Hey jiddereen! Denkt Dir drun eng Websäit ze maachen a kënnt net entscheeden tëscht Beaver Builder an Elementor?
Ech hunn et verstanen; et ass eng schwéier Wiel. Ech erënnere mech wéi ech meng eegen Websäit starten, Ech hat dee selwechte Problem. Béid Beaver Builder an Elementor sinn super fir Websäiten ze bauen, mee si sinn e bëssen anescht.
Beaver Builder ass super einfach ze benotzen. Et ass wéi mat Blocken op Ärem Computer ze spillen. Dir kënnt d'Saachen einfach ronderëm réckelen a gesinn datt Är Websäit Form huelen. Et ass lëschteg an einfach, besonnesch wann Dir nei sidd.
Elementor, op der anerer Säit, huet vill cool Tools an Designen. Et ass wéi wann Dir eng grouss Këscht mat Tools hutt fir Är Websäit ze kucken wéi Dir wëllt. Wann Dir gär kreativ sidd a verschidde Saache probéiert, Elementor ass spannend ze benotzen.
Also, wëllt Dir eppes einfach an einfach mam Beaver Builder, oder wëllt Dir mat villen Optiounen am Elementor spillen?
Loosst eis kucken wat jidderee bitt an déi bescht fir Äre Websäitprojet fannen!
Inhaltsverzeechnes
Beaver Builder vs Elementor: Iwwersiicht
Loosst eis en enk Iwwerbléck iwwer déi zwee hunn:
Wat ass Beaver Builder?
Beaver Builder gouf 2014 um Maart agefouert. De Robby McCullough, de Matgrënner vum Beaver Builder, wollt en eenzege Kader dee seng Mataarbechter benotze fir den Designbedürfnisser vun hire Clienten z'erreechen.

Et war virdru bekannt als Fastline WordPress Säit Builder an ass elo ee vun de féierende Säit Builder Plugins vum Maart.
Beaver Builder gouf benotzt fir iwwer 100,000 Websäiten ze kreéieren, sou datt et e Säitebauer ass deen Är Zäit wäert wäert ass.
Klick hei fir e méi Verglach vun ze kontrolléieren Beaver Builder vs Visual Composer.
Wat ass Elementor?
Elementor gouf am 2016 gegrënnt a krut zënterhier positiv Äntwerte vu senge Clienten. Een Haaptgrond fir dës positiv Äntwerten ass datt et de Leit voll Kontroll iwwer hir Websäiten gëtt.

Elementor ass e Plugin dee sécherlech 'Ufängerfrëndlech ass. Wat och ëmmer Dir sidd oder op wéi engem Niveau Dir sidd, et ass passend fir jidderee vun hinnen.
Wat mécht e gudde Websäit Page Builder?
Ier mer eran tauchen, schwätze mer iwwer wat e WordPress Plugin super mécht fir Websäiten ze maachen:
Einfach ze benotzen: En Top-Notch Säit Builder ass séier, effizient an einfach mat ze schaffen.
Varietéit vun Optiounen: Et soll verschidden Tools an Designen ubidden fir spezifesch Aarte vu Websäiten ze maachen, wéi fir Online Geschäfter a Geschäftswebsäiten.
Design Auswiel: Wielt en Tool dat Iech vill Weeër gëtt fir Är Websäit ze styléieren sou datt se erausstécht.
Customization: E super Säitebauer léisst Iech eng Websäit vun Ufank un erstellen oder fäerdege Designen a Blocks benotzen.
Wierker op all Apparater: Äre Säitebauer soll Iech hëllefen eng Websäit ze maachen déi gutt op Telefonen, Pëllen a Computeren ausgesäit.
Käschten: Kuckt no engem Tool deen eng gratis Optioun huet a bezuelte Versiounen déi net ze deier sinn awer ëmmer nach bidden wat Dir braucht.
Hëllef an Ënnerstëtzung: Vergewëssert Iech datt et Hëllef verfügbar ass wann Dir Problemer hutt beim Bauen vun Ärer Websäit.
Wat sinn Page Builder Plugins?
Page Builder Plugins si mächteg Tools entworf fir vereinfachen a verbesseren de Prozess fir Websäiten ze kreéieren an ze designen a populäre Inhaltsmanagementsystemer wéi WordPress. Dës Plugins hunn eng einfach, einfach-ze-benotzen Interface dat léisst d'Benotzer Websäiten bauen an upassen ouni vill iwwer Kodéierung ze wëssen.
Elementor an Beaver Builder sinn zwee bekannte Plugins déi Iech hëllefen Säiten ze bauen. Beaver Builder ass e Plugin mat ville Funktiounen déi et maachen einfach fir Benotzer fir visuell attraktiv an adaptéierbar Websäiten ze maachen.
seng Drag-and-Drop Feature erlaabt d'Benotzer Deeler ronderëm ze réckelen, Widgets derbäi ze maachen an hir Säiten z'organiséieren. Et huet och vill Themen a Moduler, déi de Planungsprozess nach méi zougänglech maachen.
Am selwechte Wee ass Elementor ganz populär ginn well et ass einfach ze benotzen an huet mächteg Design Fonctiounen. Elementor huet vill Widgets, Themen a Stylingwahlen déi d'Benotzer erlaben komplex a professionell Designen. Seng Echtzäit Redaktiounsfunktioun léisst d'Benotzer Ännerunge gesinn wéi se geschéien, wat d'Schafung méi aktiv an effizient mécht.
Béid Beaver Builder an Elementor hunn geännert wéi Websäite gemaach ginn andeems se se maachen méi einfach fir Leit, Firmen a Geschäfter hir online Präsenz ze kontrolléieren.
Elementor And Beaver Builders hunn et méi einfach gemaach fir jiddereen eng Websäit ze maachen andeems d'Leit hir Iddien visuell an erfollegräich liewen, och wa se net vill iwwer Kodéierung wëssen.
Elementor vs Beaver Builder: Moduler
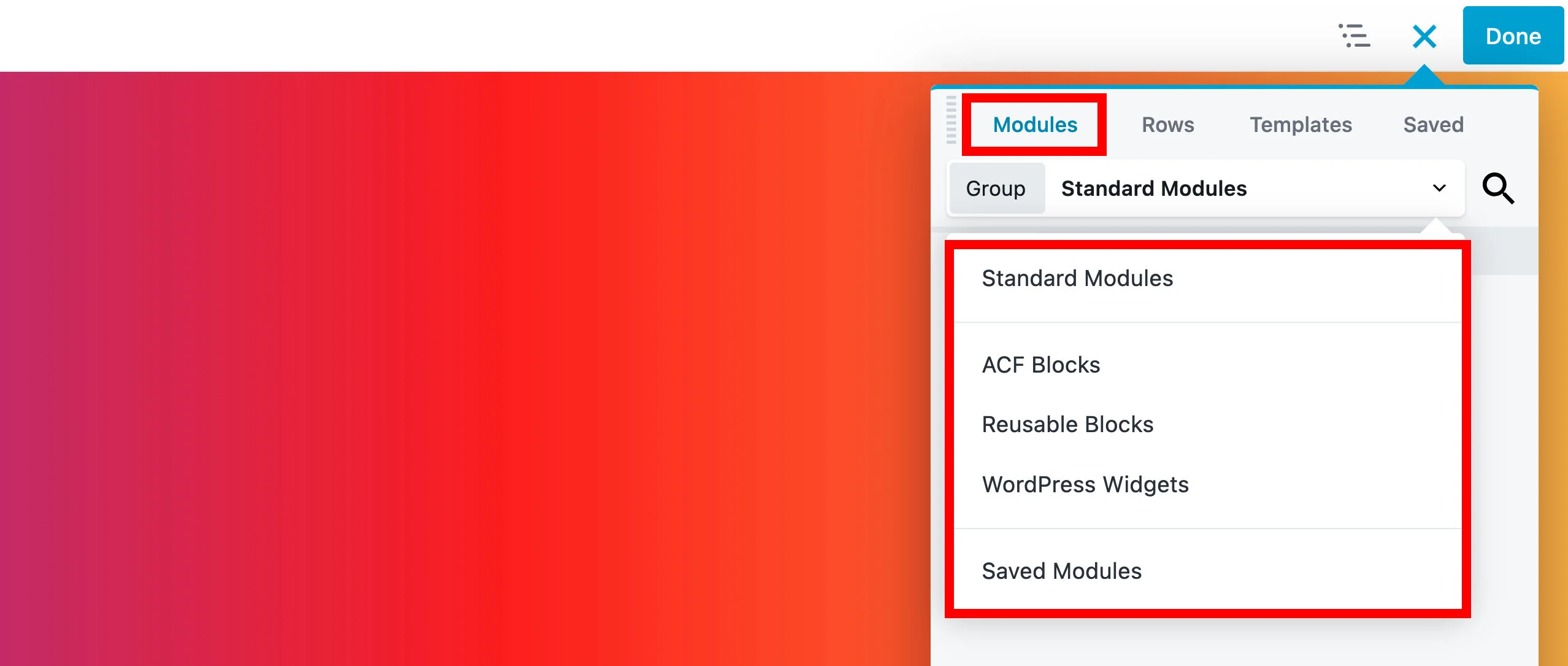
Beaver Builder
D'Elementer vum Beaver Builder ginn a Reihen, Kolonnen a Moduler klasséiert. Déi gratis Versioun vum Et kënnt mat sechs Moduler, wärend d'Pro Versioun mat drësseg kënnt.
Elementor a Beaver Builder hu béid ähnlech Stylingoptiounen. Eenzel Stiler kënne gesat ginn, a Stiler, déi op Reihen applizéiert ginn, ginn automatesch op Kolonnen a Moduler applizéiert, a vice versa.
Awer Beaver Builder huet net déi personaliséiert Rietsklickoptioun, wéi Elementor.
Elementor
Sektiounen, Kolonnen a Widgets sinn déi dräi Haaptkategorien vum Elementor.
Déi gratis Versioun vum Elementor erlaabt Iech ongeféier 30 Widgets ze benotzen, wärend déi bezuelte Pro Versioun erlaabt Iech méi wéi 54 Widgets ze benotzen.
De Stil, deen op d'Sektioun applizéiert gëtt, beaflosst alles, och d'Säulen a Widgets. All Elementer kënnen geännert, duplizéiert oder geläscht ginn. Alles wat Dir maache musst ass op dat Element ze klicken, an Dir sidd fäerdeg.

Alad: Elementor a Beaver Builder Plugins funktionnéieren am Wesentlechen déiselwecht Manéier. Béid bidden eng einfach Method fir e Säitlayout ze kreéieren. Awer Elementor mécht d'Saachen e bësse méi einfach andeems Dir mat riets klickt an direkt an d'Astellunge gitt.
Zousätzlech huet den Elementor méi Moduler wéi de Beaver Builder. Also triumphéiert Elementor iwwer Moduler a Widgets.
Och, Dir kënnt dëst gär hunn:
Beaver Builder vs Elementor: Schablounen
Beaver Builder
Et bitt dräi verschidden Aarte vu Schabloune fir ze wielen. Si hunn Landung Säiten, Inhalt Säiten, a gespäichert Templates déi Dir mat dësem beschte WordPress Säit Builder designe kënnt. Beaver Builder Template Collections Beaver Builder bitt prett Templates fir erstaunlech ausgesinn Websäiten ze kreéieren ouni Basis Webdesignprinzipien ze klappen.
Et bitt keng Blockniveau Template wéi Elementor. Beaver gëtt keng Template Optioun a senger gratis Versioun; Dir kënnt et nëmmen an der bezuelter Versioun kréien.

Et kann een d'Hëllef vun der Landungssäit Schabloun benotze fir ausgeglach Landungssäiten ze kreéieren. Beaver Builder bitt 30 verschidde Landungssäit Templates fir ze wielen. Déi nächst Zort Schabloun déi se hunn ass eng Inhalt Säit Schabloun.
Dës Template gi benotzt fir Inhaltssäiten wéi d'Säit, d'Kontaktsäit an d'Homepage, ënner anerem. Beaver Builder bitt Iech 25 Schabloun Säit Optiounen fir ze wielen.
Benotzerdefinéiert gespäichert Template sinn déi gespäichert Templates. Et erlaabt Iech eng Schabloun ze kreéieren an ze späicheren fir zukünfteg Benotzung. Et bitt och d'Optioun fir Templates z'importéieren.
Elementor
Elementor bitt zwou Aarte vu Templates. Si sinn Block Templates a Voll Säit Templates. Nodeems Dir mat der Elementor Template Library verbënnt, kënne Block Template benotzt ginn fir spezifesch Deeler vun Ärer Säit ze bauen.
Säit Templates kënne benotzt ginn fir spezifesch Aarte vu Säiten mat dem Builder Plugin ze designen. Elementor huet eng Vielfalt vu Goûten, aus deenen ee fir verschidden Aarte vun Aarbecht ka wielen.

Zum Beispill eng Homepage déi speziell fir Bildungsinstitutiounen ugepasst ass, eng aner speziell fir Restauranten ugepasst, asw.
Elementor erlaabt Iech personaliséiert Säiten an Themen ze kreéieren an ze späicheren fir spéider ze benotzen.
Dir kënnt Templates erstallt vun Drëttpersounen importéieren andeems Dir se op Äre Site eropluet. Als Resultat bitt Elementor onbegrenzte Personnalisatiounsoptiounen.
Alad: Elementor huet vill Templates, déi einfach ze importéieren an exportéieren.
Béid Builder Plugins bidden de Benotzer eng breet Palette vu visuell attraktiv Templates déi einfach ze benotzen sinn a kënnen op verschiddene Plattformen benotzt ginn.
Wéi och ëmmer, Elementor besiegt de Beaver Builder ganz einfach, well am Elementor kann een aus verschiddene Templates wielen an se importéieren an exportéieren, wärend am Beaver Builder een op d'Premium Versioun upgrade muss fir dat ze maachen.
Seng gratis Versioun enthält keng Templates.
Elementor vs Beaver Builder: Reaktiounsfäegkeet
Responsive Design ass e wichtege Bestanddeel fir WordPress Websäite méi séier a besser fir Benotzer ze maachen. Mir wäerten detailléiert wéi béid Elementor a Beaver Builder Flexibilitéit handhaben a wéi Dir Äre Site kënnt änneren fir verschidde Bildschirmgréissten mat hinnen ze passen.
Elementer:
Mat Elementor Pro sinn all Design automatesch flexibel, sou datt et einfach ass op verschidden Apparater ze benotzen.
Dir kënnt kucken wéi all Säit ausgesäit ier Dir se postt, an Dir kënnt d'Features fir mobilen, Desktop- an Tablet-Geräter upassen andeems Dir op d'Ikonen fir dës Apparater klickt.
Elementor Pro léisst Iech vill iwwer adaptéierbar Designen änneren. Dëst beinhalt:
- Hannergrond Biller a Grenzen: Gitt verschidde Fotoen un all Apparat a réckelt a ännert se fir déi verschidde Bildschirmgréissten ze passen.
- Visibilitéit Kontroll: Baséierend op de Gadget vum Benotzer, weisen oder verstoppen Features.
- Mobile an Tablet Breakpoints: Setzt Breakpunkter an de Widget Panel Astellunge fir de Site.
- Kolonnen Neibestellung: D'Benotzer kënnen d'Uerdnung vun de Sailen ëmsetzen fir eng besser Äntwert.
Builder Beaver:
Et passt direkt Layouten fir Desktop, Tablet a mobil Schiirme wéi Elementor Pro Templates un.
Beaver Builder füügt un d'Weeër, wéi flexibel Personaliséierung ka geännert ginn duerch:
- Breakpoints: Ännert déi üblech Breakpunkte fir grouss, mëttel a kleng Schiirme.
- Auto Ofstand: Moduler a Kolonnen änneren sech automatesch fir kleng Schiirme.
- Stacking: Moduler a Rubriken réckelen ronderëm wann d'Breet vum Écran ännert.
- Visibilitéit: Moduler, Reihen a Kolonnen kënnen op bestëmmte Plattformen verstoppt oder gewise ginn.
- Apparat Astellunge: De Modus "Responsive Editing" am Menü "Tools" léisst Iech Ännerungen an Echtzäit maachen.
Ausserdeem erlaabt d'Beaver Builder Theme vun der Premium Versioun d'Rubrik a Schrëftgréissten fir Beaver Themer Layouten an de Beaver Builder Plugin z'änneren.
Finale Wéi: Wann Dir dem Elementor an dem Beaver Builder seng Mobilfrëndlechkeet vergläicht, blénken allebéid a Reaktiounsfäegkeet. Béid Plattforme garantéieren d'Standardreaktiounsfäegkeet an d'Fäegkeet fir spezifesch Upassungen z'applizéieren.
Awer et ass wichteg ze bemierken datt de Beaver Builder säi Premium Plang Iech méi Themebauinstrumenter gëtt an d'Fäegkeet fir d'Gréisst vun den Rubriken a Schrëften z'änneren. Dëst mécht et anescht wéi Elementor Pro op dës Manéier.
Elementor vs Beaver Builder: Designoptiounen
Béid Elementor a Beaver Builder ginn Iech verschidde Weeër fir Är Websäit ze kreéieren. Loosst eis kucken wat Dir mat jiddereng vun hinnen maache kënnt fir ze änneren wéi de Site ausgesäit a fillt.
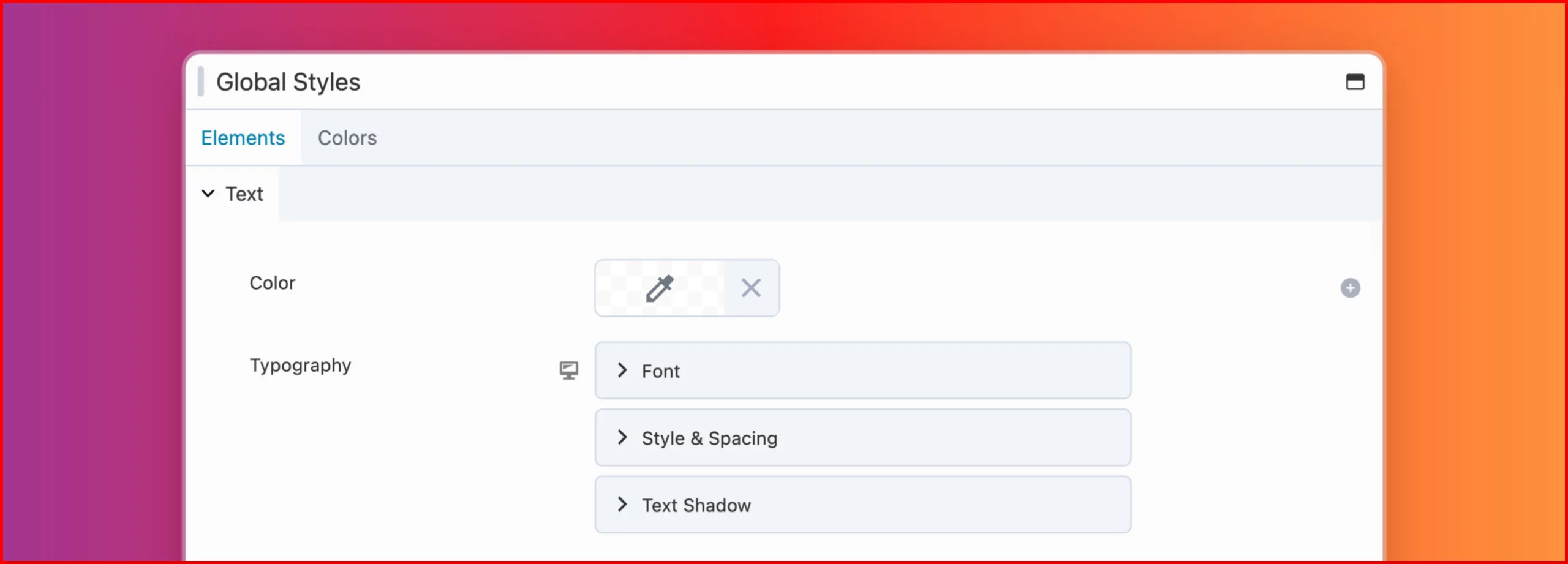
Elementor
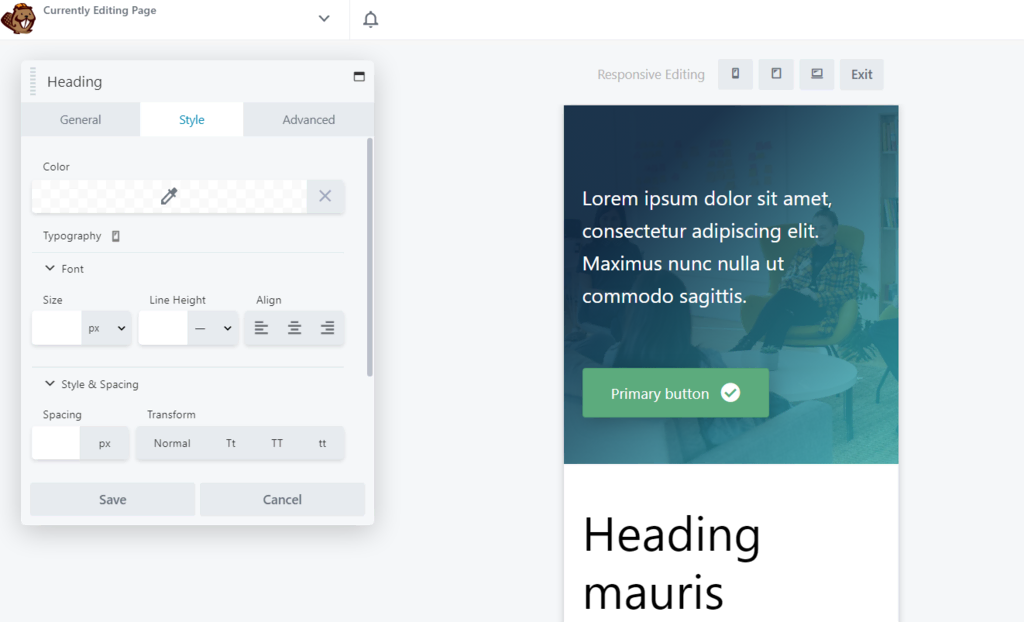
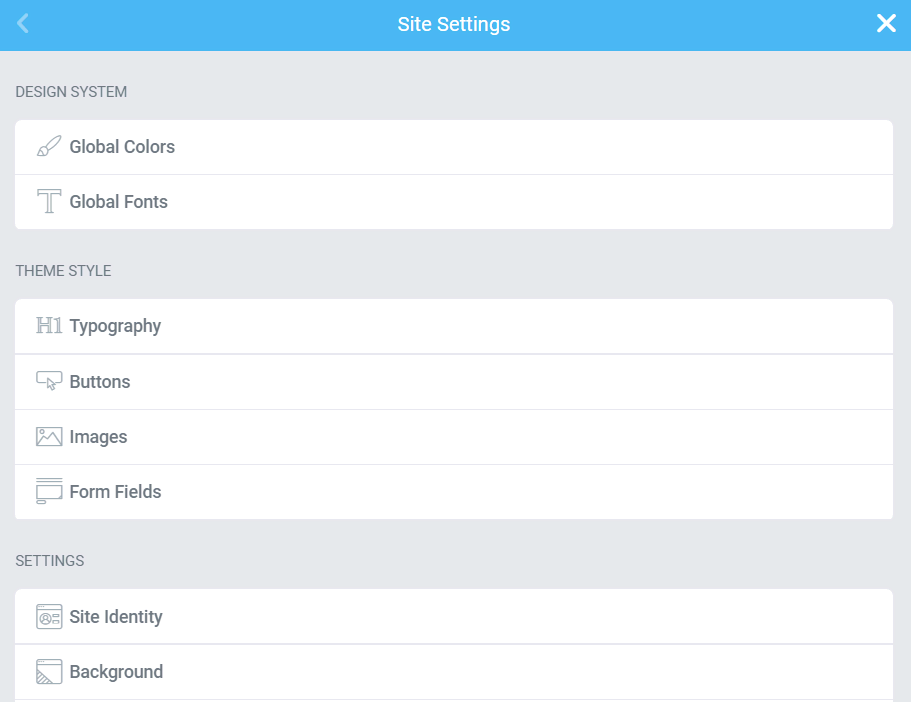
Mat Elementor ass et einfach d'Websäit Astellungen, den Thememaker a Benotzervirstellungen opzestellen - klickt einfach op d'Ikon an der oberer lénkser Ecke vum Redaktiounsberäich.
Am Site Astellungsberäich kënnt Dir Saachen wéi Global Faarwen a Global Schrëften änneren fir Äre Besoinen ze passen. Dëst erlaabt Iech fix global an inline personaliséiert Faarwen opzestellen an d'Schrëftstiler fir de ganze Site z'änneren.
Dir kënnt déi üblech Stiler fir HTML Elementer wéi Knäppercher, Biller a Formfelder mat dem Elementor Thema Builder setzen. Och de Säitebauer huet e Header an ënnen Feature, déi Iech erlaabt de Look, Breet, Stil, Menü an Hannergrondfaarf z'änneren.
Ënner User Preferences kënnt Dir den Numm, d'Bild an d'Beschreiwung vum Site zur selwechter Zäit änneren. UI Thema, Panel Breet, an Elementor Lightbox sinn aner Optiounen.
Wann Dir op Elementor Pro upgrade, kënnt Dir fortgeschratt Designfeatures benotzen wéi:
Benotzerdefinéiert CSS: Dir kënnt personaliséiert CSS Code fir de ganze Site benotzen oder just fir verschidden Deeler.
Bewegungseffekter: Füügt Bewegung un Ären Design andeems Dir Iwwergäng oder Mustere mécht wéi Parallax Scrollen.
Benotzerdefinéiert Positionéierung: Benotzt absolute Positionéierung oder Drag Tools op verschidde Säitplazen, maacht verschidde Layouten.
Wéi Elementor, gëtt dëse beschte WordPress Säit Builder Iech verschidde Weeër fir all Sektioun ze kreéieren. Awer et ginn net sou vill komplizéiert Designwahlen wéi am Elementor Pro.
Beaver Builder:
Am Verglach, Beaver Builder léisst Iech nëmme personaliséiert CSS op de ganze Site addéieren, während Elementor Pro léisst Iech personaliséiert CSS op verschiddenen Deeler vum Site benotzen. Et huet och keng Saache wéi Bewegungseffekter, global Faarwen, an eenzegaarteg Placement.
Dir kënnt nach ëmmer Stil Astellunge fir eenzel Reihen, Kolonnen a Sektiounen astellen, souwéi eng Basis Schrëftgréisst an üblech Breet.
Alad: Am Verglach, Et léisst Iech nëmme personaliséiert CSS op de ganze Site addéieren, während Elementor Pro erlaabt Iech personaliséiert CSS op verschidden Deeler vum Site ze benotzen. Beaver Builder huet och keng Saache wéi Bewegungseffekter, global Faarwen, an eenzegaarteg Placement.
Dir kënnt nach ëmmer Stil Astellunge fir eenzel Reihen, Kolonnen a Sektiounen astellen, souwéi eng Basis Schrëftgréisst an üblech Breet.
Elementor vs Beaver Builder: Theme Builder
Beaver Builder
Den Thema Builder vum Beaver funktionnéiert an der selwechter Manéier wéi den Theme Builder vum Elementor. Dëst kann bedeitend hëllefen wann Är Clienten eng personaliséiert Schabloun oder Hëllef brauchen.
Den Elementor Thema Builder kann nëmme zougänglech sinn wann Dir de Beaver Thema Plugin installéiert. Mat Hëllef vun Theme Layouten kënnt Dir déi folgend personaliséiert Templates erstellen
- Kappball
- Fousszeilen
- Skelett
- Archiv
- eenzege Post
- Säiten

Dir kënnt och de Layout änneren andeems Dir entscheet wéi, wou a wéini et erschéngt. Dir kënnt uginn ob et op Äre Posts, Säiten, de Standardfooter oder soss anzwousch soll erschéngen.
Personnalisatioun ass och méiglech andeems Dir weist ob e Post vun engem spezifeschen Auteur geschriwwe gouf. D'Personal ass fantastesch a mächteg well et eng grouss Flexibilitéit an Personnalisatioun erlaabt.
Elementor
Elementor Theme Builder erlaabt Iech Templates fir Archiven, Säiten, Header, Fousszeilen, eenzel Posts, 404 Säiten a méi ze erstellen an z'änneren.
Elementor bitt souwuel Standard an nei a spezifesch Elementer fir déi verschidden Elementer déi mir wëllen erstellen.
Et enthält och postspezifesch WordPress Widgets wéi de Posttitel, Featured Image, Post Kommentaren, etc.
Wann Dir net sécher sidd wat Dir maache musst oder wéi Dir et maacht, bitt et och eng Vielfalt vu Templates, op déi Dir Zougang kënnt andeems Dir op den Ordner Ikon am Inhaltseditor klickt.
Alad: Béid Thema Builder sinn ongeféier gläich an der Personnalisatioun a Kontroll iwwer d'Thema Kreatioun.
Wéi och ëmmer, den Elementor Builder Plugin ass manner deier wéi de Beaver Builder well seng Themen an aner Optiounen nëmmen an der Premium Versioun verfügbar sinn.
Elementor vs Beaver Builder: Einfach ze benotzen
Elementer:
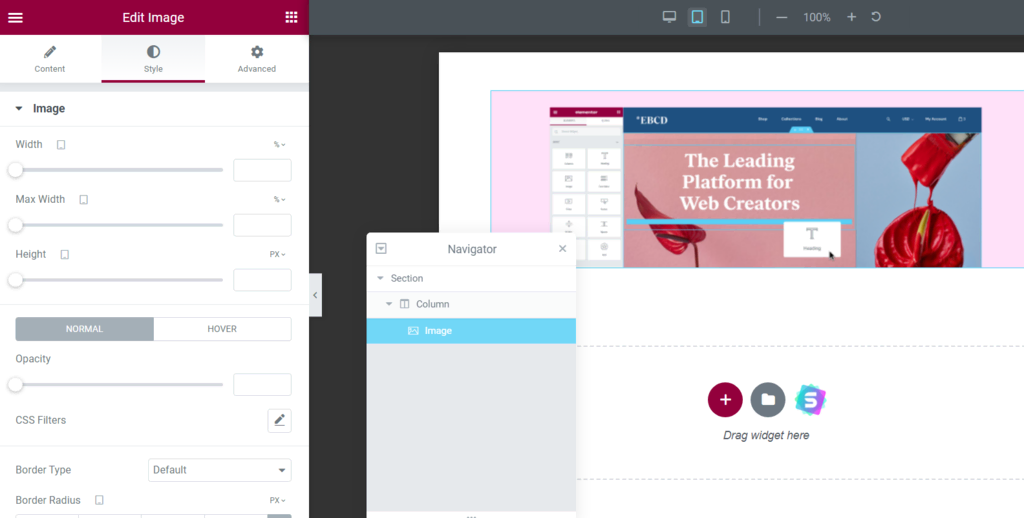
- D'Interface ass an zwee Haaptdeeler opgedeelt: d'Navigatiounspanel z'änneren (lénks) an d'Websäit Leinwand (riets).
- Schnell Zougang zu verschidde Widgets kategoriséiert als Basis, Pro, an allgemeng.
- Beweegt d'Saachen vun der lénker Säit op verschidden Deeler vun der Säit andeems Dir zéien an erofsetzen.
- Dir kënnt de Layout änneren andeems Dir Spalten derbäigesat oder ewechgeholl hutt (bis zu sechs pro Deel).
- Mat dem Riets-Klickmenü kënnt Dir kopéieren, Paste a Kopie maachen, an Dir kënnt Computerschlësselen (wéi CTRL + Z) benotze fir ze réckelen.
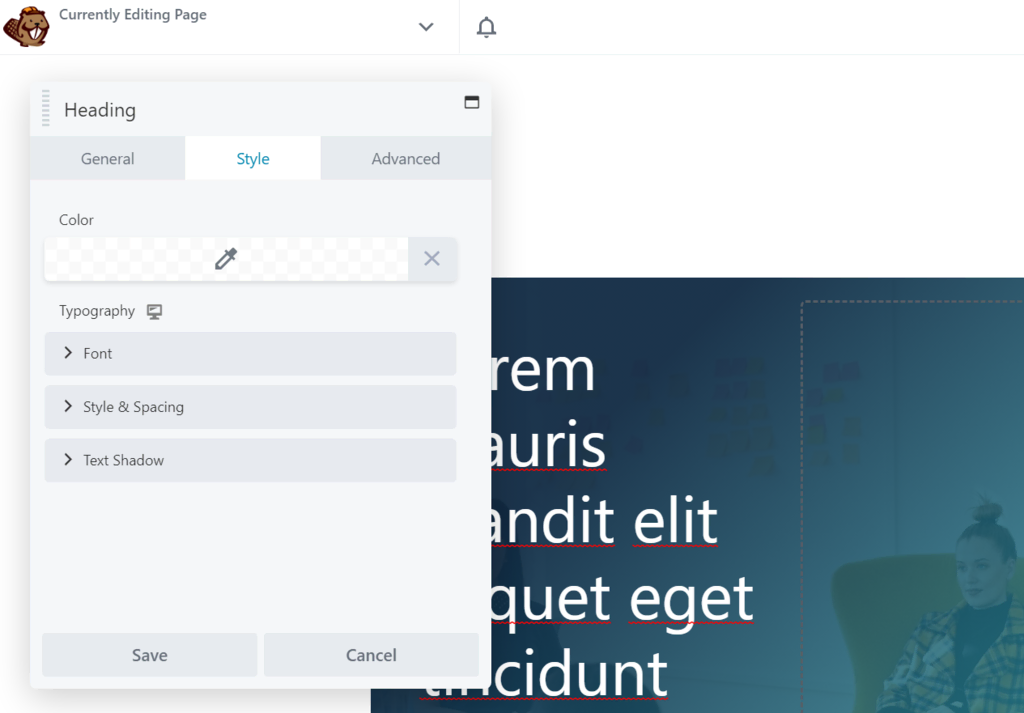
- Wann Dir op eng Feature klickt, erschéngt e "Edit" Menü, deen Iech erlaabt Saachen wéi d'Gréisst an d'Placement vun de Biller z'änneren.
- Wann Dir nei Fonctiounen un en interaktiven Live Viewer bäidréit, kënnt Dir gesinn wéi se an Echtzäit ausgesinn.
- D'Auto-Späicherfunktioun verfollegt Är Aarbecht.
- Klickt op de Knäppchen uewe riets fir op d'Astellunge vum Widget ze kommen.
Navigator: Eng einfach Navigatiounsfenster mécht et einfach tëscht Beräicher ze plënneren an Ännerungen ze maachen. - Geschicht: Verfollegt d'Ännerungen sou datt d'Akten zu all Moment réckgängeg oder nei gemaach kënne ginn.
- Reaktiounsfäeger Modus léisst Iech Optiounen op Desktops, Pëllen an Telefonen probéieren.
- Virschau Ännerungen: Dëst léisst Iech kucken wéi eng Säit ausgesäit ier Dir se postt.
Builder Beaver:
- Déi éischt Lektioun weist d'Benotzer wéi een e Schabloun auswielen, Material addéieren an Ännerungen maachen.
- E Drag-and-Drop Builder dee funktionnéiert wéi Elementor.
- De Beaver Builder Interface besteet aus engem Live Virschaubildschierm an engem Inhaltsberäich.
- Wann Dir op de + Knäppchen klickt, erschéngt e Panel mat Choixen fir Moduler ze addéieren an z'änneren.
- Live Virschau léisst Iech gesinn wéi d'Ännerung an Echtzäit leeft, an et späichert automatesch.
- Benotzt den Tools Menu an der ieweschter lénkser Géigend fir séier Saachen ze maachen wéi Virschau, Kopie a Post.
- Benotzt Computer Ofkiirzungen an eng "Geschicht" Tab fir Schrëtt zréck ze kucken a Problemer ze fannen.
- Well et kee Riets-Klick-Menü ass, musst Dir Scrollen benotze fir Choixen a Reihen a Kolonnen ze kréien déi ze zouversiichtlech sinn.
Finale Wéi: Vergläicht d'Features vum Elementor a Beaver Builder, béid hunn einfach ze benotzen Surfen a visuell Redaktioun. Si béid erlaben Iech Ännerunge séier mat bekannte Computer Ofkiirzungen ze maachen. Mee Beaver Builder huet net Elementor d'Recht-Klick Fonktioun, déi mécht et einfach Elementer ze änneren.
Beaver Builder Free vs Pro
Beaver Builder Free bitt e robuste Fundament fir WordPress Benotzer fir Websäiten ze kreéieren an ze designen mat senger intuitiver Drag-and-Drop Beaver Builder Interface. Et gëtt Iech déi wesentlech Tools an Themen fir eng Websäit ze bauen.
Op der anerer Säit, Beaver Builder Pro gëtt Iech Zougang zu fortgeschratt Funktiounen wéi zousätzlech Moduler, Säit Templates, an Design Optiounen.
Et bitt méi Personnalisatiounskontrolle, ënnerstëtzt WooCommerce Integratioun, a verlängert Funktionalitéite fir méi komplizéiert Designen.
D'Pro Versioun gëtt Benotzer Tools wéi global Zeilen a gespäichert Säit Templates fir Bauplazen méi séier a méi einfach ze maachen. Dëst mécht et eng super Wiel fir Leit déi hir Designfäegkeeten a streamlined Workflow verbesseren wëllen.
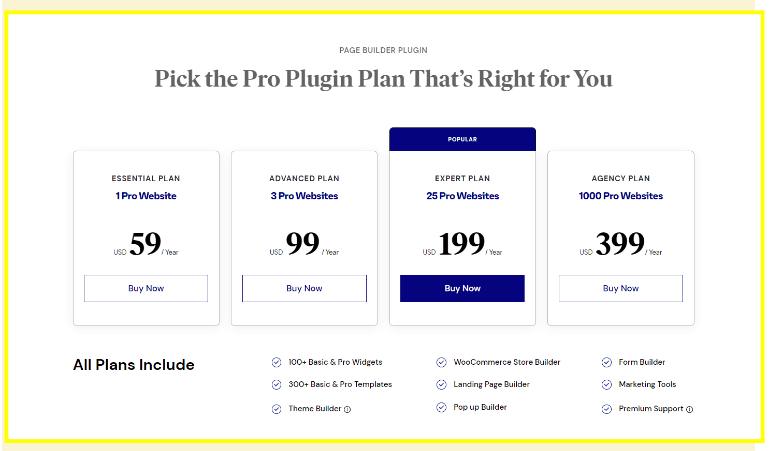
Elementor Fräi vs Pro
Elementor Free gëtt WordPress Benotzer eng zolidd Basis andeems se hinnen en einfach ze benotzen Drag-and-Drop Tool ginn fir visuell attraktiv Websäiten ze maachen. Et huet Widgets, Säit Templates, a Stilwahlen déi Dir braucht fir einfach Designaufgaben. Mat der gratis Versioun vum Elementor sinn d'Widgets an zwou Kategorien opgedeelt: Basis an Allgemeng.
Mat Elementor PRO kritt Dir Zougang zu 59 Widgets, dorënner all gratis Versioun Widgets an 29 zousätzlech Widgets exklusiv fir d'PRO Versioun.
Elementor Pro, op der anerer Säit, hëlt Websäiten op e ganz neien Niveau.
Mat vill fortgeschratt Fonctiounen wéi engem Thema Hiersteller, Pop-up Builder, dynamesch Inhalt, an WooCommerce Integratioun, et gëtt Iech méi Weeër Är Websäit ze personaliséieren wéi all aner Plattform. Och wann hire Basisplang méi deier ass wéi de Elementor, kënnt Dir et op onlimitéierte Site benotzen.
Pro Benotzer kënne komplizéiert Mustere maachen, engagéiert Features addéieren a genéisst d'Fäegkeet fir dynamesch Inhalter ze maachen.
Elementor Pro ass eng super Wiel fir Leit déi voll Designfräiheet, besser Benotzerinteraktioun a professionnell ausgesinn Websäite wëllen. An déi gratis Versioun vum Elementor ass verfügbar hei.
Wien soll Elementor benotzen?
Elementor ass super fir Leit déi nach ëmmer Säit Builder ausprobéieren well et vill Features zu niddrege Käschten ubitt. Och seng gratis Versioun léisst Iech komplett Säiten fir Är WordPress Websäit maachen.
matbréngen:
- Elementor ass einfach fir Ufänger ze benotzen.
- Déi bezuelte Versioune kommen mat engem Thema Builder gratis.
- Et ass entwéckelt fir gutt op mobilen Apparater ze schaffen.
- Dir kënnt séier Säiten änneren mat der Kopie-a-paste Feature.
- Et huet vill prett-ze-benotzen Template fir verschidden Aarte vu Websäiten.
- Et gi vill Coursen an Tutorials fir Iech ze hëllefen ze léieren wéi Dir et benotzt.
scheinbar:
- Dir kënnt et net benotze fir Är eege Mark op Äre Site ze setzen (keng wäiss Etikettéierung).
- All bezuelte Plang ass limitéiert op eng gewëssen Zuel vu Websäiten.
Wien Sollt Beaver Builder benotzen?
Beaver Builder ass besonnesch gutt fir Agenturen an Entwéckler. Et erlaabt d'Rebranding mat senger wäisser Etikettéierungsfunktioun, an Dir kënnt et op esou vill Site benotzen wéi Dir wëllt.
matbréngen:
- Wäiss Label hëlleft Iech d'Mark Är eege ze maachen.
- Et bitt fortgeschratt Optiounen fir reaktiounsfäeger Säiten ze kreéieren.
- Et gëtt vill Hëllef an eng Gemeinschaft fir Iech z'ënnerstëtzen wann Dir ufänkt.
scheinbar:
- D'Interface ass net sou userfrëndlech wéi Elementor.
- Et ginn net esou vill Templates fir ze wielen.
Quick Links:
Elementor vs Beaver Builder Reddit
Elementer Reddit
Kommentéieren
byu/karatemartialart aus Diskussioun
inWordPress
Kommentéieren
byu/karatemartialart aus Diskussioun
inWordPress
Beaver Builder Reddit
Kommentéieren
byu/SoundsGood3 aus Diskussioun
inWordPress
Kommentéieren
byu/be_a_trailblazer aus Diskussioun
inWordPress
FAQs Iwwer Elementor vs Beaver Builder
Kann ech WordPress Design starten just andeems Dir den Elementor Säit Builder Plugin léiert?
Elementor ass e WordPress Plugin deen uewen op all Thema funktionnéiert. An Dir kënnt net en Thema mat Elementor designen. Also ech mengen probéiert HTML, CSS, JavaScript, a PHP ze léieren. Benotzt dëse Set vun Technologie, designt e puer Case Templates an konvertéiert se dann an WP Themen. Wann Dir bequem sidd mat WP Themen, da gitt nëmme fir Elementor. Elementor hëlleft Iech eppes ze maachen wat vill Effort erfuerdert fir dës Features an all wp Thema ze setzen, also, d'Leit benotzen dës Deeg Elementor fir hir Programméierungszäit an Efforten ze reduzéieren.
Wéi eng ass dee beschten gratis Elementor Page Builder Add-on?
Wéi Dir no Free Addons freet, also sollt Dir Elementor Addons op WP.org kucken, kuckt dëst, Dir gesitt all gratis Plugin do opgelëscht, an den Top Plugin ënnert hinnen mat der héchster Unzuel vun Download, Bewäertung an Elementer sinn! Och wann Dir just Elementor sicht, wäert dat och op Top setzen. Mat iwwer 600,000+ Aktiv Installatioun, 6M+ Downloads, an 1500+ Bewäertung, ass et ouni Zweifel dee beschten Gratis Plugin.
Hutt WordPress Site Säit Builder (wéi Divi, Elementor oder Beaver Builder) Nodeeler a punkto SEO?
Dir musst virsiichteg sinn a sécherstellen datt Dir Är Site optiméiert egal wéi en Thema oder Tool Dir benotzt. An och wann Dir de Code mat der Hand schreift! Jo, et kann Iech schueden, well heiansdo kann de Code opgeblosen ginn. Et ass un Iech fir sécherzestellen datt et optimiséiert an ofgeschnidden ass. Vergewëssert Iech datt Dir Server Caching benotzt mat Verfalle fir all Typ vu Datei, déi Kompressioun fir CSS, Javascript Biller an HTML SEO Optimisatiouns Plugins servéiert gëtt.
Wéi bauen ech WordPress Sites direkt mat WP Beaver Builder?
Alles wat Dir maache musst ass mam Beaver Builder ze schaffen. Fänkt Är Websäit mat hiren Instruktiounen un.
Wéi fänken ech mam Beaver Builder un?
Den Inhaltssektioun vu WordPress ënnerscheet sech vum Header, Fousszeilen a Sidebar. De Beaver Builder Plugin erméiglecht d'Schafung vu Layouten no dem Inhaltsberäich. Zousätzlech kënnt Dir de Beaver Themer Plugin benotze fir Layouten op Plazen ausserhalb vum Inhaltsberäich ze bauen.
Ass Beaver Builder gratis?
Nee, et ass net. D'Joresgebühr fir d'Standard Editioun ass $ 99. Och wann Dir Äert Thema benotze musst, ass et kompatibel mat der Majoritéit vun Themen, souguer gratis. D'Pro Editioun, déi $ 199 d'Joer kascht, enthält de Beaver Builder Thema a Multisite Fäegkeeten.
Ass Beaver Builder méi séier wéi Elementor?
Jo et ass. D'Benotzung an d'Luede vun Menue ass méi séier, awer de Benotzer Beaver Builder Interface ass manner engagéiert. Zousätzlech lued de Säitemenü de ganzen Inhalt op eemol, anstatt ze scrollen fir en Element ze lokaliséieren wéi Dir mat Elementor maacht.
Fazit: Beaver Builder vs Elementor 2024
Elementor a Beaver kreéieren ee vun de populäersten an evoluéierten Säitebauer Plugins. Béid bidden eng grouss Zuel vu Schablounthema Featuren a Widgets.
Beaver Builder ass eng méi Entwéckler-frëndlech Optioun well et keng Restriktiounen op wéi oder wiem den Entwéckler ka verkafen. Beaver Builder iwwerhëlt Elementor a punkto wäiss Etikettéierung.
Beaver Builder ass en Open Source Plugin, wärend Elementor net ass. Wann Dir e Solo Entwéckler oder Benotzer sidd, ass Elementor déi bescht Optioun, wärend Beaver Builder déi bescht Optioun fir Entwéckler ass.
Well se allebéid evoluéieren, gëtt et kee kloere Gewënner, awer Elementor gëtt ëmmer nach bevorzugt.