Хотите узнать, как установить Диспетчер тегов Google в WordPress?
Google Tag Manager — отличный инструмент, который можно использовать, если вы хотите объединить множество аналитических и маркетинговых сервисов на своем сайте WordPress. Это упрощает добавление и обновление многочисленных кодов отслеживания на веб-сайте.
Однако Google Tag Manager требует сложного обучения. Вам понадобится некоторое время, чтобы научиться пользоваться этим инструментом. Однако мы также обсудим решение, которое значительно упрощает настройку расширенного отслеживания.
Содержание
Что такое Диспетчер тегов Google?

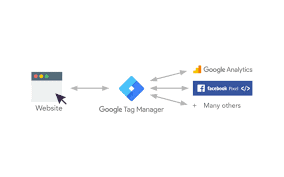
Часто владельцам веб-сайтов приходится добавлять различные фрагменты кода для измерения конверсий, трафика и сбора дополнительных аналитических данных. С использованием Диспетчер тегов Google, вы можете добавлять все эти сценарии и управлять ими с централизованной панели управления.
Помимо прочего, существуют шаблоны тегов для Google Analytics, AdWords и DoubleClick. Диспетчер тегов также совместим с рядом сторонних сервисов мониторинга и аналитики.
Кроме того, вы можете использовать собственный HTML-код, чтобы добавить свой собственный код отслеживания или любой другой код, который вам нравится.
Как настроить Диспетчер тегов Google для WordPress?
Теперь, когда Google Analytics готов к добавлению, следующим шагом будет настройка Диспетчера тегов Google.
1) Зарегистрируйтесь в Диспетчере тегов Google, используя ту же учетную запись Google, которую вы использовали для Google Analytics.
2) После входа в систему загрузится экран создания новой учетной записи. Просто укажите имя учетной записи пользователя и нажмите кнопку «Продолжить».
3) Теперь контейнер необходимо добавить в вашу учетную запись. Контейнером может быть веб-сайт или приложение для iOS или Android. В данном случае мы будем использовать web. Вы можете использовать домен вашего сайта в качестве имени контейнера. Каждая учетная запись может иметь несколько контейнеров. После завершения нажмите кнопку «Создать», чтобы продолжить.
4) Теперь, когда ваша учетная запись Диспетчера тегов Google подготовлена, вы должны добавить новый тег. Это можно сделать, нажав кнопку «Создать новый тег».
5) Изначально необходимо выбрать тег товара. В настоящее время существует более 20 доступных шаблонов интеграции.
На данный момент мы выберем Google Analytics, но вы всегда можете добавить больше категорий и выбрать альтернативные продукты в соответствии с вашими требованиями. Вы также можете нажать на собственный HTML-код, чтобы включить другие фрагменты кода.
Выберите Google Analytics в качестве продукта вашего тега.
После выбора Google Analytics вам будет предложено выбрать между Universal и Classic Analytics. Если вы выберете универсальную аналитику, вам будет предложено ввести идентификатор отслеживания аналитики.
Этот идентификатор отслеживания представляет собой особый код, который идентифицирует ваш веб-сайт для Google. Вы можете получить этот идентификатор, открыв вкладку «Администратор» в своей учетной записи Google Analytics.
- Выберите учетную запись и ресурс сайта, затем нажмите на информацию об отслеживании, чтобы увеличить ее. Вы увидите ссылку на код отслеживания
- Нажав на код отслеживания, вы перейдете на страницу кода отслеживания, где также будет отображен ваш идентификатор отслеживания UA.
- Скопируйте и вставьте свой идентификатор мониторинга UA в Диспетчер тегов Google. Выберите «Просмотр страницы» в разделе «Тип отслеживания», а затем нажмите кнопку «Продолжить».
- Помощник по настройке тега теперь спросит, когда этот тег должен активироваться. Прежде чем нажать кнопку «Создать», выберите каждую страницу.
- Диспетчер тегов Google теперь будет отображать код отслеживания, который необходимо добавить на ваш веб-сайт WordPress. Вам необходимо продублировать этот код.
Заключение
Мы надеемся, что эта статья помогла вам понять, как правильно установить Диспетчер тегов Google в WordPress.




