Beaver Builder is als bouwstenen die gemakkelijk te gebruiken zijn. Je kunt dingen plaatsen waar je maar wilt door ze eenvoudigweg te slepen en neer te zetten.
Divi is een toolbox met tools om websites er leuk uit te laten zien. Je kunt dingen maken en wijzigen zonder de code te kennen. Beaver Builder geeft je een ontwerp om mee te beginnen, zoals een kleurboek.
Divi Builder biedt u ook uitgangspunten, maar u kunt ze op uw eigen manier schilderen. Ze werken allebei goed op kleine schermen zoals telefoons 📱. Beaver Builder is snel ⚡ en met Divi kun je creatiever zijn.
Deze blik op “Beaver Builder vs Divi” helpt je te zien wat elk het beste doet. U kunt degene kiezen die het beste bij u past door na te denken over wat u wilt doen.
In deze blog worden de volgende vragen beantwoord:
- Welke websitebouwer is beter, Divi Builder of Beaver Builder?
- Welke websitebouwer heeft meer functies, Divi of Beaver Builder?
- Hoe verhoudt Divi zich tot Beaver Builder?
- Wat zijn de stappen om Beaver Builder en Divi in te stellen?
- Wat zijn de voor- en nadelen van Divi Builder en Beaver Builder?
- Wat zijn de kosten van Divi vs Beaver Builder?

Inhoudsopgave
Overzicht: Beaver Builder versus Divi Builder
Beide WordPress-paginabouwers worden het best beoordeeld onder ontwikkelaars. Ze zijn bedoeld om de kleinste details in gedachten te houden. Ze zijn niet bedoeld om u te laten lijden of spijt te hebben van uw onvermogen om een codefragment te begrijpen.
Met deze WordPress-paginabouwers kunt u technisch verantwoorde websites maken, zelfs als u geen technische kennis heeft. (Wij benadrukken echter dat een basiskennis van HTML en CSS nuttig is. Als u dat niet heeft, hoeft u zich daar geen zorgen over te maken.)
Een beginner kan de bouwer gebruiken zoals hij of zij dat nodig acht, terwijl een gevorderde professional kan kiezen hoeveel controle hij over zijn website wil. Er zijn geen beperkingen.
Overzicht Beaver Builder
Beaver Builder staat bekend om zijn betrouwbaarheid. Het heeft meerdere aanpassingskeuzes en is eenvoudig. De paginabuilder is uiterst ontwikkelaarsvriendelijk. Wat het wenselijk maakt, is het vermogen om duidelijke en scherpe codefragmenten te produceren.
Beaver Builder is een bekende WordPress-tool waarmee je websites kunt bouwen. Het is gemakkelijk te gebruiken omdat u geen code hoeft te typen om dingen te verplaatsen. U hoeft niet te weten hoe u moet coderen om uw site er goed uit te laten zien.

Met Beaver Themer, een extra onderdeel van Beaver Builder, kun je niet alleen pagina's maken, maar ook delen van pagina's zoals de boven- en onderkant en hoe elk bericht eruit ziet. Beaver Builder doet zijn hoofdwerk goed en is gemakkelijk te gebruiken.
Bovendien is hij niet te groot, zodat uw website er niet door wordt vertraagd. Maar het is niet goed genoeg. Het heeft niet zoveel coole functies, stijlen en opties als tools Elementor en Divi.
Sommige mensen vinden Beaver Builder misschien erg leuk, terwijl anderen deze andere tools misschien leuker vinden.
Divi Overzicht
Divi Bouwer werd gelanceerd in 2013. Elegant Theme kondigde trots de lancering aan, waarbij veel mensen de overstap overwogen.
Divi Builder is een populair WordPress-thema dat kan worden gebruikt als basis voor het bouwen van websites. Het geeft zowel nieuwelingen als professionals een visuele bewerkingsoptie die hen de tools geeft die ze nodig hebben om websites te maken die interessant zijn en er goed uitzien, zelfs als ze niet weten hoe ze moeten coderen.

Bovendien wordt het thema geleverd met meer dan 800 vooraf ontworpen websitestijlen en een gesplitst testsysteem dat het gemakkelijker maakt om verschillende versies van uw website te vergelijken. De enorme liefde voor Divi blijkt duidelijk uit de vele goede recensies op Trustpilot.
Meer dan 20,000 mensen dit thema hebben gegeven 4.9 sterren en een "uitstekendrecensie, waaruit blijkt hoe populair het is. Of u nu een freelancer, een werknemer van een bedrijf of de eigenaar van een website bent, u zult merken dat het maken en beheren van een Divi-website een zeer gemakkelijke taak is.
Je kunt ook mijn andere vergelijking bekijken op Beverbouwer versus Elementor; Ik heb alles vergeleken, inclusief de voor- en nadelen van de prijs, functies en nog veel meer.
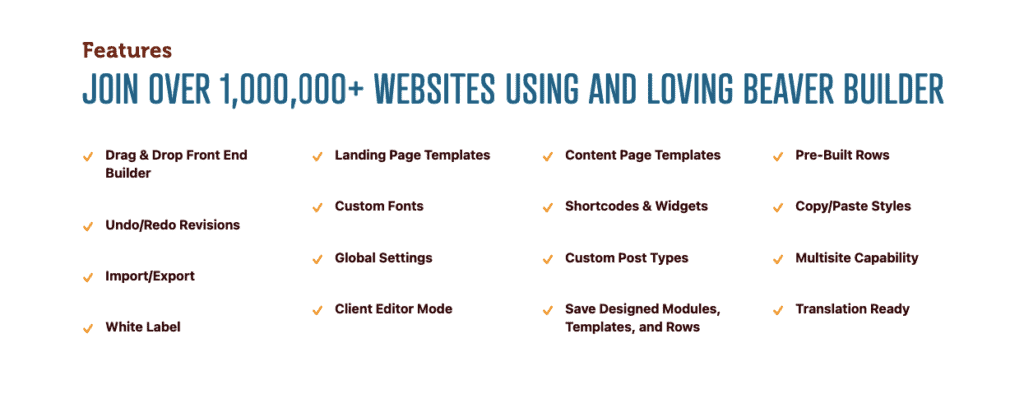
Kenmerken van Beaver Builder vs Divi

1. Gebruikersomgeving
In zowel Beaver Builder als Divi Builder kunt u aan de voorkant bewerken. Maar beide hebben een heel andere kijk op hoe ze de gebruiker laten communiceren met de visuele voorkant van de website.
In Beaver Builder werk je vanuit de zijbalken, terwijl je in Divi de zwevende functies gebruikt.
- De Beaver Builder-interface
Alle instellingen in de Beaver-builder zijn aanwezig in de zijbalk. Deze zijbalk kan van links naar rechts op het scherm worden verplaatst.
Het kan aan elke kant van het scherm worden geplaatst, afhankelijk van de keuze van de gebruiker. Dit helpt de gebruiker om grip op het scherm te houden. Het zorgt ook voor vlottere werkomstandigheden.
Hier kunt u inhoudsmodules slepen en neerzetten en nieuwe rijen en kolommen vormen. Integendeel, in Divi worden rijen handmatig aangemaakt.

Eerder ondersteunde Beaver Builder de in-line bewerkingsfunctie zoals Divi niet. Dit is echter niet langer het geval. U kunt ook inline bewerkingen uitvoeren in Beaver Builder.
Het leren van Beaver Builder kan enige tijd duren, maar het is de moeite waard. Het is snel en heeft de kenmerken van een geweldige paginabuilder. U kunt de lay-outs naar eigen keuze stylen.
Beaver Builder frontend-interface:
In het gedeelte Frontend kunt u de frontendfuncties van Beaver Builder in- of uitschakelen.
- Divi-interface
Divi is meer bekend om zijn ondersteuning van de backend-bewerking. Het ondersteunt visuele front-end bewerking. Er zijn geen zijbalken aanwezig in de Divi. De instellingsopties worden weergegeven in pop-ups.
Deze pop-ups staan bovenop het voorbeeld van de site. U hoeft dus niet steeds het websitevoorbeeld te controleren door de zijbalken te sluiten.
U kunt de pagina snel bijwerken met behulp van de draadmodelweergave. Divi biedt aan om rijen en kolommen toe te voegen door met de muis over de elementen te bewegen.
Eenmaal op de elementen kun je ze slepen en neerzetten op de gewenste plek.
2. Geavanceerde aanpassingsopties
- Beaver Builder Geavanceerde aanpassingsopties
Beaver Builder biedt geavanceerde aanpassingsopties, waardoor gebruikers de spatiëring, typografie, kleuren en animaties nauwkeurig kunnen regelen.
Dit maakt het mogelijk om uniek op maat gemaakte en visueel opvallende websites te creëren, waarbij elementen feilloos op één lijn worden gebracht, kiezen uit een diverse lettertypebibliotheek, bijpassende merkkleuren en boeiende animaties worden toegevoegd voor een boeiende gebruikerservaring.

Dit maakt creatieve typografische combinaties mogelijk die resoneren met de branding en stijl van de website.
Een ander opvallend kenmerk zijn de geavanceerde kleuraanpassingsopties. Gebruikers kunnen de marges, opvullingen en afmetingen nauwkeurig beheren, zodat elk element perfect uitgelijnd is en bijdraagt aan een samenhangende lay-out.
Dit niveau van precisie is essentieel voor het bereiken van een professionele en gepolijste uitstraling.
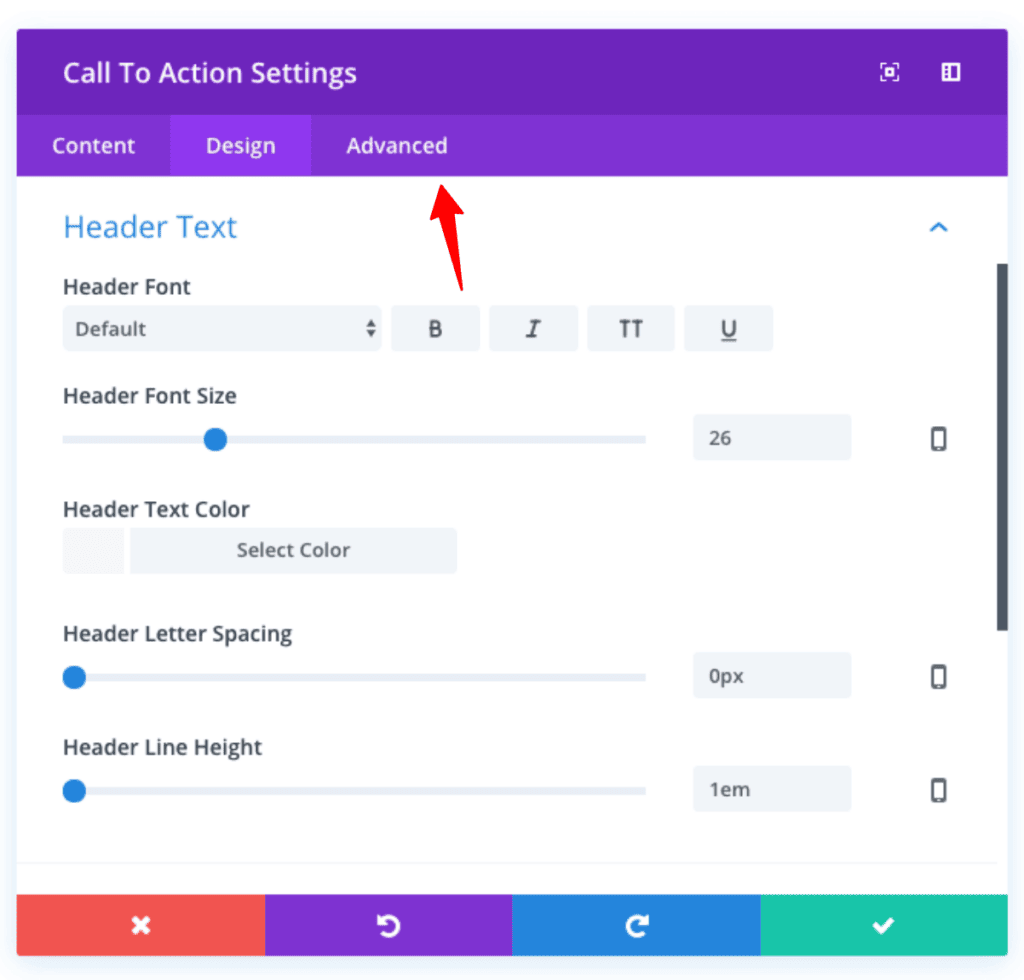
- Divi geavanceerde aanpassingsopties
Wanneer u een module, rij of sectie wijzigt, heeft de pop-up met instellingen drie tabbladen: Inhoud, Ontwerp en Geavanceerd. Alle hulpmiddelen die u nodig hebt om geweldige Divi-lay-outs te maken en elke sectie optimaal te gebruiken, vindt u op het tabblad Inhoud.

Het tabblad Ontwerpen heeft echter meer keuzes voor mensen die meer controle willen hebben over hoe een sectie eruit ziet. Ontwikkelaars die hun eigen aangepaste CSS willen gebruiken in plaats van de instellingen op het tabblad Ontwerp, kunnen dit doen door op het tabblad Geavanceerd te klikken. Wanneer deze dingen samenkomen, zijn er geen grenzen aan de mate waarin u dingen kunt veranderen.
4. Makkelijk te gebruiken
- Beaver Builder Gebruiksgemak
Beaver Builder is de beste vriend van een ontwikkelaar! Het bevat duidelijke, goed gedocumenteerde code en is gemakkelijk te gebruiken, zodat schrijvers de code gemakkelijk kunnen aanpassen aan uw behoeften.
Het werkt goed met veel WordPress-thema’s en plug-ins en geeft je toegang tot veel opties. Hoe ervaren u ook bent als ontwikkelaar, met Beaver Builder kunt u eenvoudig uw website bouwen, aanpassen en vormgeven.
Zeg vaarwel tegen de beperkingen en hallo tegen een wereld waarin schrijven gemakkelijk is en ontwerpen op veel verschillende manieren kunnen worden gemaakt. Geef uw fantasie de vrije loop en laat Beaver Builder de tool zijn die uw webcreatie soepel en leuk maakt.
- Divi-gebruiksgemak
Binnen een paar dagen werd ik al snel een “professional” met het Divi-thema. Dit komt niet omdat ik speciale vaardigheden heb, maar omdat het thema zo gemakkelijk te gebruiken is.
Als u al eerder een websitebouwer heeft gebruikt, weet u hoe u Divi moet gebruiken. Zo niet, dan is het vooral een kwestie van dingen slepen en neerzetten waar je ze wilt hebben.
Het kost wat tijd om het te leren, maar het is niet moeilijk. Het gebruik van de visuele editor voor meer technische zaken kan echter een beetje lastig zijn.
Wanneer u dingen sleept en neerzet, werkt dit niet altijd goed, en de manier waarop de tekst eruit ziet kan in de war raken, vooral als u stijlen uit de bibliotheek gebruikt. Gelukkig is er een tutorial hierover op de Elegant Themes-blog. Wat ook heel gemakkelijk te begrijpen is.
5. Inhoudsmodules van WordPress Page Builder
- Beaver Builder
Beaver Builder heeft niet zoveel inhoudsmodules als u zou willen. Het aantal is kleiner dan de inhoudsmodules in Divi. Je hebt ook beperkte aanpassingsmogelijkheden.
Er zijn ongeveer 29 modules aanwezig in de Beaver-builder en hebben 6 categorieën:
- Basis,
- Media,
- Acties,
- layout,
- informatie,
- Berichten
U kunt widgets toevoegen met behulp van de zijbalkmodule en plug-ins integreren. Ook heb je verschillende functionaliteiten in de vorm van modules. Het toevoegen van lay-out en inhoud kan met behulp van verschillende modules.
Elk model heeft verschillende instellingen, ongeacht de rode draad tussen veel modules.
- Divi
In Divi kunt u modules toevoegen voor tellers, schuifregelaars, balken, afbeeldingen, video's, enz. Er zijn ongeveer 38 modules aanwezig die u kunt mixen en matchen en iets unieks kunt creëren.
De lay-outs kunnen kleurgecodeerd zijn. Elke aanpassing die u maakt, wordt onmiddellijk opgeslagen in de Divi-bibliotheek. Kolommen en rijen moeten handmatig worden toegevoegd.
U kunt in Divi meer aanpassen dan wat beschikbaar is in de Beaver-builder. Het heeft een bijkomend voordeel van negen modules ten opzichte van Beaver.
6. Gebruikersvriendelijk
De plug-ins voor paginabuilder kwamen in beeld om deze functie te realiseren. De websites moeten worden gemaakt met behulp van gemakkelijke mediums.
Met behulp van paginabuilders worden websites veel sneller gemaakt dan het coderen van HTML/CSS.
- Beaver Builder
Zodra Beaver Builders is geactiveerd, kunt u in een mum van tijd websites bouwen. Ze hebben een onboarding-proces dat speciaal is ontworpen om de gebruiker vertrouwd te maken met alle actuele informatie van de bouwer.
Sleep elementen en modules en zet ze neer om ze met één klik op de knop aan te passen. De plug-in bevat ook een optie voor meerdere websites. Dit geeft u de mogelijkheid om installaties te beheren.
Het enige nadeel van de bouwer is dat deze geen 100% ontwerpsjablonen over de volledige breedte ondersteunt. De bouwer heeft goed geplaatste instelmogelijkheden en modules. Ze zijn eenvoudig te gebruiken en zijn ontworpen met de gebruiker in gedachten.
- Divi
In Divi krijgt u drie opties:
- Vanaf nul bouwen
- Vooraf gemaakte lay-outs
- Gebruik een reeds aanwezige pagina als sjabloon
Divi kan in het begin intimiderend zijn. Voordat het gemakkelijke gedeelte kan beginnen, moeten een paar dingen op hun plaats zijn. Configureer de rijen en modules naar behoefte.
Je zult ook merken dat Divi-bouwers soms wat vooruitziend kunnen zijn. Hiermee kunt u eenvoudig pagina's naar verschillende weergaven converteren.
7. Configureren
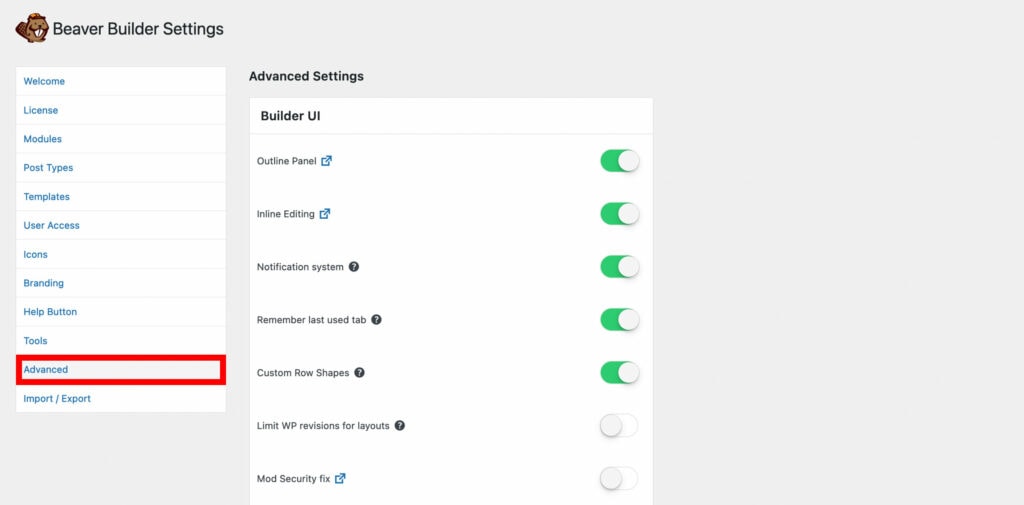
- Beaver Builder configureren
Het configureren van Beaver Builder is eenvoudig en geeft u de vrijheid om uw websitebouwervaring uniek te maken. Wanneer u naar de instellingenpagina gaat, vindt u veel manieren om uw website echt uw eigen te maken.
Opties voor weergave van inhoud: U kunt wijzigen hoe het materiaal van uw site wordt weergegeven. U kunt de marges, opvulling en flexibele ontwerpkeuzes wijzigen om ervoor te zorgen dat uw inhoud er op alle apparaten goed uitziet.
Gebruikerstoegangsbeheer: Bepaal wie toegang krijgt tot uw site en wijzig deze. Met gebruikerstaken en -rechten kunt u als team samenwerken en bijhouden wie wijzigingen kan aanbrengen.
Ontwerpinstellingen: Wijzig de lettertypen, kleuren en andere delen van het ontwerp van uw site zodat deze er precies goed uitziet. Maak het gemakkelijk om uw site er uit te laten zien als uw bedrijf of zoals u dat wilt.
Hulp bij migratie: Als u uw site verplaatst, beschikt Beaver Builder over hulpmiddelen waarmee u uw instellingen zonder problemen naar de nieuwe locatie kunt verplaatsen. Deze functie maakt het gemakkelijker om ervoor te zorgen dat verschillende sites dezelfde stijl en lay-out hebben.
Ontwikkelaarsvriendelijke opties: Als je weet hoe je moet coderen, heeft Beaver Builder opties waarmee je je eigen CSS en JavaScript kunt toevoegen. Hiermee kunt u het uiterlijk en de bruikbaarheid van uw website nog verder verbeteren.
Als je ooit begeleiding nodig hebt, kun je terecht bij de uitgebreide documentatie is direct beschikbaar om u bij elke stap te begeleiden. Met de intuïtieve configuratieopties van Beaver Builder heeft u de mogelijkheid om een website te maken die uniek is voor u, zonder de complexiteit.
- Divi configureren
Het configureren van de geavanceerde ontwerpinstellingen van Divi is eenvoudig en geeft u de vrijheid om het uiterlijk van uw website aan te passen. Door de instructies in de gerelateerde literatuur te volgen, kunt u gemakkelijk bij deze instellingen komen en deze gebruiken om een ontwerp op maat te maken:
Typografie: Wijzig de lettertypen en stijlen van de tekst zodat deze bij uw bedrijf of stijl passen. Wijzig de lettergroottes, stijlen en spaties om de tekst beter leesbaar te maken en er beter uit te laten zien.
Spatiëring: Pas de ruimte tussen de verschillende delen van uw pagina aan. Beheer de randen en opvulling om een stijl te maken die bij uw tekst past en er goed uitziet.
Kleuren: Maak uw kleurenschema eigen om te laten zien wie u bent. Verander de kleuren van de achtergrond, het schrift en meer om een ontwerp te maken dat er goed uitziet en opvalt.
Achtergronden: Wijzig de keuzes voor de achtergrond van uw website om deze er beter uit te laten zien. Gebruik kleuren, afbeeldingen of patronen om diepte en karakter aan verschillende onderdelen te geven.
borders: Pas de randen van elementen aan om ze een strak uiterlijk te geven. U kunt de stijlen, afmetingen en kleuren van randen wijzigen om de aandacht op bepaalde delen te vestigen of een uniek visueel effect te creëren.
Vakschaduwen: Voeg kleine doosschaduwen toe aan het ontwerp om het er beter uit te laten zien. Wijzig de schaduwinstellingen om de onderdelen diepte en dimensie te geven voor een actueel en interessant uiterlijk.
Filters en mengen: Gebruik filters en mengmodi om verschillende visuele effecten uit te proberen. Voor een uniek en artistiek tintje kunt u lagen toevoegen of wijzigingen aanbrengen in afbeeldingen en achtergronden.
Transformeert: Gebruik transformaties om de grootte, beweging en plaatsing van objecten te wijzigen. Met deze transformatiekeuzes kun je plannen maken die levendig en interessant zijn om naar te kijken.
Door de uitgebreide documentatie te raadplegen, kunt u vol vertrouwen navigeren Divi's geavanceerde ontwerpinstellingen en laat je creativiteit de vrije loop. Deze intuïtieve aanpassingsopties bieden u de flexibiliteit om een website te maken die perfect aansluit bij uw visie en doelstellingen.
[/ Alert-announce]Beaver Builder vs Divi – Extra functies
Vooraf gemaakte lay-outs
Beaver Builder en Divi bieden beide een reeks kant-en-klare lay-outs die het maken van websites vereenvoudigen. Deze lay-outs dienen als uitgangspunt voor verschillende soorten websites en ontwerpstijlen.
- Beaver Builder Vooraf gemaakte lay-outs
De kant-en-klare lay-outs van Beaver Builder bieden een verzameling professioneel ontworpen sjablonen die verschillende industrieën en doeleinden bestrijken. U kunt deze lay-outs eenvoudig importeren en aanpassen aan uw behoeften. Dit bespaart u tijd en moeite tijdens het planningsproces.
- Divi Premade-lay-outs
Divi biedt ook een breed scala aan kant-en-klare lay-outs, waarmee u uw website snel kunt opzetten met visueel aantrekkelijke ontwerpen. De bibliotheek van Divi heeft stijlen voor verschillende soorten pagina's, waardoor het eenvoudig is om een website te maken die er goed uitziet en gemakkelijk te gebruiken is.
Zowel Beaver Builder als Divi weten hoe belangrijk het is om hun websites gebruiksvriendelijk te maken, dus zorgen ze ervoor dat hun vooraf gemaakte stijlen flexibel zijn en gemakkelijk te wijzigen. Dit betekent dat u de kleuren, lettertypen, afbeeldingen en materiaal kunt aanpassen aan uw merk en persoonlijke smaak.
Klantenservice bij Beaver Builder
Beaver Builder heeft een solide klantenondersteuningssysteem. Het heeft een ticketingsysteem en u kunt tickets indienen voor eventuele problemen waarmee u wordt geconfronteerd.

Ze hebben ook blogs en forums om eventuele twijfels van de gebruiker weg te nemen. Ze hebben communitygroepen op Facebook, Slack, enz.
Klantenservice bij Divi
Divi heeft ook communityforumondersteuning voor zijn gebruikers. Daarnaast hebben ze een 24/7 chatsysteem op de website om realtime vragen op te lossen.
Beaver Builder vs Divi: prijsvergelijking
Beaver en Divi, de paginabouwers, hebben beide geen websitelimiet. Dit betekent dat je de builder-plug-in op zoveel sites kunt gebruiken als je wilt.
Beaver Builder is aan de hogere prijskant in vergelijking met Divi. De Divi heeft gebruiksvriendelijke plannen en is veel gemakkelijker voor de portemonnee van de klant.
U kunt een demoversie van elk van deze paginabuilders krijgen voordat u beslist welke het beste bij u past.
Er is ook een geld-terug-garantie van 30 dagen. U ontvangt uw terugbetaling zonder dat er vragen worden gesteld.
Prijzen van Beaver Builder
- Een standaardplan ter waarde van $ 99
- Een pro-abonnement ter waarde van $ 199
- Het bureauplan is $ 399 waard
- Het uiteindelijke plan is $ 546 waard

Prijzen van Divi
- Het abonnement van $ 89 per jaar geeft u vroege toegang.
- $ 249 is een eenmalig levenslang abonnement en u betaalt slechts één keer.
Veelgestelde vragen over Beaver Builder versus Divi
Welke paginabuilder is het beste van allemaal?
Dit is een objectieve vraag. Hier kun je geen absoluut antwoord op vinden. Sommige mensen hebben bepaalde redenen om een paginabuilder leuk te vinden, en deze overlappen misschien niet met jouw redenen om er een hekel aan te hebben. Hier bestaat dus geen perfect antwoord op. Een bepaald marktonderzoek kan u echter slechts een glimp geven van het scenario van de voorkeuren van mensen. Er zijn drie grote drie in het bouwvak: Elementor, Beaver en Divi. Deze staan niet in een bepaalde volgorde. Dit zijn de bekende. Dus ga je gang en probeer hun demoversies uit om te begrijpen wat je nodig hebt.
Wat gaat Divi bouwer kosten?
Het meest aantrekkelijke kenmerk van de Divi-bouwer is het prijsplan. Het is een onvolledige afstemming op de eisen van de klant. Je krijgt wat je ziet. U hoeft niet in de cyclus van betalen en verlengen te vervallen. U kunt eenvoudig gebruik maken van het levenslange abonnement en alle opwindende functies die daarbij horen. Het levenslange abonnement kost $ 249 en is de beste deal die je op de markt kunt krijgen. Het jaarplan is ook vastgesteld op $ 89, dus opnieuw lager dan bij andere paginabouwers.
Wat moet ik doen nadat ik de Beaver-builder heb geïnstalleerd?
Begin! Nadat u een nieuwe pagina heeft gemaakt, start u de Beaver Builder-plug-in en begint u met aanpassen.
Kan ik mobiel responsieve sjablonen maken met Beaver Builder?
Absoluut! Het aantal mensen dat smartphones gebruikt, is veel groter dan dat van pc-gebruikers. Daarom moet u mobiele gebruikers een optie bieden, zodat u deze kolossale markt kunt aanboren. Beaver Builder biedt mobiele app-sjablonen voor zowel iOS- als Android-besturingssystemen.
Hoeveel kost Beaver Builder?
De Beaver Builder Lite-versie is gratis beschikbaar. Tegelijkertijd begint het standaardplan bij $ 99/jaar en kost het Pro-abonnement $ 199/jaar. Het Agency-abonnement kost $ 399 per jaar.
Is Beaver Builder gratis?
Nee dat is het niet. De jaarlijkse vergoeding voor de standaardeditie is $ 99. Hoewel u uw thema moet gebruiken, is het compatibel met de meeste thema's, zelfs gratis. De Pro-editie, die $ 199 per jaar kost, bevat het Beaver Builder-thema en multisite-mogelijkheden.
Is Beaver Builder snel?
Dat is het zeker. Het is een drag-and-drop-applicatie gebaseerd op het Bootstrap-framework dat belooft snel en licht te zijn.
Is Beaver Builder SEO-vriendelijk?
Ja dat is zo. U kunt zeker een SEO-vriendelijke website bouwen met Beaver Builder als de andere componenten die worden gebruikt om de website te maken elkaar aanvullen en ook SEO-vriendelijk zijn. Het volgende is een uitsplitsing van de belangrijkste componenten die nodig zijn voor SEO-succes.
Is Beaver Builder beter dan Divi?
Wij kiezen de kant van Bouwer Beaver. Beaver Builder laadt alles iets sneller dan Divi Builder, en de gebruikersinterface is eenvoudiger te gebruiken. Toch heeft Divi Builder een hele reeks extra aanpassingsopties en mogelijkheden die Beaver Builder niet heeft.
Waarom Beaver Builder gebruiken?
Het is een paginabuilder met slepen en neerzetten waarmee u snel paginalay-outs met slepen en neerzetten kunt maken vanuit de front-endweergave van uw site zonder een enkele regel code aan te raken. Het is lichtgewicht en aanpasbaar, met een overvloed aan ontwerpkeuzes voor alle niveaus van WordPress-gebruikers.
Is Beaver Builder geschikt voor u?
Het is. Het is een uitstekende paginabuilder met verschillende unieke eigenaardigheden en functies, gericht op ervaren webontwikkelaars. Het heeft een gelikte gebruikersinterface en een respectabele sjablonencollectie, maar schiet tekort als het om de prijs gaat.
Getuigenissen: Beaver Builder vs Divi
Beverbouwer Reddit
De afbeelding van de startpagina past niet goed in de mobiele weergave
byu/Nee-Front-6497 inbeverbouwer
Aangepaste lettertypen blijven niet plakken
byu/OutrageousValue2967 inbeverbouwer
Divi Reddit
Quick Links:
- Beaver Builder Booster-recensie
- Beaver Builder schuifregelaar beoordeling
- Beaver Builder Lite-recensie
- Beaver Builder-prijsplannen
Conclusie: Beaver Builder vs Divi 2024
Bij het vergelijken van Divi versus Beaver Builder zijn beide oplossingen geschikt voor niet-technische gebruikers zoals bloggers, eigenaren van kleine bedrijven, SEO-experts en ervaren ontwikkelaars. Naar mijn mening bieden ze in bepaalde contexten echter aanzienlijke voordelen.
Vanwege de white-labeling-opties, Ik geloof dat Beaver Builder een uitstekende keuze is voor webdesignbedrijven. De functies kunnen verder worden uitgebreid door plug-ins en extensies zoals Ultimate Beaver te gebruiken.
Als je een websitebouwer wilt met veel mogelijkheden, raad ik Divi aan. Het is echter belangrijk op te merken dat het verwijderen van de Divi-plug-in een hele reeks shortcodes achterlaat, wat een aanzienlijk nadeel kan zijn.
In mijn ervaring, Beaver Builder is de schoonste keuze omdat het niet afhankelijk is van shortcodes, garanderen we dat er na deactivering geen sporen achterblijven.
Ten slotte bieden beide oplossingen voordelen, en ik ben van mening dat er geen sprake is van een verkeerde beslissing. Ik hoor graag uw opmerkingen hierover.
Getuigenissen: Beaver Builder vs Divi
Beaver Builder-klant Ervaringen



Getuigenissen van klanten van Divi