Layouten aus der Frontend Vue vun Ärem Site ze konstruéieren ouni eng eenzeg Zeil Code ze beréieren. Et ass liicht an adaptéierbar, mat enger Onmass vun Designwahlen fir all Niveau vu WordPress Benotzer.
Ass Beaver Builder richteg fir Iech?
Et ass. Et ass en exzellente Säitebauer mat verschiddenen eenzegaartegen Quirks a Features, déi op erfuerene Webentwéckler geriicht sinn. Et huet eng glat UI an eng respektabel Schablounsammlung, awer et fällt kuerz wann et ëm de Präis kënnt.
Zeienaussoen: Beaver Builder vs Divi
Beaver Builder Reddit
Home Säit Bild passt net richteg an Handy Vue
byu / Nee-Front-6497 inbeaverbuilder
Benotzerdefinéiert Schrëften net "hänken"
byu/OutrageousValue2967 inbeaverbuilder
Divi Reddit
Kommentéieren
duerch aus Diskussioun
indivi
Kommentéieren
duerch aus Diskussioun
indivi
Quick Links:
- Beaver Builder Booster Bewäertung
- Beaver Builder Slider Bewäertung
- Beaver Builder Lite Bewäertung
- Beaver Builder Präispläng
Fazit: Beaver Builder vs Divi 2024
Wann Dir Divi vs Beaver Builder vergläicht, si béid Léisunge gëeegent fir net-technesch Benotzer wéi Blogger, kleng Geschäftsbesëtzer, SEO Experten an erfuerene Entwéckler. Wéi och ëmmer, a menger Meenung, bidden se bedeitend Virdeeler a bestëmmte Kontexter.
Wéinst senge wäisse Labeloptiounen, Ech gleewen datt de Beaver Builder eng exzellent Wiel ass fir Webdesign Geschäfter. Seng Funktiounen kënne weider ausgebaut ginn andeems Dir Plugins an Extensiounen wéi Ultimate Beaver benotzt.
Wann Dir e Websäit Builder wëllt mat vill Méiglechkeeten, proposéieren ech Divi. Wéi och ëmmer, et ass wichteg ze bemierken datt d'Ewechhuele vum Divi Plugin eng ganz Rëtsch Kuerzcoden hannerlooss, wat e wesentlechen Nodeel kéint sinn.
An meng Erfahrung, Beaver Builder ass déi propperst Wiel well et hänkt net op shortcodes, garantéiert datt keng Spure hannerlooss ginn no der Deaktivéierung.
Schlussendlech bidden béid Léisunge Virdeeler, an ech mengen datt et keng falsch Entscheedung gëtt. Ech géif gären Är Kommentaren doriwwer ze héieren.
Zeienaussoen: Beaver Builder vs Divi
Beaver Builder Client Geruff



Divi Client Zeienaussoen