Вы смущены и в то же время раздражены, потому что Beaver Builder не работает? Читайте ниже, чтобы узнать основную причину и как ее исправить.
Тема Beaver Builder и конструктор страниц Beaver Builder были наиболее распространенным и любимым инструментом WordPress в течение последних нескольких лет.
Если вы относитесь к числу тех, кто любит использовать шаблоны Beaver Builder и конструктор страниц на своем веб-сайте, то вы, должно быть, очень довольны явными функциями, к которым можно получить доступ.
Если вы хотите прочитать пост, который я ранее написано в обзоре Beaver Builder, вы можете сделать это, перейдя по предоставленной ссылке.
Как говорится: все в мире на 100% идеально, даже у лучших из лучших есть небольшие проблемы, требующие устранения неполадок.
Точно так же в Beaver Builder есть некоторые незначительные проблемы, которые можно легко решить, и если вы пытаетесь найти или устранить проблему, эта статья может вам помочь.
За тем, почему я пишу этот блог, нет грубой науки. Это довольно просто - я столкнулся с той же проблемой и исправил ее, получив свой личный опыт в этом.
Я исследовал и проверил все, что может помешать работе Beaver Builder. Итак, у меня есть лучшее решение для всех возможных аспектов.

Во-первых, вы должны знать, что проблемы, с которыми вы сталкиваетесь, обычно не являются детищем конструкторов страниц, а в большинстве случаев являются внешним фактором. И я предельно справедливо говорю об этом. Без лишних слов давайте погрузимся в бассейн знаний.
Уверяю вас, что вы будете знать все, о чем не знает большинство других. Beaver Builder не работает. Для этого держитесь до конца.
Содержание
Когда Beaver Builder не работает после обновления до последней версии
Вы узнали, что доступна последняя версия Beaver Builder, и вы без промедления обновляете конструктор страниц до последней версии.
Но тут вы сталкиваетесь с неожиданной вещью: страница редактора, которую вы открыли, больше не работает! Я говорю как ты? Хороший!
У меня есть решение…
Не волнуйтесь, вы можете отредактировать, но перед этим вам нужно устранить некоторые разногласия.
Несомненно, первым звонком в этом случае будет обращение в службу поддержки. Но если вы разберетесь с проблемами заранее, вы сэкономите много времени.
Никакого ракетостроения в этом нет. Вот что именно вам нужно сделать…
# 1 Сотрите свои кеши
Если вы обычный пользователь системы, мне не придется преувеличивать этот момент. Очистка кешей — это то, что вы делаете время от времени, чтобы сократить незначительные шансы.
Кэши, которые вы должны очистить:
- Кэш Beaver Builder
- Кэши в плагинах
- кэш браузера
- Кэш загрузчика Cloudflare Rocket
- Другие кеши производительности
После очистки всего этого нагрузка на ваш конструктор страниц будет меньше. Шансы на устранение проблемы существуют.
# 2 Проверьте язык вашего сайта
Иногда сайт обнаруживает проблему, когда он настроен на работу на других языках. Если у вас так, попробуйте установить английский язык. Он отлично работает для многих пользователей.
Не забывайте, что если вы решите проблему, обратитесь в службу поддержки по этому поводу.
# 3 Определите и деактивируйте плагины
Прежде чем приступить к этому шагу, я предлагаю вам сделать резервную копию вашего сайта.
Послушайте, если очистка кеша и настройка языка сайта на английский вам не поможет, высока вероятность того, что некоторые плагины несовместимы с вашим сайтом.
что вам нужно сделать, это определить несовместимый плагин и деактивировать его. Не только это, вы должны осознавать обе стороны этого.
Обе стороны, с которыми вы контактируете, Beaver Builder Поддержка и разработчик плагинов.
Момент, на котором я хочу сосредоточиться более смело, заключается в том, что вам необходимо связаться со службой поддержки Beaver Builder в обоих случаях:
Дело 1. Вы устранили проблему и причину ее возникновения.
Дело 2. Вы не смогли решить проблему даже после применения этого шага.
И это относится и к следующим шагам.
#4 Быстрый тест других сайтов/браузеров/машин
Если у вас миллиарды и триллионы плагинов, и вы не можете позволить себе деактивировать каждый из них, не волнуйтесь, попробуйте эти вещи.
- Проверьте свой сайт
Когда вы находитесь на пороге очистки кеша, тем временем вы замечаете, что браузер не хочет вам этого делать. Я называю это конфликтом браузера.
Стратагема, которую я рекомендую, заключается в том, чтобы попытаться получить доступ к тому же сайту из другого браузера. Если это не поможет вам, быстро протестируйте следующую вещь.
- Протестировать другой сайт
Многие пользователи имеют более одного веб-сайта. Если я могу посчитать вас в них, то вы можете протестировать и другие свои сайты. Но с той же версией Beaver Builder и WordPress, которую вы пробовали на предыдущем сайте.
Не забудьте протестировать там разные плагины. Столкнулись с похожей проблемой? Запишите список плагинов, вызывающих проблемы.
Пришло время вернуться к шагу 3. Да, вам нужно сначала деактивировать эти плагины, а затем обратиться в службу поддержки обоих сервисов.
Помните, что вам необходимо связаться и сообщить об этой проблеме обеим сторонам, поскольку в какой-то момент плагин может вам снова понадобиться.
- Тест из другой сети
У вас есть с собой другой компьютер? Если нет, попробуй устроить. Затем загрузите свой веб-сайт на другие компьютеры и в другие сети и проверьте, сохраняется ли проблема.
Это гарантирует, что проблема не в вашей локальной среде.
Кстати, этот тип проблемы встречается реже всего. Но я должен был упомянуть об этом, поскольку это неотъемлемая часть устранения неполадок.
У большинства пользователей были проблемы с плагинами. Когда они деактивировали его и активировали по одному, они добрались до виновника.
Вы можете найти замену тому же плагину, так что сильно переживайте за него.
Вам также может понравиться это:
Когда устранять неполадки Beaver Builder не работает?
Прежде чем перейти непосредственно к шагам, приложите усилия, чтобы понять, нужно вам это или нет. Посмотрите, если это сценарий с вашим сайтом…
- Ассоциация Beaver Builder страница не загружается должным образом
- Конструктор страниц работает не так, как раньше, и между ними случаются перерывы.
- Страница конструктора не может сохранить вашу работу.
- Некоторое содержимое отсутствует
- Содержимое не выровнено правильно
- Модули нарушены
Решить некоторые проблемы, связанные с тем, что Beaver Builder не работает
Иногда вы сталкиваетесь с небольшими проблемами, которые вы можете решить самостоятельно без хлопот. Давайте посмотрим, каковы общие проблемы этого конструктора страниц.
- Верхний разрыв
Если вы обнаружите большое пространство между самой верхней строкой макета Beaver Builder и панелью навигации темы, вставьте отрицательное поле (например, где-то около -100) в верхнюю строку макета.
Когда вы закончите вставку, сохраните новые настройки.
Теперь пространство будет выглядеть правильно.
Я понимаю важность правильного внешнего вида страницы.
Не сталкивались с этой проблемой? Тогда, возможно, следующий будет полезен для вас.
- Не можете найти панель инструментов?
Когда вы добавляете отрицательное поле, зазор между строкой и панелью навигации уменьшается, заставляя панель инструментов двигаться вверх. Он движется так вверх, что вы больше не можете получить к нему доступ.
Перетащите пустую строку чуть выше строки панели инструментов, к которой у вас нет доступа. Таким образом, вы снова получите панель инструментов строки.
- Липкий цвет нижнего колонтитула?
Прежде чем начать это, убедитесь, что вы установили цвет фона для всех строк макета страницы.
Попробуйте проверить еще раз. Я надеюсь, что за строками не видно липкого цвета нижнего колонтитула. Это? Конго, мы поняли!

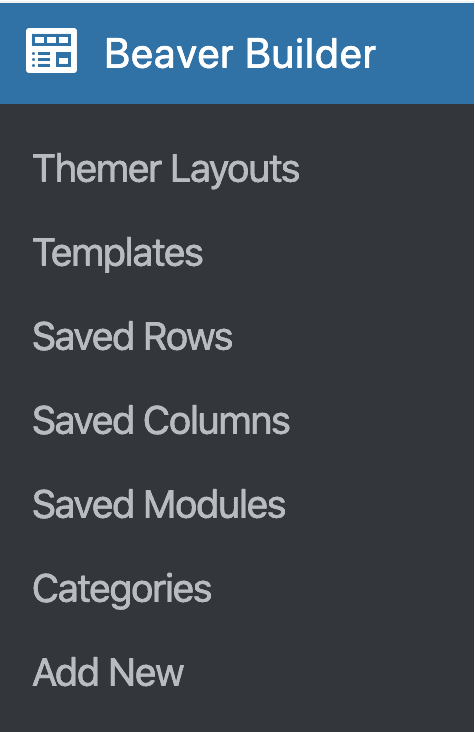
Как найти меню Beaver Builder в панели администратора?
Ассоциация Beaver Builder Меню позволяет создавать, редактировать и удалять пользовательские шаблоны макетов. Кроме того, вы можете сохранять строки, модули и столбцы, а также добавлять категории. Это поможет вам в полной мере сделать ваш сайт профессиональным.
Если вы не нашли страницу Beaver Builder в своем панель администратора вордпресс, это означает, что он отключен.
Теперь вам нужно включить его снова.
Включить довольно просто. Просто следуйте этой инструкции.
- Нажмите Настройки > Beaver Builder > Доступ пользователя в панели администратора WordPress.
- Перейдите в раздел администратора и поле администратора конструктора. Отредактируйте роли пользователей, которые вы хотите видеть.
- Очные Меню Beaver Builder в той же админке.
- Нажмите Сохранить настройки доступа пользователей.

- Ищете альтернативу Dropbox? Проверьте Обзор pCloud с плюсами и минусами
Как устранить неполадки с иконками Font Awesome?
К этому моменту вы, должно быть, знаете, что FA5 несовместим с FA4, поэтому существует высокая вероятность того, что вы столкнетесь с проблемами отображения шрифтов.
Распространенной проблемой, с которой приходится сталкиваться пользователям, является пустая шляпа, которая появляется вместо значка. Есть вероятность, что иконки FA5 изменены кейсами CSS.
Я не гарантирую, что это устранение неполадок решит проблему, но это происходит в восьми случаях из десяти. Вероятность находится на верхней стороне, не так ли?
- Внесите изменения в настройки плагина и темы
Используете ли вы плагин, не принадлежащий Beaver Builder? Включает ли он значки Font Awesome? Существует настройка, которая заставляет значок загружаться на каждой странице. Проверить настройки можно через Настройка > Общие > Макет > Значки Font Awesome.
Важно то, что для макетов контента можно загрузить только набор значков FA5. Если вы до сих пор используете значки FA4, они автоматически преобразуются в FA5.
Если вы используете пользовательские правила CSS для значков FA4, FA5 имеет другие имена, поэтому вам нужно обновить его сейчас.
Теперь перепроверьте эти значки. Надеюсь, что это пустое поле больше не появится.
- Ознакомьтесь с другими конфликтами плагинов
У некоторых плагинов есть проблемы с обработкой веса шрифта для значков. Вы должны быть знакомы с этой проблемой, если используете FA5.
Бесплатная версия FA5 содержит всего 900 шрифтов.
Если приведенное выше решение не может вернуть значки вместо пустого поля, вы можете выбрать это решение.
Попробуйте добавить специальное правило класса (.fas).
Если это не сработает, я снова рекомендую попробовать универсальную формулу «деактивация плагинов/изменение темы», в зависимости от того, что решит проблему.

Быстрые ссылки:
- Бобровый строитель против Элементора
- Обзор бустеров Beaver Builder
- Обзор слайдера Beaver Builder
- Обзор курсов WP
- Каджаби против WordPress
Часто задаваемые вопросы | Beaver Builder не работает
Поддерживает ли он короткие коды?
Несомненно, это так. Шорткоды позволяют использовать ваши любимые плагины, включая плагины Beaver Builder.
Могу ли я изменить логотип в Beaver Building?
Да, логотип можно заменить в любое время в течение срока действия подписки. Вам просто нужно зайти на панель параметров и загрузить файл PNG (или файл аналогичного формата), чтобы заменить свой логотип. Вы также можете определить свой текстовый заголовок на вышеупомянутой панели.
Почему Beaver Builder не работает?
Beaver Builder может не работать по разным причинам. Причиной может быть несовместимость плагина или темы, устаревший WordPress или Beaver Builder или проблема с кешем браузера. Если проблема остается, отключите дополнительные плагины и переключитесь на тему WordPress по умолчанию. Вам также следует обновить WordPress и Beaver Builder.
Почему перетаскивание в Beaver Builder не работает?
Перетаскивание в Beaver Builder может не работать по множеству причин. Возможные причины включают конфликты плагинов или тем. Обновления WordPress или Beaver Builder могут стать еще одной проблемой. Если проблема не исчезнет, попробуйте очистить кеш браузера, удалить плагины и переключиться на тему WordPress по умолчанию. WordPress и Beaver Builder также следует обновить.
Почему мой конструктор страниц WP не работает?
Существует несколько причин, по которым WP Page Builder не работает. Он может конфликтовать с другим плагином или темой. Другой проблемой могут быть старые версии WordPress или WP Page Builder. Отключите дополнительные плагины и переключитесь на тему WordPress по умолчанию, чтобы проверить, сохраняется ли проблема. Вам также следует использовать новейшие версии WordPress и WP Page Builder.
Как я могу исправить неработающий Beaver Builder?
Beaver Builder не работает? Попробуйте выполнить следующие действия по устранению неполадок. Сначала обновите WordPress и Beaver Builder. Если проблема остается, отключите дополнительные плагины и переключитесь на тему WordPress по умолчанию. Очистите кеш браузера или сбросьте настройки Beaver Builder по умолчанию. Если эти процедуры не помогли, обратитесь в службу поддержки Beaver Builder.
Вывод: Beaver Builder не работает в 2024 году
Я надеюсь, что я рассмотрел большинство аспектов (если не все) устранения неполадок, когда вы видите Beaver Builder не работает.
Все, что написано в этой статье, опробовано и протестировано, чтобы читатели получили лучшее. Мы что-то пропустили? Дайте нам знать через поле для комментариев ниже.
Поделитесь с нами своим мнением и отзывами. Не могли бы поделиться этим с другими платформами? Таким образом, вы поможете нам предоставить вам больше информации о новейших технологиях.