Met Wireframe-tools kunt u een blauwdruk voor uw website of app maken. Ze zijn een geweldige manier om de functionaliteit van uw site of app in kaart te brengen en al vroeg in het ontwerpproces feedback te krijgen van belanghebbenden. In dit bericht laten we u zien hoe u wireframe-tools kunt gebruiken om prototypen van hoge kwaliteit te maken.
Het ontwerp van de gebruikerservaring is cruciaal voor het succes van elk digitaal product. Een wireframe is een eenvoudige visuele gids waarmee ontwerpers de structuur en lay-out van een gebruikersinterface in kaart kunnen brengen. In deze blogpost laten we u zien hoe u wireframe-tools kunt gebruiken om effectieve UX-ontwerpen te maken.

Inhoudsopgave
Wat is een draadframe?
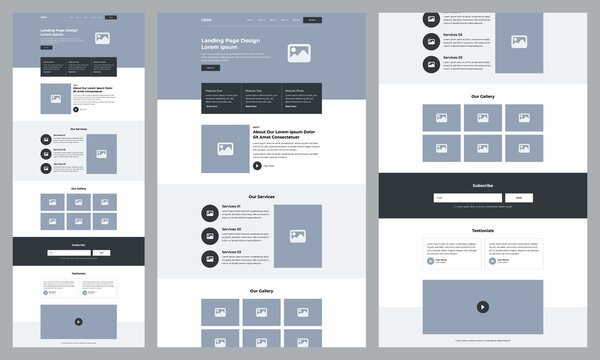
Een wireframe is een low-fidelity schets van een gebruikersinterface. Het is een visuele gids waarmee ontwerpers de structuur en lay-out van een gebruikersinterface in kaart kunnen brengen.
Wireframes worden meestal gemaakt met eenvoudige vormen en lijnen, en bevatten geen kleur- of merkelementen. Dit maakt ze anders dan high-fidelity prototypes, die gedetailleerder zijn en dichter bij het eindproduct staan.
Wireframes kunnen worden gebruikt voor websites, apps of andere digitale producten. Ze helpen ontwerpers hun ideeën over te brengen aan belanghebbenden en krijgen vroeg in het ontwerpproces feedback. Wireframes zijn ook handig voor het plannen van de inhoud en functionaliteit van een product voordat u tijd en middelen investeert in het maken van prototypen met hogere betrouwbaarheid.
Waarom Wireframe-tools gebruiken?
Wireframe-tools bieden een aantal voordelen ten opzichte van traditionele methoden zoals potlood en papier.
- Ze helpen u de structuur van uw website of app te definiëren voordat u tijd en middelen investeert in visueel ontwerp. Hierdoor kunt u al vroeg in het proces wijzigingen aanbrengen zonder dat dit al te veel kosten of moeite kost.
2. Ze dwingen je om al vroeg in het proces na te denken over de gebruikerservaring. Wat moeten gebruikers op deze pagina doen? Welke informatie hebben ze nodig? Hoe navigeren ze van de ene pagina naar de andere? Door hier in een vroeg stadium over na te denken, kun je voorkomen dat je later grote veranderingen moet doorvoeren.
3. Ze bieden een gemeenschappelijke taal voor ontwerpers, ontwikkelaars, belanghebbenden en klanten om hun ideeën te communiceren. Omdat ze zich richten op functionaliteit boven vorm, kunnen ze later meningsverschillen over de richting van het project helpen verminderen.
4. Ze zijn gemakkelijk te veranderen en te herhalen. In tegenstelling tot high-fidelity visuele ontwerpen, waarbij het uren of zelfs dagen kan duren om te veranderen, kunnen wireframes snel en eenvoudig worden gewijzigd.
Hoe Wireframe-tools te gebruiken?
Nu we de vraag “wat is een wireframe” hebben beantwoord? laten we eens kijken hoe u wireframe-tools kunt gebruiken om effectieve UX-ontwerpen te maken.
Er zijn drie stappen in het proces: eerst moet u een wireframing-tool kiezen; ten tweede moet u uw wireframes maken; en ten derde moet u uw wireframes delen met belanghebbenden voor feedback.
Laten we elke stap eens nader bekijken.
Stap 1: Kies een wireframing-tool
Er zijn tientallen verschillende wireframetools die momenteel op de markt zijn, dus het kan lastig zijn om er een te kiezen die geschikt is voor uw behoeften. Om u te helpen uw opties te beperken, hebben we hieronder een lijst samengesteld met onze favoriete wireframing-tools:
- AdobeXD: Adobe XD is een krachtige vectorgebaseerde ontwerptool die perfect is voor het maken van hifi-prototypes. Het biedt een intuïtieve interface en een breed scala aan functies om uw workflow te stroomlijnen. Bovendien kan het worden geïntegreerd met andere Adobe Creative Cloud-applicaties zoals Photoshop en Illustrator, waardoor u eenvoudig extra glans aan uw ontwerpen kunt toevoegen.
- InVision-studio: InVision Studio is een andere geweldige optie voor het maken van hifi-prototypes. Net als Adobe XD biedt het een intuïtieve interface en krachtige functies om uw workflow te stroomlijnen. Maar wat InVision Studio onderscheidt is het gebruiksgemak: het is speciaal ontworpen voor mensen die niet bekend zijn met het gebruik van ontwerptools zoals Photoshop of Sketch.
- Balsamiq-modellen: Balsamiq Mockups is een betaalbare tool voor wireframing die perfect is voor het maken van low-fidelity-schetsen. Het biedt een gebruiksvriendelijke interface voor slepen en neerzetten en wordt geleverd met een bibliotheek met ingebouwde componenten.
Stap 2: Maak uw draadframes

Nadat u een wireframetool heeft gekozen, is het tijd om te beginnen met het maken van uw wireframes.
De beste manier om deze stap te benaderen is door uw project op te splitsen in kleinere taken. Als u bijvoorbeeld een e-commercewebsite ontwerpt, kunt u beginnen met het schetsen van de startpagina en vervolgens doorgaan naar de productpagina, de winkelwagenpagina, enzovoort.
Dit zal je helpen georganiseerd te blijven en te voorkomen dat je overweldigd raakt door de omvang van het project.
Stap 3: Deel uw wireframes met belanghebbenden
Nadat u uw wireframes heeft gemaakt, is het tijd om ze met belanghebbenden te delen voor feedback. De beste manier om dit te doen is door een online samenwerkingstool zoals InVision of Justinmind te gebruiken.
Met deze tools kunt u uw wireframes uploaden en anderen uitnodigen om ze online te bekijken. Ze bieden belanghebbenden ook de mogelijkheid om rechtstreeks commentaar op het ontwerp achter te laten, waardoor u hun feedback gemakkelijk in toekomstige iteraties kunt opnemen.




