Dag Allemaal! Denkt u erover om een website te maken en kunt u niet kiezen? Beverbouwer en Elementor?
Ik begrijp het; het is een moeilijke keuze. Ik herinner me dat toen ik mijn eigen website begon, ik hetzelfde probleem had. Zowel Beaver Builder als Elementor zijn dat geweldig voor het bouwen van websites, maar ze zijn een beetje anders.
Beaver Builder is supergemakkelijk te gebruiken. Het is alsof je met blokken op je computer speelt. U kunt eenvoudig dingen verplaatsen en zien hoe uw website vorm krijgt. Het is leuk en eenvoudig, vooral als je nieuw bent.
Elementor heeft daarentegen veel coole tools en ontwerpen. Het is alsof u een grote doos met hulpmiddelen heeft om uw website er precies zo uit te laten zien als u wilt. Als je graag creatief bezig bent en verschillende dingen uitprobeert, is Elementor spannend om te gebruiken.
Dus wil je iets eenvoudigs en duidelijks met Beaver Builder, of wil je spelen met veel opties in Elementor?
Laten we eens kijken naar wat ze allemaal te bieden hebben en de beste vinden voor uw websiteproject!
Inhoudsopgave
Beaver Builder versus Elementor: overzicht
Laten we ze allebei eens nader bekijken:
Wat is Beaver Builder?
Beaver Builder werd in 2014 op de markt geïntroduceerd. Robby McCullough, mede-oprichter van Beaver Builder, wilde één enkel raamwerk dat zijn werknemers konden gebruiken om aan de ontwerpbehoeften van hun klanten te voldoen.

Het stond voorheen bekend als Fastline WordPress-paginabuilder en is nu een van de toonaangevende plug-ins voor paginabuilder op de markt.
Beaver Builder is gebruikt om meer dan 100,000 websites te maken, waardoor het een paginabuilder is die de moeite waard is.
Klik hier om nog een vergelijking te bekijken van Beaver Builder versus Visual Composer.
Wat is Elementor?
Elementor is opgericht in 2016 en krijgt sindsdien positieve reacties van haar klanten. Een van de belangrijkste redenen voor deze positieve reacties is dat het mensen volledige controle geeft over hun websites.

Elementor is een plug-in die zeker ‘beginnersvriendelijk’ is. Wat je ook bent of op welk niveau je ook zit, het is geschikt voor elk van hen.
Wat maakt een goede websitepaginabouwer?
Voordat we erin duiken, laten we het hebben over wat een WordPress-plug-in geweldig maakt voor het maken van webpagina's:
Gemakkelijk te gebruiken: Een eersteklas paginabuilder is snel, efficiënt en eenvoudig om mee te werken.
Diverse opties: Het moet verschillende tools en ontwerpen bieden voor het maken van specifieke soorten webpagina's, zoals voor online winkels en zakelijke websites.
Ontwerpkeuzes: Kies een tool waarmee u uw website op vele manieren kunt stylen, zodat deze opvalt.
maatwerk: Met een geweldige paginabuilder kunt u een website vanaf de basis maken of kant-en-klare ontwerpen en blokken gebruiken.
Werkt op alle apparaten: Uw paginabuilder moet u helpen een website te maken die er goed uitziet op telefoons, tablets en computers.
Kosten: Zoek naar een tool die een gratis optie heeft en betaalde versies die niet te duur zijn maar toch bieden wat je nodig hebt.
Hulp en ondersteuning: Zorg ervoor dat er hulp beschikbaar is als u problemen ondervindt tijdens het bouwen van uw website.
Wat zijn Page Builder-plug-ins?
Plug-ins voor het maken van pagina's zijn krachtige hulpmiddelen die zijn ontworpen om vereenvoudigen en verbeteren het proces van het maken en ontwerpen van websites binnen populaire contentmanagementsystemen zoals WordPress. Deze plug-ins hebben een eenvoudige, gebruiksvriendelijke interface waarmee gebruikers webpagina's kunnen bouwen en aanpassen zonder veel kennis van coderen.
Elementor en Beaver Builder zijn twee bekende plug-ins die u helpen bij het bouwen van pagina's. Beaver Builder is een plug-in met veel functies die het maken gemakkelijk voor gebruikers om visueel aantrekkelijke en aanpasbare webpagina's te maken.
Haar functie voor slepen en neerzetten stelt gebruikers in staat onderdelen te verplaatsen, widgets toe te voegen en hun pagina's te ordenen. Het heeft ook veel thema's en modules, die het planningsproces nog toegankelijker maken.
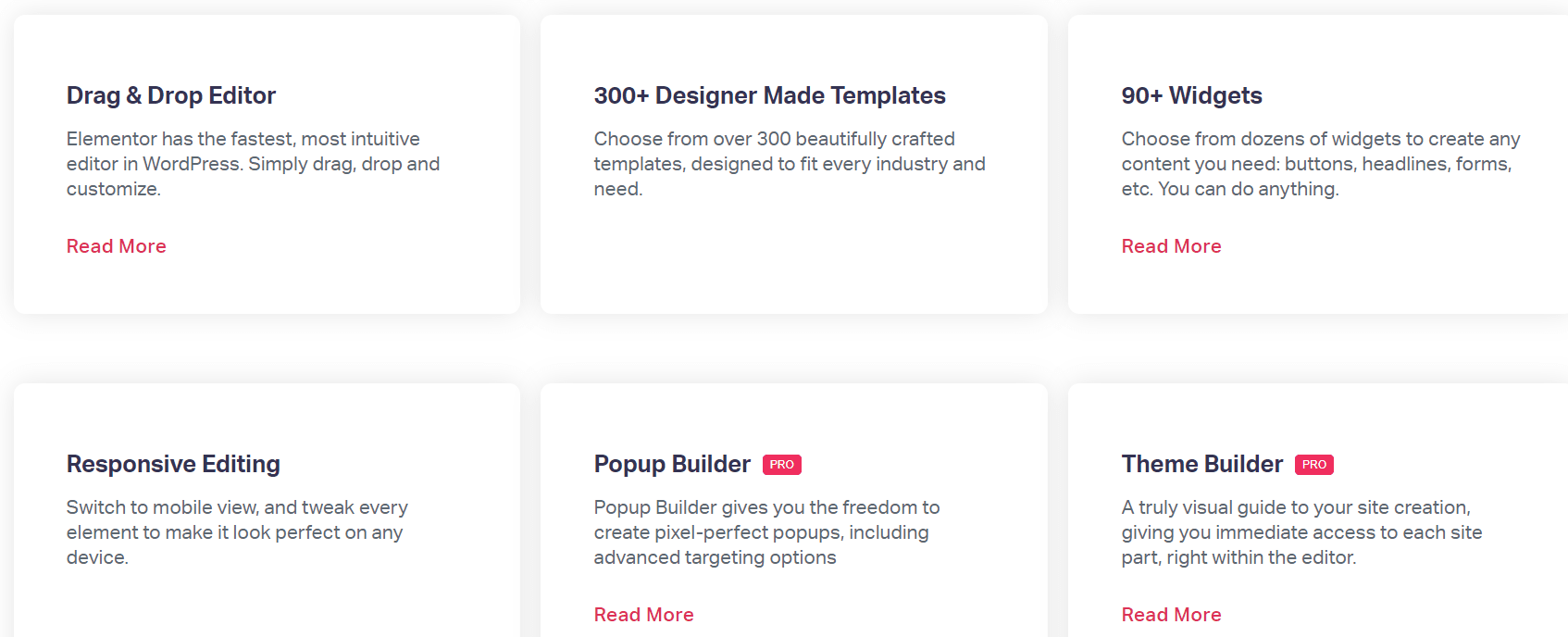
Op dezelfde manier is Elementor erg populair geworden omdat het dat is eenvoudig te gebruiken en heeft krachtige ontwerpfuncties. Elementor heeft veel widgets, thema's en stijlkeuzes die gebruikers kunnen maken complexe en professionele ontwerpen. Dankzij de real-time bewerkingsfunctie kunnen gebruikers veranderingen zien terwijl ze plaatsvinden, waardoor creatie actiever en efficiënter wordt.
Zowel Beaver Builder als Elementor hebben de manier veranderd waarop websites worden gemaakt door het te maken gemakkelijker voor mensen, bedrijven en bedrijven om hun online aanwezigheid te controleren.
Elementor- en beverbouwers hebben het voor iedereen gemakkelijker gemaakt om een website te maken door mensen hun ideeën visueel en met succes tot leven te laten komen, zelfs als ze niet veel weten over coderen.
Elementor versus Beaver Builder: modules
Beaver Builder
De elementen van Beaver Builder zijn ingedeeld in rijen, kolommen en modules. De gratis versie van It wordt geleverd met zes modules, terwijl de pro-versie dertig modules bevat.
Elementor en Beaver Builder hebben beide vergelijkbare stijlopties. Individuele stijlen kunnen worden ingesteld, en stijlen die op rijen worden toegepast, worden automatisch toegepast op kolommen en modules, en omgekeerd.
Maar Beaver Builder heeft niet de aangepaste rechtsklikoptie, zoals Elementor.
Elementor
Secties, kolommen en widgets zijn de drie hoofdcategorieën van Elementor.
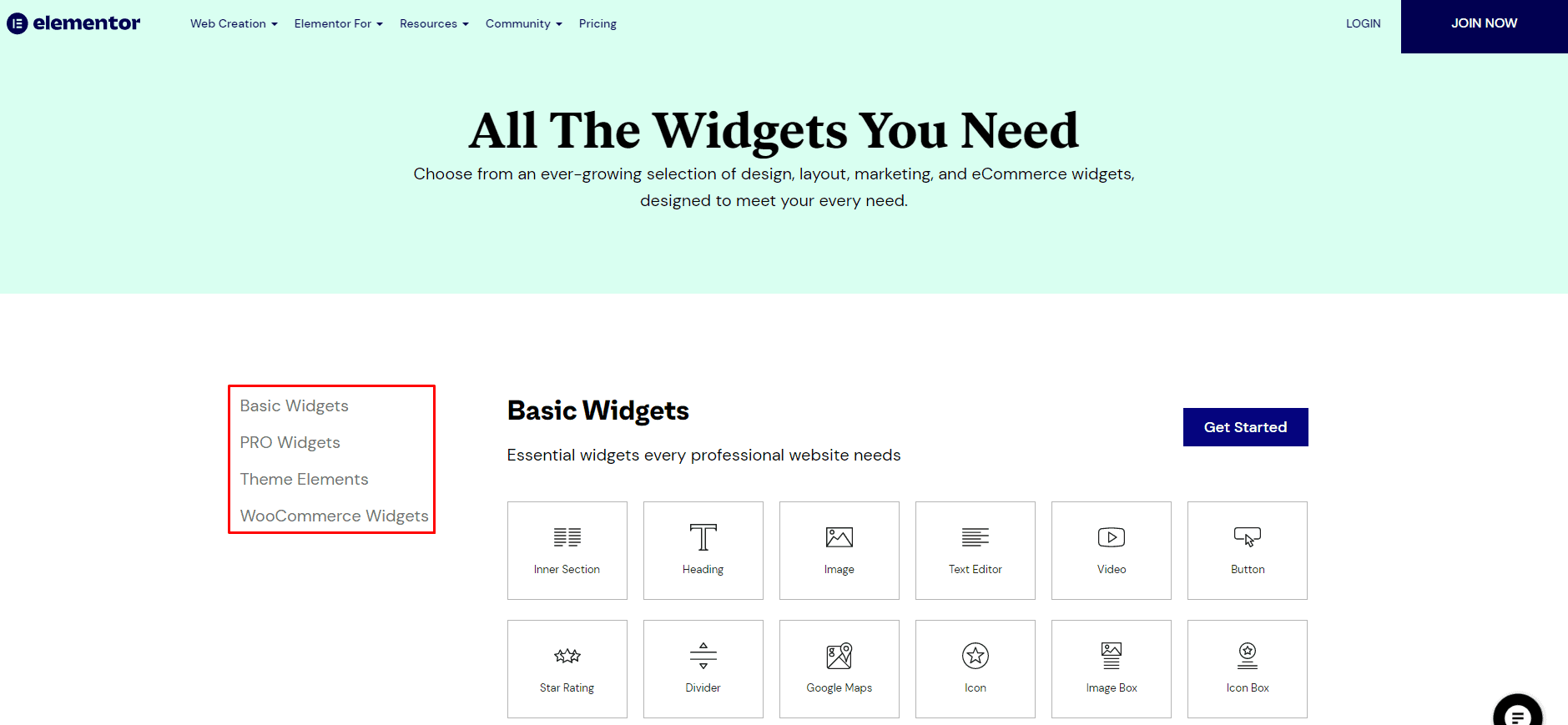
Met de gratis versie van Elementor kunt u ongeveer 30 widgets gebruiken, terwijl u met de betaalde pro-versie meer dan 54 widgets kunt gebruiken.
De stijl die op de sectie wordt toegepast, heeft invloed op alles, inclusief de kolommen en widgets. Alle elementen kunnen worden bewerkt, gedupliceerd of verwijderd. Het enige wat u hoeft te doen is met de rechtermuisknop op dat element te klikken en u bent klaar.

Oordeel: Elementor en Beaver Builder plug-ins werken in wezen op dezelfde manier. Beide bieden een eenvoudige methode voor het maken van een pagina-indeling. Maar Elementor maakt het een beetje eenvoudiger door u toe te staan met de rechtermuisknop te klikken en rechtstreeks naar de instellingen te gaan.
Daarnaast heeft de Elementor meer modules dan de Beaver Builder. Zo triomfeert Elementor over modules en widgets.
Dit vind je misschien ook leuk:
Beaver Builder versus Elementor: sjablonen
Beaver Builder
Het biedt drie verschillende soorten sjablonen waaruit u kunt kiezen. Ze hebben landingspagina's, inhoudspagina's en opgeslagen sjablonen die u kunt ontwerpen met deze beste WordPress-paginabuilder. Beaver Builder-sjablooncollecties Beaver Builder biedt kant-en-klare sjablonen om fantastisch uitziende websites te maken zonder de basisprincipes van webontwerp te omzeilen.
Het biedt geen sjablonen op blokniveau zoals Elementor. Beaver biedt geen sjabloonoptie in de gratis versie; je kunt het alleen in de betaalde versie krijgen.

U kunt de hulp van de landingspagina-sjabloon gebruiken om uitgebreide landingspagina's te maken. Beaver Builder biedt 30 verschillende landingspagina-sjablonen om uit te kiezen. Het volgende type sjabloon dat ze hebben is een inhoudspaginasjabloon.
Deze sjablonen worden onder andere gebruikt voor inhoudspagina's zoals de pagina, contactpagina en startpagina. Beaver Builder biedt u 25 sjabloonpagina-opties om uit te kiezen.
Op maat opgeslagen sjablonen zijn de opgeslagen sjablonen. Hiermee kunt u een sjabloon maken en deze opslaan voor toekomstig gebruik. Het biedt ook de mogelijkheid om sjablonen te importeren.
Elementor
Elementor biedt twee soorten sjablonen. Het zijn bloksjablonen en paginagrote sjablonen. Nadat u verbinding heeft gemaakt met de Elementor-sjabloonbibliotheek, kunnen bloksjablonen worden gebruikt om specifieke delen van uw pagina te bouwen.
Paginasjablonen kunnen worden gebruikt om specifieke typen pagina's te ontwerpen met behulp van de builder-plug-in. Elementor heeft verschillende smaken waaruit u kunt kiezen voor verschillende soorten werkzaamheden.

Bijvoorbeeld een homepage die specifiek is afgestemd op onderwijsinstellingen, een andere die specifiek is afgestemd op restaurants, enzovoort.
Met Elementor kunt u aangepaste pagina's en thema's maken en deze opslaan voor later gebruik.
U kunt door derden gemaakte sjablonen importeren door ze naar uw site te uploaden. Als gevolg hiervan biedt Elementor onbeperkte aanpassingsmogelijkheden.
Oordeel: Elementor beschikt over veel templates, die eenvoudig te importeren en exporteren zijn.
Beide builder-plug-ins bieden de gebruiker een breed scala aan visueel aantrekkelijke sjablonen die eenvoudig te gebruiken zijn en op verschillende platforms kunnen worden gebruikt.
Elementor verslaat Beaver Builder echter gemakkelijk omdat men in Elementor uit verschillende sjablonen kan kiezen en deze kan importeren en exporteren, terwijl men in Beaver Builder daarvoor moet upgraden naar de premiumversie.
De gratis versie bevat geen sjablonen.
Elementor versus Beaver Builder: reactievermogen
Responsief ontwerp is een belangrijk onderdeel om WordPress-websites sneller en beter te maken voor gebruikers. We zullen gedetailleerd beschrijven hoe zowel Elementor als Beaver Builder omgaan met flexibiliteit en hoe u uw site kunt aanpassen aan verschillende schermformaten.
elementor:
Met Elementor Pro zijn alle ontwerpen automatisch flexibel, waardoor ze eenvoudig te gebruiken zijn op verschillende apparaten.
U kunt bekijken hoe elke pagina eruit ziet voordat u deze plaatst, en u kunt functies voor mobiele apparaten, desktops en tablets aanpassen door op de pictogrammen voor die apparaten te klikken.
Met Elementor Pro kunt u veel veranderen aan aanpasbare ontwerpen. Dit bevat:
- Achtergrondafbeeldingen en randen: Wijs verschillende foto's toe aan elk apparaat en verplaats ze en pas het formaat aan zodat ze op de verschillende schermformaten passen.
- Zichtbaarheidscontrole: Op basis van het gadget van de gebruiker kunt u functies weergeven of verbergen.
- Breekpunten voor mobiel en tablet: Stel breekpunten in de instellingen van het widgetpaneel voor de site in.
- Kolommen opnieuw ordenen: Gebruikers kunnen de volgorde van de kolommen wijzigen voor een betere respons.
Bouwer Bever:
Het past onmiddellijk de lay-outs aan voor desktop-, tablet- en mobiele schermen, zoals Elementor Pro-sjablonen.
Beaver Builder draagt bij aan de manieren waarop flexibele personalisatie kan worden gewijzigd door:
- Breekpunten: Wijzig de gebruikelijke breekpunten voor grote, middelgrote en kleine schermen.
- Automatische afstand: Modules en kolommen veranderen zichzelf automatisch voor kleine schermen.
- stapelen: Modules en secties bewegen wanneer de breedte van het scherm verandert.
- Zichtbaarheid: Modules, rijen en kolommen kunnen op bepaalde platforms worden verborgen of weergegeven.
- Apparaat instellingen: Met de modus ‘Responsive editing’ in het menu ‘Extra’ kunt u in realtime wijzigingen aanbrengen.
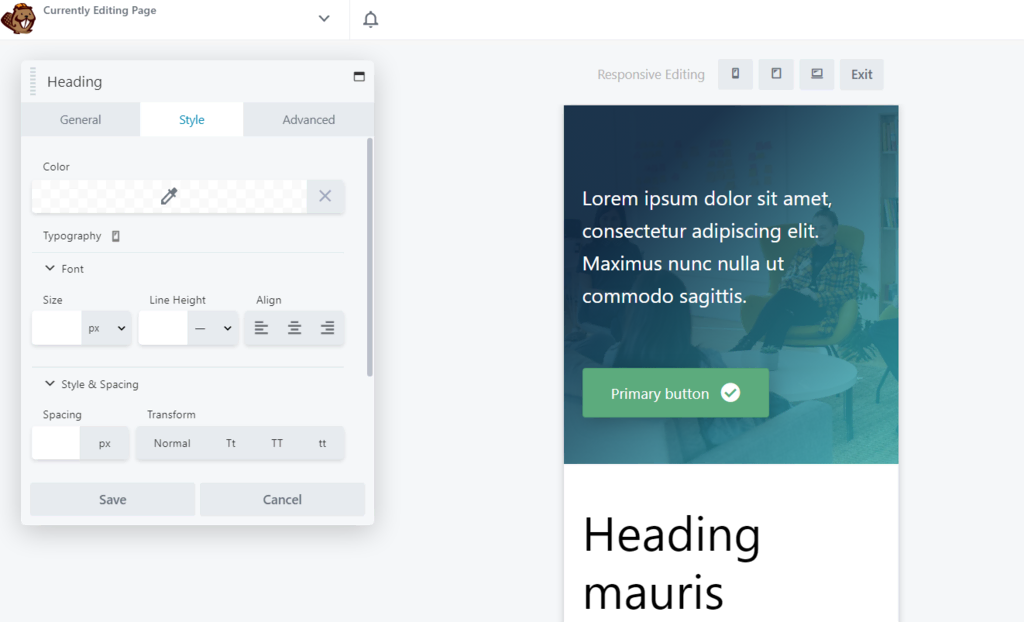
Bovendien maakt het Beaver Builder-thema van de premiumversie het bewerken van kop- en lettergroottes voor Beaver Themer-lay-outs en de Beaver Builder-plug-in mogelijk.
Final Verdict: Wanneer je de mobielvriendelijkheid van Elementor en Beaver Builder vergelijkt, blinken beide uit in reactievermogen. Beide platforms zorgen voor standaardresponsiviteit en de mogelijkheid om specifieke aanpassingen toe te passen.
Maar het is belangrijk op te merken dat het Premium-abonnement van Beaver Builder u meer tools voor het bouwen van thema's biedt en de mogelijkheid om de grootte van koppen en lettertypen te wijzigen. Dit maakt het op deze manier anders dan Elementor Pro.
Elementor versus Beaver Builder: ontwerpopties
Zowel Elementor als Beaver Builder bieden u verschillende manieren om uw website te maken. Laten we eens kijken wat u met elk van deze kunt doen om het uiterlijk en de werking van de site te veranderen.
Elementor
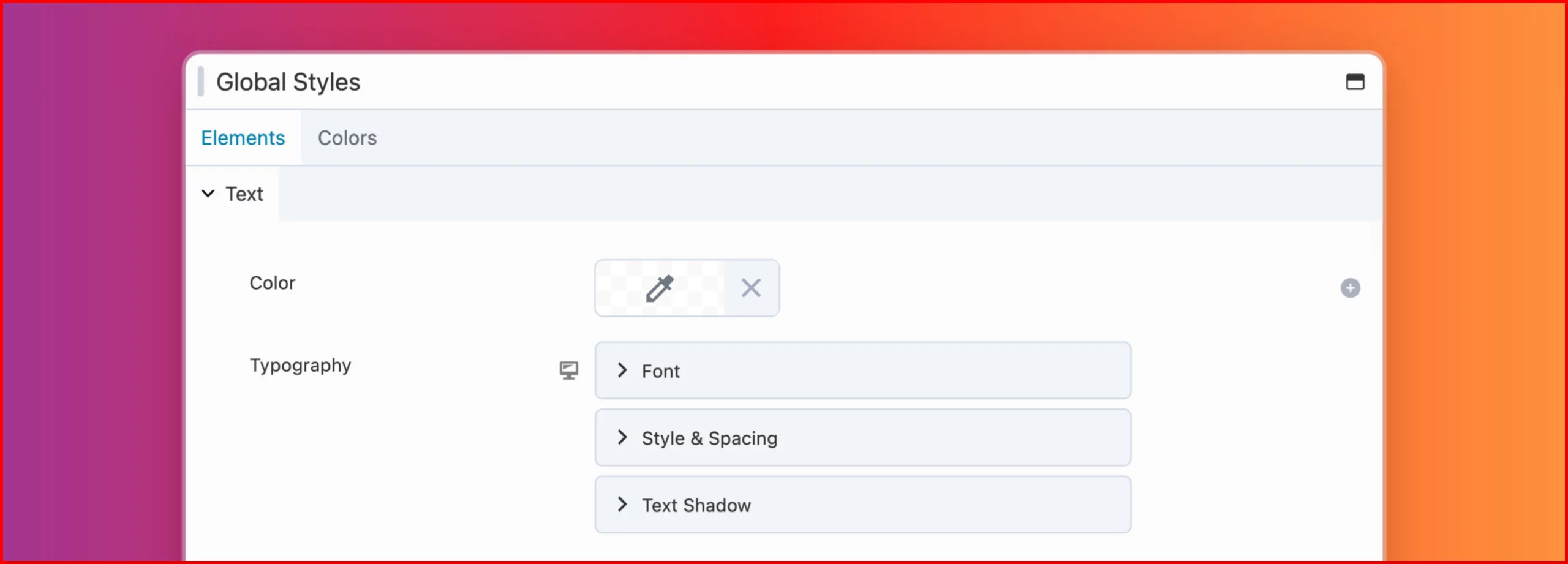
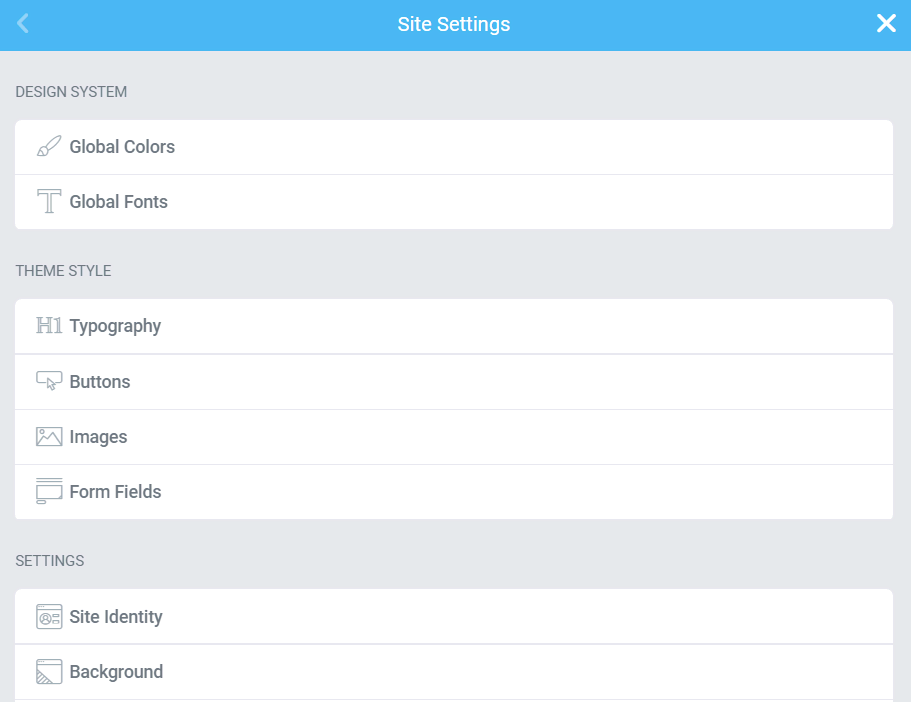
Met Elementor is het eenvoudig om website-instellingen, de themamaker en gebruikersvoorkeuren in te stellen. Klik gewoon op het pictogram in de linkerbovenhoek van het bewerkingsgebied.
In het gebied Site-instellingen kunt u zaken als Globale kleuren en Globale lettertypen aanpassen aan uw behoeften. Hiermee kunt u vaste globale en inline aangepaste kleuren instellen en de lettertypestijlen voor de hele site wijzigen.
Met de Elementor-themabouwer kunt u de gebruikelijke stijlen voor HTML-elementen zoals knoppen, afbeeldingen en formuliervelden instellen. De paginabuilder heeft ook een kop- en onderkantfunctie waarmee u het uiterlijk, de breedte, de stijl, het menu en de achtergrondkleur kunt wijzigen.
Onder Gebruikersvoorkeuren kunt u tegelijkertijd de naam, afbeelding en beschrijving van de site wijzigen. UI-thema, paneelbreedte en Elementor Lightbox zijn andere opties.
Wanneer u upgradet naar Elementor Pro, kunt u geavanceerde ontwerpfuncties gebruiken, zoals:
Aangepaste CSS: U kunt aangepaste CSS-code gebruiken voor de hele site of alleen voor bepaalde delen.
Bewegingseffecten: Voeg beweging toe aan uw ontwerp door overgangen of patronen te maken, zoals parallax scrollen.
Aangepaste positionering: Gebruik absolute positionering of sleep hulpmiddelen naar verschillende paginalocaties om verschillende lay-outs te maken.
Net als Elementor biedt deze beste WordPress-paginabuilder je verschillende manieren om elke sectie te maken. Maar er zijn niet zoveel ingewikkelde ontwerpkeuzes als in Elementor Pro.
Beverbouwer:
Ter vergelijking: met Beaver Builder kunt u alleen aangepaste CSS aan de hele site toevoegen, terwijl u met Elementor Pro aangepaste CSS op verschillende delen van de site kunt gebruiken. Het heeft ook geen zaken als bewegingseffecten, globale kleuren en unieke plaatsing.
U kunt nog steeds stijlinstellingen instellen voor afzonderlijke rijen, kolommen en secties, evenals een basislettergrootte en gebruikelijke breedte.
Oordeel: Ter vergelijking: u kunt hiermee alleen aangepaste CSS aan de hele site toevoegen, terwijl u met Elementor Pro aangepaste CSS op verschillende delen van de site kunt gebruiken. Beaver Builder heeft ook geen zaken als bewegingseffecten, globale kleuren en unieke plaatsing.
U kunt nog steeds stijlinstellingen instellen voor afzonderlijke rijen, kolommen en secties, evenals een basislettergrootte en gebruikelijke breedte.
Elementor versus Beaver Builder: Themabouwer
Beaver Builder
De themabouwer van de bever werkt op dezelfde manier als de themabouwer van de Elementor. Dit kan aanzienlijk helpen als uw klanten een aangepaste sjabloon of hulp nodig hebben.
De elementor-themabouwer is alleen toegankelijk als u de Beaver-thema-plug-in installeert. Met behulp van thema-indelingen kunt u de volgende aangepaste sjablonen maken
- hoofd
- footer
- sjabloon
- archief
- enkele post
- paginas

U kunt de lay-out ook wijzigen door te bepalen hoe, waar en wanneer deze wordt weergegeven. U kunt aangeven of het op uw berichten, pagina's, de standaardvoettekst of ergens anders moet verschijnen.
Aanpassing is ook mogelijk door weer te geven of een bericht is geschreven door een specifieke auteur. Het personeel is fantastisch en krachtig omdat het een grote flexibiliteit en maatwerk mogelijk maakt.
Elementor
Met de Elementor-themabouwer kunt u sjablonen voor archieven, pagina's, kopteksten, voetteksten, afzonderlijke berichten, 404-pagina's en meer maken en wijzigen.
Elementor biedt zowel standaard als nieuwe en specifieke elementen voor de verschillende elementen die wij willen creëren.
Het bevat ook postspecifieke WordPress-widgets zoals de berichttitel, de uitgelichte afbeelding, berichtopmerkingen, enz.
Als u niet zeker weet wat u moet doen of hoe u dit moet doen, biedt het ook een verscheidenheid aan sjablonen, die u kunt openen door op het mappictogram in de inhoudseditor te klikken.
Oordeel: Beide themabouwers zijn ongeveer gelijk wat betreft aanpassing en controle over het maken van thema's.
De Elementor-builder-plug-in is echter goedkoper dan de Beaver-builder, omdat de thema's en andere opties alleen beschikbaar zijn in de premiumversie.
Elementor versus Beaver Builder: gebruiksgemak
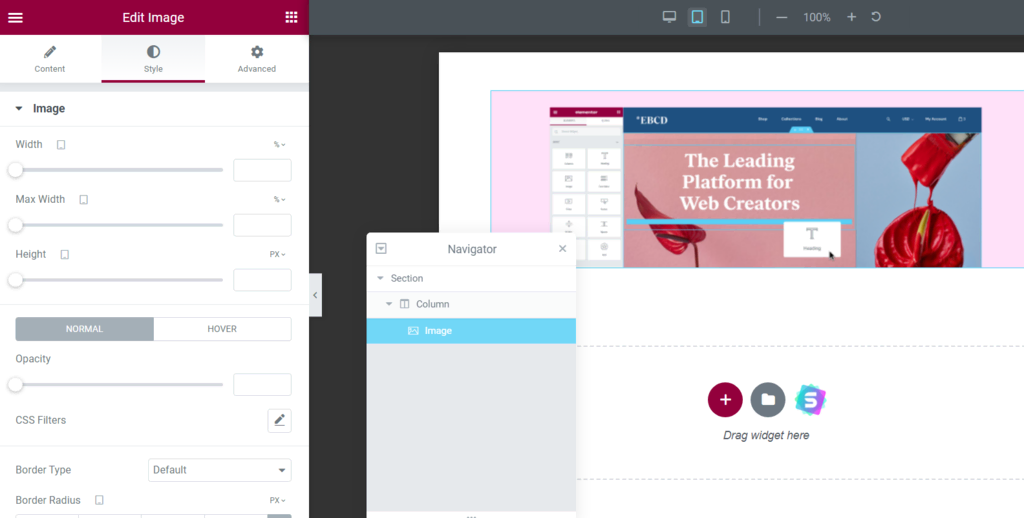
elementor:
- De interface is verdeeld in twee hoofdonderdelen: navigatiepaneel voor bewerken (links) en webpaginacanvas (rechts).
- Snelle toegang tot verschillende widgets gecategoriseerd als basis, pro en algemeen.
- Verplaats dingen van de linkerkant naar verschillende delen van de pagina door te slepen en neer te zetten.
- Je kunt de indeling wijzigen door kolommen toe te voegen of weg te laten (maximaal zes per onderdeel).
- Met het rechtermuisknopmenu kunt u kopiëren, plakken en kopieën maken, en u kunt computertoetsen (zoals CTRL+Z) gebruiken om de bewerking ongedaan te maken.
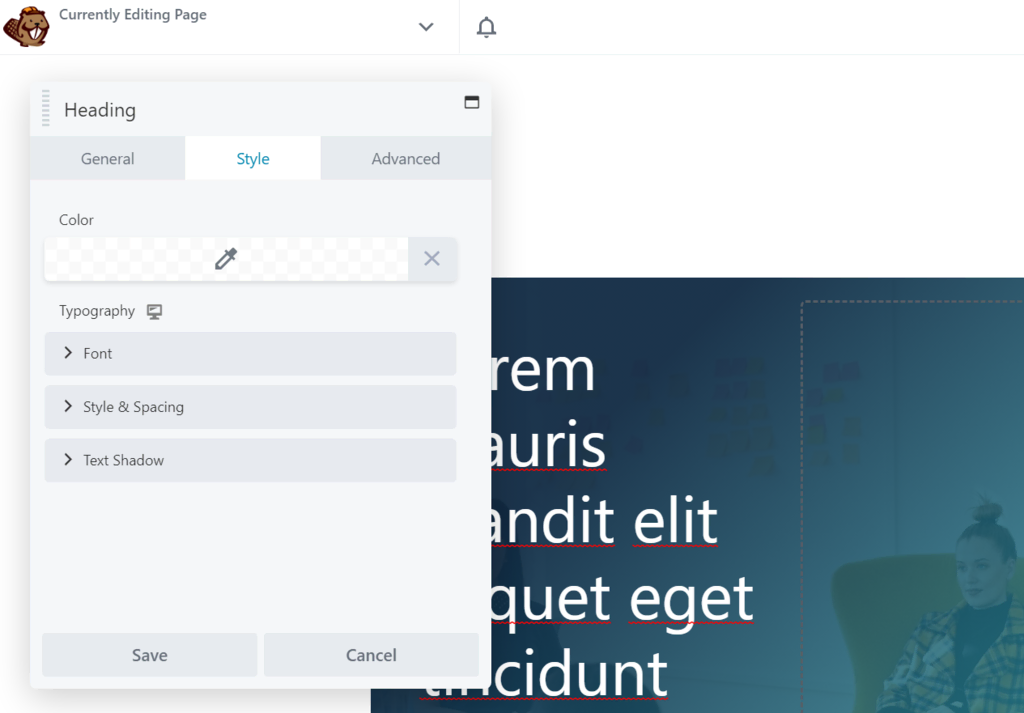
- Wanneer u op een functie klikt, verschijnt er een menu 'Bewerken', waarmee u zaken als de grootte en plaatsing van afbeeldingen kunt wijzigen.
- Wanneer u nieuwe functies aan een interactieve liveviewer toevoegt, kunt u in realtime zien hoe deze eruit zien.
- De automatische opslagfunctie houdt uw werk bij.
- Klik op de knop rechtsboven om naar de instellingen van de widget te gaan.
Navigator: Een eenvoudig navigatievenster maakt het gemakkelijk om tussen gebieden te bewegen en wijzigingen aan te brengen. - geschiedenis: Houdt wijzigingen bij, zodat handelingen op elk moment ongedaan kunnen worden gemaakt of opnieuw kunnen worden uitgevoerd.
- Responsieve modus Hiermee kunt u opties uitproberen op desktops, tablets en telefoons.
- Voorbeeldwijzigingen: Hiermee kunt u bekijken hoe een pagina eruit ziet voordat u deze plaatst.
Bouwer Bever:
- De eerste les laat gebruikers zien hoe ze een sjabloon kunnen kiezen, materiaal kunnen toevoegen en wijzigingen kunnen aanbrengen.
- Een drag-and-drop-builder die werkt als Elementor.
- De Beaver Builder-interface bestaat uit een live preview-scherm en een inhoudsgebied.
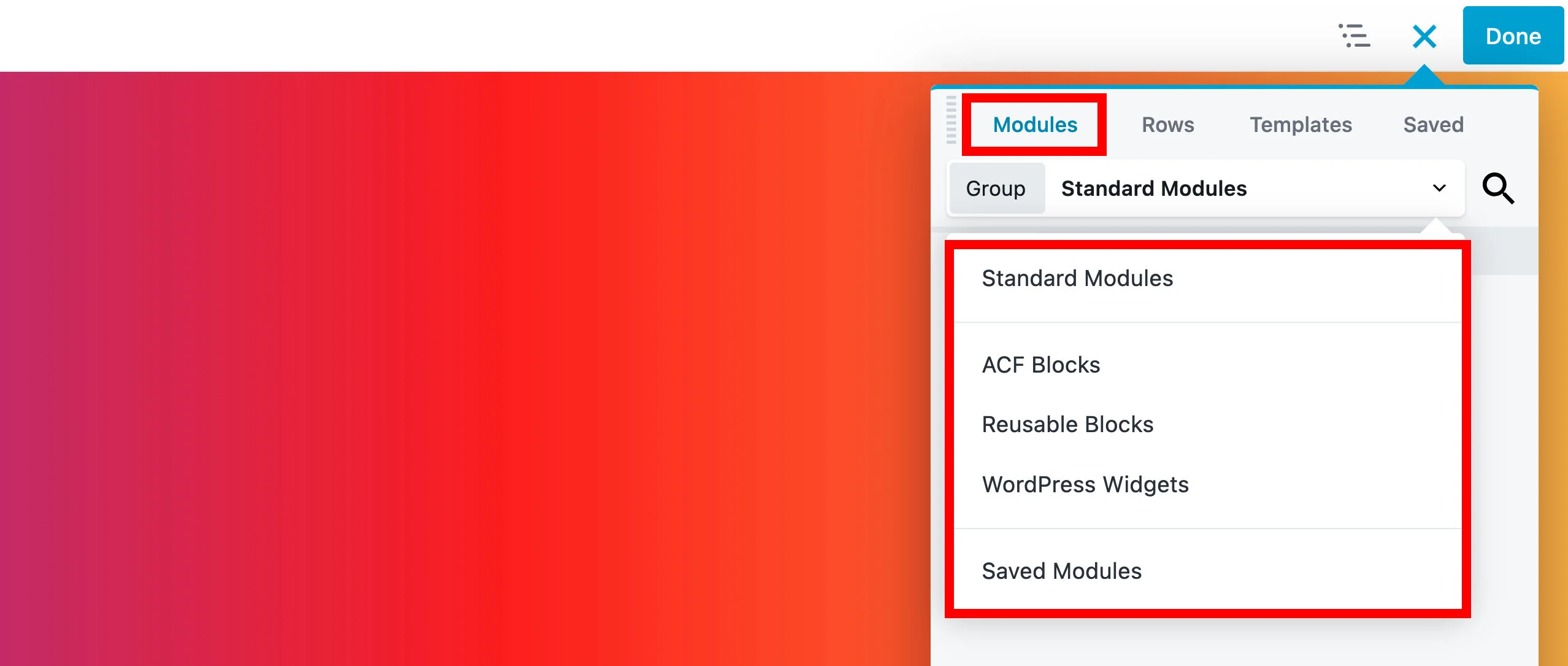
- Wanneer u op de knop + klikt, verschijnt er een paneel met keuzes voor het toevoegen en wijzigen van modules.
- Met een live preview kunt u in realtime zien hoe de verandering verloopt, en deze wordt automatisch opgeslagen.
- Gebruik het menu Extra linksboven om snelle dingen te doen, zoals een voorbeeld bekijken, kopiëren en posten.
- Gebruikte computersnelkoppelingen en een tabblad "Geschiedenis" om de stappen terug te kijken en problemen te vinden.
- Omdat er geen rechtsklikmenu is, moet u scrollen om keuzes in rijen en kolommen te krijgen die te zelfverzekerd zijn.
Final Verdict: Als we de functies van Elementor en Beaver Builder vergelijken, bieden beide eenvoudig te gebruiken browsen en visuele bewerking. Met beide kunt u snel wijzigingen aanbrengen met bekende computersnelkoppelingen. Maar Beaver Builder heeft niet de rechtermuisknopfunctie van Elementor, waardoor het gemakkelijk is om elementen te wijzigen.
Beaver Builder Gratis versus Pro
Beaver Builder Free biedt een robuuste basis voor WordPress-gebruikers om webpagina's te maken en te ontwerpen met de intuïtieve drag-and-drop beaver builder-interface. Het geeft je de essentiële tools en thema's om een website te bouwen.
Aan de andere kant geeft Beaver Builder Pro u toegang tot geavanceerde functies zoals extra modules, paginasjablonen en ontwerpopties.
Het biedt meer aanpassingsmogelijkheden, ondersteunt WooCommerce-integratie en breidt functionaliteiten uit voor ingewikkeldere ontwerpen.
De Pro-versie biedt gebruikers tools zoals globale rijen en opgeslagen paginasjablonen om het bouwen van sites sneller en eenvoudiger te maken. Dit maakt het een uitstekende keuze voor mensen die hun ontwerpmogelijkheden en een gestroomlijnde workflow willen verbeteren.
Elementor Gratis versus Pro
Elementor Free geeft WordPress-gebruikers een solide basis door hen een gebruiksvriendelijke drag-and-drop-tool te bieden waarmee ze visueel aantrekkelijke webpagina's kunnen maken. Het bevat de widgets, paginasjablonen en stijlkeuzes die u nodig heeft voor eenvoudige ontwerptaken. Bij de gratis versie van Elementor zijn de widgets onderverdeeld in twee categorieën: Basis en Algemeen.
Met Elementor PRO krijgt u toegang tot 59 widgets, inclusief alle gratis versiewidgets en 29 extra widgets exclusief voor de PRO-versie.
Elementor Pro daarentegen tilt het maken van websites naar een geheel nieuw niveau.
Met veel geavanceerde functies, zoals een themamaker, pop-upbouwer, dynamische inhoud en WooCommerce-integratie, biedt het u meer manieren om uw website aan te passen dan enig ander platform. Ook al is hun basisabonnement duurder dan dat van Elementor, je kunt het op een onbeperkt aantal sites gebruiken.
Professionele gebruikers kunnen ingewikkelde patronen maken, aantrekkelijke functies toevoegen en genieten van de mogelijkheid om dynamische inhoud te maken.
Elementor Pro is een geweldige keuze voor mensen die volledige ontwerpvrijheid, betere gebruikersinteractie en professioneel ogende websites willen. En de gratis versie van Elementor is beschikbaar hier.
Wie moet Elementor gebruiken?
Elementor is geweldig voor mensen die nog steeds paginabouwers uitproberen, omdat het veel functies biedt tegen lage kosten. Zelfs met de gratis versie kunt u complete pagina's voor uw WordPress-website maken.
Voors:
- Elementor is gemakkelijk te gebruiken voor beginners.
- De betaalde versies worden gratis geleverd met een themabouwer.
- Het is ontworpen om goed te werken op mobiele apparaten.
- U kunt pagina's snel bewerken met de kopieer- en plakfunctie.
- Het heeft veel kant-en-klare sjablonen voor verschillende soorten websites.
- Er zijn tal van cursussen en tutorials om u te helpen het te leren gebruiken.
nadelen:
- U kunt het niet gebruiken om uw eigen merk op uw sites te plaatsen (geen white labeling).
- Elk betaald abonnement is beperkt tot een bepaald aantal websites.
Wie moet Beaver Builder gebruiken?
Beaver Builder is vooral goed voor bureaus en ontwikkelaars. Het maakt rebranding mogelijk met de white labeling-functie, en u kunt het op zoveel sites gebruiken als u wilt.
Voors:
- White labeling helpt u het merk uw eigen te maken.
- Het biedt geavanceerde opties voor het maken van responsieve pagina's.
- Er is veel hulp en een community die je ondersteunt als je begint.
nadelen:
- De interface is niet zo gebruiksvriendelijk als die van Elementor.
- Er zijn niet zoveel sjablonen om uit te kiezen.
Quick Links:
Elementor versus Beaver Builder Reddit
Elementor Reddit
Opmerking
byu/karatemartialart van discussie
inWordPress
Opmerking
byu/karatemartialart van discussie
inWordPress
Beverbouwer Reddit
Opmerking
byu/KlinktGoed3 van discussie
inWordPress
Opmerking
byu/wees_een_pionier van discussie
inWordPress
Veelgestelde vragen over Elementor versus Beaver Builder
Kan ik WordPress-ontwerp starten door de plug-in Elementor-paginabuilder te leren?
Elementor is een WordPress-plug-in die bovenop elk thema werkt. En je kunt geen thema ontwerpen met Elementor. Dus ik denk dat je HTML, CSS, JavaScript en PHP moet leren. Ontwerp met behulp van deze technologie enkele case-sjablonen en converteer ze vervolgens naar WP-thema's. Als je vertrouwd bent met WP-thema's, kies dan alleen voor Elementor. Elementor zal je helpen iets te doen dat veel moeite kost om deze functies in elk wp-thema te plaatsen. Daarom gebruiken mensen tegenwoordig Elementor om hun programmeertijd en -inspanningen te verminderen.
Welke is de beste gratis Elementor Page Builder-add-on?
Aangezien u om gratis add-ons vraagt, moet u dus kijken naar Elementor-add-ons in WP.org, kijk hiernaar, u zult alle gratis plug-ins daar zien staan, en de beste plug-in onder hen met het hoogste aantal downloads, beoordelingen en elementen Zijn! Zelfs zoeken naar alleen Elementor zal dit ook bovenaan plaatsen. Met meer dan 600,000 actieve installaties, meer dan 6 miljoen downloads en meer dan 1500 beoordelingen is dit ongetwijfeld de beste gratis plug-in.
Hebben WordPress sitepaginabouwers (zoals Divi, Elementor of Beaver Builder) nadelen op het gebied van SEO?
U moet voorzichtig zijn en ervoor zorgen dat u uw site optimaliseert, ongeacht welk thema of welke tool u gebruikt. En zelfs als je de code met de hand schrijft! Ja, het kan je pijn doen, omdat de code soms opgeblazen kan zijn. Het is aan jou om ervoor te zorgen dat het wordt geoptimaliseerd en afgeslankt. Zorg ervoor dat u servercaching gebruikt met vervaldatums voor elk type bestand dat wordt aangeboden. Compressie voor CSS, JavaScript-afbeeldingen en HTML SEO-optimalisatieplug-ins.
Hoe WordPress-sites direct te bouwen met WP Beaver Builder?
Het enige wat u hoeft te doen is aan de slag te gaan met Beaver Builder. Begin met het maken van uw website met behulp van hun instructies.
Hoe aan de slag te gaan met de Beaver Builder?
Het inhoudsgedeelte van WordPress verschilt van de koptekst, voettekst en zijbalk. Met de Beaver Builder-plug-in kunnen lay-outs worden gemaakt op basis van het inhoudsgebied. Bovendien kunt u de Beaver Themer-plug-in gebruiken om lay-outs te bouwen op plaatsen buiten het inhoudsgebied.
Is Beaver Builder gratis?
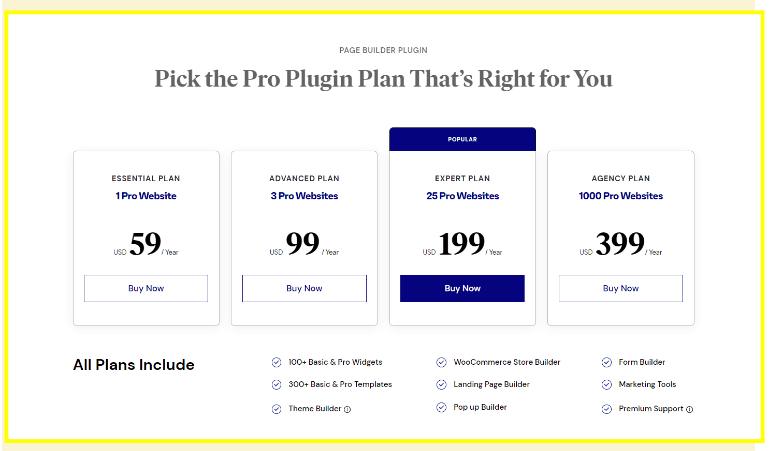
Nee dat is het niet. De jaarlijkse vergoeding voor de standaardeditie is $ 99. Hoewel u uw thema moet gebruiken, is het compatibel met de meeste thema's, zelfs gratis. De Pro-editie, die $ 199 per jaar kost, bevat het Beaver Builder-thema en multisite-mogelijkheden.
Is Beaver Builder sneller dan Elementor?
Ja dat is zo. Het gebruiken en laden van menu's gaat sneller, maar de gebruikersinterface van de Beaver Builder is minder aantrekkelijk. Bovendien laadt het zijmenu de volledige inhoud in één keer, in plaats van te scrollen om een element te vinden, zoals u doet met Elementor.
Conclusie: Beaver Builder versus Elementor 2024
Elementor en Beaver creëren een van de meest populaire en geëvolueerde plug-ins voor paginabuilder. Beide bieden een groot aantal sjabloonthemafuncties en widgets.
Beaver Builder is een meer ontwikkelaarvriendelijke optie omdat er geen beperkingen zijn op hoe of aan wie de ontwikkelaar kan verkopen. Beaver Builder presteert beter dan Elementor op het gebied van white labeling.
Beaver Builder is een open-source plug-in, terwijl Elementor dat niet is. Als je een solo-ontwikkelaar of gebruiker bent, is Elementor de beste optie, terwijl Beaver Builder de beste optie is voor ontwikkelaars.
Omdat ze allebei in ontwikkeling zijn, is er geen duidelijke winnaar, maar heeft Elementor nog steeds de voorkeur.