Beaver Builder ShortCodes este o listă de shortcodes pe care le puteți folosi pentru a adăuga rapid funcționalități paginii dvs. Beaver Builder. Această postare vă va arăta cum să profitați la maximum de aceste coduri scurte și vă va oferi câteva exemple!
Am dat deja o recenzie despre Beaver Builder. Pentru a afla mai multe despre Revizuirea Beaver Builder click aici.
Shortcode-urile sunt fragmente sau bucăți de cod care permit personalizarea rapidă. Acestea funcționează prin inserarea în zona de conținut a unei pagini, unde vor fi apoi procesate de tema sau pluginul în cauză.
De exemplu, dacă folosim Beaver Builder ca generator de site-uri WordPress (pe care îl recomandăm în totalitate) și dorim să afișăm o biografie a autorului pe toate postările, am putea pur și simplu să introducem {author} în zona de conținut astfel: {author} și treaba este gata!
Shortcode-urile pot fi folosite în pagini, postări sau poate în interiorul barelor laterale widget, tipuri de postări personalizate cu aspect Beaver Builder. Îl puteți folosi în rânduri, coloane sau module. Poate fi salvat în șabloane de aspect.
Dacă intenționați să utilizați un șablon de aspect, un rând sau o coloană în codul scurt, atunci acesta trebuie salvat pentru a-l avea ID sau Slug. ID-ul din codul scurt este un număr, iar un slug este un șir.
Cuprins
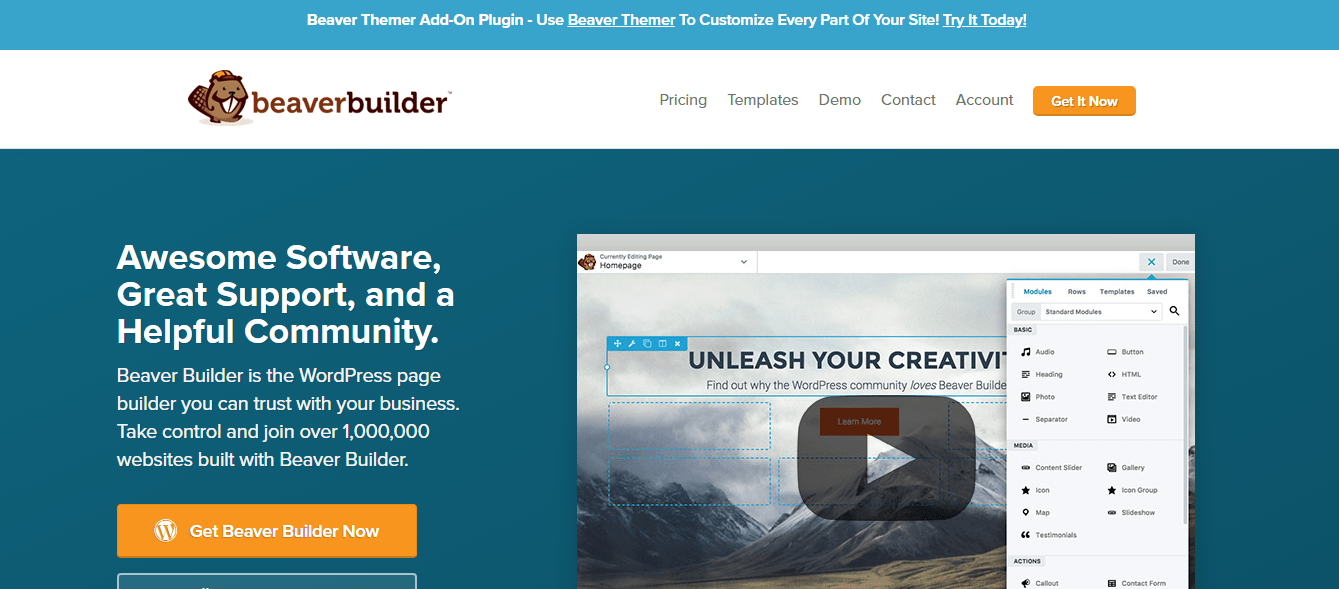
Prezentare generală despre Beaver Builder ShortCodes
„Începeți cea mai bună creativitate cu zeci de șabloane uimitoare”
Primul și pasul potrivit pentru a deveni un designer și dezvoltator de succes este crearea de site-uri web atractive și fantastice. Un alt pas este construirea unui brand de succes și puternic, care este extrem de profesionist, memorabil și unic.
Acest lucru ne pune într-un mod de a ne proiecta machetele în cel mai bun mod posibil pentru a atrage clienți.
Cu ușurință și la un clic distanță Beaver Builder ShortCodes, proiectați cel mai bun aspect pentru WordPress. Vă oferă spațiu pentru aspecte complicate în zona de conținut a paginii.

Modificarea și alinierea rândurilor și coloanelor proiectate în aranjamente complicate pentru a produce un aspect care este frontal cu modele elegante.
Codurile scurte ale Beaver Builder sunt o modalitate ușoară de a adăuga mai mult conținut și text la layout-urile proiectate.
Aceste coduri scurte vă permit să aveți toată puterea asupra machetelor dvs. prin medii „drops and drag”. Vă permite să creați pagini ample pline de conținut fără a avea măcar coduri individuale de linie.
Vine cu o singură glisare și plasare, cum ar fi tragerea tuturor componentelor, punerea și mutarea acestora într-o singură poziție, după cum este necesar.
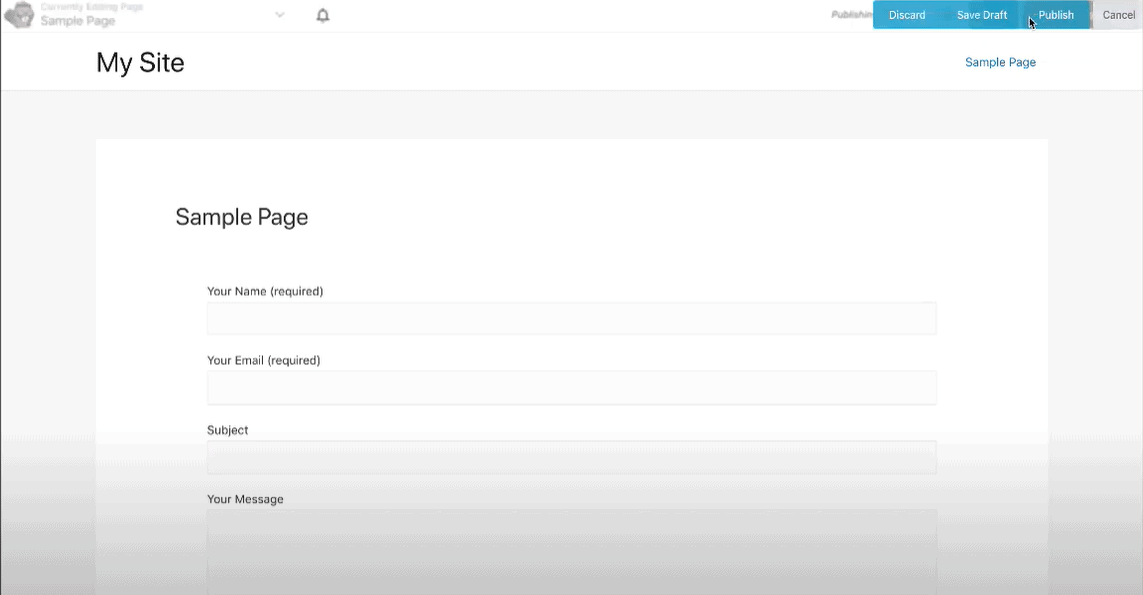
Un singur clic pe butonul „Publica” va împinge toate aranjamentele și modificările direct pe site-ul tău live. Deci, atunci când sunteți mulțumit și mulțumit, cu modificările, sunteți gata cu designul dvs. splendid de aspect pentru a fi publicat.
Prin urmare, oamenii autentici construiesc site-uri web încurajatoare cu Beaver Builder.
De asemenea, ți-ar putea plăcea:
Unde pot introduce acest shortcode?
Majoritatea plug-in-urilor fac diferența pentru a forma substanțe, cum ar fi glisorul și afișajul și alte forme de plug-in-uri care vă vor oferi codurile scurte.
Este foarte simplu să încorporați orice cod scurt al Beaver Builder într-un alt modul sau invers, adică orice shortcode care trebuie încorporat în Beaver Builder.
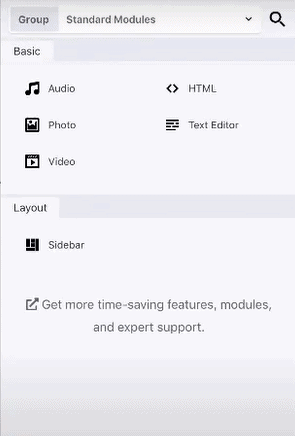
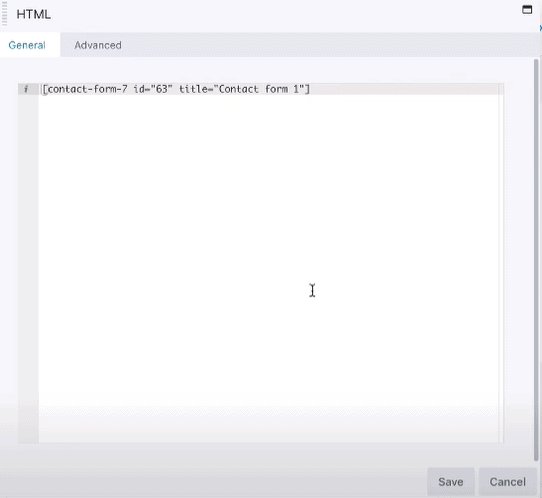
Puteți încorpora codul scurt în modulul Beaver Builder prin încorporarea lor în orice câmp de conținut. Unele dintre conținuturile înregistrate sunt după cum urmează:
- Modul (HTML)
- Modulul Editor de conținut
- Modulul oricărui câmp din antet, cum ar fi modulul Callout
- Modulul Tabs are un câmp de nume
- Având un editor de teste cuprins în orice modul, pentru caz, modul Symbol
Bacsis:- Dacă codul scurt inclus în modulul Beaver Builder nu funcționează în mod legitim, în acel moment este potrivit să introduceți acel cod în modul HTML.
Caracteristicile Beaver Builder
1. Trageți și plasați
Software-ul oferă utilizatorilor săi o funcție de glisare și plasare foarte flexibilă și ușor de utilizat. În plus, permite utilizatorului să rearanjeze textul, imaginile, arta etc., după convenția sa.
2. Editare front-end
Clientului i se permite să personalizeze și să adapteze cu ușurință site-urile web existente în funcție de gustul său. Ca bonus, fiecare pas de personalizare poate fi obișnuit cu ușurință, deoarece nu necesită cunoștințe obositoare de HTML sau CSS.
3. Gamă largă de opțiuni
Software-ul vă permite să importați orice postări, bloguri, pagini și teme. Funcționează cu toate temele, oferă aproape 50 de șabloane gata făcute și plasează 30 de elemente de conținut/module pe masă din care să aleagă.

4. Compatibilitate
Pe lângă faptul că rezultatele sale sunt receptive la dispozitive mobile, platforma aclamată de critici SEO-friendly se integrează cu WooCommerce și se găsește foarte compatibilă cu elementele mărcii.
5. Funcții de import/export
Datele dvs. - imagini, schițe, texte - pot fi reutilizate de mai multe ori. Nu se limitează la o singură pagină. Ușurința de transfer este cea mai bună – mai ales în comparație cu majoritatea colegilor săi.
Planuri de prețuri Beaver Builder ShortCodes
Beaver Builder oferă clienților săi trei tipuri de planuri de abonament:

Standard:
- Nenumărate site-uri.
- Asistență de clasă mondială garantată timp de 1 an.
- Plugin de bază pentru generatorul de pagini.
- Module și șabloane de nivel premium.
- Începe de la 99 USD.
Pro:
- Oferă toate caracteristicile ca planurile anterioare și
- O caracteristică suplimentară a Multisite Capable.
- Începe de la 199 USD.
Agenţie:
- Acest plan de nivel premium promite toate funcțiile ca planurile sale „junior”, dar și altele precum – White Labelling și Multisite Networking Settings.
- Planul începe de la 399 USD.
Link-uri rapide:
- Revizuirea Sliderului Beaver Builder
- Revizuirea Beaver Builder Booster
- Beaver Builder vs Visual Composer
- Planuri de prețuri și cupoane Beaver Builder
Întrebări frecvente despre Beaver Builder ShortCodes
Cum folosesc codurile scurte în Beaver Builder?
Beaver Builder vă permite să adăugați un modul de cod scurt la o pagină sau o postare și să introduceți codul scurt în setările modulului. Butonul de coduri scurte al editorului de text vă permite să introduceți cu ușurință coduri scurte.
Puteți folosi Beaver Builder cu orice temă?
Beaver Builder acceptă toate temele WordPress. Unele teme prezintă elemente de design sau machete de pagină care sunt incompatibile cu Beaver Builder. Pentru compatibilitate, consultați dezvoltatorul temei sau echipa de asistență.
De ce nu se deschide Beaver Builder?
Beaver Builder poate să nu se deschidă din numeroase motive. Dificultățile serverului, incompatibilitățile de plugin sau teme și software-ul învechit sunt vinovați tipici. Dezactivarea pluginurilor suplimentare, trecerea la o temă implicită, actualizarea întregului software sau contactarea furnizorului dvs. de găzduire va ajuta la rezolvarea problemei.
Beaver Builder poate fi folosit pentru a crea tipuri de postări personalizate?
Suplimentul Beaver Themer de la Beaver Builder permite postări personalizate. Acest supliment vă permite să creați șabloane personalizate pentru tipuri speciale de postări, arhive și 404 pagini. Fără o codificare semnificativă, Beaver Themer vă permite să creați layout-uri distincte și dinamice pentru site-uri web.
Concluzie: Beaver Builder ShortCodes 2024
Este un mare avantaj și o mulțumire sinceră pentru tehnologia pe care o folosim astăzi. Le face ușor pentru constructori ocupați să-și creeze site-urile online cu ușurință pentru a-și conduce afacerile.
Prin urmare, aici vine cel mai puternic instrument pentru a vă proiecta site-urile web, numit „Beaver Builder”.
Este cel mai cunoscut pentru simplitatea sa și pentru că vă oferă cele mai bune machete în mână la prețuri accesibile. Este cel mai potrivit pentru dezvoltatorii web sau designeri. Este folosit în mare parte de către clienți ca editor unic. Într-adevăr, vă oferă un ritm de utilizare a widget-urilor WordPress în machete.
Beaver Builder folosește o interfață simplă și cea mai bună parte rămâne intactă, fără a elimina conținutul în timp ce dezactivează plug-in-ul. Este cu adevărat descris prin cele două nume, „Flexibilitate” și „Fiabilitate”.
În conformitate cu condițiile tale de a alege cea mai bună interfață, dar cu siguranță Beaver Builder se află în fruntea jocului de creare a paginilor.
Prin urmare, cu coduri scurte și plug-in-uri, este cel mai simplu mod de a folosi site-ul web și nimic mai dificil de învățat despre el. În plus, dacă nu doriți să aduceți modificări șabloanelor, atunci puteți merge cu tipografia implicită, deoarece pare a fi bună și uimitoare.
Blocurile de conținut ale Beaver Builder pot fi accesate cu ușurință în cadrul widget-urilor WordPress. Cele mai rapide și cele mai bune șabloane pentru a vă construi paginile de destinație sunt cele mai bune oferite de Beaver Builder ShortCodes.
Deci, aici începeți cu codurile scurte ale Beaver Builder pentru a controla fiecare aspect sau parte a site-ului dvs.